
この記事では、主に JavaScriptMotionFramework の 2 番目の部分を詳細に紹介し、手振れ防止問題と浮動カプレット問題を解決します。興味のある方は、この記事を参照してください。 JavaScript モーション フレームワークの適用 (1)
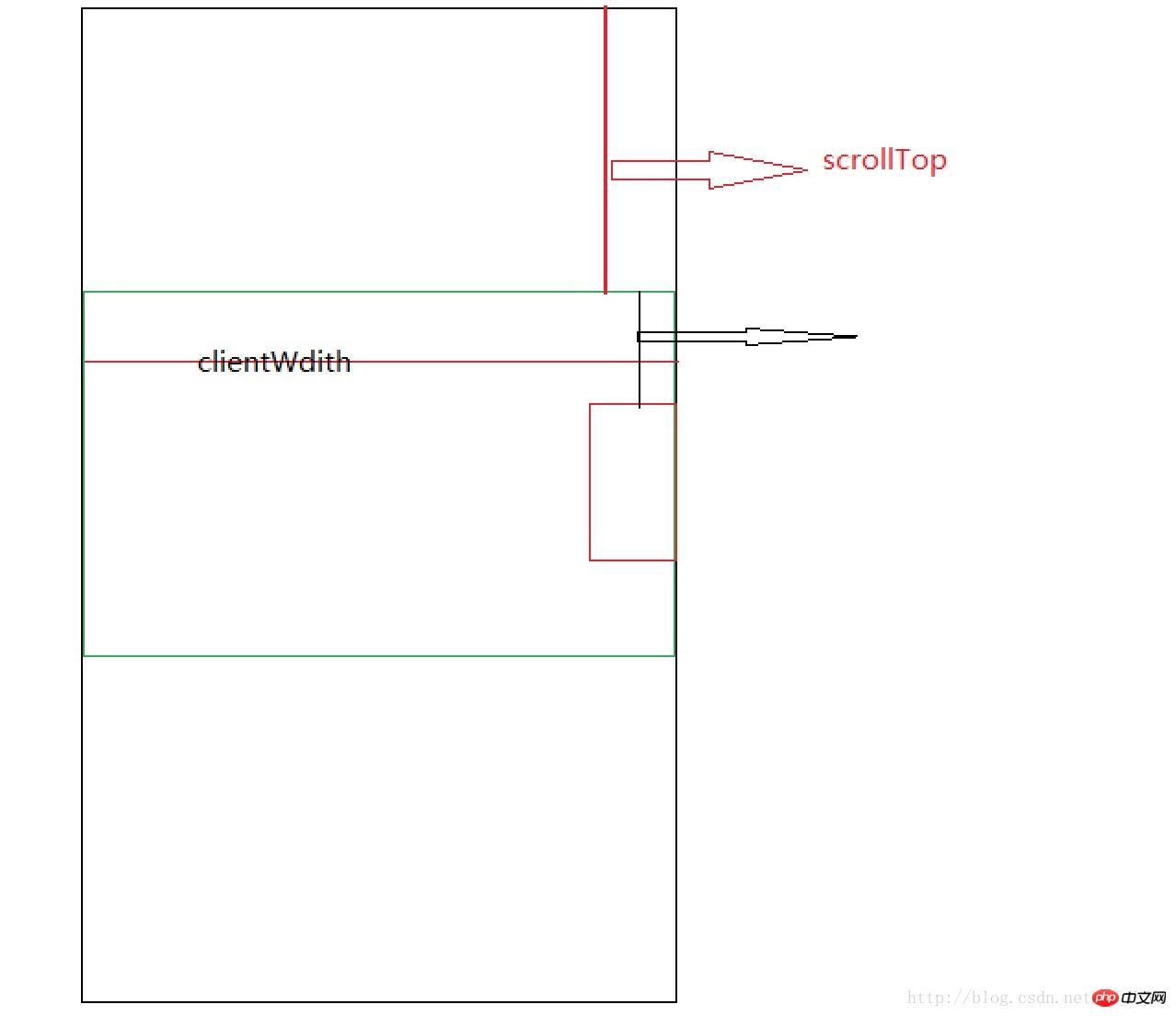
スクロールトップ: Web ページが非常に長く、その高さがモニターの高さを超える場合があります。これにより、高さ方向にスクロールする部分が発生します。 「ロールアウェイ」は、scrollTop
varscrollTop =document.documentElement.scrollTop || document.body.scrollTop;
offsetTop: この属性は、上部と要素の外縁と親要素の内壁に最も近い位置。親要素で位置決めが使用されていない場合、距離は、上部の外縁とドキュメントの内壁の間の距離です。いわゆる位置決めとは、position 属性値が相対的、絶対的、または固定であることを意味します。
 図では、黒いボックスは Web ドキュメントであり、その高さは次のとおりです:
図では、黒いボックスは Web ドキュメントであり、その高さは次のとおりです:
Height; 緑色のボックスは、クライアント領域の現在表示されている部分です (ツールバーを除く)。
statuscolumn) クラス)、赤いボックスはクライアント領域の中央に固定する必要がある対句です。Web ページの高さが非常に高く、ユーザーがスクロールし続ける場合は、対句を維持する必要があります。クライアント領域の右側の中央に、バッファリングモーションの形で配置されます(位置:固定。Webページをスクロールしながら非常に安定して実行でき、pは移動せずにそこに溶接されます) 。
しかし、最終的にはその動きをターゲットの位置に落ち着かせる必要があります:
2: 動きをターゲットの位置にバッファリングすると、効果はよりソフトになります。
一般的に、最初の方法は視覚効果が非常に貧弱で硬いため使用されません。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(二)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#p1 {
width: 100px;
height: 200px;
background: orange;
position: absolute;
right: 0;
}
</style>
</head>
<body style="height: 30000000px;">
<p id="p1"></p>
<script type="text/javascript">
var op = document.getElementById('p1');
var timer = null;
window.onscroll = function() {
//每次滚动网页,都要重新计算目标值,当前值就是offsetTop
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var target = (document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop;
//下面是硬赋值,计算好位置后,直接将值付给style.top,太生硬
//op.style.top = target;
startMove(target);
};
function startMove(iTarget) {
clearInterval(timer);
timer = setInterval(function() {
var speed = (iTarget - op.offsetTop) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (iTarget == op.offsetTop) {
clearInterval(timer);
} else {
op.style.top = op.offsetTop + speed + 'px';
document.title = iTarget + ',' + op.offsetTop;
}
}, 30);
}
</script>
</body>
</html>
それを解決する方法は非常に簡単です。目標値は小数ではありません。丸めます。
var target = (document.documentElement.clientHeight - op.offsetHeight)/2 +scrollTop;
 次のように変更されました:
次のように変更されました:
var target = parseInt((document.documentElement.clientHeight - op.offsetHeight)/2 + スクロールトップ);
以上がJavaScript モーション フレームワークの手ぶれ問題と中断対句を解決する方法 (2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。