CSS3 について、あなたが知らない素晴らしいことがいくつかあります
おそらく、いくつかの Web ページのソース コード
属性 や使用法が見つかるでしょう 今日は、
CSS3 の知識 
それは calc
関数を通じて実現できますこれにより、要素を適応させることもできます
もちろん、計算された値は正当な値である必要があります
.demo { ...
width: calc(100% - 500px); height: 200px;}親要素が body の場合
ウィンドウのサイズを変更すると、その幅も変わります
.demo { ...
color: transparent; text-shadow: black 0 0 2px;} 複数の境界線
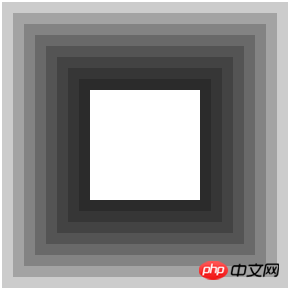
複数の境界線
ボーダー
erとアウトラインを使用できるかもしれません2 層の境界線を実現するため実際、ボックス シャドウを使用して複数の境界線を実現できます。効果 .demo { ...
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2),
0 0 0 20px rgba(0, 0, 0, 0.2),
0 0 0 30px rgba(0, 0, 0, 0.2),
0 0 0 40px rgba(0, 0, 0, 0.2), 0 0 0 50px rgba(0, 0, 0, 0.2), 0 0 0 60px rgba(0, 0, 0, 0.2), 0 0 0 70px rgba(0, 0, 0, 0.2), 0 0 0 80px rgba(0, 0, 0, 0.2);}
Pointer events
events
pointer-events 属性を使用すると、マウス クリック時のカーソルの動作を制御できます。ドラッグやその他のイベント
a { pointer-events: none;}このスタイルを追加すると、リンクは無効になりますマウスであっても、このリンクの上にマウスを移動してもカーソルのスタイルはポインタに変わりません
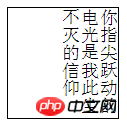
書き込みモード属性が使用されます書き込みモードを指定します
この属性は、すべての言語が左から右に書かれるわけではないという問題を解決するためのものです たとえば、書き込みモードの垂直方向を右から左に指定したいです.demo { width: 100px; height: 100px; writing-mode: vertical-rl; border: 1px solid black;}
 おそらく、
おそらく、
のクリッピング
に属性background-clipを使用したことがあるかもしれませんが、実際にはCSSは要素をトリミングできます単にclip属性を使用するだけですしかし、実際には一般的に使用されていないようです
この属性は非常に重要ですデリケート
絶対位置または固定位置の場合にのみ有効です
この属性はこのように使用されます
.demo { ...
position: absolute; clip: rect(20px,140px,140px,20px);}しかし、この属性を
chrブラウザで使用するときに気づきました
背景画像のトリミングとは異なります 4 つのピクセル値もそれぞれ上、右、下、左に対応します、最初の値 (上) と最後の値 (左) のみがトリミング サイズを指定します
そして 2 番目の最初の値 (右) と 3 番目の値値 (下記) は、予約するサイズのようなものです
一般的には使用されないため、ここでは詳しく説明しません
興味のある学生はブラウザ上でデバッグできます
一時的に書き込んでくださいこれら
ここにまとめられています
以上がCSS3 について、あなたが知らない素晴らしいことがいくつかありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




