新規要素を作成する3つの方法を詳しく解説
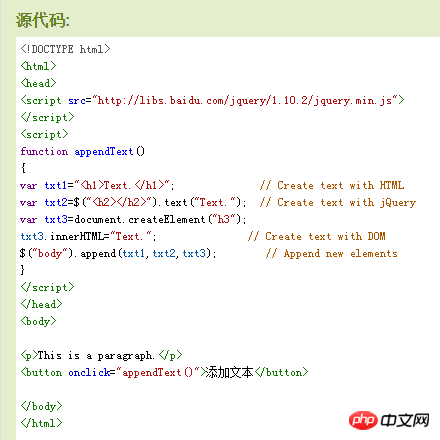
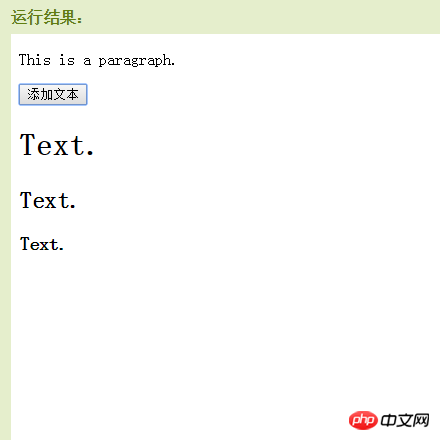
以下のエディターは、新しい要素を作成するための 3 つの方法の概要を示します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして一緒に見てみましょう
最初の方法: text/HTML 経由
var txt1="
Text.
";2 番目の方法: text/HTML 経由 jQuery
var txt2=$("
gt;
").text("Text.");3 番目の方法: JavaScript/DOM 経由
var txt3= document.createElement("h3");
txt3.innerHTML="テキスト。";


以上が新規要素を作成する3つの方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Realme Phoneでフォルダーを作成するにはどうすればよいですか?
Mar 23, 2024 pm 02:30 PM
Realme Phoneでフォルダーを作成するにはどうすればよいですか?
Mar 23, 2024 pm 02:30 PM
タイトル: Realme Phone 初心者ガイド: Realme Phone でフォルダーを作成する方法?今日の社会において、携帯電話は人々の生活に欠かせないツールとなっています。人気のスマートフォン ブランドとして、Realme Phone はそのシンプルで実用的なオペレーティング システムでユーザーに愛されています。 Realme 携帯電話を使用する過程で、多くの人が携帯電話上のファイルやアプリケーションを整理する必要がある状況に遭遇する可能性があり、フォルダーを作成するのが効果的な方法です。この記事では、ユーザーが携帯電話のコンテンツをより適切に管理できるように、Realme 携帯電話にフォルダーを作成する方法を紹介します。いいえ。
 GIMPでピクセルアートを作成する方法
Feb 19, 2024 pm 03:24 PM
GIMPでピクセルアートを作成する方法
Feb 19, 2024 pm 03:24 PM
この記事は、Windows でのピクセル アート作成に GIMP を使用することに興味がある場合に役立ちます。 GIMP は、無料でオープンソースであるだけでなく、美しい画像やデザインを簡単に作成できる有名なグラフィック編集ソフトウェアです。 GIMP は、初心者にもプロのデザイナーにも同様に適していることに加えて、描画と作成のための唯一の構成要素としてピクセルを利用するデジタル アートの形式であるピクセル アートの作成にも使用できます。 GIMP でピクセル アートを作成する方法 Windows PC で GIMP を使用してピクセル アートを作成する主な手順は次のとおりです。 GIMP をダウンロードしてインストールし、アプリケーションを起動します。新しいイメージを作成します。幅と高さのサイズを変更します。鉛筆ツールを選択します。ブラシの種類をピクセルに設定します。設定
 Gree+ でファミリーを作成する方法
Mar 01, 2024 pm 12:40 PM
Gree+ でファミリーを作成する方法
Mar 01, 2024 pm 12:40 PM
「Gree+ ソフトウェアでファミリーを作成する方法を知りたい」という友達がたくさんいました。操作方法は次のとおりです。詳しく知りたい友達は、一緒に見に来てください。まず、携帯電話で Gree+ ソフトウェアを開き、ログインします。次に、ページ下部のオプション バーで、右端の [My] オプションをクリックして、個人アカウント ページに入ります。 2. マイページにアクセスすると、「ファミリー」の下に「ファミリーを作成」という項目があるので、それをクリックして入力します。 3. 次にファミリーを作成するページにジャンプし、表示に従って入力ボックスに設定するファミリー名を入力し、入力後右上の「保存」ボタンをクリックします。 4. 最後に、ページの下部に「正常に保存しました」というプロンプトが表示され、ファミリが正常に作成されたことが示されます。
 ハイチャートを使用してガント チャートを作成する方法
Dec 17, 2023 pm 07:23 PM
ハイチャートを使用してガント チャートを作成する方法
Dec 17, 2023 pm 07:23 PM
Highcharts を使用してガント チャートを作成する方法には、特定のコード サンプルが必要です。はじめに: ガント チャートは、プロジェクトの進捗状況や時間管理を表示するためによく使用されるチャート形式です。タスクの開始時刻、終了時刻、進捗状況を視覚的に表示できます。 Highcharts は、豊富なチャート タイプと柔軟な構成オプションを提供する強力な JavaScript チャート ライブラリです。この記事では、Highcharts を使用してガント チャートを作成する方法と具体的なコード例を紹介します。 1. ハイチャート
 Django の概要: コマンド ラインを使用して最初の Django プロジェクトを作成する
Feb 19, 2024 am 09:56 AM
Django の概要: コマンド ラインを使用して最初の Django プロジェクトを作成する
Feb 19, 2024 am 09:56 AM
Django プロジェクトの旅を始めましょう: コマンド ラインから開始して、最初の Django プロジェクトを作成します。Django は、強力で柔軟な Web アプリケーション フレームワークです。Python をベースにしており、Web アプリケーションの開発に必要な多くのツールと機能を提供します。この記事では、コマンド ラインから最初の Django プロジェクトを作成する方法を説明します。始める前に、Python と Django がインストールされていることを確認してください。ステップ 1: プロジェクト ディレクトリを作成する まず、コマンド ライン ウィンドウを開き、新しいディレクトリを作成します。
 iPhone 用の連絡先ポスターを作成する方法
Mar 02, 2024 am 11:30 AM
iPhone 用の連絡先ポスターを作成する方法
Mar 02, 2024 am 11:30 AM
iOS17 では、Apple は一般的に使用される電話アプリと連絡先アプリに連絡先ポスター機能を追加しました。この機能を使用すると、ユーザーは連絡先ごとにパーソナライズされたポスターを設定できるため、アドレス帳がより視覚的で個人的なものになります。連絡先ポスターは、ユーザーが特定の連絡先をより迅速に識別して見つけるのに役立ち、ユーザー エクスペリエンスを向上させます。この機能により、ユーザーは自分の好みやニーズに応じて各連絡先に特定の写真やロゴを追加でき、アドレス帳のインターフェイスがより鮮明になり、iOS17 では Apple は iPhone ユーザーに自分自身を表現する新しい方法を提供し、パーソナライズ可能な連絡先ポスターを追加しました。連絡先ポスター機能を使用すると、他の iPhone ユーザーに電話をかけるときに、独自のパーソナライズされたコンテンツを表示できます。あなた
 MDFファイルの作成方法
Feb 18, 2024 pm 01:36 PM
MDFファイルの作成方法
Feb 18, 2024 pm 01:36 PM
MDF ファイルは一般的なデータベース ファイル形式であり、Microsoft SQL Server データベースの主要なファイルの 1 つです。データベース管理システムでは、テーブル、インデックス、ストアド プロシージャなどを含むデータベースの主要なデータを保存するために MDF ファイルが使用されます。 MDF ファイルの作成はデータベース作成の重要な手順の 1 つであり、一般的な方法をいくつか紹介します。 SQLServerManagementStudio(SSMS)SQLServerManager の使用
 CSS トランジション効果: 要素のスライド効果を実現する方法
Nov 21, 2023 pm 01:16 PM
CSS トランジション効果: 要素のスライド効果を実現する方法
Nov 21, 2023 pm 01:16 PM
CSS トランジション効果: 要素のスライド効果を実現する方法 はじめに: Web デザインでは、要素の動的な効果によりユーザー エクスペリエンスを向上させることができます。その中でも、スライド効果は一般的で人気のあるトランジション効果です。 CSS のトランジション プロパティを使用すると、要素のスライド アニメーション効果を簡単に実現できます。この記事では、CSS トランジション プロパティを使用して要素のスライド効果を実現する方法を紹介し、読者がよりよく理解して適用できるように具体的なコード例を示します。 1. CSS トランジション属性の概要 トランジション CSS トランジション属性 tra




