CSS3 のボックス モデルとボックス モデル属性 box-sizing の詳細な紹介
ここ二日間は豆知識ばかりです
本当にちょっと忙しいので
とても簡単ではありますが、総まとめの原則に基づいて、それでもお話したいと思います
今日は、 CSS の ボックス モデル
そして、ボックス モデルの 属性は CSS3 で変更できます
ボックス モデル
ボックス モデルは、要素のサイズを計算するためのモデル ルールです
CSS では、ボックスモデルは2種類に分けられます
W3C標準ボックスモデル
ノーマル 今回はみんなこの標準ボックスモデルを使います
標準ボックスモデルの要素サイズは次のように計算されます
要素の実際の幅 = width + padding (左右のpaddingのサイズ) + bord er (左右の境界線のサイズ)
要素の実際の高さ = height + padding (上下のパディングサイズ) ) + border (上下の境界線のサイズ)
設定した幅と高さの属性は、実際には要素のコンテンツ領域の幅と高さです
パディングと境界線を設定すると、要素のサイズが大きくなります
IE6混合モードボックス モデル
IE は常に大きく異なります
IE6 混合モード (IE6 より前の古いバージョン) では、独自のボックス モデルもあります
そのボックス モデルの方が理解しやすいかもしれません
設定した幅と高さの属性は次のとおりです要素の実際の幅と高さ
計算式は以下の通りです
要素コンテンツ内容領域の幅=width-padding(左右のパディングサイズ)-border(左右のマージン)ボーダーサイズ)
要素コンテンツ内容エリアの高さ = 高さ - パディング (上下のパディング サイズ) - ボーダー (上下のボーダー サイズ)
IE6 混合モードのボックス モデルの下
幅と高さを設定した後
要素 幅と高さが決定されます
設定パディングとマージンはコンテンツ領域を小さくします
IE6のボックスモデルは標準のボックスモデルであるのに対し、IE6の混合モードのボックスモデルは非標準であることを再度強調します
また、ボックスモデルに関係なく、マージンは含まれませんマージン
box-sizing
CSS3に追加されたbox-sizing属性
要素が使用するボックスモデルを指定できるようになります
2つの属性値
content-box [W3C標準ボックス]モデル] (デフォルト)
border-box [IE6 混合モード ボックス モデル]
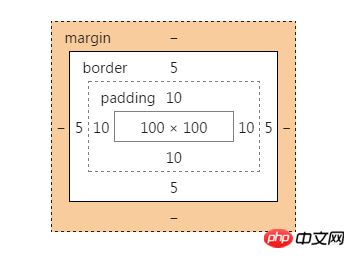
標準のボックス モデル
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
}
の下で、幅と高さがコンテンツ領域のサイズであることがわかります
パディングとボーダーを追加すると、要素の実際のサイズが増加します
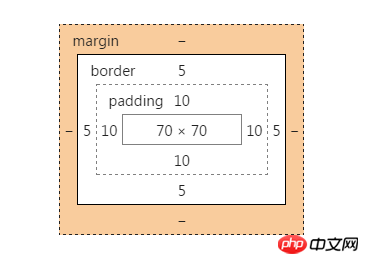
IE6 混合ボックス モデルを使用するには box-sizing: border-box を設定します
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
box-sizing: border-box; /*增*/}
パディングとボーダーを設定した後、コンテンツ領域の幅と高さは 70px*70px に圧縮されます
ボックスの元のサイズは 100px*100px のままです
box-sizing 設定のボックス モデル属性を使用すると、ボックス モデルを選択できます
レイアウトをより柔軟にすることができます
以上がCSS3 のボックス モデルとボックス モデル属性 box-sizing の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。
 css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
「レスポンシブ レイアウト」とも呼ばれるアダプティブ レイアウトとは、画面の幅を自動的に認識し、それに応じて調整できる Web ページ レイアウトを指します。このような Web ページは、端末ごとに特定のバージョンを作成するのではなく、複数の異なる端末と互換性を持たせることができます。 。アダプティブ レイアウトは、モバイル Web ブラウジングの問題を解決するために生まれ、さまざまな端末を使用するユーザーに優れたユーザー エクスペリエンスを提供できます。




