CSS3におけるカラー値RGBAとグラデーションカラーについて詳しく解説(写真)
CSS3グラデーションカラー以前画像は背景画像のみを使用できます
CSS3グラデーションカラー構文により、画像のダウンロードコストを節約できます
ブラウザ解像度を変更する際の効果が向上します
カラー値RGBA
RGBカラー標準私たちがよく知っているのは、r (赤)、g (緑)、b (青) の 3 つの色を重ね合わせてさまざまな色を形成することです
値は 0 ~ 255、または 0 ~ 100% です
rgba は rgb に基づいており、 alphaの不透明度パラメータが追加されました
.demo { width: 100px; height: 100px; background-color: rgb(255, 0, 0);}
.demo { width: 100px; height: 100px; background-color: rgba(255, 0, 0, 0.5);}
alphaは0~1の値をとり、値が小さいほど透明度が高くなります
linear gradient Linear-gradient
gradientとは「傾き」、線形という意味です"linear"
グラデーション カラーは、鮮やかな色を形成するための複数のカラー間のスムーズな移行です
線形グラデーション 線形グラデーション パラメーターには、グラデーションの方向 (オプション) と任意の数のグラデーション カラーがあります
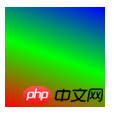
.demo { width: 100px; height: 100px; background: linear-gradient(red,lime,blue);} ここに書いていることに注意してください背景はbackground-colorではありません
(実際には、グラデーションカラーはbackground-imageの関数です) 
グラデーションの方向を塗りつぶさない場合、デフォルトは上から下です
グラデーションの方向には、次の属性値
があり、上、下 (デフォルト)、左、右
左上、右上、左下、右下
または角度 xxxdeg を入力します
たとえば、左上へは方向を表します
.demo { width: 100px; height: 100px; background: linear-gradient(to top left,red,lime,blue);}
角度 0deg は時計回りの回転と同等です
.demo { width: 100px; height: 100px; background: linear-gradient(20deg,red,lime,blue);}
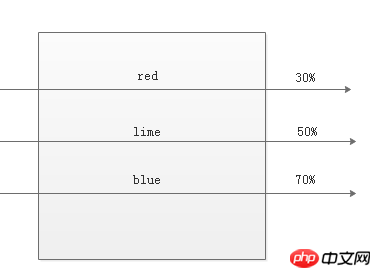
各色の後ろに各色のグラデーションの位置を追加できます
.demo { width: 100px; height: 100px; background: linear-gradient(red 30%,lime 50%,blue 70%);}

また、線形グラデーションを繰り返すことができる、Repeating-linear-gradient という珍しい関数もあります
.demo { width: 100px; height: 100px; background: repeating-linear-gradient(red, rgba(100,100,100,0.5),blue 50%);} 結果は、非常に醜いグラデーションカラーになります
結果は、非常に醜いグラデーションカラーになります
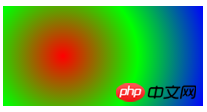
外側に放射状に広がるグラデーションの中心です
.demo { width: 200px; height: 100px; background: radial-gradient(red,lime,blue);}
は線形グラデーション
に似ていますが、最初のパラメーター (オプション) はグラデーションの形状と放射状グラデーションの位置です
円または楕円を使用できます (デフォルト)
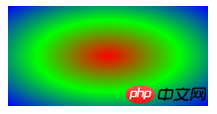
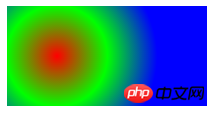
.demo { width: 200px; height: 100px; background: radial-gradient(circle,red,lime,blue);}
はい 位置の形状形式を使用して、グラデーションの中心の位置を定義します
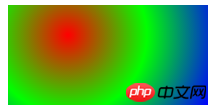
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30% 30%,red,lime,blue);}
グラデーションの位置はパーセント形式または単位で指定できますピクセル形式
1 つの値のみを記述する場合、他の値はデフォルトで中央位置の 50% になります
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30%,red,lime,blue);}
グラデーションのサイズ キーワードを使用したくない場合は、数値を使用することもできます
.demo { width: 200px; height: 100px; background: radial-gradient(100px 100px at 50px 50px,red,lime,blue);}
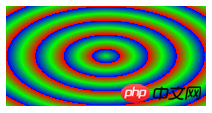
放射状グラデーションにもグラデーションを繰り返す機能があります
使い方 線形グラデーションと同様、ここではあまり説明しません
.demo { width: 200px; height: 100px; background: repeating-radial-gradient(red 10%,lime 20%,blue 30%);}
以上がCSS3におけるカラー値RGBAとグラデーションカラーについて詳しく解説(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 PPTでグラデーションカラーの3次元円柱を作成する操作プロセス
Mar 26, 2024 pm 04:21 PM
PPTでグラデーションカラーの3次元円柱を作成する操作プロセス
Mar 26, 2024 pm 04:21 PM
1. PPT を開き、メイン インターフェイスに入ります。 2. 「ここをクリックしてタイトルとサブタイトルを追加します」の 2 つの入力ボックスを削除します。 3. [挿入] メニューをクリックし、[整形] ツールを選択します。 4. 基本形状の円柱を見つけてクリックし、円柱を描画します。 5. 「書式」をクリックし、「図形の塗りつぶし」を選択します。 6. グラデーションをクリックし、開いたドロップダウン メニューで他のグラデーションをクリックします。 7. [グラデーション塗りつぶし] を選択し、プリセット カラーの長い黄色の砂をクリックして、[閉じる] をクリックします。 8. PPT で長い黄砂の勾配シリンダーを作成しました。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。




