
nodejs環境でのHTML解析
nodejs環境で姉妹絵サイトのデータを取得/解析/解析し、expressを使ってクライアントにjsonデータを返します。
この記事は主に次のことを解決します: 1. jquery でリクエストされた HTML を解析する方法の問題、2. nodejs 環境での jquery のヘビーユーザーのための代替関数ライブラリの問題、3. nodejs での ajax リクエストの送信方法の問題。 (ajax リクエスト、それ自体がリクエストリクエストです); 4. この記事では、実際のケースを使用して、cheerio を使用して DOM 操作を実行する方法を紹介します。 cheerio进行dom操作。
使用者需要安装npm模块:cheerio
另外推荐使用npm模块:nodemon,可以对nodejs的程序进行热部署
微信小程序平台的基本要求是:
1. 数据服务器必须要是https协议的service接口
2. 微信小程序不是html5,不支持dom解析和window操作
3. 测试版本可以用第三方的数据服务接口,正式版本不允许用第三方的接口(当然,这里说的是多个第三方数据接口)。
在APICLOUD平台下,我们可以使用html5配合jquery等类库来实现dom数据的解析,来解决数据源不是json格式的问题(html下利用jquery加载html5中的数据,回头整理一下之前学习apicloud平台api的时候,做的测试app),但是在微信小程序平台下,解析html元素基本上是没有办法的。在本文撰写之前,我在网上看到有说用underscore来代替jquery做dom解析的回答,我搞了半天,发现还是不是那么顺手。
因此,本文提出的方案是为了解决两个问题:
1. 利用自己的服务器,给自己的微信小程序提供第三方网站的html数据转换服务,将第三方的html元素解析出自己需要的元素,在nodejs平台下,利用request模块来完成数据请求,利用cheerio模块来完成html的解析。
2. 在nodejs平台下,虽然有jquery模块,但是用起来还是有很多问题的。网上有一贴被给个网站复制的帖子,给出的在nodejs环境下使用jquery的方法,经过我的实际测试,发现并不能顺利的进行上手编写代码。
因此,本文的行文思路:1. 对数据源进行分析; 2. 对request进行简单的介绍;3.对cheerio模块的常用方法进行简单的介绍;4. 编写在nodejs下,利用express模块来实现json数据的提供。
按照大多数程序的套路,对第三方数据源的操作多是爬虫案例,那么本文的案例应该也是宅男福利了吧。本文的目标地址是:http://m.mmjpg.com.

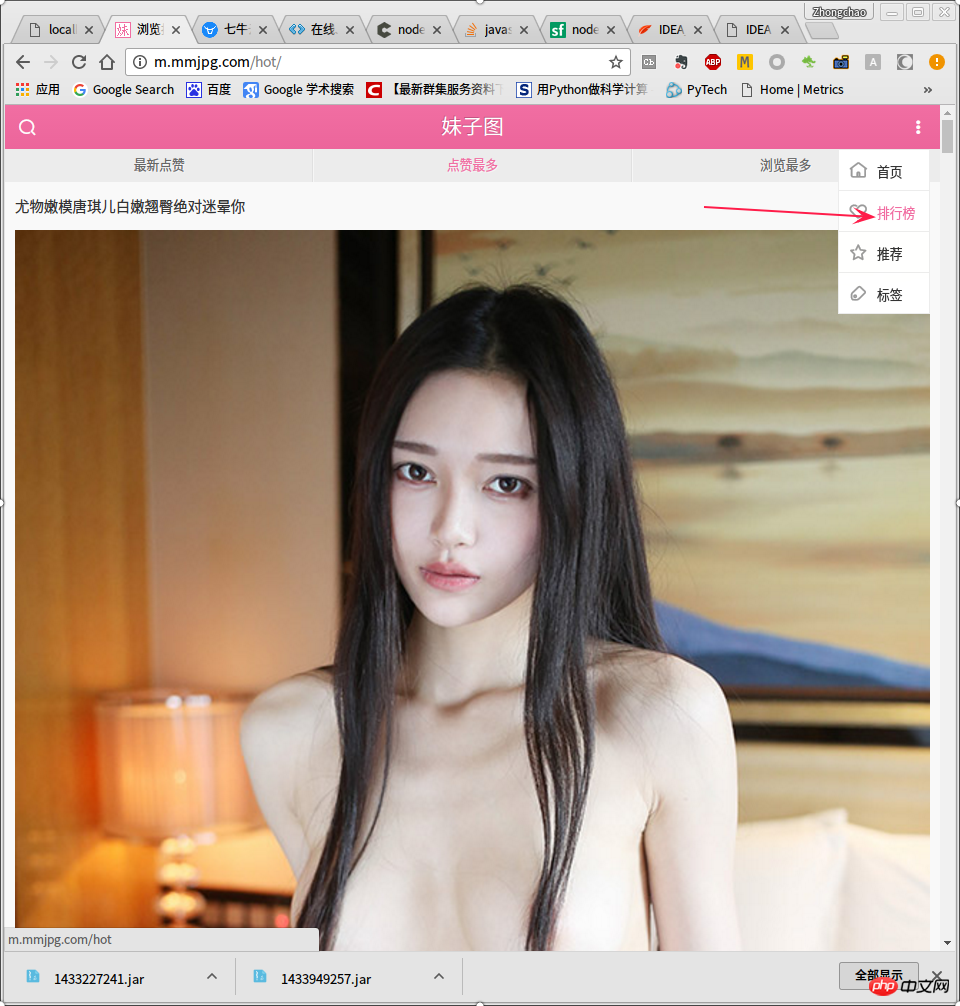
本文的数据源是来自排行榜页面。排行榜页面长这样, 
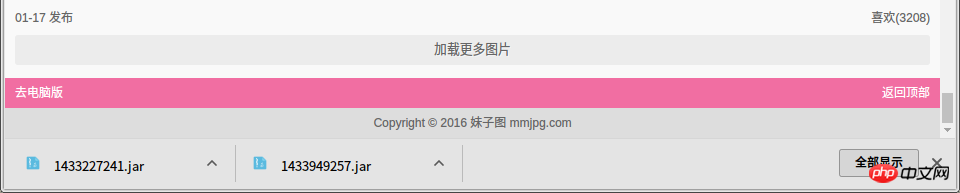
滑动滚动条在对底部,我们可以发现有一个Nodejs で HTML を解析する方法を教えます的按钮,点击Nodejs で HTML を解析する方法を教えます之后,在浏览器的控制台中,可以看到,浏览器发送了一个url为http://m.mmjpg.com/getmore.php?te=1&page=3的请求. 
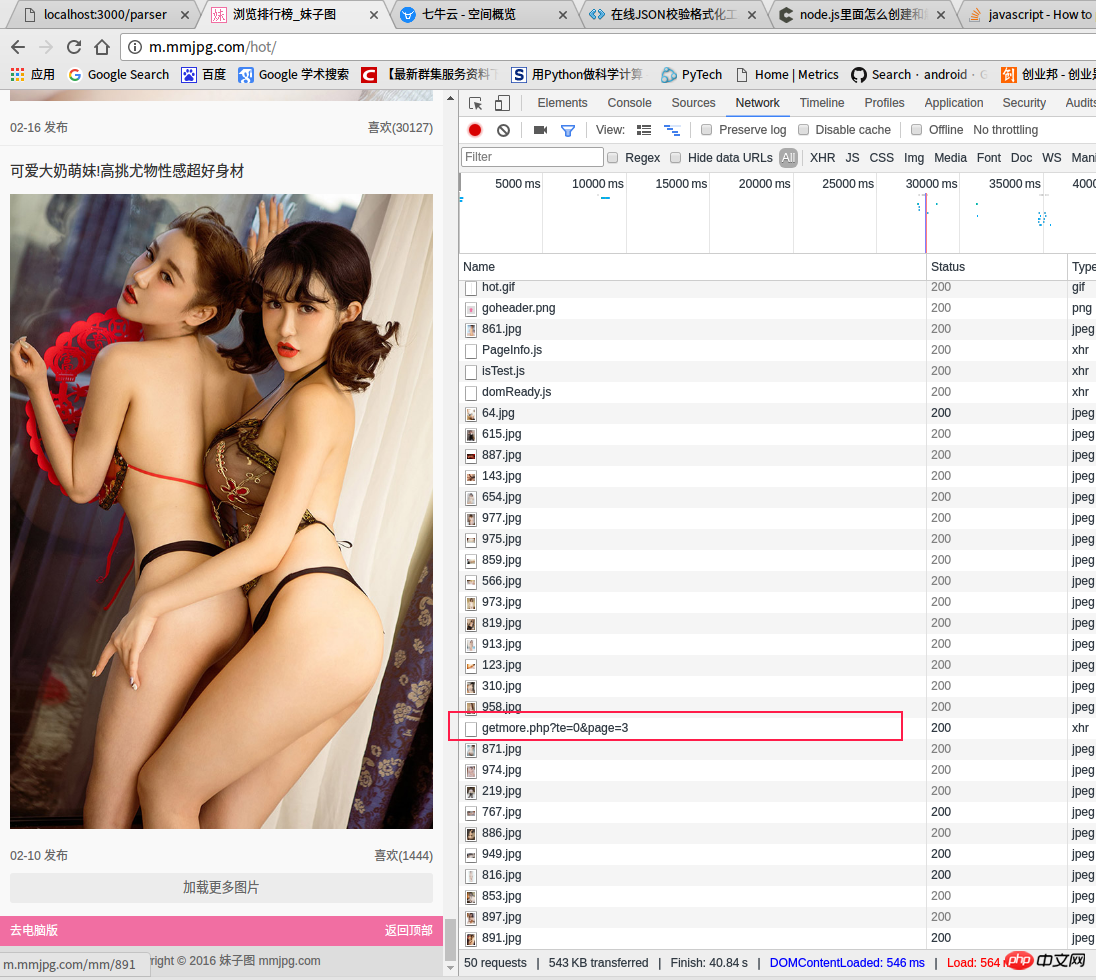
浏览器的控制台显示的网络请求截图如下图所示: 
我们可以用浏览器,打开上面这个链接(http://m.mmjpg.com/getmore.php?te=1&page=3
ユーザーは、npm モジュール: Cheerio をインストールする必要があります。nodejs プログラムをホットデプロイできる npm モジュール: nodemon を使用することもお勧めします
 1. データサーバーは https プロトコルインターフェイスを備えたサービスである必要があります 🎜2. WeChat アプレットは次のとおりです。 html5🎜 ではなく、DOM 解析とウィンドウ操作をサポートしていません🎜3. テスト バージョンではサードパーティを使用できます。データ サービス インターフェイス、正式バージョンではサードパーティ データ サービス インターフェイスの使用は許可されていません。 スリーパーティ インターフェイス (もちろん、複数のサードパーティ データ インターフェイスについて話しています)。 🎜🎜API🎜CLOUD プラットフォームでは、jquery などで html5 を使用できます。クラス ライブラリ🎜 を使用して、dom データの解析を実現し、データ ソースが正しくないという問題を解決します。 json 形式 (html では jquery を使用して HTML5 でデータをロードし、apicloud プラットフォーム API を学習していたときに作成したテスト アプリに戻って整理します) ですが、WeChat ミニ プログラム プラットフォームでは html要素🎜基本的に解決策はありません。この記事を書く前に、DOM 解析に jquery の代わりに
1. データサーバーは https プロトコルインターフェイスを備えたサービスである必要があります 🎜2. WeChat アプレットは次のとおりです。 html5🎜 ではなく、DOM 解析とウィンドウ操作をサポートしていません🎜3. テスト バージョンではサードパーティを使用できます。データ サービス インターフェイス、正式バージョンではサードパーティ データ サービス インターフェイスの使用は許可されていません。 スリーパーティ インターフェイス (もちろん、複数のサードパーティ データ インターフェイスについて話しています)。 🎜🎜API🎜CLOUD プラットフォームでは、jquery などで html5 を使用できます。クラス ライブラリ🎜 を使用して、dom データの解析を実現し、データ ソースが正しくないという問題を解決します。 json 形式 (html では jquery を使用して HTML5 でデータをロードし、apicloud プラットフォーム API を学習していたときに作成したテスト アプリに戻って整理します) ですが、WeChat ミニ プログラム プラットフォームでは html要素🎜基本的に解決策はありません。この記事を書く前に、DOM 解析に jquery の代わりに underscore を使用するという回答をインターネットで見つけました。私は長い間それに取り組んできましたが、まだそれほどスムーズではないことがわかりました。 🎜🎜 したがって、この記事で提案する解決策は、次の 2 つの問題を解決することです: 🎜1. 独自のサーバーを使用して、サードパーティ Web サイトからの HTML データ変換サービスを独自の WeChat アプレットに提供し、サードパーティの HTML 要素を解析します。要素は、nodejs プラットフォームで、request モジュールを使用してデータ要求を完了し、cheerio モジュールを使用して HTML 解析を完了します。 🎜2.nodejs プラットフォームの下には jquery モジュールがありますが、それを使用するにはまだ多くの問題があります。インターネット上にある Web サイトをコピーした投稿があり、nodejs 環境で jquery を使用する方法が示されていましたが、実際にテストしたところ、スムーズにコードを書き始めることができないことがわかりました。 🎜🎜 したがって、この記事の書き方のアイデアは次のとおりです。 1. データ ソースを分析します。 2. request を簡単に紹介します。 3. cheerio モジュールの一般的なメソッドを簡単に紹介します。 ; 4. json データを提供するために express モジュールを使用して、nodejs の下に記述されます。 🎜http://m.mmjpg.com.🎜🎜 🎜🎜この記事のデータソースは🎜ランキングリスト🎜ページよりお借りしています。 🎜ランキング ページ🎜は次のようになります。🎜
🎜🎜この記事のデータソースは🎜ランキングリスト🎜ページよりお借りしています。 🎜ランキング ページ🎜は次のようになります。🎜 🎜🎜下部のスクロール バーをスライドすると、🎜もっと読み込む🎜 ボタンが見つかります。 🎜、クリックしてさらに読み込むと、ブラウザのコンソールで、ブラウザが
🎜🎜下部のスクロール バーをスライドすると、🎜もっと読み込む🎜 ボタンが見つかります。 🎜、クリックしてさらに読み込むと、ブラウザのコンソールで、ブラウザが URL を http://m.mmjpg.com/getmore.php ?te=1&page として送信したことがわかります。 =3 リクエスト。 🎜 🎜🎜ブラウザ コンソールに表示されるネットワーク リクエストのスクリーンショットは次のとおりです: 🎜
🎜🎜ブラウザ コンソールに表示されるネットワーク リクエストのスクリーンショットは次のとおりです: 🎜 🎜ブラウザを使用して上記のリンクを開くことができます (
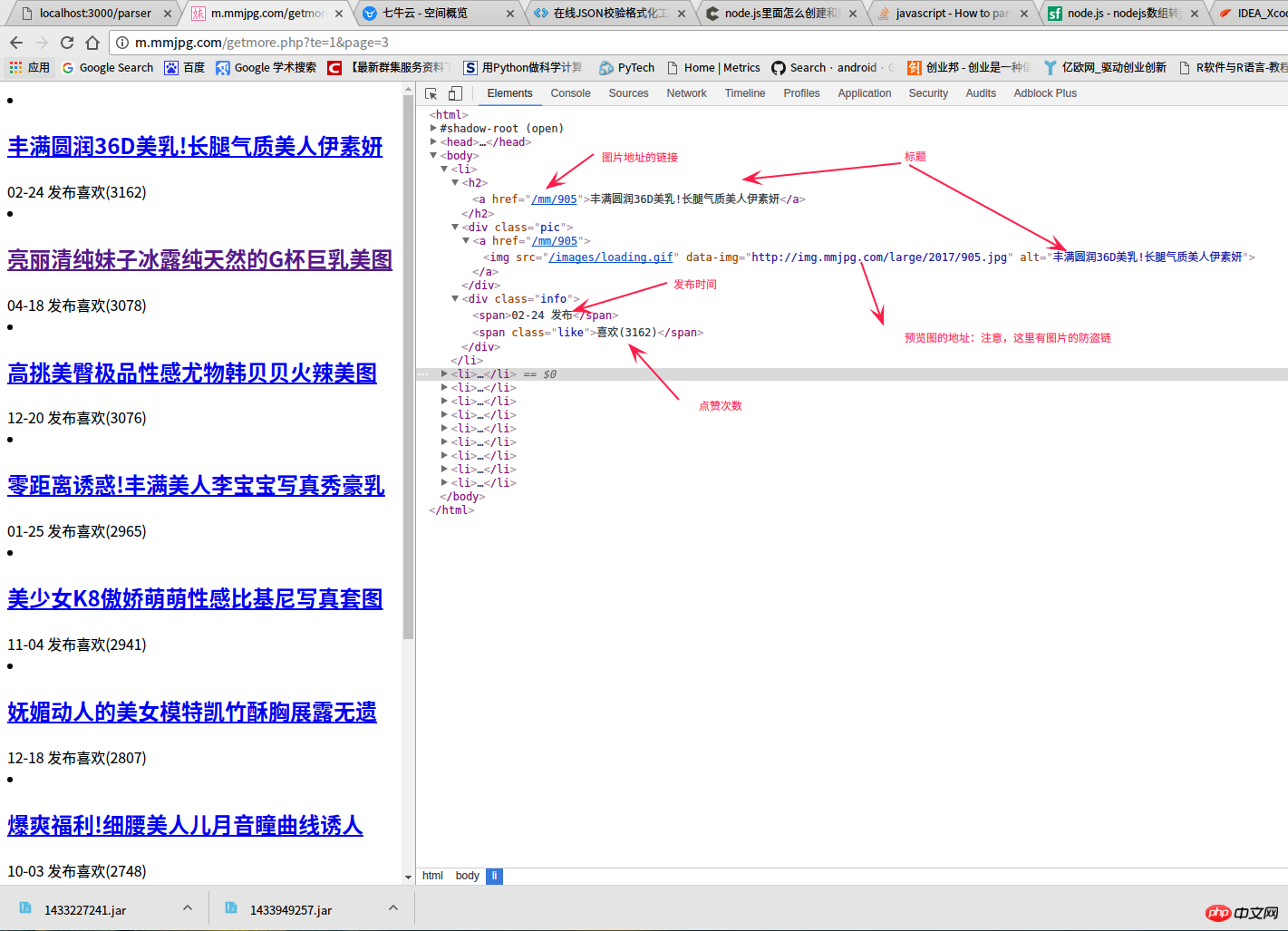
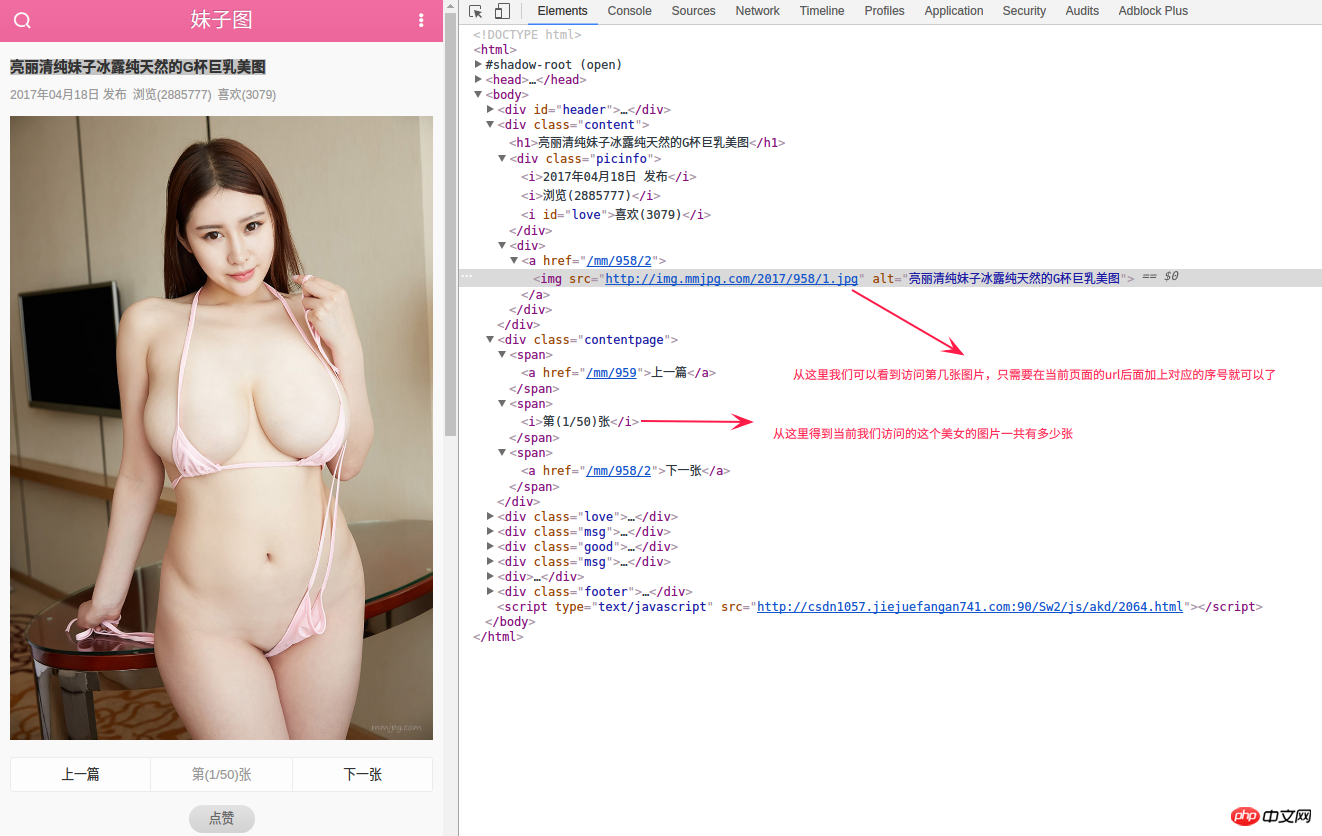
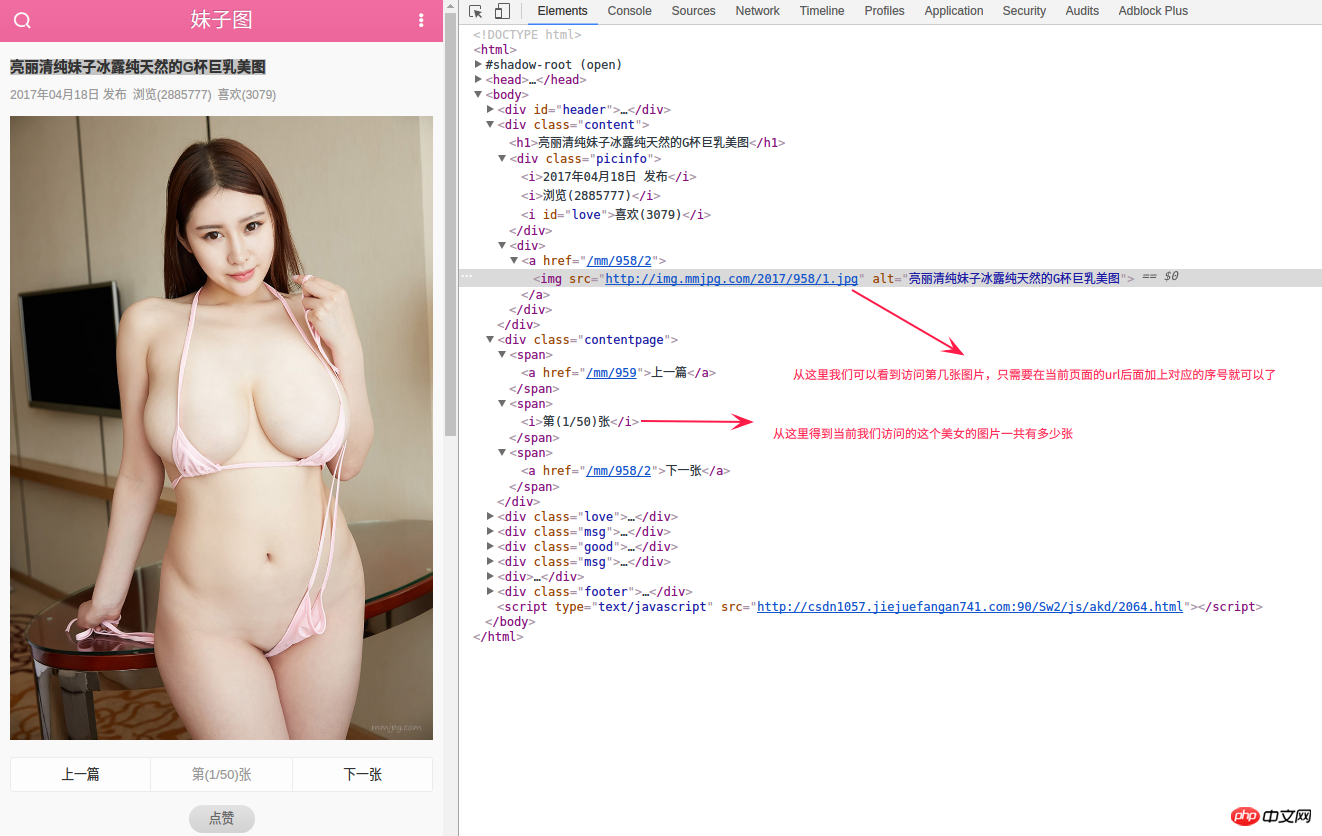
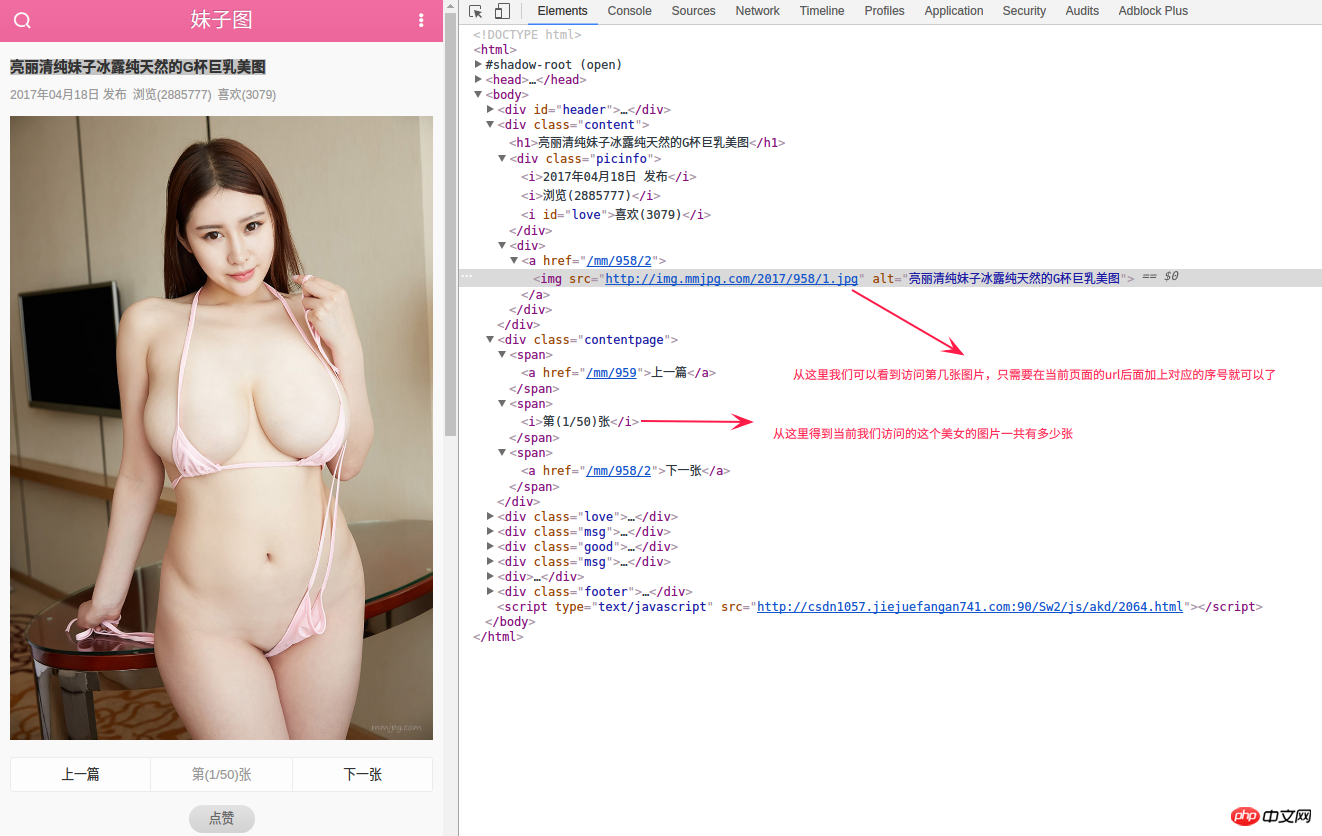
🎜ブラウザを使用して上記のリンクを開くことができます (http://m.mmjpg.com/getmore.php?te =1&page=3)、これは私がこの記事を書いているときにこのリンクにアクセスしたときにブラウザが取得したリアルタイムのデータです(読者が自分でブラウザにアクセスすると、私と異なるデータが取得される可能性があります)。下の図では、次の内容を含むデータをページのソース コードにマークしました: 1. すべての 🎜 画像の閲覧アドレス; 4. リリース時間。いいね数🎜🎜🎜<h3>データ詳細ページの分析</h3>
<p> 上記のページについて、さらにページを読み込むために訪問した際に、page=3 リストのページを取得し、次のリンクをクリックしました <code>http://m.mmjpg.com/mm/ 958 、該当するタイトルは 天然Gカップ巨乳の清純美少女画像です。 http://m.mmjpg.com/mm/958,对应的标题是亮丽清纯妹子冰露纯天然的G杯巨乳美图。

从上图中,可以看到,每个http://m.mmjpg.com/mm/958/<a href="http://www.php.cn/wiki/58.html" target="_blank">数组</a>序号页面都有一张图片,且这张图片的地址也很规范,为http://img.mmjpg.com/2017/958/1.jpg。那后面的事情就很简单了,我们只需要知道当前图片集一共有多少张,就可以根据规则来拼接出所有图片的地址了。那这里,对详情页数据的获取,我们只需要对第一个图片的页面进行数据的获取就可以了。主要获取的数据是第(1/N)张和class为content的p下面第一个img标签的src就可以了。
那,上面对数据源的介绍,就是这么多,其他的数据源的分析都是这样的一个思路。相信列位看官一定能够得到自己想要获取的数据。
request模块让http请求变的更加简单。
var request = require('request');
request('http://www.google.com', function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log(body);
}
})var fs=require('fs');var request=require('request'); request('http://n.sinaimg.cn/news/transform/20170211/F57R-fyamvns4810245.jpg').pipe(fs.createWriteStream('doodle.png'));
fs.createReadStream('file.json').pipe(request.put('http://mysite.com/obj.json'))
request.get('http://google.com/img.png').pipe(request.put('http://mysite.com/img.png'))
var r = request.post('http://service.com/upload')var form = r.form() form.append('my_field', 'my_value') form.append('my_buffer', new Buffer([1, 2, 3])) form.append('my_file', fs.createReadStream(path.join(dirname, 'doodle.png')) form.append('remote_file', request('http://google.com/doodle.png'))
request.get('http://some.server.com/').auth('username', 'password', false);
//User-Agent之类可以在options对象中设置。var options = {
url: 'https://api.github.com/repos/mikeal/request',
headers: { 'User-Agent': 'request'
}
};function callback(error, response, body) {
if (!error && response.statusCode == 200) { var info = JSON.parse(body);
console.log(info.stargazers_count +"Stars");
console.log(info.forks_count +"Forks");
}
}
request(options, callback);cheerio为服务器特别定制的,快速、灵活、实施的jQuery核心实现.npm官网下对cheerio模块的简介:www.npmjs.com/package/cheerio
如果阅读英文文献有问题的话,nodejs中文社区下的关于cheerio的api的中文介绍:cnodejs.org/topic/5203a71844e76d216a727d2e
其实,如果在nodejs下,使用const cheerio = require('cheerio');这样的方式加载cheerio模块的话,将我们的html源字符串作为参数,利用cheerio的load函数进行加载的话,我们是可以完全按照在jquery环境下的编程思路,来实现对dom的解析的。
由于cheerio模块实现了大部分的jquery的函数,因此,本文在这里不进行过多的介绍。
通过上面的分析,我们可以看到我们的数据源不是json,而是html,对jquery来说,html应该在发送ajax请求的时候,设置dataType为text。
主要流程(jquery):
1. 利用ajax请求,传入url和设置dataType
2. 利用$(data)将ajax得到的数据转换成jquery对象。
3. 利用jquery的find和get方法,找到需要获取的元素。
4. 利用jquery的attr和html方法,取得所需要的信息。
5. 将上述信息整合成json串或者之前对你的html进行dom操作,完成数据的加载。
主要流程(nodejs):
1. 利用requets请求,传入url和设置dataType
2. 利用cheerio.load(body)将request得到的数据转换成cheerio对象。
3. 利用cheerio的find和get方法,找到需要获取的元素。
4. 利用cheerio的attr和text方法,取得所需要的信息。
5. 将上述信息整合成json串,利用express的res.json
 上からこの図では、それぞれの
上からこの図では、それぞれの http://m.mmjpg.com/mm/958/<a href="http://www.php.cn/wiki/58.html" target=" が確認できます。 _blank">アレイ</a>シリアル番号 ページには画像があり、この画像のアドレスも非常に標準化されており、http://img.mmjpg.com/2017/958/1 です。 .jpg 。次に行うことは非常に簡単です。現在の画像コレクションに画像が何枚あるかを知るだけで、ルールに従ってすべての画像のアドレスを結合できます。ここで、詳細ページのデータを取得するには、最初の写真ページのデータを取得するだけで済みます。取得される主なデータは、(1/N) ピクチャ の最初の img であり、class は content です。タグのsrcで十分です。 さて、上記のデータ ソースの紹介は以上です。他のデータ ソースの分析も同じ考え方に従います。読者の皆様もきっと欲しいデータを手に入れることができると思います。 request モジュールを使用すると、http リクエストがより簡単になります。  最も単純な例:
最も単純な例:
var express = require('express');var router = express.Router();var bodyParser = require("body-parser");var http = require('http');const cheerio = require('cheerio');/* GET home page. */router.get('/', function (req, res, next) {
res.render('index', {title: 'Express'});
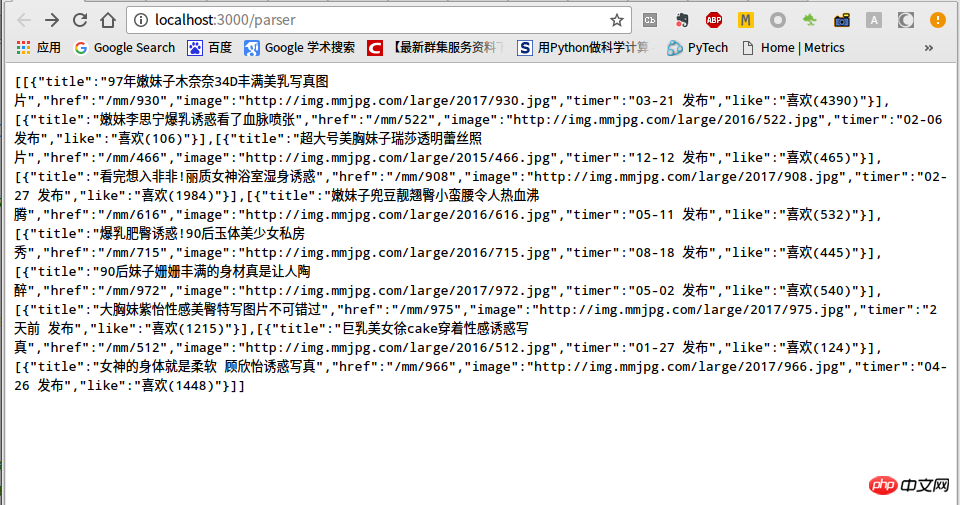
});/* GET 妹子图列表 page. */router.get('/parser', function (req, res, next) {
var json =new Array(); var url = `http://m.mmjpg.com/getmore.php?te=0&page=3`;
var request = require('request');
request(url, function (error, response, body) { if (!error && response.statusCode == 200) { var $ = cheerio.load( body );//将响应的html转换成cheerio对象
var $lis = $('li');//便利列表页的所有的li标签,每个li标签对应的是一条信息
var json = new Array();//需要返回的json数组
var index = 0;
$lis.each(function () {
var h2 = $(this).find("h2");//获取h2标签,方便获取h2标签里的a标签
var a = $(h2).find("a");//获取a标签,是为了得到href和标题
var img = $(this).find("img");//获取预览图
var info =$($($(this).find(".info")).find("span")).get(0);//获取发布时间
var like = $(this).find(".like");//获取点赞次数
//生成json数组
json[index] = new Array({"title":$(a).text(),"href":$(a).attr("href"),"image":$(img).attr("data-img"),"timer":$(info).text(),"like":$(like).text()});
index++;
}) //设置响应头
res.header("contentType", "application/json"); //返回json数据
res.json(json);
}
});
})
;/**
* 从第(1/50)张这样的字符串中提取50出来
* @param $str
* @returns {string}
*/function getNumberFromString($str) {
var start = $str.indexOf("/"); var end = $str.indexOf(")"); return $str.substring(start+1,end);
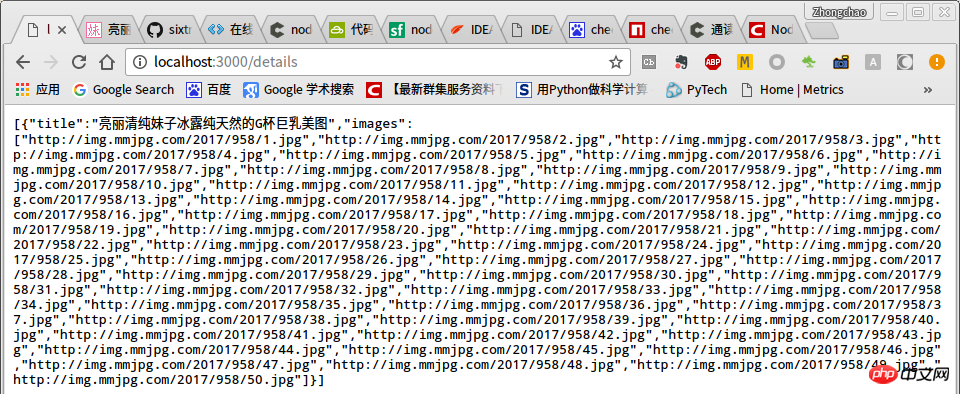
}/* GET 妹子图所有图片 page. */router.get('/details', function (req, res, next) {
var json; var url = `http://m.mmjpg.com/mm/958`;
var request = require('request');
request(url, function (error, response, body) {
if (!error && response.statusCode == 200) { var $ = cheerio.load( body );//将响应的html转换成cheerio对象
var json = new Array();//需要返回的json数组
var index = 0; var img = $($(".content").find("a")).find("img");//每一次操作之后得到的对象都用转换成cheerio对象的
var imgSrc = $(img).attr("src");//获取第一张图片的地址
var title = $(img).attr("alt");//获取图片集的标题
var total =$($(".contentpage").find("span").get(1)).text();//获取‘第(1/50)张’
total = getNumberFromString(total);//从例如`第(1/50)张`提取出50来
var imgPre = imgSrc.substring(0,imgSrc.lastIndexOf("/")+1);//获取图片的地址的前缀
var imgFix = imgSrc.substring(imgSrc.lastIndexOf("."));//获取图片的格式后缀名
console.log(imgPre + "\t" + imgFix); //生成json数组
var images= new Array(); for(var i=1;i<=total;i++) {
images[i-1] =imgPre+i+imgFix;
}
json = new Array({"title":title,"images":images}); //设置响应头
res.header("contentType", "application/json"); //返回json数据
res.json(json);
}
});
})
;
module.exports = router;インターネットから画像を取得してローカルに保存します
//获取妹子图的列表function loadData() {
url = 'http://m.mmjpg.com/getmore.php';
$.ajax({
url: tmpurl,
method: 'get',
dataType: "application/text",
data:{
te:0,
page:3
},
success: function (data) {
if (data) {
ret = "<ul>" + ret + "</ul>"; var lis = $(ret).find("li"); var one = '';
$(lis).each(function () {
var a = $(this).find("h2 a"); var ahtml = $(a).html();//标题
var ahref = $(a).attr('href');//链接
var info = $(this).find(".info"); var date = $($(info).find("span").get(0)).html(); var like = $($(info).find(".like")).html(); var img = $(this).find("img").get(0); var imgsrc = $(img).attr('data-img'); //接下来,决定如何对数据进行显示咯。如dom操作,直接显示。
});
} else {
alert("数据加载失败,请重试");
}
}
});
};//end of loadData//图片详情页的获取,就不再提供jquery版本的代码了ローカルの file.json ファイルを mysite.com/obj.json にアップロードします rrreee
rrreee
rrreee
service.com/uploadrrreee HTTP認証
HTTP認証
www.npmjs.com/package/cheerio を読んでいる場合。英語文学 ご質問がある場合は、nodejs 中国語コミュニティの Cherio の API の中国語の紹介を参照してください: cnodejs.org/topic/5203a71844e76d216a727d2e🎜🎜 jquery の比較🎜🎜 nodejs を使用する場合は、const Cheerio = require('cheerio');この方法で cheerio モジュールをロードする場合は、HTML ソース cheerio の load 関数を使用する場合、パラメータとして /www.php.cn/wiki/ 57.html" target="_blank">文字列ロードするには、jquery での <a href="http://www.php.cn/wiki/44.html" target="_blank">プログラミング</a>のアイデア<の指示に正確に従うことができます。 /code> dom の解析を実現する環境。 🎜🎜 <code>cheerio モジュールは jquery 関数のほとんどを実装しているため、この記事ではあまり紹介しません。 🎜🎜データの取得方法を示すコードと組み合わせる🎜🎜上記の分析を通じて、 のデータ ソースは <code>json ではなく、html であることがわかります。 >jquery< /code>、html は、ajax リクエストを送信するときに、dataType を text に設定する必要があります。 🎜🎜メインプロセス (jquery): $(data) を使用して ajax</ code >取得したデータは<code>jqueryオブジェクトに変換されます。 jquery の find メソッドと get メソッドを使用して、取得する必要がある要素を見つけます。 jquery の attr メソッドと html メソッドを使用して、必要な情報を取得します。 html で dom 操作を実行してデータの読み込みを完了します。 🎜🎜メインプロセス (nodejs): cheerio.load(body) を使用して request 取得したデータはcheerioオブジェクトに変換されます。 cheerio の find メソッドと get メソッドを使用して、取得する必要がある要素を見つけます。 cheerio の attr メソッドと text メソッドを使用して、必要な情報を取得します。 express の res.json を使用してクライアント (ミニ プログラムまたは他の APP) に json を応答します。 🎜🎜コードに直接移動🎜🎜nodejs配下の画像リストの取得と解析🎜rrreee🎜閲覧中にリストページのjsonを取得します。スクリーンショットは以下の通りです: 🎜🎜🎜🎜🎜詳細ページのjsonを取得、スクリーンショットは次のとおりです: 🎜🎜🎜🎜 🎜上記の json は形式がチェックされており、有効です。 🎜🎜🎜🎜//获取妹子图的列表function loadData() {
url = 'http://m.mmjpg.com/getmore.php';
$.ajax({
url: tmpurl,
method: 'get',
dataType: "application/text",
data:{
te:0,
page:3
},
success: function (data) {
if (data) {
ret = "<ul>" + ret + "</ul>"; var lis = $(ret).find("li"); var one = '';
$(lis).each(function () {
var a = $(this).find("h2 a"); var ahtml = $(a).html();//标题
var ahref = $(a).attr('href');//链接
var info = $(this).find(".info"); var date = $($(info).find("span").get(0)).html(); var like = $($(info).find(".like")).html(); var img = $(this).find("img").get(0); var imgsrc = $(img).attr('data-img'); //接下来,决定如何对数据进行显示咯。如dom操作,直接显示。
});
} else {
alert("数据加载失败,请重试");
}
}
});
};//end of loadData//图片详情页的获取,就不再提供jquery版本的代码了本文主要解决了:1.jquery解析请求过来的html如何实现的问题;2.nodejs环境下jquery重度使用者的替代函数库的问题;3.nodejs下,如何发送ajax请求的问题(ajax请求,本身就是一个request请求);4. 本文用实际的案例来介绍了如何使用cheerio进行dom操作。
【相关推荐】
1. HTML免费视频教程
以上がNodejs で HTML を解析する方法を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。