CSS3 には、 多くの強力なセレクターが追加されました
これにより、記述量が減ります js イベント スクリプト属性 、valは値を表します属性値クラスセレクター に属します、::xxxはすべて擬似要素セレクター に属します
CCS1セレクター
Selector
Type
Example
Description
.class
Class selector
.demo
デモを含むすべてのクラスを選択 の要素
#id
IDセレクター #unique
IDが一意であるすべての要素を選択
ele
要素セレクター
p
すべてのp要素を選択
ele,ele 並列セレクター
h1、h2
すべての h1 要素と h2 要素を選択します
ele ele
子孫セレクター p p
p 要素内のすべての p 要素を選択します
:link 疑似クラス セレクター a:link
未訪問のリンクを選択
:visited 疑似クラスセレクター
a:visited
訪問済みのリンクを選択
:active 疑似クラスセレクター
a :active
アクティブなリンクを選択
:hover 疑似クラスセレクター
a:hover
マウスホバーリンクを選択
: :first-letter
最初の文字セレクター
p:first-letter
各 p 要素の最初の文字を選択します
::first-line
最初の行セレクター
p :first-line
各 p 要素の最初の行を選択します
CSS1 バージョンには、最も一般的に使用される古典的なセレクターが含まれています ハイパーリンクなどのブロックレベルの要素にのみ適用できます
一般的ではないため、ここではリストしません使用
疑似リンク 通常、このようなクラスセレクター(アンカー疑似クラス)を使用します
a:link {color: blue;} /*静态伪类:未访问链接时蓝色*/a:visited {color: purple;} /*静态伪类:访问过的链接变为紫色*/a:hover {color: red;} /*动态伪类:鼠标悬浮在链接上变为红色*/a:active {color: orange;} /*动态伪类:鼠标按下链接时变为橘黄色*/ ログイン後にコピー
link-visited-hover-active (LVHA)が推奨される順序であり、上書きによる競合が発生しませんまた、 「緑化LVHuA」を覚えておいてください
CSS2セレクター
direct サブ要素選択セレクター[attr|= lang フォーカス セレクター : :before: :after p ::after
🎜
这里需要注意的有p+p相邻兄弟元素选择器
title~demo是说title属性包含demo这个词,属性值之间用空格分隔的单词 <img title="demo demo1 demo2"></img>是可以选中的 <img title="demo1 demo2"></img>就不能够选中
语言的选择器不常用过就不说了
::before和::after伪元素选择器要想添加内容,需要使用content属性
p::before { content: "123";} ログイン後にコピー
我们用after的时候很多时候是为了清除浮动
p::after { content: ""; display: block; clear: both;} ログイン後にコピー
至于为什么就不是今天讨论的范畴了( ̄_, ̄ )
伪类与伪元素 伪元素选择器写成伪类单冒号的形式没什么问题
这里说一下伪类 和伪元素 的区别 状态
CSS3选择器 敲这么多终于到关键地方了
セレクター カテゴリ 例 説明 ele~ele 兄弟要素セレクター p~p p要素の後のすべてのp要素を選択します [ attr^=val] 属性セレクター a[src^=https] src属性値がhttpsで始まる要素を選択 [attr$=val] 属性セレクター a[ src$= .pdf] src 属性値が .pdf で終わる要素を選択 [attr*=val] 属性セレクター a[src*=demo] Child を含める src 属性の値を選択デモの 文字列 要素 : first-of-type 疑似クラスセレクター p: first-of-type は、親 p 要素の最初である各 p 要素を選択します :last-of-type 疑似クラスセレクター p:last-of-type は、各 p 要素がその親である最後の p 要素を選択します : Only-of-type 疑似クラスセレクター p:only-of-type 各 p 要素が親である唯一の p 要素を選択します :only-child only 子要素セレクター p:only-child その親の唯一の子要素である各 p 要素を選択します :nth-child(n) 擬似クラスセレクター p:nth-child(2) すべての p 要素を選択します親の 2 番目の子要素 :nth-last-child(n) 疑似クラスセレクター p:nth-last-child(2) Select each A p 要素は最後から 2 番目の子要素です親の :nth-of-type(n) 擬似クラスセレクター p:nth-of-type(2) がそれぞれを選択します p 要素は親の 2 番目の p 要素です :nth-last-of-type(n) pseudo-class selector p:nth-last-of-type(2) select 各 p 要素は、その親 :last-child 疑似クラスセレクター p:last-child 親要素と子要素の最後にある各 p 要素を選択します :root root 要素セレクター :root ドキュメントのルート要素を選択します :empty emptyタグセレクター p:empty 要素(テキストノードを含む)の子p要素を選択しません :target ターゲット要素セレクター new :target現在アクティブな#new要素(クリックしたアンカー名を含むURL)を選択します :無効 疑似クラスセレクター input:checked 選択された入力要素を選択します :not(selector) :not(p) ::selection ハイライトテキストセレクター ::selection ユーザーによって選択または強調表示されている要素の一部:out-of-range 擬似クラス選択セレクター : out-of-range 擬似クラスセレクター は指定された範囲内の値を選択します 読み取り/書き込み要素セレクター は読み取り専用および書き込み可能な要素を選択します 読み取り専用要素セレクター 読み取り専用を選択しますreadonly 属性が設定された要素 :required 擬似クラスセレクター:required :valid 法的要素selector:valid : 無効な 不正な要素セレクター: 無効な 属性选择器 [attr^=val],[attr$=val],[attr*=val] 这三个属性选择器放在一起记 正则表达式 中用的开头匹配符^,结尾匹配符$,统配匹配符*
<p class="demo demo1">1</p><p class="demo demo2">2</p><p class="demo demo3">3</p> ログイン後にコピー
[class^=de]可以把三行都选中,因为它们的class属性都是以“de”开头的 [class$=o2]可以选中第二行,因为只有它的class属性是以“o2”结尾的 [class*=em]同样可以选中三行,因为它们class的都包含字符串“em” [class~=de]不能选中任何行,因为它class中以空格分隔的属性值中没有“de”的属性值
说到这个属性选择器,我还要多说一点 表格 中的示例是这么写的 a[src$=\.pdf] a[src$=\.pdf] a[src$=".pdf"] a[src$='.pdf']
子元素选择器 下面的一堆什么type、child的选择器都是针对子元素在父元素中的位置的
<p>0</p><p>1</p><p>2</p><p>3</p> ログイン後にコピー
p:first-child{ background-color: red;} ログイン後にコピー
p:first-of-type{/*改*/
background-color: red;} ログイン後にコピー
其他的也是一样的道理,举一反三
根元素选择器 :root这个选择器没什么意思,和你直接使用html一样
:root {...}
html {...} ログイン後にコピー
空元素选择器 :empty就是选择真正的空元素,内部没有任何子元素,文本节点也不能有
<p></p><p>1</p><p>2</p><p>3</p> ログイン後にコピー
p:empty::before { content: "12345"; background-color: gold;} ログイン後にコピー
目标元素选择器 这个:target选择器还有点意思
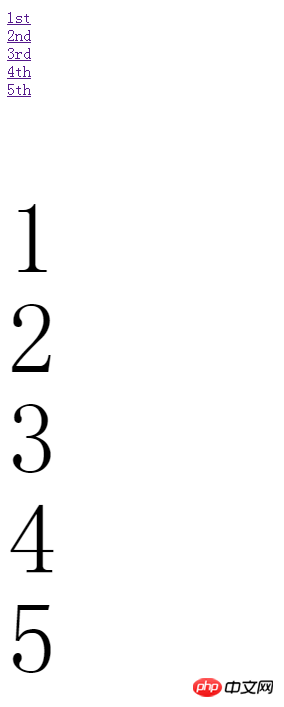
<a href="#first">1st</a><br><a href="#second">2nd</a><br><a href="#third">3rd</a><br><a href="#fourth">4th</a><br><a href="#fifth">5th</a><br><br><br><br><br><br><p id="first">1</p><p id="second">2</p><p id="third">3</p><p id="fourth">4</p><p id="fifth">5</p> ログイン後にコピー
body { height: 2000px;}p { width: 200px; height: 200px; font: 200px/200px bold;} ログイン後にコピー
这是一个小demo可以利用锚点 在页面中进行跳转
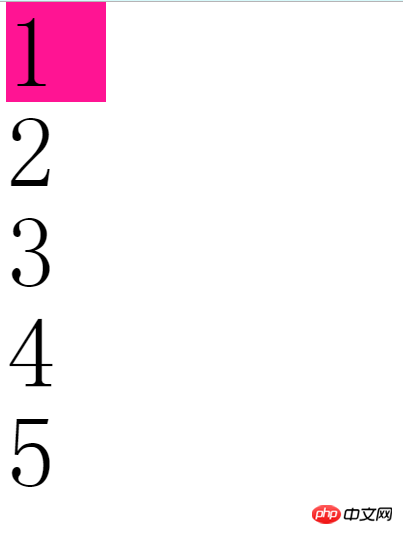
p:target { background-color: deeppink;} ログイン後にコピー
再点击链接
我们发现,跳转的同时,p样式改变了
高亮文本选择器 ::selection是CSS3新增的选择器
<p>this is a long long text...</p> ログイン後にコピー
p::selection{ color: white; background-color: dodgerblue;} ログイン後にコピー
浏览器默认的样式就是相当于这样,我们可以自己修改
否定选择器 :not()这个选择器可以排除某些特定条件的元素
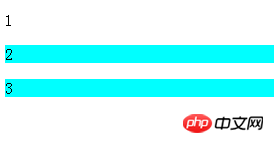
<p class="demo">1</p><p>2</p><p>3</p> ログイン後にコピー
p:not(.demo) { background-color: aqua;} ログイン後にコピー
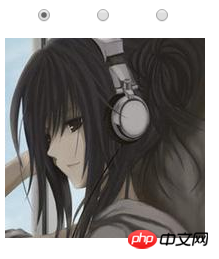
CSS小图表 剩下的选择器大部分都是针对input输入标签的 练习 ,仅仅用CSS3的选择器做一个点击按钮 切换图片 的小图表
首先我们需要编写html代码
<input type="radio" name="demo" id="a" checked><img src="a.jpg" ><input type="radio" name="demo" id="b"><img src="b.jpg"><input type="radio" name="demo" id="c"><img src="c.jpg"> ログイン後にコピー
然后css部分通过:checked配合条件选择器控制img元素的显示
input { margin-left: 35px;}img { display: none;}:checked+img { position: absolute; left: 10px; top: 40px; display: inline-block;} ログイン後にコピー
这样我们就完成了我们的小图表功能
整理了一晚上的选择器,可能会有遗漏的
以上がCSS3 セレクターの詳細な紹介と使用法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
CSSのIDセレクターの識別子は何ですか
Sep 22, 2022 pm 03:57 PM
CSS では、ID セレクターの識別子は「#」です。特定の ID 属性値でマークされた HTML 要素に特定のスタイルを指定できます。構文構造は「#ID 値 {属性: 属性値;}」です。 ID 属性は一意であり、ページ全体で反復できません。ID 属性値は数字で始まってはなりません。数字で始まる ID は Mozilla/Firefox ブラウザでは機能しません。
JavaScript セレクターが失敗した場合の対処方法
Feb 10, 2023 am 10:15 AM
コードが標準化されていないため、JavaScript セレクターが失敗します。解決策は、 1. インポートされた JS コードを削除すると、ID セレクター方式が有効になります。 2. 「jquery.js」を導入する前に、指定された JS コードを導入するだけです。
CSS のセレクターにはハイパーテキスト タグ セレクターが含まれますか?
Sep 01, 2022 pm 05:25 PM
含まれていない。 CSS セレクターには次のものがあります: 1. HTML ページの要素名を通じて特定の HTML 要素を見つけるタグ セレクター; 2. HTML 要素の class 属性の値を通じて特定の HTML 要素を見つけるクラス セレクター; 3. ID セレクターHTML 要素の id 属性の値を通じて特定の HTML 要素を検索します。 4. ワイルドカード セレクター「*」は、カスタム要素を含むすべてのタイプのタグ要素を参照できます。 5. 属性セレクターは、HTML 要素の既存の属性名を使用します。特定の HTML 要素を見つけるための HTML 要素または属性値。
is および where セレクターの詳細な分析: CSS プログラミング レベルの向上
Sep 08, 2023 pm 08:22 PM
is および where セレクターの詳細な分析: CSS プログラミングのレベルの向上 はじめに: CSS プログラミングのプロセスにおいて、セレクターは不可欠な要素です。これにより、特定の基準に基づいて HTML ドキュメント内の要素を選択し、スタイルを設定することができます。この記事では、一般的に使用される 2 つのセレクター、つまり is セレクターと where セレクターについて詳しく説明します。その動作原理と使用シナリオを理解することで、CSS プログラミングのレベルを大幅に向上させることができます。 1. is selector is selector は非常に強力な選択肢です
初心者から熟練者まで: is セレクターと where セレクターの使用スキルをマスターする
Sep 08, 2023 am 09:15 AM
初心者から上級者まで: is および where セレクターの使用スキルをマスターする はじめに: データの処理と分析のプロセスにおいて、セレクターは非常に重要なツールです。セレクターを使用すると、特定の条件に従ってデータセットから必要なデータを抽出できます。この記事では、読者がこれら 2 つのセレクターの強力な機能をすぐに習得できるように、is および where セレクターの使用スキルを紹介します。 1. is セレクターの使用 is セレクターは、与えられた条件に基づいてデータセットを選択できるようにする基本的なセレクターです。
See all articles