
この記事では、CSS3 擬似要素を使用して徐々に光る四角形の境界線を実現するための関連情報を主に紹介します。この記事には、参考と学習のための詳細なサンプル コードが記載されています。必要な方はぜひ参考にしてください。以下をご覧ください。
この記事では、主にスケールと不透明度の 2 つの 属性を使用して、擬似要素を使用して境界線の緩やかな輝きを実現するコードを紹介します。詳細な紹介を見てみましょう:
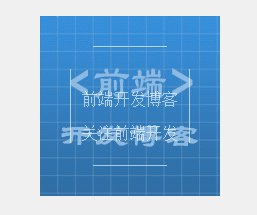
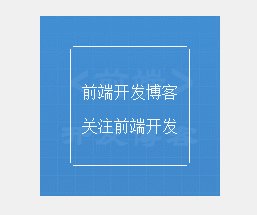
レンダリングは次のとおりです:

HTML コード:
<p class="light"> <img src="http://tva2.sinaimg.cn/crop.0.0.180.180.180/6830a53bjw8f2qo4xzc2zj20500500t0.jpg"/> <p class="light-inner"> <p>前端开发博客</p> <p>关注前端开发</p> </p> </p>
CSS コード:
.light{
background: #fff;
width: 180px;
height: 180px;
margin: 100px auto;
position: relative;
text-align: center;
color: #333;
transform:translate3d(0,0,0);
}
.light-inner{
padding: 60px 30px 0;
pointer-events: none;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
text-align: center;
transition: background 0.35s;
backface-visibility: hidden;
}
.light-inner:before, .light-inner:after{
display: block;
content: "";
position: absolute;
left: 30px;
top: 30px;
right: 30px;
bottom: 30px;
border: 1px solid #fff;
opacity: 0;
transition: opacity 0.35s, transform 0.35s;
}
.light-inner:before{
border-left: 0;
border-right: 0;
transform:scaleX(0,1);
}
.light-inner:after{
border-top: 0;
border-bottom: 0;
transform: scaleY(1,0);
}
.light:hover .light-inner{
background: #458fd2
}
.light:hover .light-inner:before, .light:hover .light-inner:after{
opacity: 1;
transform: scale3d(1,1,1);
}
.light-inner p{
transition: opacity .35s, transform 0.35s;
transform: translate3d(0,20px,0);
color: #fff;
opacity: 0;
line-height: 30px;
}
.light:hover .light-inner p{
transform: translate3d(0,0,0);
opacity: 1;
}実装手順:
光る四角形は、主に .light-inner: before と :after の疑似要素によって実現され、上下の境界線は、scaleX(0) からscaleX(1) まで、中央から両側に徐々に拡張されます。左右の境界線は、中央から上下に展開します:scaleY(0)からscaleY(1)
で、中央から隅に向かって徐々に光る正方形を形成します:opacity:0からopacity:1。
他にスキルはありません。 scale(オブジェクトの 2D スケール (2D スケーリング) を指定します。最初のパラメータは X 軸に対応し、2 番目のパラメータは Y 軸に対応します。 2 番目のパラメーターが指定されていない場合は、最初のパラメーターの値がデフォルトで使用されます
scaleX(scaleY(
概要
[関連おすすめ]1. CSS3 無料ビデオチュートリアル
2. CSS3 の画像の低ポリアニメーション効果3. CSS を使用して標準的な円形パターンを描画することを教えます
以上がCSS3疑似要素による徐々に光る境界線の詳細なコード説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。