imgタグの上下の隙間を解消する方法
この記事では主にimgタグの上下のズレを解決する方法を紹介します 最近仕事でこの問題に遭遇したので記録しておこうと思います。あなた自身の便宜のため、または困っている友達のために、以下を見てみましょう。
通常の開発プロセスでは、複数の画像を使用する必要があることがよくあります。複数の画像を使用する場合、通常は画像をホストするためにリストを使用します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<ul>
<li>
<img src="lipeng.png">
</li>
</ul>
</body>
</html>しかし、今回は問題が見つかりました。なぜ私の写真の下に余分な線があるのでしょうか?

何が起こっているのですか?
画像の余白とパディングをすべてクリアしませんでしたか?
実は、これは inline 要素が原因で発生しています。
ブロックレベル要素ではない可視要素はすべてインライン要素であり、そのパフォーマンス特性は「行レイアウト」の形式になります。 ----「CSS 決定版ガイド」
どういう意味ですか?
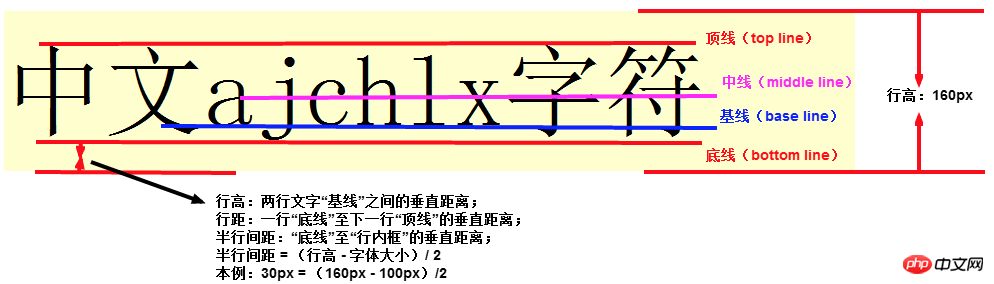
実際、画像やテキストなどのインライン要素は、デフォルトの配置が親のベースラインに合わせて配置されますが、配置するのはベースラインであり、高さを拡張するのは要素全体の高さであることを意味します(下) line) を使用すると、確実に一定のギャップが生じます。これが上記の問題です。

この問題の原因がわかったので、解決するのがずっと簡単になります。
1. 最初の解決策
この問題はインライン要素でのみ発生するため、この問題は当然、単純かつ大まかに解決できます。つまり、要素の「性格を変更」してインライン要素から変更することができます。ブロックに変えるだけで十分ではないでしょうか?
2. 2 番目の解決策
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
display: block;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
3. 3 番目の解決策
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
vertical-align: middle;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>4. 4番目の解決策
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
float: left;
}
ul li {
overflow: hidden;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>以上がimgタグの上下の隙間を解消する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7560
7560
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 imgファイルの開き方
Sep 18, 2023 am 09:40 AM
imgファイルの開き方
Sep 18, 2023 am 09:40 AM
img ファイルを開く方法には、仮想光学ドライブ ソフトウェアを使用する、圧縮ソフトウェアを使用する、特別なツールを使用するなどがあります。詳細な紹介: 1. 仮想光学ドライブ ソフトウェアを使用して、仮想光学ドライブ ソフトウェアを開き、ダウンロードしてインストールします。img ファイルを右クリックし、「プログラムから開く」または「関連プログラム」を選択し、ポップでインストールされている仮想光学ドライブ ソフトウェアを選択します。 -up ダイアログ ボックス、仮想 光学ドライブ ソフトウェアは、img ファイルを自動的にロードし、仮想光学ドライブのディスク イメージとして使用します。仮想光学ドライブのディスク アイコンをダブルクリックして、img ファイルを開いてその内容にアクセスします。等
 imgファイルの開き方
Jul 06, 2023 pm 04:17 PM
imgファイルの開き方
Jul 06, 2023 pm 04:17 PM
img ファイルを開く方法: 1. img ファイルのパスを確認します; 2. img ファイル オープナーを使用します; 3. 開く方法を選択します; 4. 画像を表示します; 5. 画像を保存します。 img ファイルは一般的に使用される画像ファイル形式で、通常は画像データを保存するために使用されます。
 imgの形式は何ですか?
Mar 17, 2023 am 10:33 AM
imgの形式は何ですか?
Mar 17, 2023 am 10:33 AM
img はファイル圧縮形式で、主にフロッピー ディスクのイメージ ファイルを作成するために使用されます。フロッピー ディスク全体または CD 全体の内容を圧縮するために使用できます。このファイル形式を使用すると、拡張子「.IMG」のファイルが作成されます。 ; img ファイルには、「Ehfa_HeaderTag」、「Ehfa_File」、「Ehfa_Entry」という 3 つの基本ノードが含まれています。
 Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
Chrome と Edge のすべてのタブでテキストを検索する方法
Feb 19, 2024 am 11:30 AM
このチュートリアルでは、Windows の Chrome または Edge で開いているすべてのタブで特定のテキストまたは語句を検索する方法を説明します。 Chrome で開いているすべてのタブでテキスト検索を行う方法はありますか?はい。Chrome で無料の外部 Web 拡張機能を使用すると、タブを手動で切り替えることなく、開いているすべてのタブでテキスト検索を実行できます。 TabSearch や Ctrl-FPlus などの一部の拡張機能を使用すると、これを簡単に実現できます。 Google Chrome のすべてのタブでテキストを検索するにはどうすればよいですか? Ctrl-FPlus は、ユーザーがブラウザ ウィンドウのすべてのタブで特定の単語、語句、またはテキストを簡単に検索できるようにする無料の拡張機能です。この展開は
 Douyin にタグを追加してトラフィックを集めるにはどうすればよいですか?プラットフォーム上のどのタグがトラフィックを引き付けるのが最も簡単ですか?
Mar 22, 2024 am 10:28 AM
Douyin にタグを追加してトラフィックを集めるにはどうすればよいですか?プラットフォーム上のどのタグがトラフィックを引き付けるのが最も簡単ですか?
Mar 22, 2024 am 10:28 AM
人気のショートビデオソーシャルプラットフォームとして、Douyin は巨大なユーザーベースを持っています。 Douyin クリエイターにとって、タグを使用してトラフィックを集めるのは、コンテンツの露出を増やして注目を集める効果的な方法です。では、Douyin はトラフィックを集めるためにタグをどのように使用しているのでしょうか?この記事では、この質問に詳しく答え、関連するテクニックを紹介します。 1. Douyin にタグを追加してトラフィックを集めるにはどうすればよいですか?動画を投稿するときは、必ずコンテンツに関連したタグを選択してください。ユーザーがタグからビデオを見つけやすくするために、これらのタグはビデオのトピックとキーワードをカバーする必要があります。人気のハッシュタグを活用することは、動画の露出を増やす効果的な方法です。現在人気のタグやトレンドを調査し、動画の説明やタグに組み込んでください。これらの人気のあるタグは通常、視認性が高く、より多くの視聴者の注目を集めることができます。 3. ラベル
 TikTokレーベルの後ろにある時計は何ですか? Douyinアカウントにタグを付けるにはどうすればよいですか?
Mar 24, 2024 pm 03:46 PM
TikTokレーベルの後ろにある時計は何ですか? Douyinアカウントにタグを付けるにはどうすればよいですか?
Mar 24, 2024 pm 03:46 PM
Douyin の作品を閲覧していると、タグの後ろに時計のアイコンが表示されることがよくあります。それで、この時計は一体何なのでしょうか?この記事では、「Douyin ラベルの背後にある時計とは何か」についての議論に焦点を当て、Douyin を使用する際に役立つ参考になれば幸いです。 1. Douyin ラベルの後ろにある時計は何ですか? Douyin はいくつかのホットなトピック チャレンジを開始します。ユーザーが参加すると、タグの後に時計アイコンが表示されます。これは、その作品がトピック チャレンジに参加していることを意味し、チャレンジの残り時間が表示されます。休日や特別なイベントなど、時間に敏感な一部のコンテンツの場合、Douyin はラベルの後に時計アイコンを添付して、コンテンツの有効期間をユーザーに思い出させます。 3. 人気のタグ: タグが人気になると、Douyin はタグの後に時計アイコンを追加して、そのタグが人気であることを示します。
 HTML の video 要素を詳しく見る
Feb 24, 2024 pm 08:18 PM
HTML の video 要素を詳しく見る
Feb 24, 2024 pm 08:18 PM
HTMLのvideoタグの詳しい説明 HTML5のvideoタグは、Webページ上で動画を再生するために使用されるタグです。 MP4、WebM、Ogg などのさまざまな形式を使用してビデオをレンダリングできます。この記事では、videoタグの使い方を詳しく紹介し、具体的なコード例を示します。基本構造 video タグの基本構造は次のとおりです。
 html5タグのヘッドとヘッダーの違いは何ですか?
Jan 17, 2022 am 11:10 AM
html5タグのヘッドとヘッダーの違いは何ですか?
Jan 17, 2022 am 11:10 AM
相違点: 1. head タグは、すべての head 要素のコンテナであるドキュメントの先頭を定義するために使用され、header タグはドキュメントのヘッダー (紹介情報) を定義するために使用されます; 2. すべてのブラウザは、 head タグと古いバージョンのブラウザ どのブラウザも header タグをサポートしていません。header タグをサポートするには、IE9 以降などのブラウザが必要です。




