JavaScript が 300 行のコードを使用して中国語の文字をピンインに変換する方法の詳細な説明
この記事は、神レベルのプログラマーJavaScript300が300行のコードで中国語の文字をピンインに変換する方法を主に紹介しており、困っている友人がそれを参照できるようにします
1。
まず第一に、中国語の文字をピンインに変換することは、目的地などの連絡先(通常はチケットの購入など)をピンイン文字で並べ替え/フィルタリングするなどの強い要求です。
ピンインの最初の文字で分類する、等しかし、この要件の解決策は、(特にブラウザ側で)賢い実装については聞いたことがありませんが、おそらく巨大な辞書が必要です。
特に JavaScript の場合は、github と npm を確認してください。中国語の文字をピンインに変換するための優れたライブラリは、pinyin
と pinyinjs です。どちらにも膨大な辞書が付属していることがわかります。
これらの辞書は数十、数百 KB (場合によっては数 MB) になることが多く、ブラウザ側で使用するにはまだ勇気が必要です。したがって、中国語の文字をピンインに変換する必要がある場合、最初の反応はリクエストを拒否する (またはサーバー側で実装する) ことになるのは驚くべきことではありません。
さて、ブラウザ側の 300 行のコードで中国語の文字をピンインに変換できると言ったら、信じられませんか?
2. Android 4.2.2 の連絡先コードから始める
このブログでもう一度強調します - Android ソース コードを使用して、漢字からピンインへの変換機能を簡単に実現します。
今日は、Android システムのソース コードから抽出した中国語の文字をピンインに変換するソリューションを紹介します。たった 1 つのクラスと 560 行を超えるコードで、他の 3 番目のコードを使用せずに、中国語の文字をピンインに変換する機能を簡単に実装できます。 -パーティの依存関係。
それはあなたの考えを壊しましたか: 辞書を放棄できる強力なアルゴリズムはありますか?
初めてブログを読んだ後、Android コードから発見された数百行のコードが紹介されているだけで、少しがっかりしました。 JavaScript に移植しようと思ってコードを 2 回目に読んだときに、ようやく原理が理解できたので、移植の旅を始めました。
3. 中国語の文字をピンインに変換するための 300 行の JavaScript コードをステップバイステップで教えます
まず、核心に直接触れましょう: なぜ中国語の文字をピンインに変換するという考え方があるのですか巨大な辞書が必要ですか?
漢字の配列はピンインとは関係がないため、たとえば、u4E00-u9FFFの漢字区間では、前者がハ、後者がゼである可能性があり、漢字のUnicodeを関連付けることはできません。この辞書には、各漢字 (または常用漢字) のピンインが記録されています。
ただし、「A」、「AI」、「AN」、「ANG」、「AO」、「BA」、...、「ZUI」、「ZUN」など、すべての漢字をピンインで並べ替えることができるとします。 、「ZUO」でソートすると、同じピンインを持つ各漢字 queue の最初の漢字を覚えるだけで済みます。そうすれば、必要な辞書は非常に少なくなります(すべてのピンインをカバーするだけで、ピンイン自体の数は多くありません)。
さて、難しいのは中国語の文字をピンインで並べ替えることです。幸いなことに、ICU/ローカリゼーション関連の API は、この並べ替え API を提供しています (便利な並べ替え/比較メソッドがなかった場合、この記事は表示されない可能性があります)。
これが、中国語の文字をピンインに変換するために 300 行を使用できる理由です: Intl.CollatorAPI: Intl.Collator は、ローカリゼーション関連の 文字列ソートを内部的に実装します。基本的に、Intl.Collator.prototype.compare を使用して、すべての中国語文字をピンインに従って並べ替えることができます。
境界漢字テーブル: ソートされた境界点を記録します。この漢字テーブルの各漢字は、並べ替え後の同じピンインを持つ一連の漢字の最初の漢字です (各unihansisthefirstonewithinsamepinyinwhencollatoriszh_CN)。
そう言えば、まだ不明な点があるかもしれないので、コードの一部に直接進みましょう:


興味のある学生は、node--icu-data-dir=node_modules を実行できます。 /full-icu 上の script.js を見て、基本的にピンインでソートされた漢字テーブルが得られるかどうかを確認してください。
注意すべき点がいくつかあります:
もう一度「基本」を太字にしました。取得した中国語の文字のリストがピンインに従って完全にソートされていないためです。時々、いくつかの他のピンインの中国語文字が途中に挿入されています。これは、境界を作成するときに特に注意する必要があります。テーブル。
上記のスクリプトで取得したテーブルは、すべての漢字のソートです。一部のテーブルは、Android コードの HanziToPinyin.java のテーブルと異なるため、HanziToPinyin.java のテーブルを更新する必要があります。 (Java から JavaScript に切り替える際の最大の落とし穴と作業負荷: 境界テーブルの修正)
誰もがコア コード: constCOLLATOR=newIntl.Collator(['zh-Hans-CN']), Intl.Collator
(ここで指定されたロケールは中国です zh-Hans-CN)は、中国語の文字をピンインでソートするためのキーです。これは、文字列をロケール固有の順序でソートする国際化 API です。
スクリプトを実行するときは、最初に npmifull-icu を実行してください。この依存関係により、不足している中国語サポートが自動的にインストールされ、スクリプトを実行するための ICU データ ファイルを指定する方法が求められます。
1.ICUICU は InternationalComponentsforUnicode の略で、アプリケーションに Unicode と国際化サポートを提供します。
ICU は、ソフトウェア アプリケーションに Unicode とグローバリゼーションのサポートを提供する、広く使用されている C/C++ ライブラリと Java ライブラリのセットです。ICU は広く移植可能であり、C/C++ と Java ソフトウェア間のすべてのプラットフォームで同じ結果をアプリケーションに提供します。
ICU は、ローカライズされた文字列比較サービス (UnicodeCollation Algorithm + ローカル固有の比較ルール) を提供します。
Collation:Compare ICU の照合は、Unicode 照合アルゴリズムと、このタイプのデータの包括的なソースである Common Locale Data Repository からのロケール固有の比較ルールに基づいています。
最新のブラウザでは、一般に ICU にユーザーのローカル言語のサポートが組み込まれており、それを直接使用できます。
しかし、node.js の場合、通常、ICU にはサブセット (通常は英語) しか含まれていないため、独自に中国語のサポートを追加する必要があります。一般に、不足している中国語サポートは、npminstallfull-icu 経由で full-icu
をインストールすることでインストールできます。 (上記のnode--icu-data-dir=node_modules/full-icuを参照してください)。
2.IntlAPI 前のセクションでは基本的に国際化/ローカライゼーションに関する知識を説明しました。ここで組み込み API の使用方法を追加します。ユーザー言語とランタイムがこの言語をサポートしているかどうかを確認するにはどうすればよいですか? Intl.Collator.supportedLocalesOf(array|string)
サポートされているロケールを含む配列を返します (デフォルトのロケールに戻ることはありません)。パラメーターは、テストするロケールである配列または文字列にすることができます (つまり、BCP47 languagetag)。 )。

Collator オブジェクト を構築し、文字列

Intl.Collator.prototype.compare を使用すると、言語で指定された順序で文字列を並べ替えることができます。中国語では、この並べ替えはほとんどの場合ピンイン順、「A」、「AI」、「AN」、「ANG」、「AO」、「BA」、「BAI」、「BAN」、「BANG」、」になります。バオ」、「ベイ」、「ベン」、「ベン」、「ビ」、「ビアン」、「ビアオ」、「ビー」、「ビン」、「ビン」、「ボ」、「ブ」、「CA」 、'CAI'、'CAN'、...
、これが上で説明した中国語の文字をピンインに変換するための鍵です。
4. 境界テーブルの修正

明らかに、この境界テーブルには問題があるため、修正する必要があります。
ほとんどの漢字が清に変換されていることがわかります。清のピンインに対応する漢字に問題があることがわかります。
この漢字が見つかりました。「u72c5」/「狅」とその前後に 1 文字加えたものです、['u4eb2','u72c5','u828e']/["奇","狅","苎"]
。
検索、'u72c5'/'狅'はqingと読めるのですが、現在はkuangと読まれており、これがエラーの原因となります。
すべての漢字の初期ソートリストによると、清の最初の漢字は「u9751」/「靑」です。
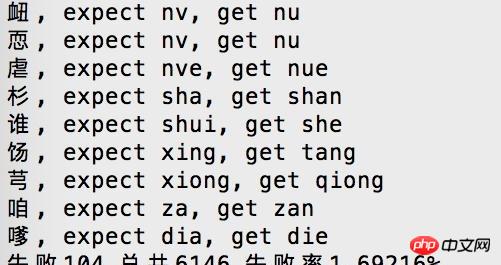
変更後、失敗した変換は 104 件のみになりました。

以上がJavaScript が 300 行のコードを使用して中国語の文字をピンインに変換する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが






