
この記事では、主に
array の要素を削除する Javascript ループ に関するいくつかの方法を紹介します。この記事では、参考と学習のために詳細なサンプル コードを提供します。必要な場合は、下記をご覧ください。
この記事では主に、JavaScript ループで配列内の要素を削除するいくつかの方法を紹介します。詳細な紹介を見てみましょう。全員がコーディング中です。プロセス中に、ループ内の指定された要素を削除する必要が生じることがよくあります。従来の考え方では、forループを作成し、そのループ内でif
の判定を行い、その判定で指定された要素を削除するだけです。しかし、実際の状況は期待どおりにうまくいかないことがよくあります。以下では、このプロセスを示す例として JavaScript コードを使用します。
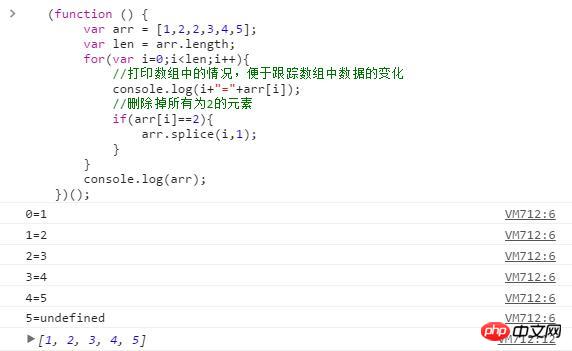
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})(); 出力された実行プロセスから、要素が削除されると配列の
出力された実行プロセスから、要素が削除されると配列の
index
問題の原因が分かれば、問題を解決するのは難しくありません。 方法 1
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();方法 2
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();方法 3
(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();, i を使用するのは、これが最も簡潔で効率的なコード実装だと個人的に思います。
概要while(i--)
以上がJavascript で配列内の要素を削除するループの複数のメソッドの例を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。