Webストレージの徹底した分析 -- html5のローカルデータ処理
以下のエディターは、Web ストレージ [HTML5 ローカル データ処理] の詳細な分析を提供します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。編集者と一緒に見に来てください。皆さんのゲームが幸せになることを祈っています
1. webStorage とは何ですか?
webStorage は html5 でローカライズされたストレージに使用されるメソッドです。以前は Cookie ストレージを使用していました。では、それらの違いは何でしょうか?
Ⅰ. Cookie の問題: ⅰ. Cookie はサーバーにリクエストを送信する必要があり、サーバーはブラウザのキャッシュに保存され、一定量の帯域幅を消費します。 [Cookie は各 HTTP リクエスト ヘッダー情報とともに送信されるため、ネットワーク トラフィックが増加します];
Ⅱ. Cookie によって保存されるデータ容量は制限されており、IE6 では約 2K しか保存できません。 Webstorage はデータをローカルに保存するだけで済みます。
例: ユーザー名とパスワードを入力し、ボタン 1 をクリックし、データを保存し、ボタン 2 をクリックすると、ページを更新できます。
プロセス:
XML/HTML コード
をクリップボードにコピー
function MyClick1()
{
}ii。
JavaScriptコード
コンテンツをクリップボードにコピーvar username = $( "#TxtUserName" ).val();
ⅲ IDを介してパスワードを取得
JavaScriptコードコンテンツをクリップボードにコピー
- りー
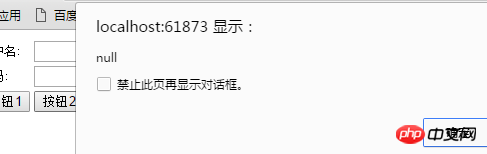
この方法で保存されたデータは、同じウィンドウ (またはタブ) ページでのみ有効です。が更新されるか、ジャンプすることでローカルに保存されたデータを取得できます。新しいウィンドウまたはページが開かれると、元のデータは無効になります [現在のページのみ] 欠点: IE はそれをサポートしておらず、永続的なデータ ストレージを実現できません。
- JavaScript コード コンテンツをクリップボードにコピーします
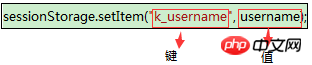
sessionStorage.setItem(
"k_username", username);
注: sessionStorage 。 setITEM はキーと値のペアによって保存されました。②. 2 番目の方法: LocalStorage LocalStorage は Web Storage インターネット ストレージ仕様の一部であり、Firefox 3.5、Safari 4、および IE8 でサポートされるようになりました。
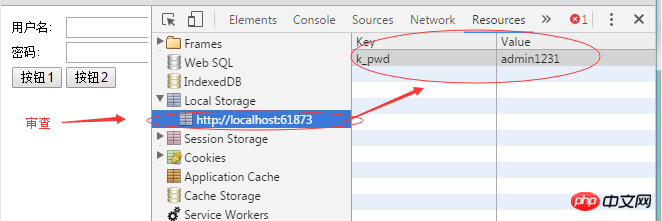
- ライフサイクル: ローカル C ドライブに保存され、ブラウザを閉じて開いた後もそこに残ります。
欠点: 下位バージョンのブラウザではサポートされていません。 ⅴ
alert( "保存に成功しました!"
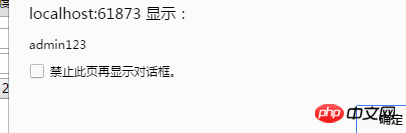
 ⅵ.ボタン 2 は上記のデータをすべて印刷します
ⅵ.ボタン 2 は上記のデータをすべて印刷します
最初の印刷方法:
JavaScript コード clipboard
rreee
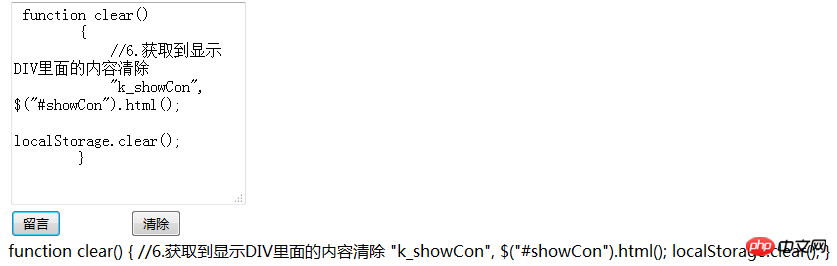
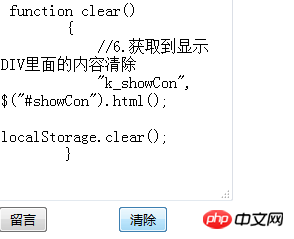
印刷する2番目の方法 跟踪本地数据情况: 结果显示: ⅷ.localStorage的clear方法 结果显示: 代码显示: XML/HTML Code复制内容到剪贴板 4.webStorage制作简易留言板[代码为了展示效果所以把js就直接在html里面写] XML/HTML Code复制内容到剪贴板//如果我想删除它的用户名怎么做呢?通过它的key把它删除,这样获取时就为空
//localStorage.removeItem("k_username");


//如果我想把所有数据都清除?localStorage有个方法
localStorage.clear();


用户名:
密码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="js/jquery-1.4.1.min.js"></script>
<script type="text/javascript">
$(function () {
//4.页面刷新之后判断它是否为空?
if (localStorage.getItem("k_showCon") != null) {
//5.存在,就把获取到的内容存到里面去
"k_showCon", $("#showCon").html(localStorage.getItem("k_showCon"));
}
});
function preservationClick()
{
var sCon = $("#mCon").val();
//2.获取到内容之后加到显示p里去?怎么放呢?这里我们用append方法
$("#showCon").append("<p>" + sCon + "</p>");
//3.预期的是刷新之后留言还在
localStorage.setItem("k_showCon", $("#showCon").html());
}
function ClearClick()
{
//6.获取到显示p里面的内容清除
$("#showCon").html("");
localStorage.clear();
}
</script>
</head>
<body>
<p>
<table>
<tr>
<td colspan="2">
<textarea id="mCon" cols="25" rows="10"></textarea>
</td>
</tr>
<tr>
<td><input type="button" value="留言" onclick="preservationClick()" /></td>
<td><input type="button" value="清除" onclick="ClearClick()" /></td>
</tr>
</table>
<p id="showCon"></p>
</p>
</body>
</html>
效果显示:


以上がWebストレージの徹底した分析 -- html5のローカルデータ処理の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7482
7482
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 34
34
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





