IE11でli inside-blockが無効になる理由
最近、改行を必要としない Web ページのタグ リストを作成していました。最初は簡単だと思いましたが、数秒でコードを書き終え、Firefox と Chrome ブラウザーでのテストに合格しました。 IE11 で見たところ、予想外の効果、li inside-block は IE11 では無効でした。まだラインを変えています!

li inside-block は IE11 でもまだラップされますか?
li inside-block は IE11 でもラップされます。なぜ機能しないのでしょうか?コードは依然として IE11 をハッキングする必要がありますか?しかし、他の人のWebサイトの書き方ではIE11をハックしないことがわかりました。
実際、コードは非常にシンプルで、Chrome および Firefox ブラウザーで期待される結果を完全に実現します。
コアの CSS コードは次のとおりです:
ul li{
display:inline-block;
padding:3px 4px 3px 4px;
margin:3px 3px 3px 0px;
}display:inline-block を使用して、改行なしで li リストを設定します。
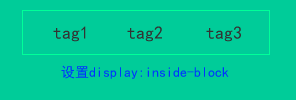
HTML のコア コードは次のとおりです:
<ul>
<li>tag1</li>
<li>tag2</li>
<li>tag3</li>
</ul>結果は次のようになります:

これの代わりに、display:inline-block を使用して改行なしで li リストを設定します
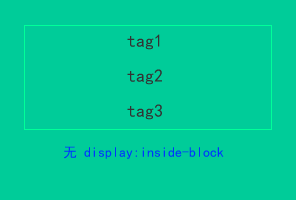
:

None display:inline- ブロックすると、li は新しい行をリストします
JD.com の HTML コードで IE11 が無効になる理由を見つけました
上記の問題は、私を数日間悩ませ、一度リストされたコードメソッドを放棄しました。 li の記述方法を採用して div の記述方法を採用しましたが、li の記述方法が正しい方法であり、コードがより簡潔であるため、まだそうすることに抵抗がありました。
今日、JD.com で携帯電話を閲覧していて、横の列にあるラベルのリストに惹かれ、その Web ページの HTML ソース コードを見ると、これも li enumeration と display:inline を使用して実装されていることがわかりました。 -ブロック。

JD のタグ リスト
JD.com のこの Web ページから、IE11 にも適用できるタグ リスト コードを見つけることにしました。
もう待てません。今すぐ行動を起こしてください。
ローカルに構築されたデバッグ環境で新しい HTML ファイルを作成し、京東 Web ページの HTML ソース コードをコピーし、「除外方法」を使用して、このタグにリストされている DIV だけが残るまでコードを徐々に削除します。
一定期間のコード削除作業の後、残っているコードはどんどん少なくなり、答えはより明確になるはずです。
その苦労が報われ、ついに答えを見つけました!何日も悩まされていた問題がついに解決しました!
この文を Web ページ
に追加する必要があることがわかりました:つまり、このページでは IE 互換表示が使用されていないということです。
IE 互換表示は、Web ページのレイアウトの混乱を避けるために、IE ブラウザーの以前のバージョンを使用して Web ページを表示しますが、互換表示によって特定のスタイルが消去され、Web ページの特定の領域のレイアウトが期待どおりにならないことがわかりました。 。 効果。したがって、Web ページをデザインするときは、この Web ページをレンダリングするために互換ビューを使用しないように IE ブラウザに指示する必要があります。
以上がIE11でli inside-blockが無効になる理由の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:Web標準とテクノロジーの進化
Apr 15, 2025 am 12:12 AM
H5:Web標準とテクノロジーの進化
Apr 15, 2025 am 12:12 AM
Web標準とテクノロジーは、これまでにHTML4、CSS2、および単純なJavaScriptから進化し、重要な開発を受けてきました。 1)HTML5は、CanvasやWebstorageなどのAPIを導入し、Webアプリケーションの複雑さと互換性を高めます。 2)CSS3はアニメーション関数とトランジション関数を追加して、ページをより効果的にします。 3)JavaScriptは、矢印関数やクラスなど、node.jsおよびES6の最新の構文を通じて開発効率とコードの読みやすさを向上させます。これらの変更により、パフォーマンスの最適化とWebアプリケーションのベストプラクティスの開発が促進されました。
 H5コード:Web開発者向けのベストプラクティス
Apr 16, 2025 am 12:14 AM
H5コード:Web開発者向けのベストプラクティス
Apr 16, 2025 am 12:14 AM
H5コードのベストプラクティスには以下が含まれます。1。正しいDoctype宣言と文字エンコーディングを使用します。 2。セマンティックタグを使用します。 3。HTTPリクエストを削減します。 4.非同期負荷を使用します。 5。画像を最適化します。これらのプラクティスは、Webページの効率、保守性、ユーザーエクスペリエンスを向上させることができます。
 H5はHTML5の速記ですか?詳細の調査
Apr 14, 2025 am 12:05 AM
H5はHTML5の速記ですか?詳細の調査
Apr 14, 2025 am 12:05 AM
H5はHTML5の略語だけでなく、より広い最新のWeb開発テクノロジーエコシステムを表しています。1。H5にはHTML5、CSS3、JavaScript、および関連するAPIおよびテクノロジーが含まれます。 2.より豊かでインタラクティブでスムーズなユーザーエクスペリエンスを提供し、複数のデバイスでシームレスに実行できます。 3. H5テクノロジースタックを使用して、レスポンシブWebページと複雑なインタラクティブ機能を作成できます。
 H5およびHTML5:Web開発で一般的に使用される用語
Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語
Apr 13, 2025 am 12:01 AM
H5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5:ツール、フレームワーク、およびベストプラクティス
Apr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティス
Apr 11, 2025 am 12:11 AM
H5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 H5コードの理解:HTML5の基礎
Apr 17, 2025 am 12:08 AM
H5コードの理解:HTML5の基礎
Apr 17, 2025 am 12:08 AM
HTML5は、最新のWebページを構築するための重要なテクノロジーであり、多くの新しい要素と機能を提供します。 1。HTML5は、Webページの構造とSEOを強化するなどのセマンティック要素を導入します。 2。プラグインなしのマルチメディア要素と埋め込みメディアをサポートします。 3.フォームは、新しい入力タイプと検証プロパティを強化し、検証プロセスを簡素化します。 4.オフラインおよびローカルストレージ機能を提供して、Webページのパフォーマンスとユーザーエクスペリエンスを向上させます。
 H5コードの分解:タグ、要素、属性
Apr 18, 2025 am 12:06 AM
H5コードの分解:タグ、要素、属性
Apr 18, 2025 am 12:06 AM
HTML5コードは、タグ、要素、属性で構成されています。1。タグはコンテンツタイプを定義し、などの角度ブラケットに囲まれています。 2。要素は、startタグ、内容、および内容などのエンドタグで構成されています。 3。属性は、開始タグのキー値のペアを定義し、ような関数を強化します。これらは、Web構造を構築するための基本ユニットです。




