標準化された方法で CSS スタイルを記述する方法を教えます
私は長い間 CSS を書いてきましたが、ほとんどのフロントエンド担当者は適切な CSS 記述仕様に従って CSS コードを記述していないため、コードの読み取りエクスペリエンスに影響を及ぼします。ここでは、CSS 記述仕様と CSS の記述順序についてまとめます。ご参考までに
これらは、海外の記事と私の個人的な経験を参考にまとめたもので、CSSを書くフロントエンドユーザーにとっては学ぶ価値があると思います。
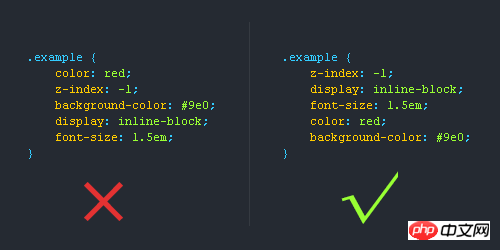
1. CSSの書き込み順序
1. 位置属性(位置、上、右、表示、浮動小数点など)
2. サイズ(幅、高さ、パディング、マージン)
3.フォント、行の高さ、文字の間隔、色のテキストの配置など)
4. 背景 (背景、境界線など)
5. その他 (アニメーション、トランジションなど)

2. CSS 記述仕様
1. CSS 短縮属性を使用する
パディング、マージン、フォントなどの一部の CSS 属性は短縮でき、コードが簡素化され、ユーザーの読み取りエクスペリエンスが向上します。
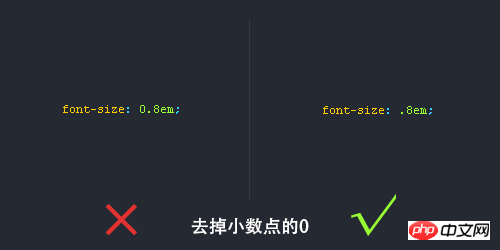
2. 小数点の前の「0」を削除します

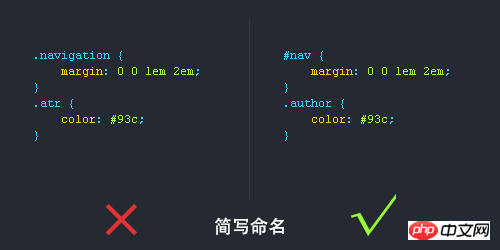
3. 名前を短縮することを好みます
多くのユーザーはクラス名を短縮することを好みますが、短縮する前にユーザーが名前を理解できる必要があります。

4.16 16 進数のカラーコードの省略形
一部のカラーコードは省略できますが、ユーザーエクスペリエンスを向上させるために、可能な限り省略するよう努めます。

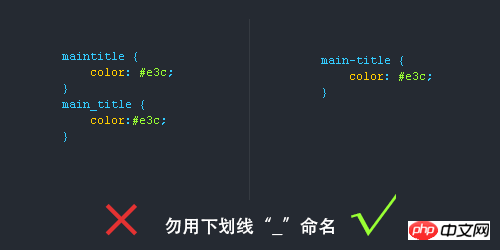
5 つのハイフンCSS セレクター命名規則
1) 長い名前やフレーズでは、セレクターの名前にダッシュを使用できます。
2) CSS セレクターの名前に「_」アンダースコアを使用することはお勧めできません。
入力時に shift キーを 1 つ少なく押します。ブラウザの互換性の問題 (IE6 では無効な _tips セレクターの名前の使用など) JavaScript の変数の名前を適切に区別できます (JS 変数の名前には "_" が使用されます)

6. IDを勝手に使用しない
IDはJS内で一意であり、複数回使用することはできませんが、classクラスセレクターを使用すると、IDの優先度が優先されます。したがって、ID は必要に応じて使用する必要があり、悪用しないでください。

status プレフィックスを追加する
場合によっては、セマンティクスを明確にするために、セレクターにステータスを示すプレフィックスを追加できます。たとえば、次の図では、「.is-」プレフィックスを追加します。
左右中央
ログインバー: ログインバー
広告: バナー
ページ本体: メイン
ホットスポット: ホット
ニュース: ニュース
ダウンロード: ダウンロード
サブナビゲーション: subnav
メニュー :menu
サブメニュー: サブメニュー
検索: 検索
フレンドリーリンク: フレンドリンク
フッター: フッター
著作権: 著作権
スクロール: スクロール
コンテンツ: コンテンツ
タグ: タグ
記事リスト: リスト
プロンプトメッセージ: メッセージ
ヒント : ヒント
コラムタイトル: タイトル
参加: ジョイナス
ガイド: ガイド
サービス: サービス
登録: regsiter
ステータス: ステータス
投票: 投票
パートナー: パートナー
コメント
:
/* ヘッダー * /
コンテンツエリア
/* 終了ヘッダー */
ID 命名:
コンテナ: コンテナ
ヘッダー: ヘッダー
コンテンツ: コンテンツ/コンテナ
ページフッター: フッター
ナビゲーション: navサイドバー: サイドバー 列:column ページ周辺コントロール全体のレイアウト幅:ラッパー
左右中央:左右中央
(2)ナビゲーション
ナビゲーション:nav
メインナビゲーション:mainnav
サブナビゲーション:subnav
トップナビゲーション:topnav
sideナビゲーション: サイドバー
右ナビゲーション: 右サイドバー メニュー: メニュー サブメニュー: サブメニュー
title: タイトル
summary
: 概要
(3) 機能
ロゴ:ロゴ
広告:バナー
ログイン:ログイン
ログインバー:ログインバー
登録:登録
検索:検索
リボン:ショップ
タイトル:タイトル
参加:ジョイナス
ステータス:ステータス
ボタン: btn
スクロール: スクロール
タブ: タブ
記事リスト: リスト
ヒント: メッセージ
現在: 現在
ヒント: ヒント
アイコン: アイコン
メモ: メモ
ガイド: ギルド
サービス: サービス
ホットスポット:ホット
ニュース: ニュース
ダウンロード: ダウンロード
投票: 投票
パートナー: パートナー
フレンドリー リンク: リンク
著作権: copyright
IV. 注:: 2 . すべて小文字を使用します。できる限り、ダッシュや下線を使用しないでください。
4. 一目で理解できる単語以外は省略しないでください。
5. CSSスタイルシートのファイル名
メインmaster.css
基本的に共有されるbase.css
Layout、layout.css主題.css
columns.css
テキストfont.css
フォームforms.css
mend.css のパッチ
print.css の印刷
【関連する推奨事項】
1.
2. H5 と CSS3 フォーム検証の使用方法のチュートリアル
3. コードの詳細な説明CSS3 擬似要素を通じて徐々に光る境界線を完成させます
4.画像のローポリアニメーション効果を完成させる CSS3 のプロセスの詳細な説明
5.CSS を使用して標準的な円形パターンを描画する方法を説明します
以上が標準化された方法で CSS スタイルを記述する方法を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





