
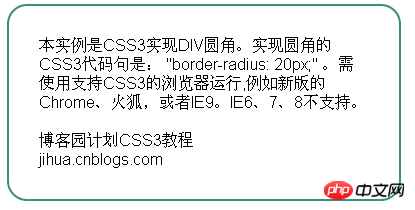
この例は、p 個の角丸を実装する CSS3 です。角丸を実装する CSS3 コード文は「border-radius: 20px;」です。新しいバージョンの Chrome、Firefox、IE9 など、CSS3 をサポートするブラウザを使用して実行する必要があります。 IE6、7、8 はサポートしていません
コードは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3实现p圆角 - CSS3教程 - 计划 - 博客园</title>
<meta name="
key
words" content="www.jb51.net"/>
<style type="text/css">
#yuanjiao{
font-family: Arial;
border: 2px solid #379082;
border-radius: 20px;
padding: 30px 30px;
width: 330px; }
</style>
</head>
<body>
<p id="yuanjiao"> この例は、p 個の角丸を実装する CSS3 です。角丸を実装する CSS3 コード文は「border-radius: 20px;」です。新しいバージョンの Chrome、Firefox、IE9 など、CSS3 をサポートするブラウザを使用して実行する必要があります。 IE6、7、8はサポートされていません。
Script House CSS3 チュートリアル
 実際の効果 (CSS3 をサポートするブラウザを使用してください):
実際の効果 (CSS3 をサポートするブラウザを使用してください):
例は、p 個の丸い角を実装する CSS3 です。角丸を実装する CSS3 コード文は「border-radius: 20px;」です。新しいバージョンの Chrome、Firefox、IE9 など、CSS3 をサポートするブラウザを使用して実行する必要があります。 IE6、7、8はサポートされていません。
【関連する推奨事項】
1.
5. CSS3で画像のローポリアニメーション効果を完成させるプロセスの詳細説明
以上が四角いボックスの角丸効果を完成させるための CSS3 コードチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。