
この記事では、主に JavaScriptMotionフレームワーク の最初の部分を詳しく紹介します。これにより、正と負の速度の丸めの問題が解決されます。興味のある友人は、言及したスポーツを
参照してください。ここでは、バッファリング動作を指します。バッファリング動作は、オブジェクトが「ハードランディング」ではなく、徐々に遅くなり、目標位置に到達する過程で非常に快適に見えます。
バッファリングの特性:
距離が短くなるにつれて速度が低下します
速度 = (目標値 - 現在の値) / スケーリング係数
速度は整数でなければなりません
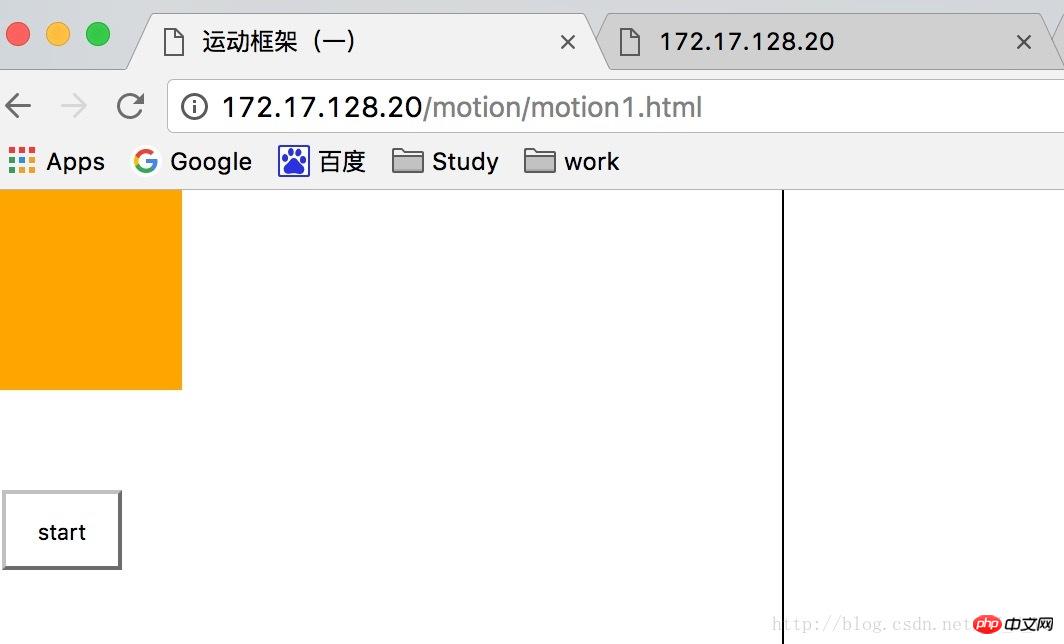
たとえば、p が左端から left が 400 に等しい位置まで移動する場合、次のように実装できます:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(一)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#p1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
}
#p2 {
width: 1px;
height: 300px;
background: black;
position: absolute;
left: 400px;
}
#btn1 {
width: 60px;
height: 40px;
background: #fff;
position: absolute;
left: 10px;
top: 150px;
}
</style>
</head>
<body>
<p id="p1"></p>
<p id="p2"></p>
<input id="btn1" type="button" value="start" onclick="startMove()" />
<script type="text/javascript">
var op = document.getElementById('p1');
var oBtn = document.getElementById('btn1');
var timer = null;
function startMove() {
/* 每次启动定时器应该把上次的定时器清理掉,
因为有的人会多次点击按钮,多次启动定时器,速度会叠加越来越快!
*/
clearInterval(timer);
timer = setInterval(function() {
//每次速度都随着距离的缩短而变慢
var speed = (400 - op.offsetLeft) / 10;
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
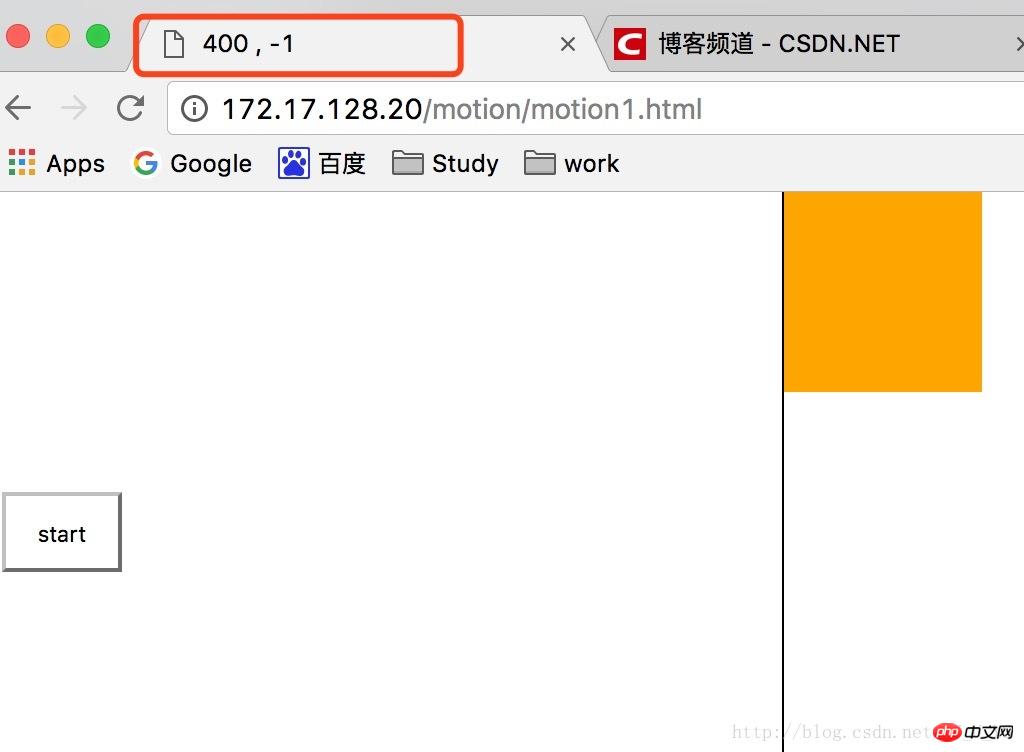
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
</script>
</body>
</html>

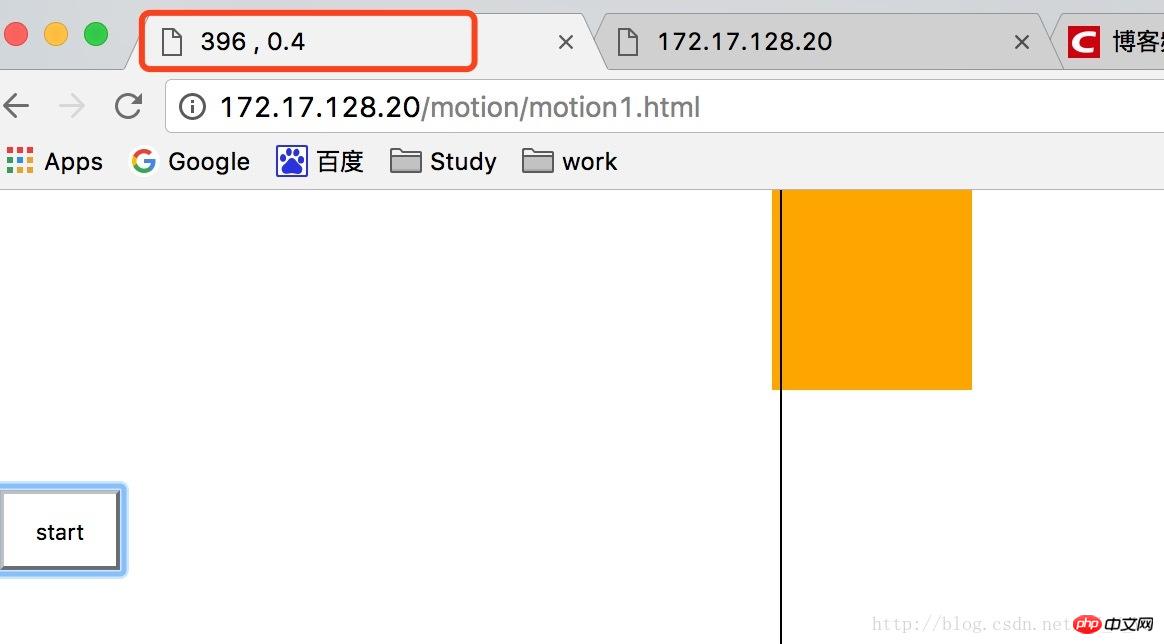
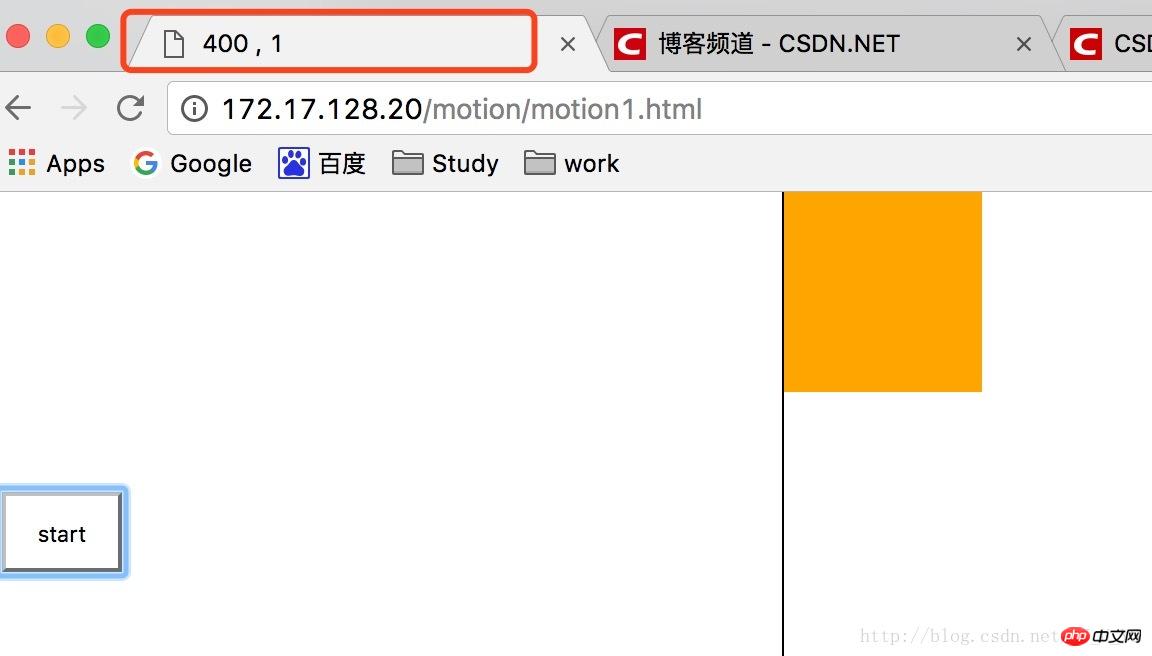
ボタンを開始した後、p が移動することがわかります。タイトルに記載されている実際のターゲットと速度については、最終目的地が 396、速度が 0.4 であることがわかりました。1px が最小単位であり、その概念はありません。小数であるため、0.4px には概念がなく、コンピューターによって 0px と見なされます。慎重に分析すると、p が 396px まで実行されると、残り 4px となり、速度は 4/10 = 0.4 となり、次の単位時間 (30ms) は 0.4 ずつ進みます。 px、実際には 0 であるため、永久に停止し、タイマーをクリアするステップは実行されません。それを解くには?たとえば、800 から 400 へ、正の方向にも負の方向にも移動できます。
四捨五入しないと、依然として正確に 400 に到達できません。
Math.ceil(3.2) ==> 4 Math.ceil(-9.7) ==> -9 Math.floor(5.98) ==> 5

function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - op.offsetLeft) / 10;
speed = Math.ceil(speed);//划重点,划重点
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
概要:

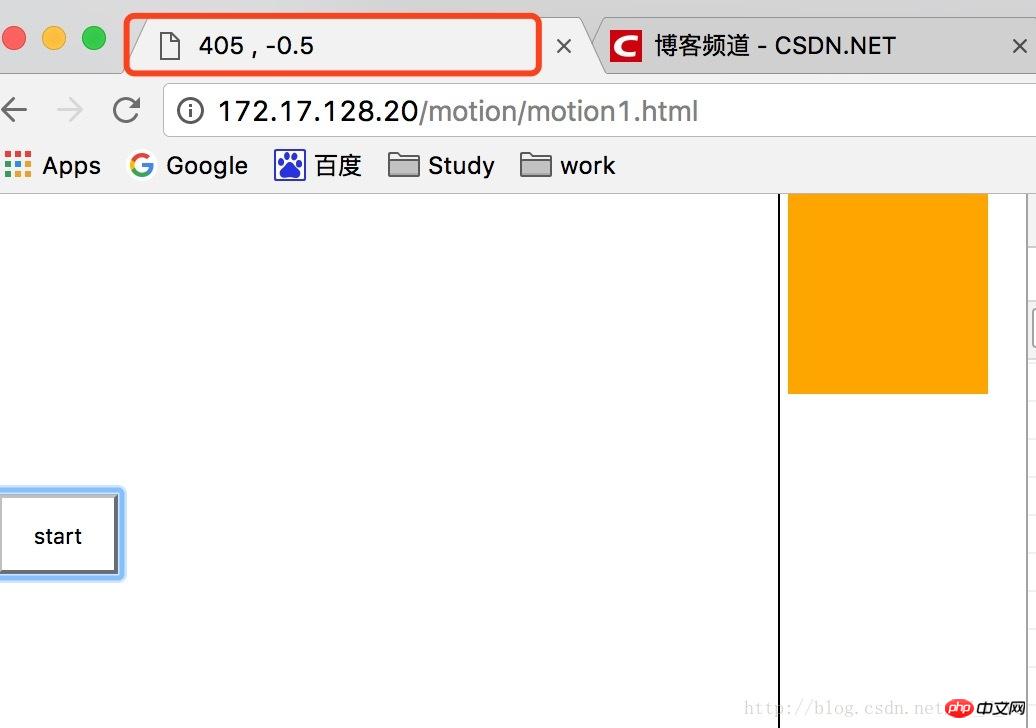
逆方向モーション (速度 < 0) )、数学.floor(speed);
#p1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
left: 800px;/*0 --> 800*/
}function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - op.offsetLeft) / 10;
console.log('speed = ' + speed);
speed = Math.floor(speed);//划重点,划重点,划重点
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
} 速度が四捨五入されていない場合、最終結果は目標値付近で停止し、この値から最終的に計算される速度の絶対値は 1 未満になるため、数ピクセルが残ります。このとき、速度は 1 に丸められます。速度は最後の数ピクセルで計算されているため、実際には一定の速度で進み、毎回 (30 ミリ秒) ずつ歩きます。回は 1、1px 1px 目的地まで歩いてください!
速度が四捨五入されていない場合、最終結果は目標値付近で停止し、この値から最終的に計算される速度の絶対値は 1 未満になるため、数ピクセルが残ります。このとき、速度は 1 に丸められます。速度は最後の数ピクセルで計算されているため、実際には一定の速度で進み、毎回 (30 ミリ秒) ずつ歩きます。回は 1、1px 1px 目的地まで歩いてください!
以上がJavaScriptモーションフレームワークにおける正負の速度丸めの問題を解決する方法 (1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。