CSS3を使用して画像にローポリアニメーション効果を実装する方法
この記事では、主に CSS3 のアニメーションプロパティと lowpoly (ローポリゴン スタイル) を組み合わせた、あらゆる画像ローポリアニメーションエフェクトを実現するための CSS3 を紹介します。主に CSS3 の transfor m 属性の回転を使用します。 、移動の移動、スケールの拡大縮小
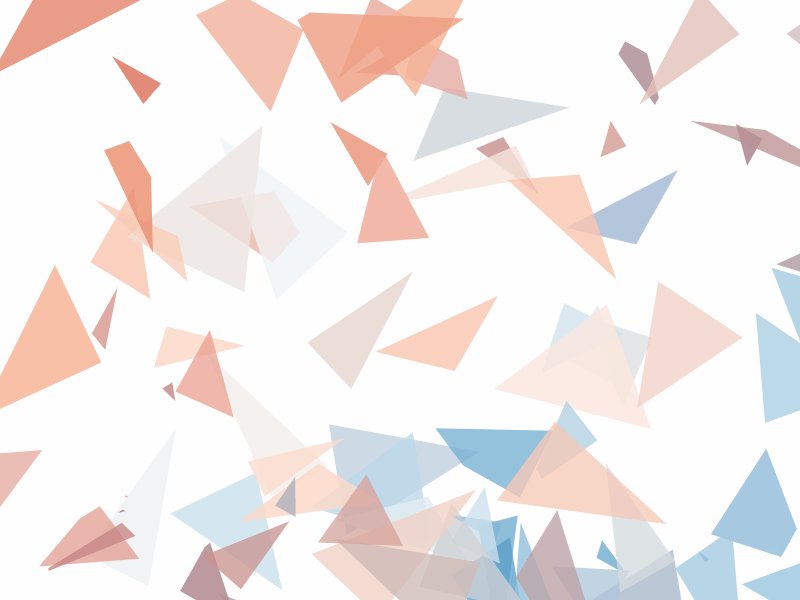
これは、CSS3のアニメーション属性を使用して実現されるローポリ(ローポリゴンスタイル)と組み合わせた効果です。主にCSS3の変形属性の回転回転、移動の移動、拡大縮小、CSSを使用します。コード部分は非常に複雑です。唯一興味深いのは、nth-of-type セレクターの使用を思いとどまる必要がないことです。CSS 部分は再利用でき、パラメーターは独自の要件に応じて自由に変更できます。再利用できないパラメーター (SVG アニメーション コードはすべてフーリガンです)。その後、UI デザイナーは使い慣れた AI ツールを使用して、次の効果を完全に実現できます。

段階的な分解:
1. ローポリゴンスタイルの画像の作成
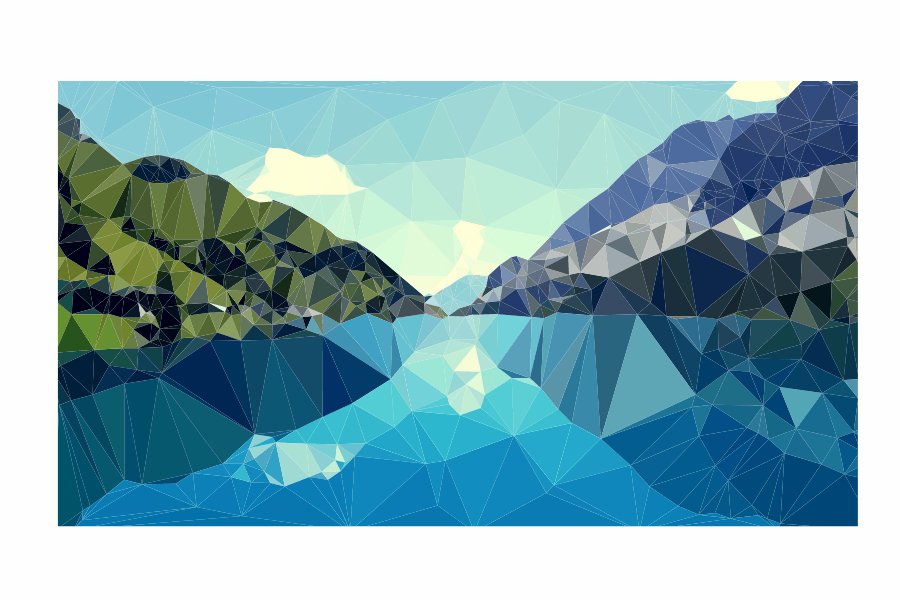
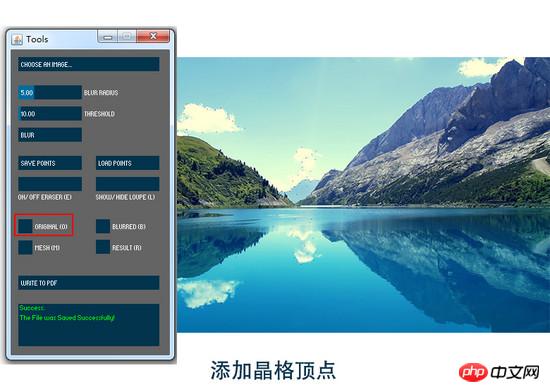
私の元の画像は次のとおりです:

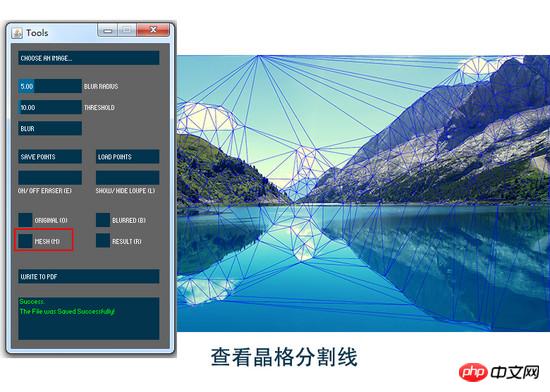
コンピューター上でランダムに見つけました。背景画像とアーティファクト Image Triangulator の助けを借りて、デザイナーが行う必要があるのは画像上にドットを追加することだけです (テストのために頂点を非常に大まかに追加しました)。必要に応じて、明暗を分けるエッジに慎重に追加する必要がある非常に鮮やかな効果です)。



すると、エクスポートされたPDF形式のファイルをAIで開くことができます。
2. 画像処理
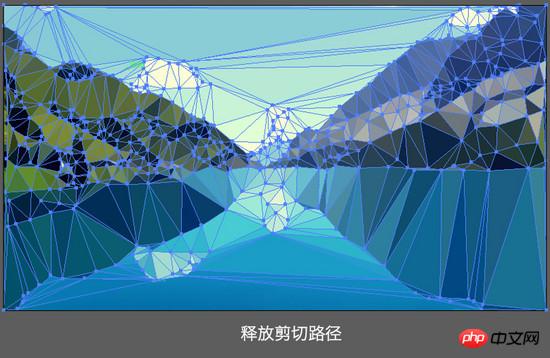
ここで AI の重要なステップである「クリッピング マスクを解放する」を実行しないと、生成された SVG コードに多数のパス クリッピング マスク タグが含まれます。 code> <clip <<a href="http://www.php.cn/wiki/921.html" target="_blank">clip</a>Path> 以及polygon的clip-path属性。</p>
<p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/dd2be2f9b0be803434699407309413f8-5.jpg" class="lazy" alt=""> </p>
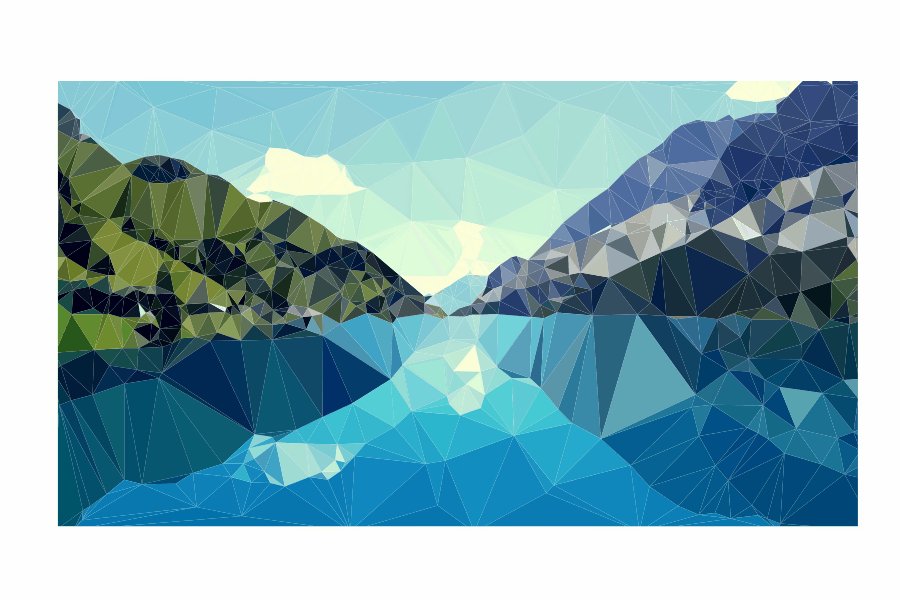
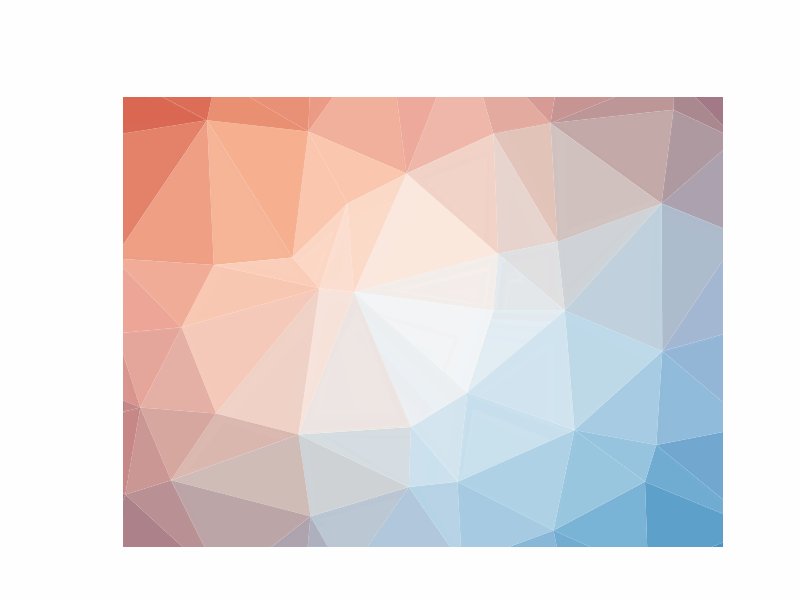
<p>释放剪切路径后选中图形就可以看到此时图片已经由一个个三角形色块组成了。</p>
<p>导出SVG代码可以看到密密麻麻的多边形标签 <code><polygon fill="" points=""/> Path> とポリゴンのクリップパス属性。

クリッピング パスを解放し、グラフィックを選択します。画像が三角形のカラー ブロックで構成されていることがわかります。
SVG コードをエクスポートすると、密なポリゴン タグ <polygon fill="" Points=""/> が表示されます。 <strong></strong>Image Triangulator はローポリ スタイルの画像を生成します。AI 処理によりクリッピング マスクを解放します
ここで、このソフトウェアによって生成された PDF には未処理のベースマップがあり、SVG ファイルには タグが含まれていることに注意してください。端が空洞になるのを防ぐために、端にさらにいくつかの点を追加するか、端の一部を切り取ります。
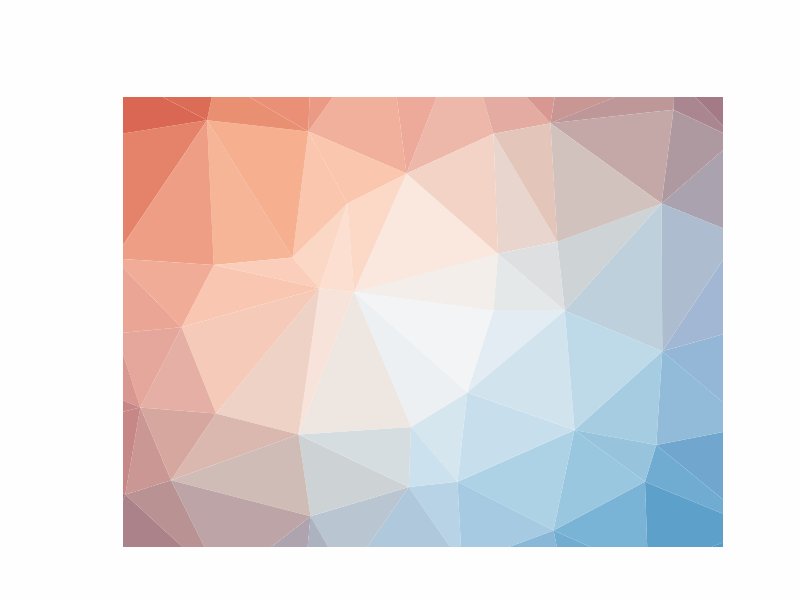
 3. オンラインで生成されたローポリゴン背景画像の処理
3. オンラインで生成されたローポリゴン背景画像の処理
背景画像のみが必要な場合は、サイズ、色、格子サイズをカスタマイズでき、SVG 形式の生成をサポートします。たとえば、次のようなものです:
この オンライン ツール で生成された画像が処理されていない場合は、
4. CSS3アニメーション
🎜まず、アニメーション実装の予備的なアイデアについて話しましょう。これらの生成されたポリゴン フラグメントの回転、変位、サイズを変更したいのですが、これも CSS で簡単に実現できますが、必要なのは、散乱、変位の異なる方向、異なる距離、およびスケーリングの異なる効果です。ですが、私はランダムな🎜関数🎜を書くことができない🎜JavaScript🎜の野郎です。幸いなことに、CSS3には強力なセレクターnth-of-type(an+b)が用意されており、それを使用すると、さまざまなフラグメントを割り当てることができます。アニメーション化されたプロパティ値。 🎜nth-of-type(an+b) について簡単に説明します。n は 0 から始まり、順番に 1 を加算するため、a+b、2a+b、3a+b... 要素が得られます。
たとえば、
polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}これは 6n+1 (つまり 1,7) です。 ,13,19 ...) ポリゴン アニメーション効果 同様に、次のグループは、polygon:nth-of-type(6n+2)、つまり 2 番目、8 番目、14 番目、20 番目... のポリゴンです。 Polygon:nth-of-type(6n+6) まで順に選択して後ろに押します
次に、すべてのコードと コメントを添付します
以下のすべてのコードと組み合わせます:
<html>
<head>
<style>
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
</style></head>
<body><p class="cover"></p><!--定义的触发区域-->
<svg>
<g id="lowpoly">
……此处为若干<polygon>标签 即需要自行替换的部分
</g>
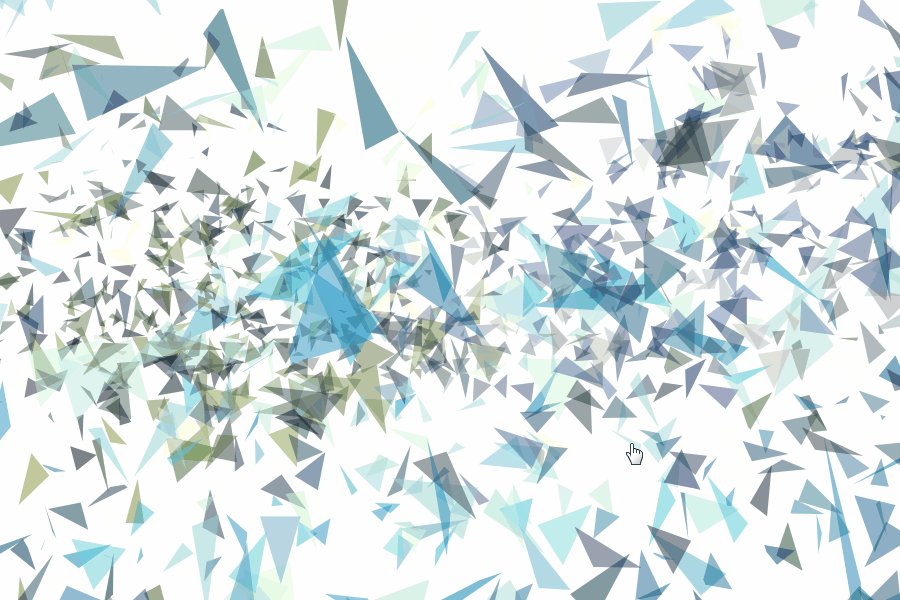
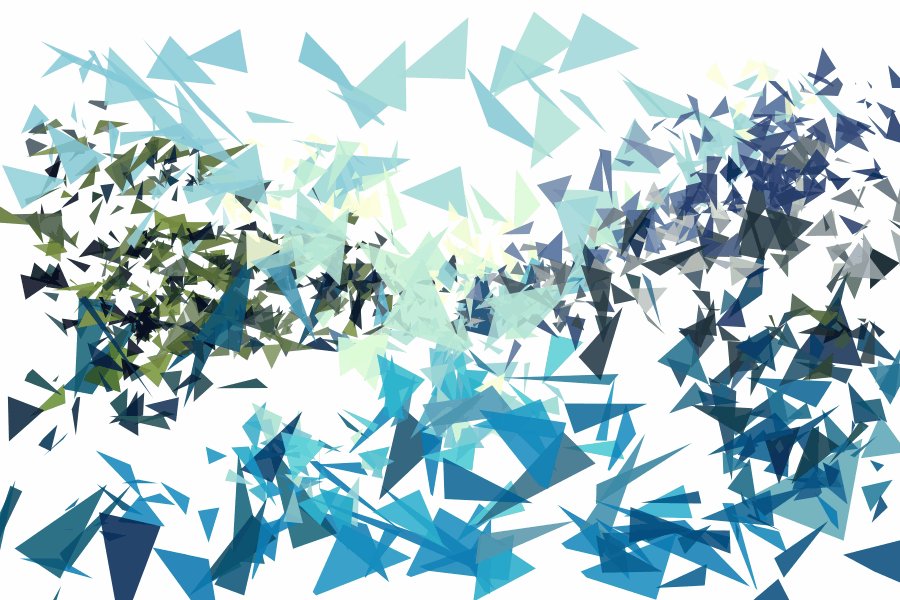
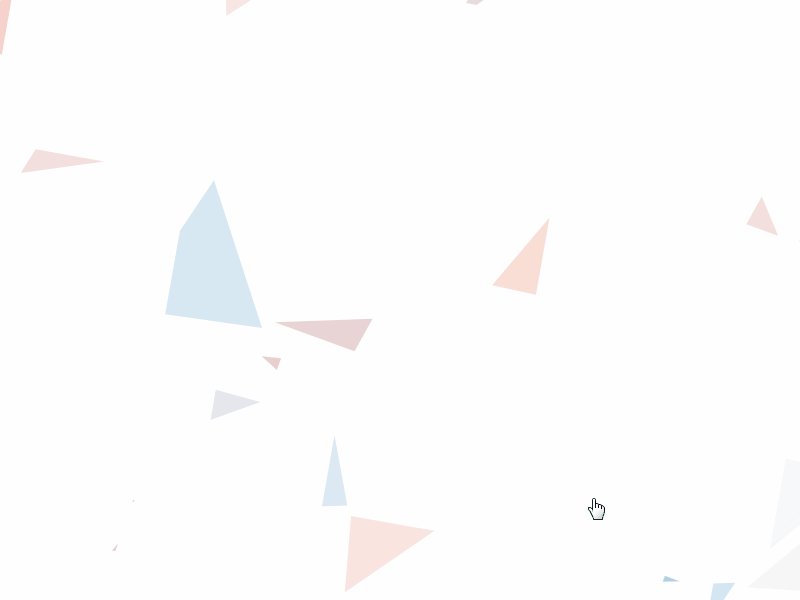
</svg></body></html>SVG が全画面表示になったのでアニメーション効果を実行した後、アニメーションがマウスの移動時に中断され、マウスの移動時に復元されるように設定されている場合、アクションをトリガーするための領域が必要です。これがカバーの定義の意味です。階層属性は SVG 属性よりも上位にあります。

アニメーション効果のトリガーに関しては、マウスが通過するときに :hover を使用します。他のトリガーイベントが必要な場合は、フロントエンドの Siege Lion に助けを求めることができます。
アニメーション効果後に SVG サイズを超えた部分が確実に表示されるように、SVG のオーバーフロー属性を可視として定義する必要があります。
ポリゴンアニメーション属性の設定に関して、このトランジション: すべて 1 秒のイージングは、すべてのアニメーション時間が 1 秒であり、イージング効果を意味します。変換原点: 50% 50% は、変換の原点を各要素の中心として定義します。
6 種類のアニメーション効果セットについて、移動移動、拡大縮小、選択範囲の回転、透明度の不透明度の変更を設定しました。
ここでのX軸とY軸の変位は、値が大きいほど拡散が高くなります。たとえば、私の場合はX方向とY方向の両方が-800%〜800です。 %。また、回転角度 (rotate()) については、物理法則に従うため、オフセット パスが遠いほど回転角度は大きくなり、その逆も同様です。
さらに異なる効果を設定したい場合は、nth-of-type (an+b) の n の係数 a を変更するだけです。
変更するのが面倒な場合は、UI デザイナーがこのテンプレートを適用するときに作成した (または自動的に生成した)

知識ポイントのまとめ
1. ローポリゴンのローポリスタイルの画像の制作について (自分で任意のグラフィックを作成することに焦点を当てる)
2. CSS3 セレクター nth-of-type (an+b) )
を使用してください以上がCSS3を使用して画像にローポリアニメーション効果を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




