
この記事では、CSS3で実現した任意の画像のローポリアニメーション効果の例を主に紹介します。これは、CSS3のアニメーション属性を使用して実現されるローポリ(ローポリゴンスタイル)を組み合わせた効果です。主に、回転、移動、スケールを使用します。 CSS3のtransform属性のScaling
CSS3のtransformプロパティの回転、移動、拡大縮小を主に使用して実現されるlowpoly(ローポリゴンスタイル)と組み合わせた効果です。唯一興味深いのは、-of-type セレクターの使用です。UI デザイナーはここで思いとどまる必要はありません。CSS 部分は再利用でき、パラメーターは独自の要件に応じて自由に変更できます。再利用できないすべての SVG アニメーション コードは不正です)、UI デザイナーは使い慣れた AI ツールを使用して、次の効果を完全に実現できます。

段階的な分解:
1. ローポリゴンスタイルの画像の作成
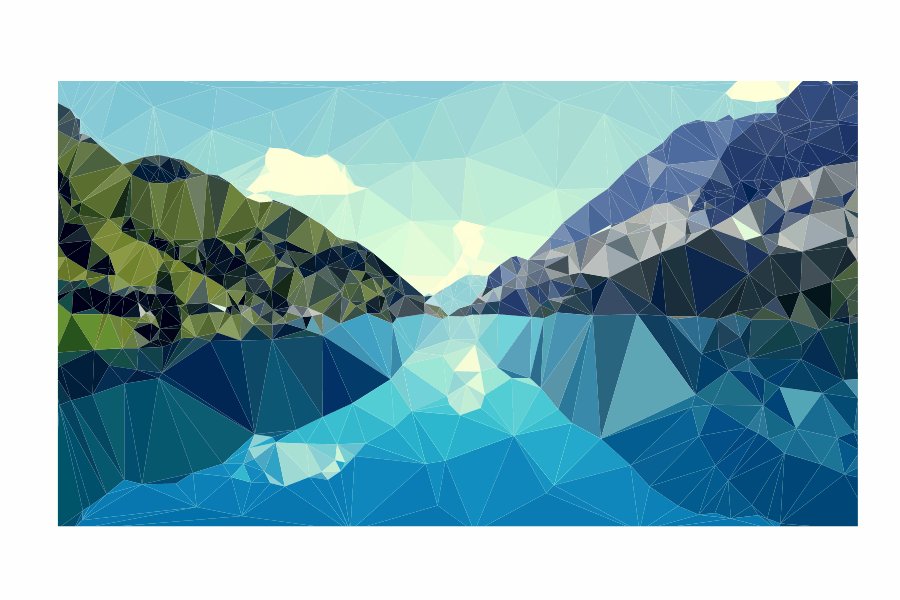
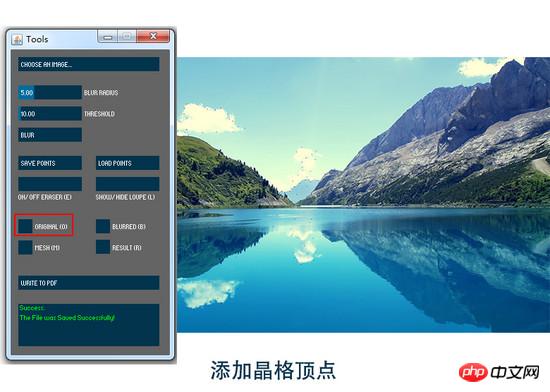
私の元の画像は次のとおりです:

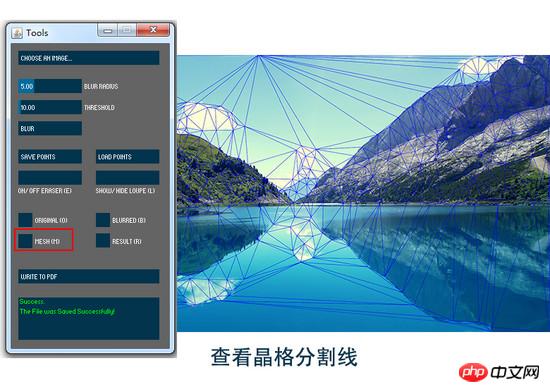
コンピューター上でランダムに見つけました。背景画像とアーティファクト Image Triangulator の助けを借りて、デザイナーが行う必要があるのは画像上にドットを追加することだけです (テストのために頂点を非常に大まかに追加しました)。必要に応じて、明暗を分けるエッジに慎重に追加する必要がある非常に鮮やかな効果です)。



すると、エクスポートされたPDF形式のファイルをAIで開くことができます。
2. 画像処理
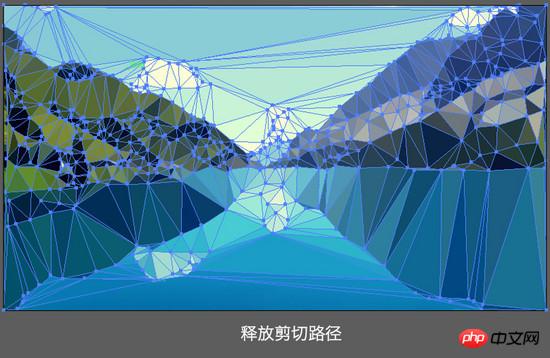
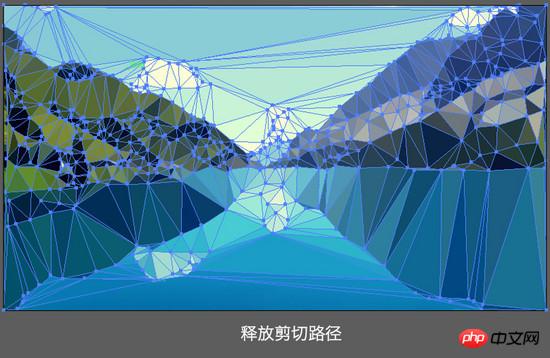
ここで AI の重要なステップである「クリッピング マスクを解放する」を実行しないと、生成された SVG コードに多数のパス クリッピング マスク タグが含まれます。 code> <clipPath> とポリゴンのクリップパス属性。 <clipPath> 以及polygon的clip-path属性。

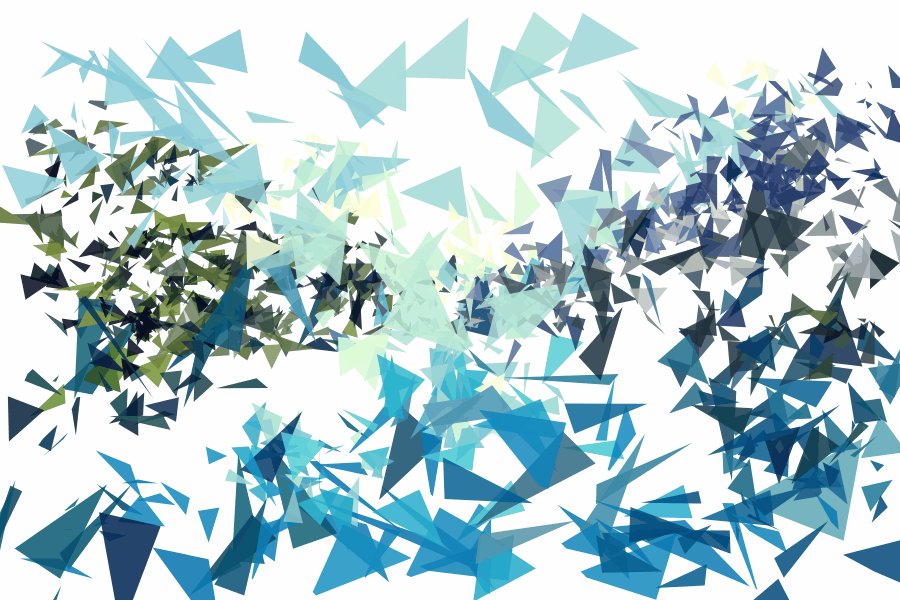
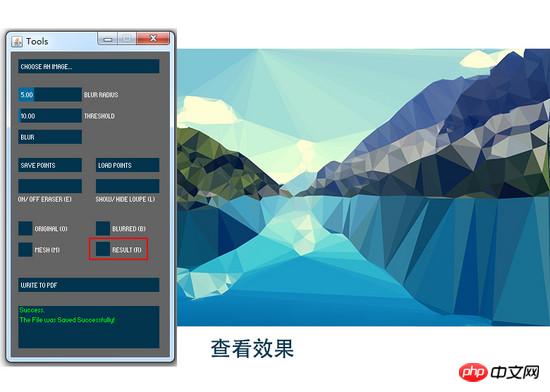
释放剪切路径后选中图形就可以看到此时图片已经由一个个三角形色块组成了。
导出SVG代码可以看到密密麻麻的多边形标签 <polygon fill="" points=""/>
 クリッピング パスを解放し、グラフィックを選択します。画像が三角形のカラー ブロックで構成されていることがわかります。 SVG コードをエクスポートすると、密なポリゴン タグ
クリッピング パスを解放し、グラフィックを選択します。画像が三角形のカラー ブロックで構成されていることがわかります。 SVG コードをエクスポートすると、密なポリゴン タグ <polygon fill="" Points=""/> が表示されます。 <p><strong>Image Triangulator はローポリ スタイルの画像を生成します。AI 処理によりクリッピング マスクを解放します</strong></p>ここで、このソフトウェアによって生成された PDF には未処理のベースマップがあり、SVG ファイルには <img> タグが含まれていることに注意してください。端が空洞になるのを防ぐために、端にさらにいくつかの点を追加するか、端の一部を切り取ります。 <p></p>
<p style="text-align: center">3. オンラインで生成されたローポリゴンの背景画像の処理<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/505/e8620105a1b350f6e0566487aba23920-6.jpg" class="lazy" alt=""></p>
<p>背景画像のみが必要な場合は、Web サイト qrohlf.com/trianglify-generator/ を使用することをお勧めします。サイズ、色、格子をカスタマイズできます。サイズ、SVG 形式の生成をサポートします。たとえば、次のようなものです: <a href="http://www.php.cn/xiazai/tool" target="_blank"></a></p> <p></p> この <p>オンライン ツール<strong> で生成された画像が処理されていない場合は、<path> パス タグとストローク属性があり、AI で処理する必要があります。すべてを削除し、すべてのストロークのプロパティを削除します。このときエクスポートされるSVGファイルは、対応するポリゴンタグ<polygon>となります。 <a href="http://www.php.cn/code/3329.html" target="_blank"></a>このステップまでで、グラフィック処理部分は終了です。残りはアニメーション効果の実現です</polygon></strong></p>
<p>4. <a href="http://www.php.cn/wiki/48.html" target="_blank">CSS3アニメーション</a><a href="http://www.php.cn/wiki/145.html" target="_blank"></a></p>まず、アニメーション実装の予備的なアイデアについて話しましょう。これらの生成されたポリゴン フラグメントの回転、変位、サイズを変更したいのですが、これも CSS で簡単に実現できますが、必要なのは、散乱、変位の異なる方向、異なる距離、およびスケーリングの異なる効果です。ですが、私はランダムな<p>関数</p>を書くことができない<p>JavaScript</p>の野郎です。幸いなことに、CSS3には強力なセレクターnth-of-type(an+b)が用意されており、それを使用すると、さまざまなフラグメントを割り当てることができます。アニメーション化されたプロパティ値。 🎜🎜 nth-of-type(an+b) について簡単に説明します。n は 0 から始まり、順番に 1 を加算していくので、a+b、2a+b、3a+b... 要素が得られます。 🎜🎜たとえば、<polygon> ポリゴンを 6 つのグループに分割し、各グループに異なるアニメーション属性を設定したいとします。 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}</pre><div class="contentsignin">ログイン後にコピー</div></div><p>これは、6n+1 の順序 (つまり、1、7、13、19...) のポリゴンのアニメーション効果です。同様に、次のグループは、polygon:nth-of-type(6n+2) です。 、選択されました 2 番目、8 番目、14 番目、20 番目...ポリゴンは、polygon:nth-of-type(6n+6) になるまで順番に後方に押し出されます</p><p>次に、すべてのコードと<a href="http://www.php.cn/code/8105.html" target="_blank">コメントを添付します</a></p><p>すべてのコードと結合します以下でそれについて話しましょう: </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><html>
<head>
<style>
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
</style></head>
<body><p class="cover"></p><!--定义的触发区域-->
<svg>
<g id="lowpoly">
……此处为若干<polygon>标签 即需要自行替换的部分
</g>
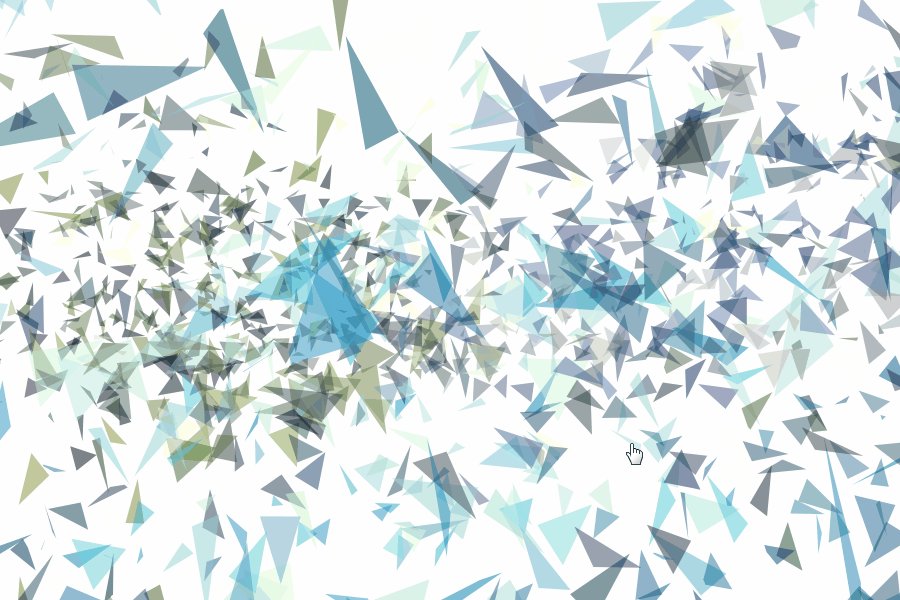
</svg></body></html></pre><div class="contentsignin">ログイン後にコピー</div></div><p> SVG はアニメーション効果の実行後に全画面に分割されるため、アニメーションがマウスが移動すると中断し、マウスが移動すると復元する効果を持つように設定されている場合、領域はこれは、カバーの意味を定義する方法であり、階層属性は SVG 属性よりも上位にあります。 </p>
<p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/505/e8620105a1b350f6e0566487aba23920-7.jpg" class="lazy" alt=""> </p>
<p> アニメーション効果のトリガーに関しては、マウスが通過するときに :hover を使用します。他のトリガー<a href="http://www.php.cn/php/php-tp-incident.html" target="_blank">イベント</a>が必要な場合は、フロントエンドの Siege Lion に助けを求めることができます。 </p>
<p>アニメーション効果後に SVG サイズを超えた部分が確実に表示されるように、SVG のオーバーフロー属性を可視として定義する必要があります。 </p>
<p> ポリゴンアニメーション属性の設定に関して、このトランジション: すべて 1 秒のイージングは、すべてのアニメーション時間が 1 秒であり、イージング効果を意味します。変換原点: 50% 50% は、変換の原点を各要素の中心として定義します。 </p>
<p> 6 種類のアニメーション効果セットについて、移動移動、拡大縮小、選択範囲の回転、透明度の不透明度の変更を設定しました。 </p>
<p>ここでのX軸とY軸の変位は、値が大きいほど拡散が高くなります。たとえば、私の場合はX方向とY方向の両方が-800%〜800です。 %。また、回転角度 (rotate()) については、物理法則に従うため、オフセット パスが遠いほど回転角度は大きくなり、その逆も同様です。 </p>
<p>さらに異なる効果を設定したい場合は、nth-of-type (an+b) の n の係数 a を変更するだけです。 </p>
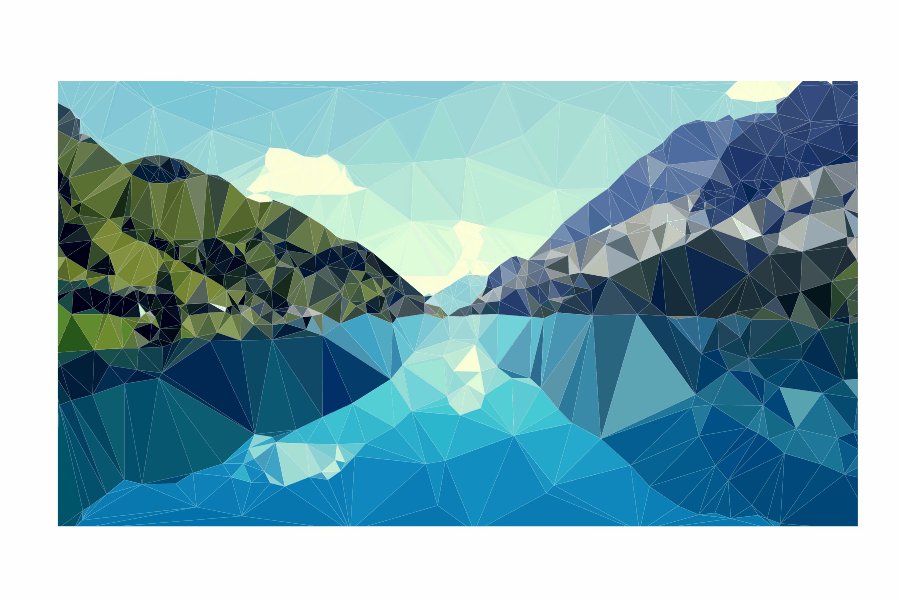
<p>変更するのが面倒な場合は、UI デザイナーがこのテンプレートを適用するときに作成した (または自動的に生成した) <polygon> タグを置き換えるだけで済みます。たとえば、その背景画像を適用してみると、次のようなアニメーション効果を簡単に得ることができます。 </p>
<p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/505/8d2b9b0fc10ba33e012085dcaf85bd67-8.gif" class="lazy" alt=""> </p>
<p><span style="color: #ff0000"><strong> 知識ポイントのまとめ </strong></span></p>
<p>1. ローポリゴンのローポリスタイルの画像の制作について (自分で任意のグラフィックを作成することに焦点を当てます) </p>
<p>2. CSS3 セレクター nth-of-type (an+b) ) </p>
<p>【関連おすすめ】</p>
<p>1. <a href="http://www.php.cn/course/list/14.html" target="_self">CSS3 の無料ビデオチュートリアル</a></p>
<p>2. <a href="http://www.php.cn/css-tutorial-362935.html" target="_self">CSS を使用してテキストのハイパーリンクを実装し、矢印を追加する方法を説明します。テキストの右側にあるアイコン</a></p>
<p>4. <a href="http://www.php.cn/css-tutorial-362908.html" target="_self">H5 および CSS3 フォーム検証の使用に関するチュートリアル</a></p>
<p>5. <a href="http://www.php.cn/css-tutorial-362927.html" target="_self">角丸ボックス効果を完成させるための CSS3 コードチュートリアル</a></p>以上がCSS3で画像のローポリアニメーション効果を完成させる処理を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。