WeChat開発実践知乎日報
まえがき
ミニ プログラムの紹介をたくさん読んだ後は、ミニ プログラムについてある程度の理解を持っている必要があります。この記事では、入門には焦点を当てません。ここでは、Zhihu Daily ミニ プログラムを通じて実践して、WeChat ミニ プログラム API についての理解を深めていきます。
さて、始めましょう。
いよいよ実戦開始
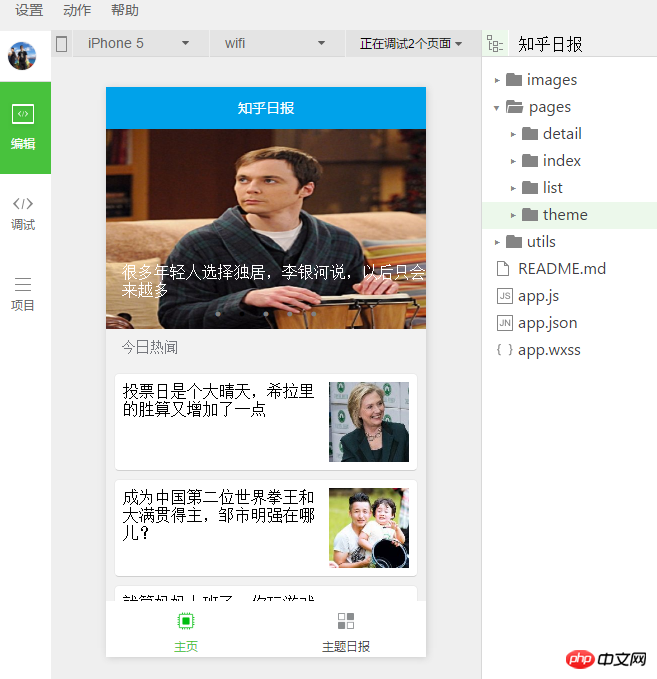
まずは今日行う知乎日報の結果を見てみましょう。
以下に示すように。ただし、スペースの問題のため、今日はホームページの完成についてのみ説明します。これには、バックエンドとの対話、ページ レイアウト、データ レンダリング、イベント応答などが含まれます。基本的に、ホームページの作成方法のすべての開発がカバーされています。単一ページ。

Zhihu Daily ミニプログラムのホームページ
1. リソースの準備
Zhihu Daily - 簡易版 API:
new s-at.zhihu.com/api/4/news/latest 今日热文 news.at.zhihu.com/api/4/news/ before / 更多往日热文ログイン後にコピー
上記の 2 つのアドレスは、今日行う予定のホームページの API です。リクエストリクエストを開始し、レンダリング用のデータを取得します。
2. ホームページ JS
次に、ホームページのディレクトリ構造を以下の図と一致させてください。

ホームページ上の3つのファイル
それでは、まずJSファイルを書きましょう。コードは次のとおりで、詳細なコメントを追加しました。
// index.js
//index.js
//获取应用实例
var app = getApp()
var utils = require('../../utils/util.js');
//初始化数据
Page({
data: {
list: [],
duration: 2000,
indicatorDots: true,
autoplay: true,
interval: 3000,
loading: false,
plain: false
},
//onLoad方法,程序启动自执行,请求知乎日报今日热闻接口
onLoad: function () {
var that = this;
wx.request({
url: 'http://news-at.zhihu.com/api/4/news/latest',
headers: { // http头数据
'Content-Type': 'application/json'
},
success: function (res) { //请求成功后的回调
that.setData({ // 设置返回值
banner: res.data.top_stories, //banner图片数据
list: [{ header: '今日热闻' }].concat(res.data.stories) //热闻数据list
})
}
})
this.index = 1; //方便下拉点击更多时的计数下标,暂可忽略
},
//下拉滚动条,点击更多的响应
loadMore: function (e) {
if (this.data.list.length === 0) return
var date = this.getNextDate()
var that = this
that.setData({ loading: true });
wx.request({ // 再次发起请求,请求上一天的热闻
url: 'http://news.at.zhihu.com/api/4/news/before/' + (Number(utils.formatDate(date)) + 1), //此此API需要带日期
headers: {
'Content-Type': 'application/json'
},
success: function (res) { // 成功回调
that.setData({
loading: false,
list: that.data.list.concat([{ header: utils.formatDate(date, '-') }]).concat(res.data.stories)
})
}
})
},
//事件处理函数
bindViewTap: function(e) {
wx.navigateTo({
url: '../detail/detail?id=' + e.target.dataset.id
})
},
//转换时间函数
getNextDate: function (){
var now = new Date()
now.setDate(now.getDate() - this.index++)
return now
},
})ここで、いくつかの重要なポイントについて簡単に説明します:
2.1 データ値の設定
現在、WeChat アプレットは
this.setData({....});のみをサポートし、値を直接指定することはできません
this.data.xxxx = ''; //记住,这样是不行的。
2.2 onLoad
これはページです ライフサイクル ページの読み込みを監視する方法。このページに入るたびに、内部のメソッドを実行する必要があります。これは、JS の読み込みと同じです。
2.3 サーバーとの対話
WeChat アプレットもバックエンドと対話するためにリクエスト インターフェイスを使用します。具体的なサンプルは次のとおりです。誰もが理解できるようにコメントを追加しました。
wx.request({
url: 'test.php', //接口地址
data: { // 参数
x: '' ,
y: ''
},
header: { // 头信息
'Content-Type': 'application/json'
},
success: function(res) { // 成功 回调
console.log(res.data)
}
})3. ホームページのレイアウト Index.html
さて、バックエンドと対話する JS コードの記述が完了したので、データを取得します。次に、ページ レイアウトの記述を開始します。
実際、WeChat アプレットはページをレンダリングするときに テンプレート エンジン メソッドも使用します。また、ページ値メソッドは比較的一般的です。これは他のページ テンプレート エンジンと似ています。
さて、始めましょう。この ページ レイアウトは比較的シンプルです。

レイアウト分割
3.1バナーブロック
まず、ドキュメントに移動します。特別なバナーコンポーネントがあり、
スワイパー(クリックしてドキュメントにジャンプします)
これを使用します書き込む swiper コンポーネント バナー モジュールについて注意すべき点があります
<swiper-item/>コンポーネントのみをswiperコンポーネントに配置できます他のノードは自動的に削除されます。swiper组件中只可放置<swiper-item/>组件,其他节点会被自动删除。
// index.html banner模块代码
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" class="banners" interval="{{interval}}" duration="{{duration}}">
<!-- 循环bannner图片开始-->
<block wx:for="{{banner}}">
<swiper-item class="banner" >
<image src="{{item.image}}" data-id="{{item.id}}" bindtap="bindViewTap" class="banner-image" width="100%" height="100%"/>
<text class="banner-title">{{item.title}}</text>
</swiper-item>
</block>
<!-- 循环bannner图片结束-->
</swiper>3.2 热闻列表模块
其实下面的一个热闻列表也就是一个list循环,这边怎么做循环呢,同样我们可以查询API文档可得。
利用 wx-for 属性,但是这只是一个属性,我们需要把它加到一个标签上面才能执行,为了承载这个属性,微信小程序专门定义了一个无其他作用的标签
另外注意,微信小程序里有很多默认:
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item,如果需要修改的话,使用 wx:for-item 可以指定数组当前元素的变量名。
所以对下面的item.header不要惊讶,item哪来的。
代码如下:
<view class="news-item-container">
<block wx:for="{{list}}" wx:for-index="id">
<text wx:if="{{item.header}}" class="sub-title">{{item.header}}</text>
<navigator wx:else url="../detail/detail?id={{item.id}}">
<view class="news-item" >
<view class="news-item-left">
<text class="news-item-title">{{item.title}}</text>
</view>
<view class="news-item-right">
<image src="{{item.images[0]}}" class="news-image"/>
</view>
</view>
</navigator>
</block>
<button type="primary" class="load-btn" size="mini" loading="{{loading}}" plain="{{plain}}" bindtap="loadMore"> 更多 </button>
</view>另外,这里有个更多的点击响应,使用的是 bindtap
3.2 ホットニュースリストモジュール 実際、以下のホットニュースリストもリストループです。ここでループを作成する方法は、API ドキュメントをクエリして取得することもできます。
wx-for 属性を使用しますが、これは単なる属性であり、この属性を実行するには、WeChat アプレットは他の機能を持たないラベル コンポーネントの wx:for コントロール属性を使用して配列をバインドすると、コンポーネントは配列内の各項目のデータを使用して繰り返しレンダリングできます。デフォルトでは、配列内の現在の項目の添字変数名はデフォルトでインデックスになり、配列内の現在の項目の変数名はデフォルトで 項目になります。変更する必要がある場合は、wx を使用します。 for-item は、配列の現在の要素の変数名を指定します。
item.header には驚かないでください。アイテムはどこから来たのでしょうか? コードは次のとおりです: rrreee さらに、bindtap 属性を使用して応答メソッド名を指定する、さらにクリック応答があります。
2. PigCms マイクロ電子商取引システム オペレーティング バージョン (独立したマイクロ ストア モール + 3 レベルの配信システム)
3. WeChat People Network v3.4.5 Advanced Business Edition WeChat ルービック キューブ ソース コード
以上がWeChat開発実践知乎日報の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 「iPhone 16はWeChatをサポートしない可能性がある」との噂があり、中国のApple技術コンサルタントはアプリストア手数料についてテンセントと協議中と述べた
Sep 02, 2024 pm 10:45 PM
「iPhone 16はWeChatをサポートしない可能性がある」との噂があり、中国のApple技術コンサルタントはアプリストア手数料についてテンセントと協議中と述べた
Sep 02, 2024 pm 10:45 PM
ヒントを提供してくれた中国南部のネチズン Qing Qiechensi、HH_KK、石原さとみ、Wu Yanzu に感謝します。 9月2日のニュースによると、最近「iPhone 16はWeChatをサポートしないかもしれない」という噂があるが、これに対し中国のApple公式ホットラインに電話したシェル・ファイナンスの記者は、iOSシステムやAppleデバイスは引き続きサポートできると回答したという。 WeChat と WeChat を使用する Apple App Store に引き続き掲載およびダウンロードできるかどうかの問題は、今後の状況を決定するために Apple と Tencent 間のコミュニケーションと協議が必要です。ソフトウェア App Store と WeChat の問題の説明 ソフトウェア App Store の技術コンサルタントは、ソフトウェアを Apple Store に掲載するには開発者が料金を支払う必要がある可能性があると指摘しました。一定のダウンロード数に達すると、Apple はそれ以降のダウンロードに対応する料金を支払う必要があります。 AppleはTencentと積極的にコミュニケーションをとっており、
 DeepSeekイメージジェネレーションチュートリアル
Feb 19, 2025 pm 04:15 PM
DeepSeekイメージジェネレーションチュートリアル
Feb 19, 2025 pm 04:15 PM
DeepSeek:強力なAI画像生成ツール! DeepSeek自体は画像生成ツールではありませんが、その強力なコアテクノロジーは、多くのAI塗装ツールを根本的にサポートしています。 DeepSeekを使用して画像を間接的に生成する方法を知りたいですか?読み続けてください! DeepSeekベースのAIツールで画像を生成します。次の手順では、これらのツールを使用するように導きます。AIペイントツールの起動:DeepSeekベースのAIペイントツールを検索して開きます(たとえば、「Simple AI」を検索します)。描画モードを選択します。「AI図面」または同様の関数を選択し、「アニメアバター」、「ランドスケープ」などのニーズに応じて画像タイプを選択します。
 事情に詳しい関係者らは「WeChatはApple iPhone 16をサポートしていない可能性がある」と回答:噂は噂
Sep 02, 2024 pm 10:43 PM
事情に詳しい関係者らは「WeChatはApple iPhone 16をサポートしていない可能性がある」と回答:噂は噂
Sep 02, 2024 pm 10:43 PM
WeChat が iPhone 16 をサポートするという噂は誤りであることが判明しました。手がかりを提供してくれたネチズン Xi Chuang Jiu Shi と HH_KK に感謝します。 9 月 2 日のニュースによると、今日 WeChat が iPhone 16 をサポートしない可能性があるという噂があります。iPhone が iOS 18.2 システムにアップグレードされると、WeChat は使用できなくなります。 『デイリー経済ニュース』によると、この噂はデマであることが関係者の話でわかったという。 Apple の回答: Shell Finance によると、中国の Apple の技術コンサルタントは、WeChat が iOS システムまたは Apple デバイスで引き続き使用できるかどうか、また WeChat が引き続き Apple App Store に掲載されダウンロードできるかどうかという問題は解決する必要があると回答しました。 Apple と Tencent の間で解決されることは、コミュニケーションと話し合いを通じてのみ、将来の状況を決定することができます。現在、Apple は Tencent と積極的に連絡をとり、Tencent が今後も継続するかどうかを確認しています。
 Gateio中国の公式ウェブサイトgate.io取引プラットフォームWebサイト
Feb 21, 2025 pm 03:06 PM
Gateio中国の公式ウェブサイトgate.io取引プラットフォームWebサイト
Feb 21, 2025 pm 03:06 PM
2013年に設立された主要な暗号通貨取引プラットフォームであるGate.ioは、中国のユーザーに完全な公式のウェブサイトを提供します。このウェブサイトは、スポット取引、先物取引、貸付など、幅広いサービスを提供し、中国のインターフェース、リッチリソース、コミュニティサポートなどの特別な機能を提供します。
 OKXトレーディングプラットフォームの取り扱い料金のリスト
Feb 15, 2025 pm 03:09 PM
OKXトレーディングプラットフォームの取り扱い料金のリスト
Feb 15, 2025 pm 03:09 PM
OKXトレーディングプラットフォームは、取引手数料、引き出し料金、資金調達料金など、さまざまな料金を提供しています。スポットトランザクションの場合、取引手数料はトランザクションのボリュームとVIPレベルによって異なり、「マーケットメーカーモデル」を採用します。つまり、市場はトランザクションごとに低いハンドリング料金を請求します。さらに、OKXは、通貨標準契約、USDT契約、配送契約など、さまざまな先物契約も提供しており、各契約の料金構造も異なります。
 Gateio Exchangeアプリ古いバージョンGateio Exchangeアプリ古いバージョンダウンロードチャネル
Mar 04, 2025 pm 11:36 PM
Gateio Exchangeアプリ古いバージョンGateio Exchangeアプリ古いバージョンダウンロードチャネル
Mar 04, 2025 pm 11:36 PM
Gateio Exchangeアプリは、公式のサードパーティのアプリケーション市場、フォーラムコミュニティ、その他のチャネルをカバーする古いバージョン用のチャネルをダウンロードします。また、古いバージョンを簡単に取得し、新しいバージョンやデバイスの互換性を使用する際の不快感を解決するのに役立ちます。
 OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
この記事では、中国のOUYI OKXアプリの安全なダウンロードに関する詳細なガイドを提供します。国内のアプリストアの制限により、ユーザーはOUYI OKXの公式Webサイトからアプリをダウンロードするか、公式Webサイトが提供するQRコードを使用してスキャンおよびダウンロードすることをお勧めします。ダウンロードプロセス中に、公式Webサイトのアドレスを確認し、アプリケーションの許可を確認し、インストール後にセキュリティスキャンを実行し、2要素の検証を有効にしてください。 使用中は、地方の法律や規制を遵守し、安全なネットワーク環境を使用し、アカウントのセキュリティを保護し、詐欺に対して警戒し、合理的に投資してください。 この記事は参照のみであり、投資のアドバイスを構成していません。
 セサミオープンドアログイン登録登録ゲート。io交換登録公式ウェブサイトの入り口
Mar 04, 2025 pm 04:51 PM
セサミオープンドアログイン登録登録ゲート。io交換登録公式ウェブサイトの入り口
Mar 04, 2025 pm 04:51 PM
Gate.io(Sesame Open Door)は、世界をリードする暗号通貨取引プラットフォームです。このチュートリアルでは、アカウントの登録とログイン、KYC認定、FIAT通貨とデジタル通貨充電、取引ペアの選択、制限/市場取引注文、注文およびトランザクションレコードの表示などの手順を把握しているため、暗号通貨取引のためのgate.ioプラットフォームを迅速に開始できます。 初心者であろうとベテランであろうと、このチュートリアルから利益を得て、gate.ioの取引スキルを簡単に習得できます。




