WeChat開発デモと実際のモール開発
サンプルチュートリアル
このサンプルは純粋に個人によって書かれたものであり、侵入または削除される可能性があります
1. 環境セットアップ
公式 Web サイトのドキュメントでご使用のコンピューターに適したバージョンを見つけて、直接ダウンロードします (クラック版)
WeChat アプレット 最新のツールをダウンロードします
次に、WeChat QR コードを使用してログインするように求められます。コードを直接スキャンしてログインします
2. デモをダウンロードします
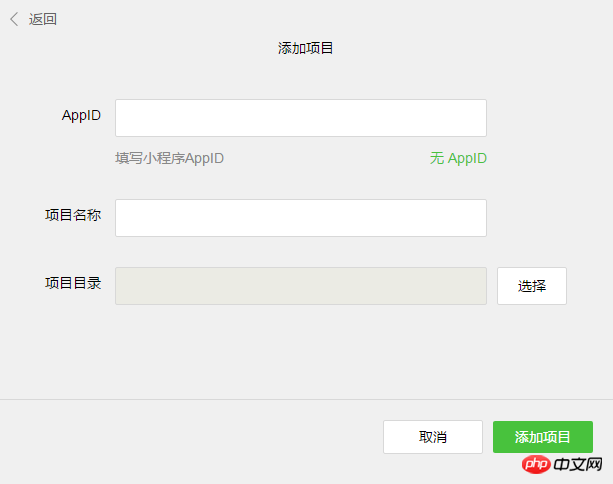
直接使用しますgit ツールを使用して上記のコードを複製し、「プロジェクトの追加」をクリックして、このプログラムをプロジェクトに追加します。
(appid には AppID を選択しません。プロジェクト名はファイル名である必要はありません。ダウンロードしたディレクトリを選択します)

3. コードの記述を開始します
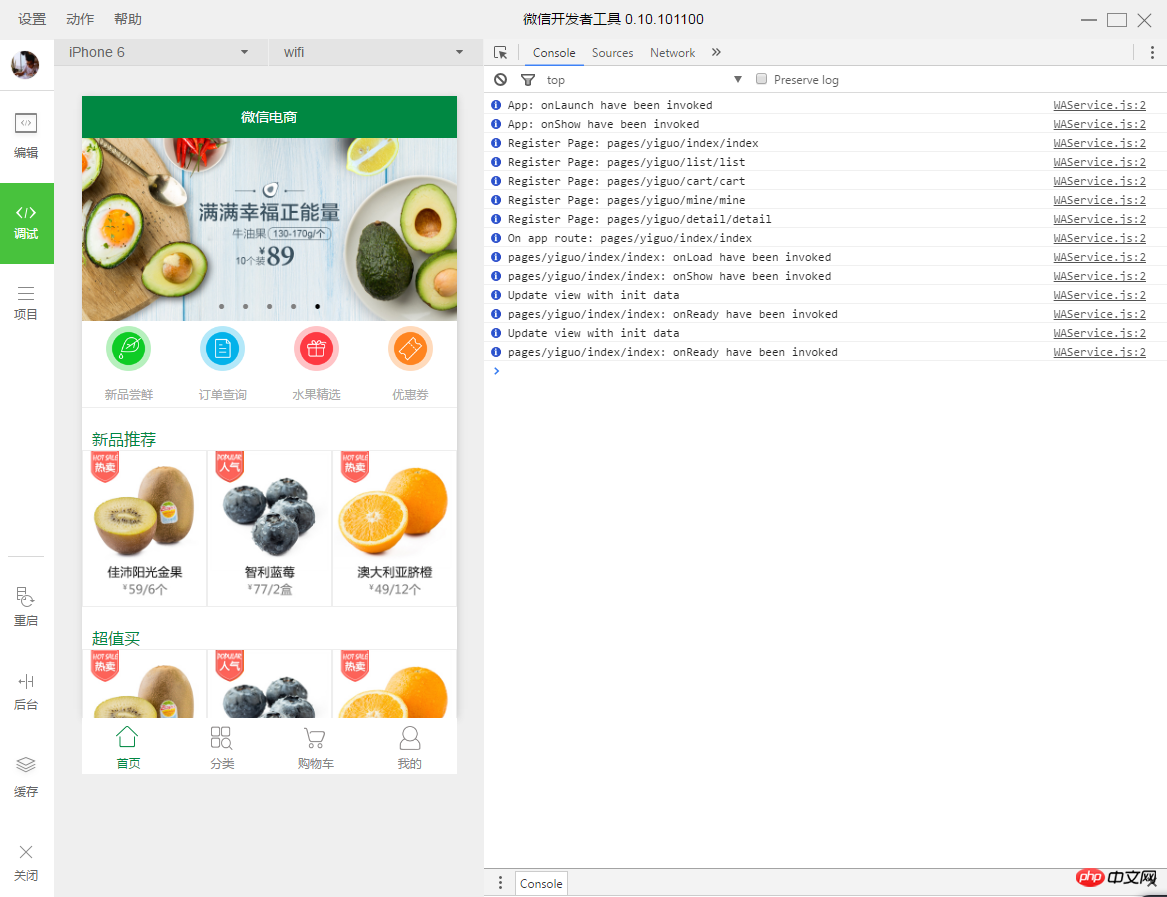
デバッグ ページに入ります (左側はデバッグ プレビュー、右側は Google Web デバッグに似たツールです)

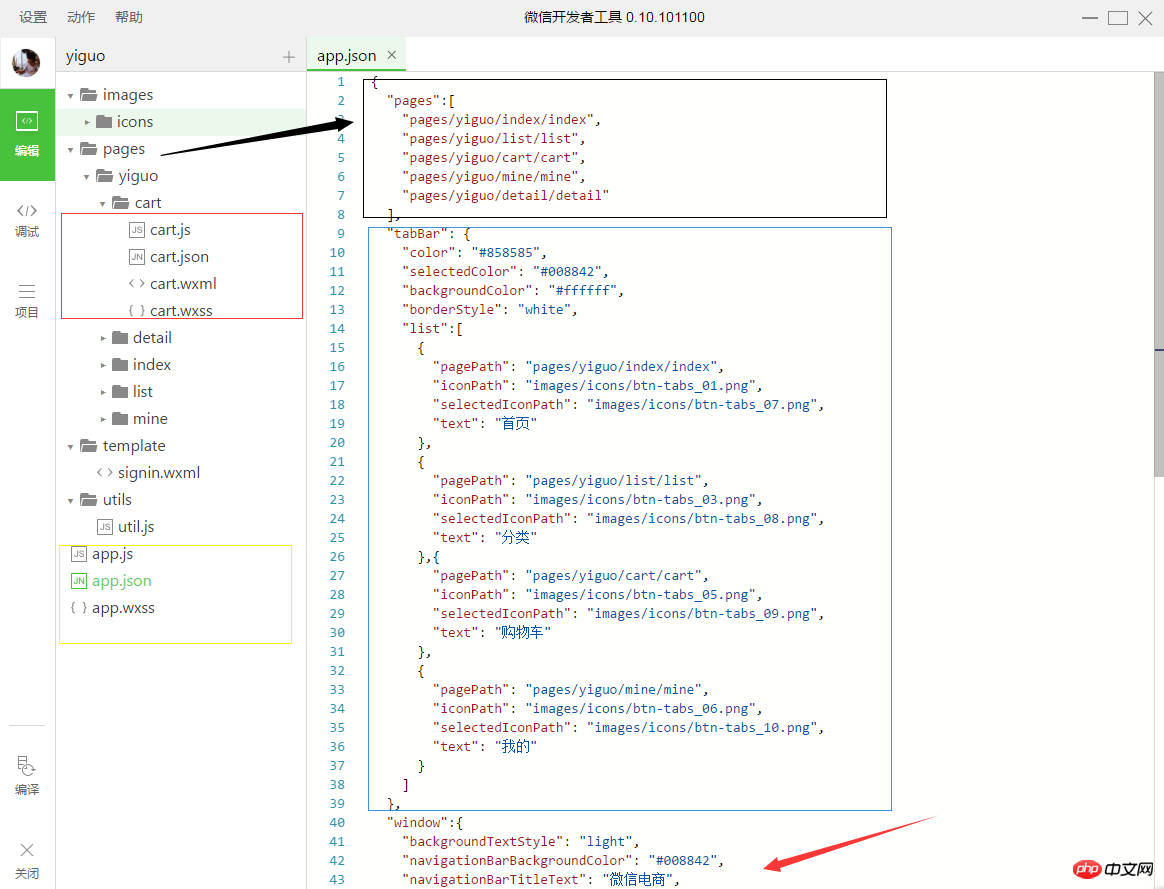
編集コード ページに入ります

1. app.json は設定ファイルです右側に示すように、プロジェクトです。
最初の部分 (ブラック ボックス) は、ページがページ全体のページであることを示します。ページを追加するたびに、ここにパスを記述する必要があります。
の 2 番目の部分。これらのファイルを設定する限り、タブバーはアプリの下部にナビゲーションを生成できます (具体的には、ドキュメントを参照してください)
3 番目の部分は、widows のグローバル設定です
2. ページには、各ページに 4 つのファイル (json) があることを意味します。設定ファイル)、js(自分で書いたjs)、wxml(htmlに相当)、wxss(cssに相当)
3. 画像(アイコンファイルなど)の公開ファイルは通常、リモートに保存できます。は使用できません)
[関連する推奨事項]
1. WeChat パブリック アカウント プラットフォームのソース コードのダウンロード
2.WeChat LaLa Takeout 2.2.4 の復号化されたオープン ソース バージョン WeChat Rubik's Cube のソース コード
3. People King v3.4.5 アドバンス商用バージョン WeChat ルービック キューブ ソース コード以上がWeChat開発デモと実際のモール開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP は、Web 開発およびサーバーサイド プログラミング、特に WeChat 開発で広く使用されているオープン ソースのスクリプト言語です。現在、ますます多くの企業や開発者が WeChat 開発に PHP を使用し始めています。これは、PHP が本当に学びやすく、使いやすい開発言語となっているためです。 WeChat の開発では、メッセージの暗号化と復号化はデータのセキュリティに関わるため、非常に重要な問題となります。暗号化と復号化の方法を持たないメッセージの場合、ハッカーは簡単にデータを入手でき、ユーザーに脅威を与える可能性があります。
 PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
WeChat の人気に伴い、マーケティング ツールとして WeChat を使用し始める企業が増えています。 WeChat グループ メッセージング機能は、企業が WeChat マーケティングを行うための重要な手段の 1 つです。ただし、手動送信のみに頼ると、マーケターにとって非常に時間と労力がかかる作業になります。したがって、WeChat マス メッセージング ツールを開発することが特に重要です。この記事では、PHP を使用して WeChat マス メッセージング ツールを開発する方法を紹介します。 1. 準備作業 WeChat マス メッセージング ツールを開発するには、次の技術点を習得する必要があります。 PHP WeChat パブリック プラットフォーム開発の基礎知識 開発ツール: Sub
 PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
WeChat パブリック アカウントの開発において、ユーザー タグ管理は非常に重要な機能であり、開発者がユーザーをよりよく理解し、管理できるようになります。この記事では、PHPを使用してWeChatのユーザータグ管理機能を実装する方法を紹介します。 1. WeChat ユーザーの openid を取得する WeChat ユーザータグ管理機能を使用する前に、まずユーザーの openid を取得する必要があります。 WeChat パブリック アカウントの開発では、ユーザーの承認を通じて openid を取得するのが一般的です。ユーザー認証が完了したら、次のコードを通じてユーザーを取得できます。
 PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
WeChat が人々の生活においてますます重要なコミュニケーション ツールになるにつれ、その機敏なメッセージング機能はすぐに多くの企業や個人に支持されるようになりました。企業にとって、WeChat をマーケティング プラットフォームとして開発することがトレンドになっており、WeChat 開発の重要性が徐々に顕著になってきています。その中でも、グループ送信機能はさらに広く使用されているため、PHP プログラマとしてグループ メッセージ送信レコードを実装するにはどうすればよいでしょうか?以下に簡単に紹介します。 1. WeChat パブリック アカウントに関する開発知識を理解する グループ メッセージ送信レコードの実装方法を理解する前に、
 PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
WeChat は現在、世界最大のユーザーベースを持つソーシャル プラットフォームの 1 つであり、モバイル インターネットの普及に伴い、ますます多くの企業が WeChat マーケティングの重要性を認識し始めています。 WeChat マーケティングを実施する場合、顧客サービスは重要な部分です。カスタマー サービスのチャット ウィンドウをより適切に管理するために、WeChat 開発に PHP 言語を使用できます。 1. PHP WeChat 開発の概要 PHP は、Web 開発の分野で広く使用されているオープン ソースのサーバー側スクリプト言語です。 WeChat パブリック プラットフォームが提供する開発インターフェイスと組み合わせると、PHP 言語を使用して WeChat を実行できます。
 PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
WeChat パブリック アカウントの開発では、投票機能がよく使用されます。投票機能はユーザーが気軽に交流に参加できるほか、イベントの開催や意見調査などにも重要なツールです。この記事では、PHPを使用してWeChatの投票機能を実装する方法を紹介します。 WeChat公式アカウントの認証を取得する まずはWeChat公式アカウントの認証を取得する必要があります。 WeChatパブリックプラットフォームでは、WeChatパブリックアカウント、公式アカウント、およびパブリックアカウントに対応するトークンのAPIアドレスを設定する必要があります。 PHP言語を使用した開発の過程では、WeChatが公式に提供するPHを使用する必要があります
 PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
モバイル インターネットの普及に伴い、WeChat をソーシャル ソフトウェアとして使用する人が増えており、WeChat のオープン プラットフォームは開発者に多くの機会をもたらしています。近年、人工知能技術の発展に伴い、音声認識技術は携帯端末開発において徐々に人気のある技術の一つになってきています。 WeChat 開発では、音声認識をどのように実装するかが多くの開発者にとって懸念事項となっています。この記事では、PHP を使用して音声認識機能を実装する WeChat アプリケーションを開発する方法を紹介します。 1. 音声認識の原理 音声認識の実装方法を紹介する前に、まず言語を理解しましょう
 WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
インターネットとモバイル スマート デバイスの発展に伴い、WeChat はソーシャルおよびマーケティング分野に欠かせないものになりました。デジタル化が進むこの時代において、WeChat 開発に PHP を使用する方法が多くの開発者の焦点になっています。この記事では主に、PHP を WeChat 開発に使用する方法とそのヒントや注意事項を紹介します。 1. 開発環境の準備 WeChat を開発する前に、まず対応する開発環境を準備する必要があります。具体的には、PHP オペレーティング環境と WeChat パブリック プラットフォームをインストールする必要があります。




