
CSS3 ではカスタム フォントを使用できます
素敵なテキスト効果もあります
カスタム フォントを使用するには、@font-face ルールを使用する必要があります
もちろん、最初にカスタム テキスト ファイルが必要です
<p class="demo">Payen S.Tsung</p>
@font-face { font-family: myDIYfont; /*自定义字体名*/
src: url('Ginga.ttf'); /*字体文件*/}.demo { font-family: myDIYfont;}
太字形式のフォントファイル
もあれば、このように使えます
@font-face { font-family: myDIYfont; src: url('Ginga_bold.ttf'); font-weight: bold;}.demo { font-family: myDIYfont;}@font-face 様々なブラウザとの互換性の問題があります
このようにformat形式を追加できます src 属性の後src: url('Ginga.ttf') format('truetype');
ブラウザの互換性:
url('font.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('ont. woff') format ('woff'), /* chrome, firefox */
url('font.ttf') format ('truetype'), /* chrome, Firefox, opera, Safari, Android、iOS 4.2+*/
url('font.svg#fontname') format('svg'); /* iOS 4.1- */
CSS3 は多くのテキストを追加します効果はありますが、一般的には使用されません
2 つの
<p class="demo">honorificabilitudinitatibus</p>
.demo { width: 100px; height: 100px; border: 1px solid black;}
ブラウザはこれが単語であると考えるため、改行はありません
非改行ルールのすべてについて中国語、日本語、韓国語のテキストでは、ワードラップを使用して改行を強制できます
.demo { width: 100px; height: 100px; border: 1px solid black; word-break: keep-all;}
属性値には、ブラウザのデフォルトルールを示すnormal (default)と、改行のスペースとハイフンを示すkeep-allもあります
実際、この 2 つは同じです
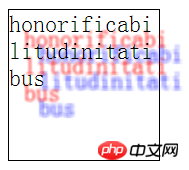
this 属性は box-shadow に非常に似ていますが、同じではありません。それは、テキストの代わりにテキストの影であるというだけです。ボックス シャドウも非常にパフォーマンスを重視するため、使用は控え目にする必要があります。属性値には、水平方向の影の距離、垂直方向の影の距離、ぼかし半径 (オプション)、色 (オプション) が含まれます。
複数の影を定義することもできます
。 box-shadow からは、影のサイズと投影モードがありません
.demo { width: 100px; height: 100px; border: 1px solid black; word-break: break-all; text-shadow: 10px 10px 2px red, 20px 20px 3px blue;
}この属性を使用すると、テキストをよりクールに見せることができます
<p class="demo">this is a text</p>
まあ、これ以上はありません、それだけです~
以上がCSS3 フォントとテキスト効果のサンプル コード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。