WeChat ミニプログラム開発 (3) 名刺ホルダー詳細ページのチュートリアル例
今日は新しいアイテムが追加されました!開発ログ自体に加えて、友人からのいくつかの質問にも答えました。早速、「名刺ボックス」詳細ページのレンダリングを見てみましょう:


一般的な要件に注意してください: 上部の後ろにはカルーセル画像があり、 QR コード ボタンがポップアップします。モーダル ボックス情報、WeChat バーをクリックし、クリックして電話に保存します。アドレス バーには地図が表示される必要があります。名刺共有もモーダル ボックス ガイドです。
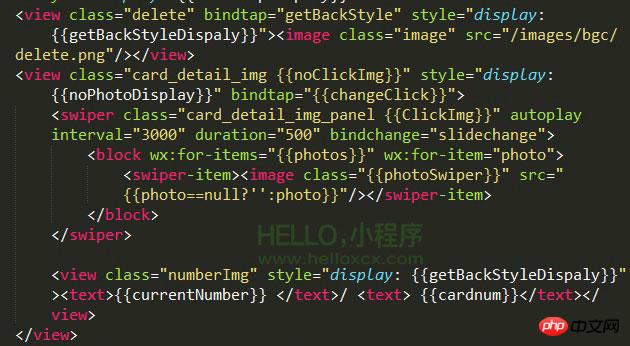
最初はカルーセル画像、autoplay自動再生、インターバルカルーセル時間、継続時間の切り替え速度など、必要に応じて追加できます。
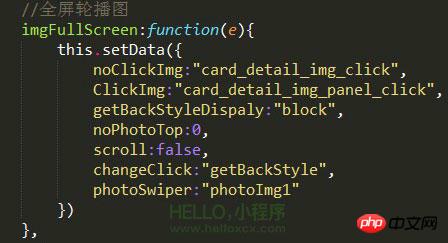
削除: 削除ボタンです。ロード後は非表示になります。ユーザーはカルーセル画像をクリックして入力する必要があります。そうすると、カルーセル画像が全画面で表示されます。
noClickImg と ClickImg: 全画面カルーセル画像と非全画面カルーセル画像を切り替えます。クリック イベントのchangeClick はスタイルを変更するだけです。
ブロック: 画像リスト。
Number_img: 現在のカルーセル インデックス (currentNumber) と画像の長さのセット (cardnum)。
Where currentNumber:
//カルーセルが変更されたときに番号を変更します
//データを初期化します
Data: {
currentNumber: 1
}
slidechange:function(e){
varnumber = e . detail.current;
this.setData({
currentNumber:number+1
})
},

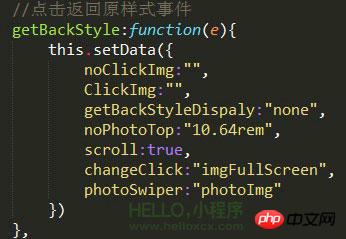
ここで、閉じるボタンをクリックしたときの全画面stategetBackStyleを確認できます。スタンバイ状態で、changeClick を imgFullScrenn に切り替えます。

もう一度クリックすると元のスタイルに戻ります

切り替え後はgetBackStyleに戻りますので、柔軟にご利用ください。

開発者ツールを更新すると、次のような具体的な効果が確認できます:

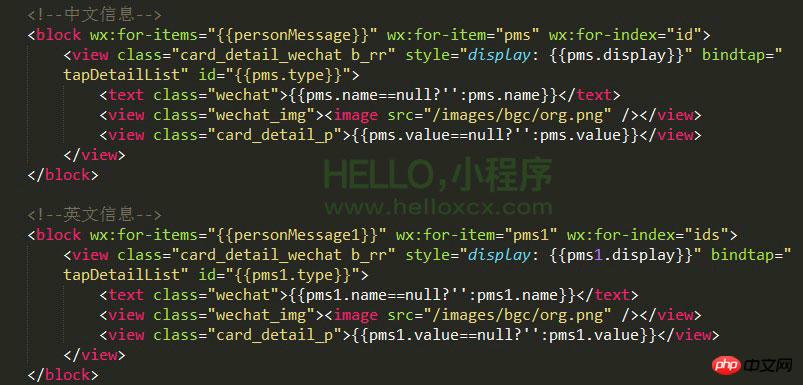
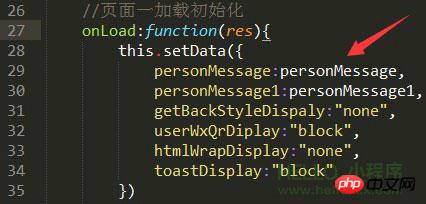
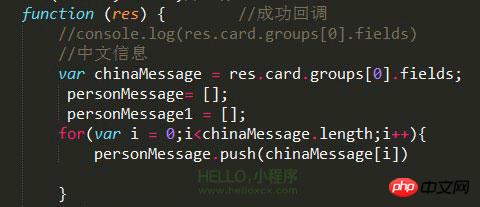
詳細ページの情報が基本的に同じスタイルであることがわかり、 WeChatが提供するループブロック。以下は詳細ページの個人情報データです。データが無い場合は表示されません。ここでは

var personMessage= []
var chinaMessage = res.card.groups[0].fields;
具体的には json を使用します。 データ形式を処理するには、表示値をそれにバインドするだけで、それを呼び出すことができます。

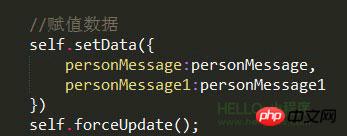
このバージョンの WeChat の setData は非同期
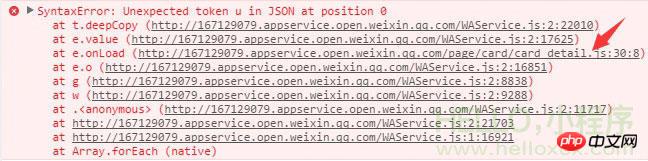
data をサポートしていないため、実際のネットワーク データ リクエストが発生した場合、最後に ForceUpdata() を追加して view レンダリングを強制する必要があります。そうしないと、不可解なバグが多い。

説明は次のとおりです: これはサーバーの実際のデータです。

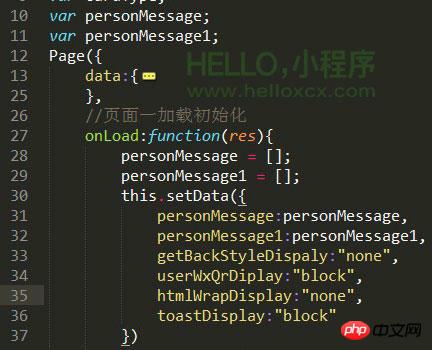
この時点では、js の実行順序がまだリクエストされていることがわかります。

変数を定義するだけです。


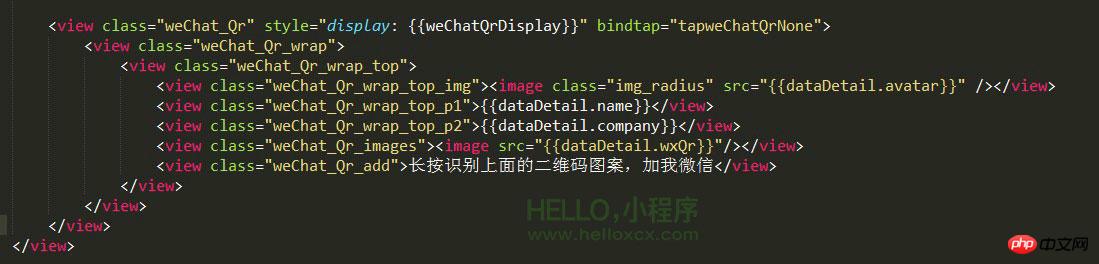
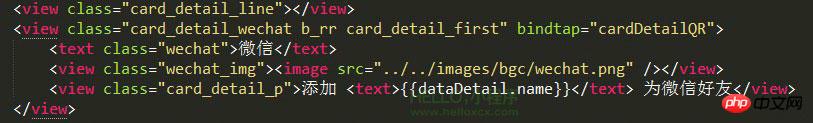
以下はQRコードのポップアップメッセージです。

ポップアップモーダルボックスのQRコード情報です。レイアウト初期化はなしの状態です。そこではデータを直接バインドする必要があります:
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
}その方法は、データを表示させることです。

必要な場所からメソッドを呼び出すだけです。 (繰り返し通話をサポート)
詳細ページの会社所在地マップは、WeChatが提供するインターフェースを直接呼び出します(グループ内のデモには実装メソッドがあります)。


WeChat ミニプログラムの完全なソースコードのダウンロード
2.以上がWeChat ミニプログラム開発 (3) 名刺ホルダー詳細ページのチュートリアル例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Python での SVM の例
Jun 11, 2023 pm 08:42 PM
Python での SVM の例
Jun 11, 2023 pm 08:42 PM
Python のサポート ベクター マシン (SVM) は、分類および回帰の問題を解決するために使用できる強力な教師あり学習アルゴリズムです。 SVM は、高次元データや非線形問題を処理する場合に優れたパフォーマンスを発揮し、データ マイニング、画像分類、テキスト分類、バイオインフォマティクスなどの分野で広く使用されています。この記事では、Python で分類に SVM を使用する例を紹介します。 scikit-learn ライブラリの SVM モデルを使用します。
 VUE3 入門例: 簡単なビデオ プレーヤーの作成
Jun 15, 2023 pm 09:42 PM
VUE3 入門例: 簡単なビデオ プレーヤーの作成
Jun 15, 2023 pm 09:42 PM
新世代のフロントエンド フレームワークが出現し続ける中、VUE3 は高速で柔軟、そして使いやすいフロントエンド フレームワークとして愛されています。次に、VUE3 の基本を学び、簡単なビデオ プレーヤーを作成しましょう。 1. VUE3 をインストールする まず、VUE3 をローカルにインストールする必要があります。コマンド ライン ツールを開き、次のコマンドを実行します。 npminstallvue@next 次に、新しい HTML ファイルを作成し、VUE3 を導入します。 <!doctypehtml>
 ミニプログラム開発におけるPHP権限管理とユーザーロール設定
Jul 04, 2023 pm 04:48 PM
ミニプログラム開発におけるPHP権限管理とユーザーロール設定
Jul 04, 2023 pm 04:48 PM
ミニ プログラム開発における PHP の権限管理とユーザー ロール設定 ミニ プログラムの普及と適用範囲の拡大に伴い、ユーザーからはミニ プログラムの機能とセキュリティに対する要求が高まっています。その中でも権限管理とユーザー ロール設定は、ミニ プログラムのセキュリティを確保する上で重要な部分です。ミニプログラムでの権限管理やユーザーロールの設定にPHPを利用することで、ユーザーのデータやプライバシーを効果的に保護することができますので、その実装方法を紹介します。 1. 権限管理の実装 権限管理とは、ユーザーの ID と役割に基づいてさまざまな操作権限を付与することを指します。小さくて
 ミニプログラム開発におけるPHPページジャンプとルーティング管理
Jul 04, 2023 pm 01:15 PM
ミニプログラム開発におけるPHPページジャンプとルーティング管理
Jul 04, 2023 pm 01:15 PM
ミニ プログラム開発における PHP のページ ジャンプとルーティング管理 ミニ プログラムの開発が急速に進むにつれ、PHP とミニ プログラム開発を組み合わせる開発者が増えています。小規模プログラムの開発では、ページ ジャンプとルーティング管理は非常に重要な部分であり、開発者がページ間の切り替えやナビゲーション操作を実現するのに役立ちます。一般的に使用されるサーバーサイド プログラミング言語として、PHP はミニ プログラムと適切に対話し、データを転送できます。ミニ プログラムにおける PHP のページ ジャンプとルーティング管理について詳しく見てみましょう。 1. ページジャンプベース
 Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang は、さまざまなアプリケーションやサービスの開発に使用できる強力で効率的なプログラミング言語です。 Golang では、ポインタは非常に重要な概念であり、データをより柔軟かつ効率的に操作するのに役立ちます。ポインタ変換とは、異なる型間のポインタ操作のプロセスを指します。この記事では、具体的な例を使用して、Golang におけるポインタ変換のベスト プラクティスを学びます。 1. 基本概念 Golang では、各変数にはアドレスがあり、アドレスはメモリ内の変数の位置です。
 uniapp で小規模なプログラムの開発と公開を実装する方法
Oct 20, 2023 am 11:33 AM
uniapp で小規模なプログラムの開発と公開を実装する方法
Oct 20, 2023 am 11:33 AM
uni-app でミニ プログラムを開発および公開する方法 モバイル インターネットの発展に伴い、ミニ プログラムはモバイル アプリケーション開発の重要な方向性になりました。クロスプラットフォーム開発フレームワークとして、uni-app は WeChat、Alipay、Baidu などの複数の小規模プログラム プラットフォームの開発を同時にサポートできます。以下では、uni-app を使用して小さなプログラムを開発および公開する方法を詳しく紹介し、具体的なコード例をいくつか示します。 1. 小さなプログラムを開発する前の準備. uni-app を使用して小さなプログラムを開発する前に、いくつかの準備を行う必要があります。
 Python での VAE アルゴリズムの例
Jun 11, 2023 pm 07:58 PM
Python での VAE アルゴリズムの例
Jun 11, 2023 pm 07:58 PM
VAE は生成モデルであり、正式名は variationalAutoencoder で、中国語に翻訳すると変分自動エンコーダとなります。これは、画像、音声、テキストなどの新しいデータを生成するために使用できる教師なし学習アルゴリズムです。通常のオートエンコーダと比較して、VAE はより柔軟で強力であり、より複雑で現実的なデータを生成できます。 Python は最も広く使用されているプログラミング言語の 1 つであり、深層学習の主要ツールの 1 つです。 Python には、優れた機械学習と奥深いものが数多くあります。
 Oracle インスタンスの数とデータベースのパフォーマンスの関係
Mar 08, 2024 am 09:27 AM
Oracle インスタンスの数とデータベースのパフォーマンスの関係
Mar 08, 2024 am 09:27 AM
Oracle インスタンスの数とデータベースのパフォーマンスの関係 Oracle データベースは、業界でよく知られたリレーショナル データベース管理システムの 1 つであり、エンタープライズ レベルのデータ ストレージと管理で広く使用されています。 Oracle データベースでは、インスタンスは非常に重要な概念です。インスタンスとは、メモリー内のOracleデータベースの実行環境を指します。各インスタンスには独立したメモリー構造とバックグラウンド・プロセスがあり、ユーザー・リクエストの処理とデータベース操作の管理に使用されます。インスタンスの数は、Oracle データベースのパフォーマンスと安定性に重要な影響を与えます。




