
グループ開発と左スワイプ機能を実装するために、今日の全体的なアイデアを見てみましょう:
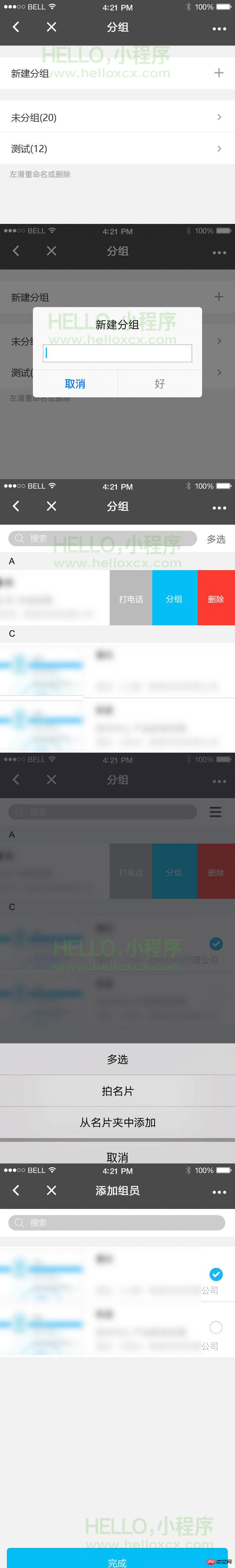
グループ管理ページに入ります -->新しいグループをクリックして新しいグループを作成します
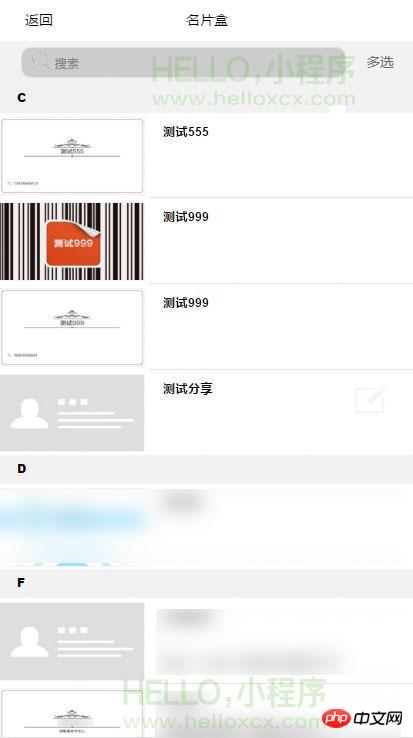
基本操作のためにグループ化されていないページに入ります
作成したグループの下部メニューバー「アクション」→「連絡先から追加」に入り操作します。

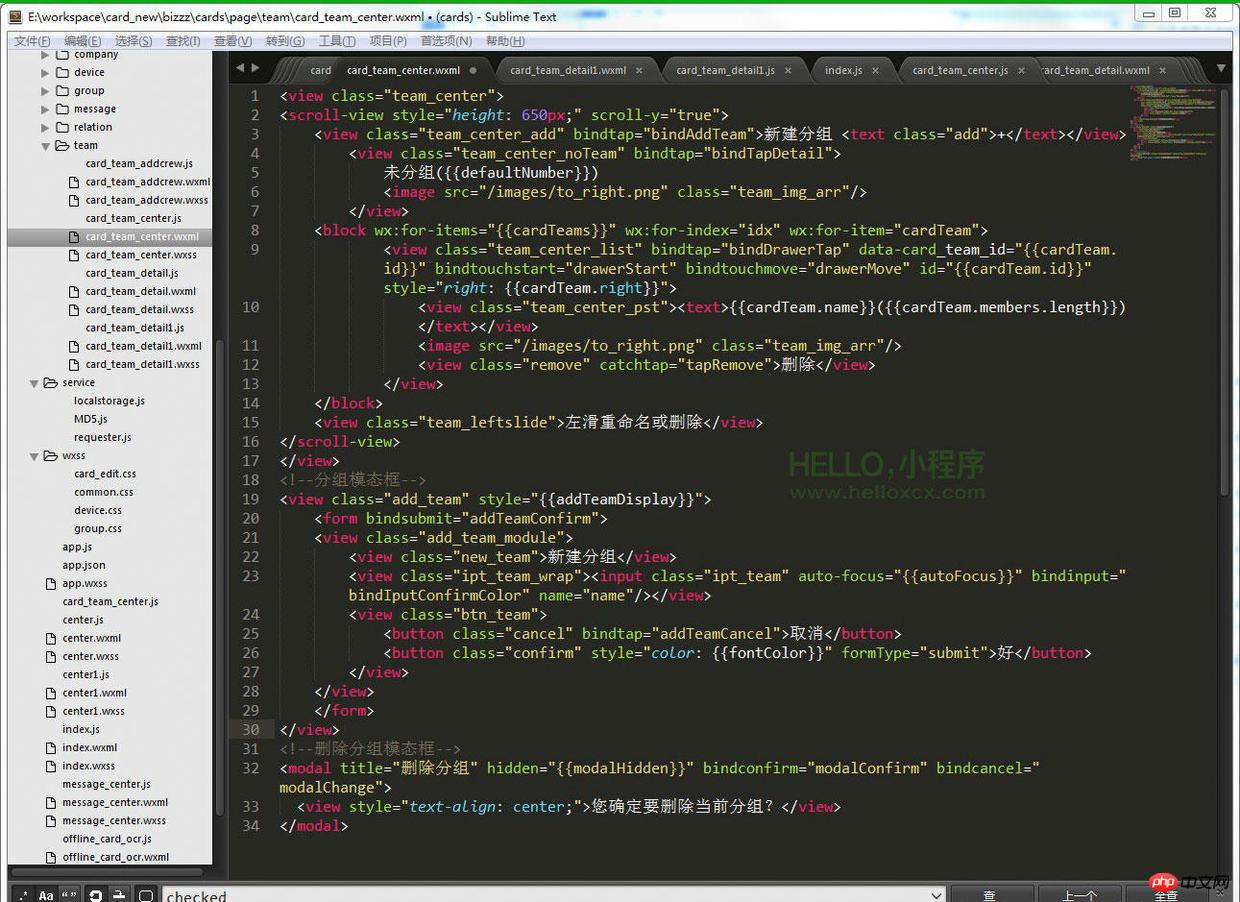
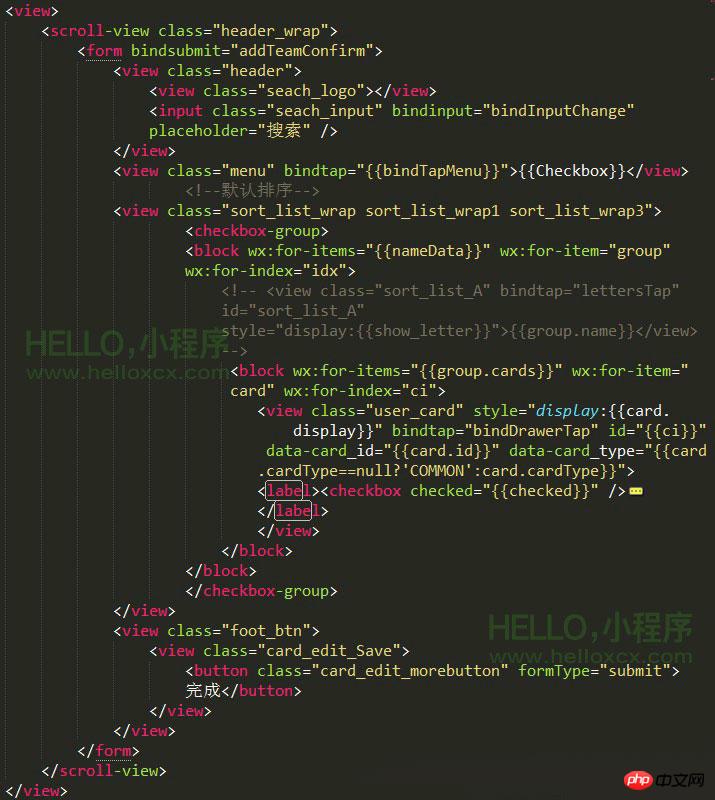
基本的なプロセスを整理した後、開発を開始しました。まずは全体のレイアウトをご覧いただき、順を追って説明していきます。

static レイアウトをレイアウトした後、もちろん、それを引き起こしたのは

表示ウィンドウ

キャンセルをクリックして消えます

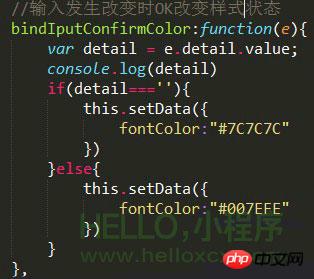
内部の入力ボックスの内容が変更された場合、bininput
イベントを使用しないでください。ここでのbindchangeイベントは、フォーカスが失われた場合にのみトリガーされます。

入力ボックスイベントが発生すると、OK
ボタンがクリック可能状態になります 空の場合、addTeam

。
スタイル
データバインディング。

フォームがある場合はfromを使用します。

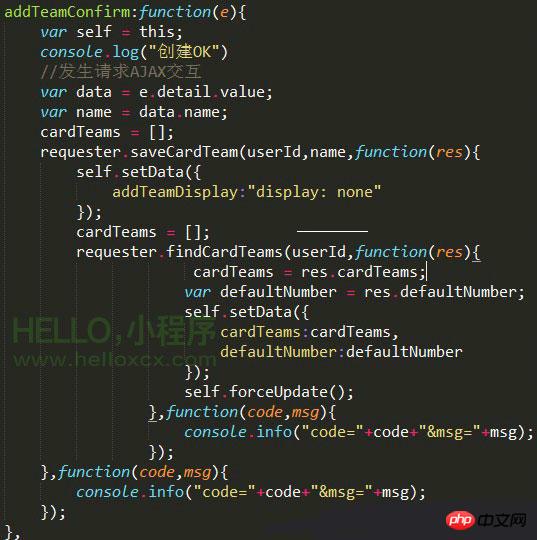
グループリクエストインタラクションを作成します。

これでグループの作成が完了しました。なぜ自分で実装するのではなく、WeChat が提供するモーダル ボックス コンポーネントを使用しないのかという疑問がたくさんあるかもしれません。これも非常に面倒なので、付属のモーダル ボックス コンポーネントを使いたいのですが、モーダル ボックスでフォームを送信するのが少し面倒に思えたので、直接カスタマイズしました。
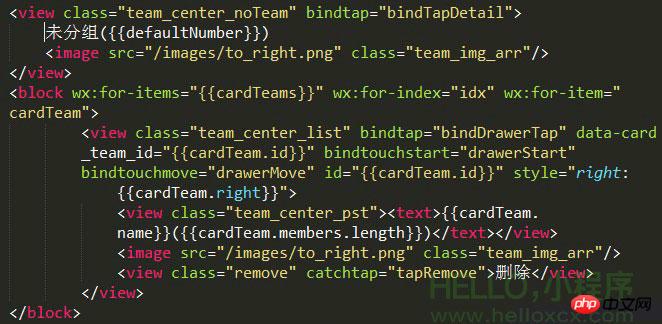
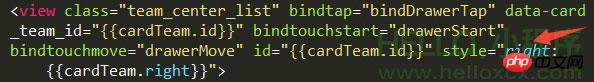
作成されたグループは、左スワイプによる削除
と名前の変更をサポートしています。今日は、左スワイプによる削除の実装方法に焦点を当てます。最初に左にスワイプする必要があるのは、作成されたグループ化されていない項目はハードコーディングされているため、サポートされていないことです。 左スライド削除では、bindtouchstart と bindingtouchmove の 2 つのイベントを使用します。この ID は、ユーザーの作成後にバックグラウンドで生成された ID 番号を使用して、ここで使用します。この ID は一意であり、同じ ID にすることはできません。

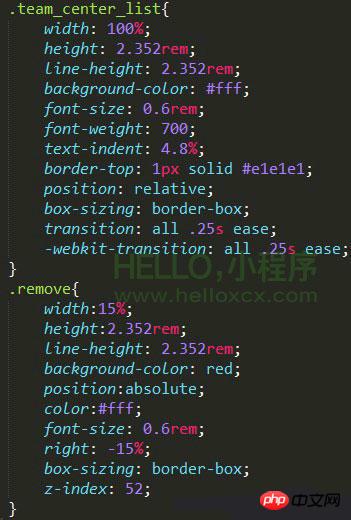
絶対配置
、子要素の削除はアニメーション効果を考慮して、css3アニメーション効果を追加しました。スライドアニメーション効果を与えます。



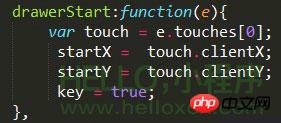
左スワイプはタッチイベントから始まります。もちろん、外部で使用するパラメーターを定義するのが最善です:



bindtouchStart が発生した後、bindtouchmove イベントが実行され、左または右にスライドするかどうかを決定できます:

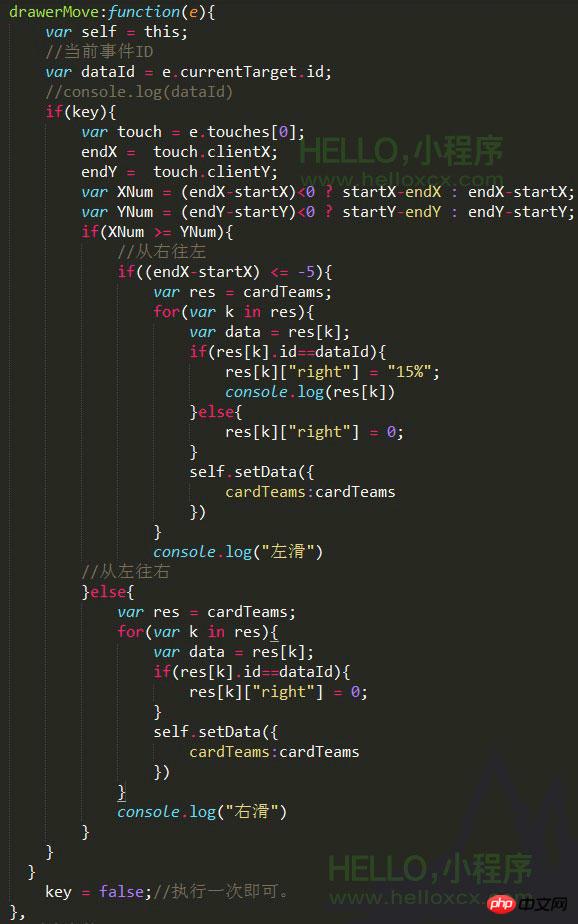
If(key){ //ユーザーが長時間左にスワイプすると、複数の左スワイプ イベントが発生します。
ここでは clientX、clientY を使用します。
X 軸のスライドが Y 軸より大きい場合、および終点と始点の値が値より小さい場合は、bindtouchstart のときに開始点を記録し、bindtouchmove のときにタッチの終点を記録します。感度を考慮して自分で設定してください。この設定は非常に小さいです)、右スワイプでも同様です。

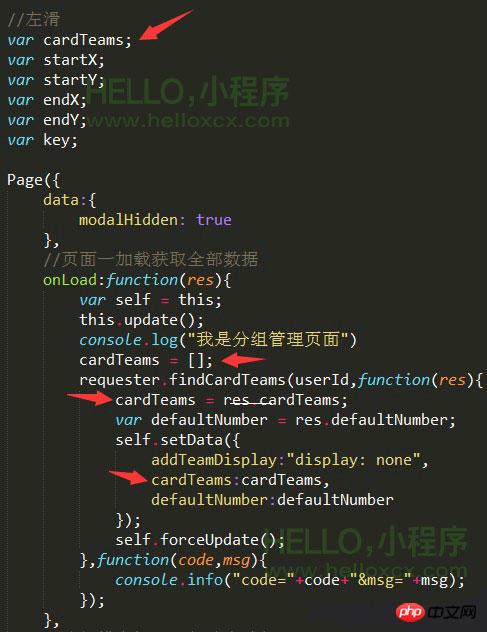
左と右のスワイプイベントを決定したら、データを現在のコンポーネントにバインドする必要があります。データはどこから来たのでしょうか?私の配列の起源と、それが左側のスライド イベントからどのように取得されるかを確認できます (私のデータは配列であり、wxml でブロックする必要があります)。

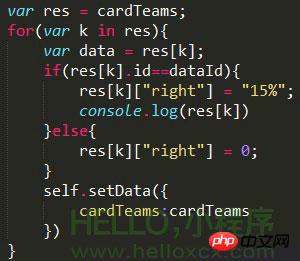
このとき、必要な配列をループアウトした後、データのID ==現在イベントで操作されているIDである場合は、別の配列を追加します。
配列の右に 15% を右にオフセットします。それ以外の場合は、右にスライドする場合と同様に、すべてを直接 0 に設定します。


最後にデータをページにバインドします。

OK、左スワイプ効果が達成されました。

すべてがスクロールされている場合は、それを外側のレイヤーに追加し、X 軸をオフにすることを忘れないでください。

このとき、クリックして左にスライドすると、クリックスルー効果が表示され、クリックイベントを発生させることなく問題を完全に解決できるキャッチが公式ドキュメントに記載されています。

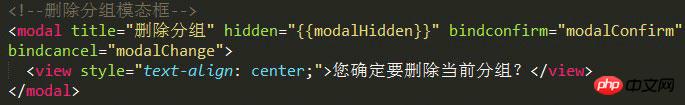
削除イベントをクリックすると、ユーザーが削除するかどうかを決定するモーダル ボックスがポップアップ表示されます。

ここで、[キャンセル]をクリックするときに左側のスライドの削除ボタンを忘れずに削除する必要があります。これにより、ユーザーエクスペリエンスが向上する可能性があります。

ここでのフォーム送信データの変換は少し複雑です (ビジネスニーズに応じて実行します。ここでのメソッドの学習に時間を費やす必要はありません)。 、バックグラウンドで必要なデータ形式に従って変換されて渡されます。

今日は、ホームページ A、B、C の固定小数点ジャンプ機能を実装する方法を考えてみます。

1つ目は、右側の小さなインデックスレイアウトとデータバインドです。レターの下に名刺がある場合、データバインディングは名刺リストの文字と同じです。 ID がない場合はレンダリングする必要はありません。現在の文字も右側に表示されているものと同じです:

group.name data:

これは、 # が id の設定 (つまり id="#") をサポートしていないため、変換が実行されたためです。

Click イベント: 現在の ID を取得し、データ toView を現在の ID にバインドします。

必ず
data({modalHidden:true})を追加してください
そうしないと、ページが読み込まれるとすぐにモーダルボックスが表示されます。

[グループ化されていない] ボタンをクリックして、グループ化されていない名刺リスト ページに入ります。

このレイアウトはホームページから完全にコピーし、後ろのデータインターフェースだけが変更されています。興味がある場合は、戻って見てください。前回のもの。
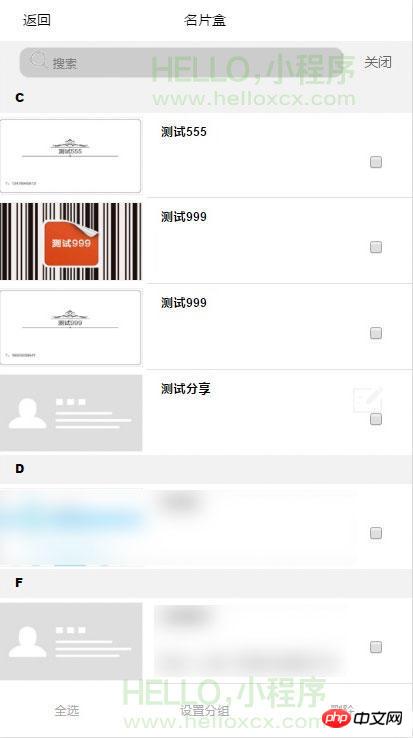
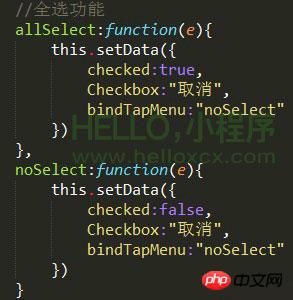
複数選択をクリックすると、以下の複数選択ボックスといくつかの操作ボタンが表示されます。これらはすべてデータ バインディングであり、表示クラスと非表示クラスの実装は比較的簡単です。

複数選択の場合は、Boole スイッチを直接チェック済みに設定します。


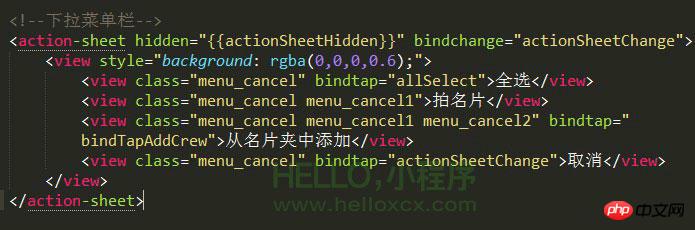
クリックして入力すると、トップメニューボタンをクリックしてドロップダウンメニューバーが表示され、ここでWeChatが提供するコンポーネントが直接使用されます。

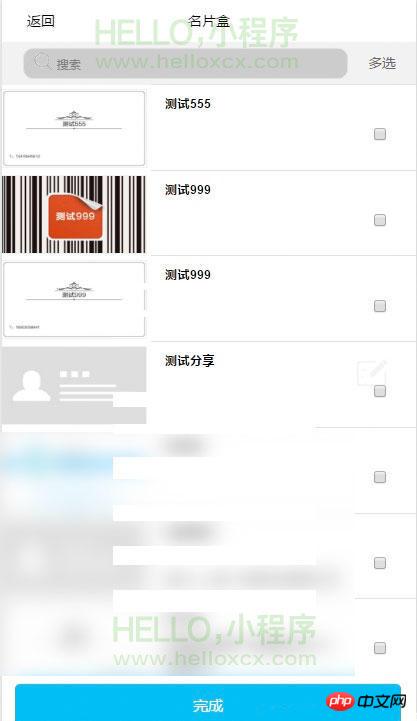
最後に名刺フォルダーから追加をクリックして次のページに入ります:

全体のレイアウトは基本的にホームページと同じです、私が勝ちましたここでは詳細には触れません。

トップメニューから直接データを複数選択してバインドするだけです。

基本的に、フォームクラスに関係するものはすべてフォーム送信イベントからのものです。
いくつかのインターフェースの欠陥を除いて、この記事の執筆時点では、グループ化のフロントエンド効果は基本的に達成されています。
さて、ミニプログラム開発ツールでの写真のアップロードにはまだ問題があり、写真の保存ができないため、WeChatミニプログラム開発チュートリアルは終了しました。開発ツールが更新され、安定した後、もう一度試してみます。機会があれば、チュートリアルの内容を追加し、完成品をお見せします。
継続的なサポートと関心に感謝します。このチュートリアルを参照して、独自のミニプログラム開発ルーチンを理解することができます。
【関連おすすめ】
1. WeChat ミニ プログラムの完全なソース コードのダウンロード
2. WeChat ミニ プログラムのゲーム デモ さまざまな色のブロックを選択します
3. WeChat ミニ プログラムを学習するための推奨デモ: チャットルーム +オーディオとビデオ+コンテンツの追加+
以上がWeChatミニプログラム開発(2) グループ開発と左スワイプ機能の実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。