H5の入力ボックスに音声機能を追加する方法を詳しく解説
この記事では、HTML5 を使用して入力ボックスに音声入力機能を追加する方法を紹介します。実装方法は非常に簡単です。必要な方はこの記事を参照してください。
ここで使用する強力な HTML 関数を紹介します。将来的には、入力ボックスに音声を直接追加できるようになります。まず実装方法を見てみましょう。
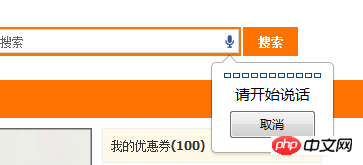
音声認識を実行するには、入力ボックスの右側にマイクのアイコンが表示されます。

実際、音声認識は HTML5 の基本機能です。その使い方は
<input type=”text” speech x-webkit-speech />
XHTML 風の構文が好きなら、次のように表現できます
<input type=”text” x-webkit-speech=”x-webkit-speech” />
音声認識は、 10 年前、さらには数年前でも、Web ページ上の音声認識は、Flashplayer などの他の方法を使用しないと実現できませんでした。しかし、現在では、音声を取得するには、入力ボックスに attribute タグを追加するだけで認識できるようになりました。
携帯電話のブラウザなどのモバイル デバイスは、HTML5 をサポートしている限り、音声認識もサポートする必要があります。 Android でこのページを閲覧してみてください?
さらに、javascriptを使用して音声認識イベントの終了を取得したい場合は、onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
5. H5 を使用して変更する方法を説明します。更新せずに現在の URL 詳細な例
以上がH5の入力ボックスに音声機能を追加する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5クリックアイコンを作成する手順には、次のものがあります。画像編集ソフトウェアで正方形のソース画像の準備が含まれます。 H5エディターにインタラクティブ性を追加し、クリックイベントを設定します。アイコン全体をカバーするホットスポットを作成します。ページにジャンプしたり、アニメーションのトリガーなど、クリックイベントのアクションを設定します。 HTML、CSS、およびJavaScriptファイルとしてH5ドキュメントをエクスポートします。エクスポートされたファイルをウェブサイトまたは他のプラットフォームに展開します。
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。
 H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
はい、H5ページの生産は、HTML、CSS、JavaScriptなどのコアテクノロジーを含むフロントエンド開発のための重要な実装方法です。開発者は、&lt; canvas&gt;の使用など、これらのテクノロジーを巧みに組み合わせることにより、動的で強力なH5ページを構築します。グラフィックを描画するタグまたはJavaScriptを使用して相互作用の動作を制御します。
 H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5はスタンドアロンプログラミング言語ではなく、最新のWebアプリケーションを構築するためのHTML5、CSS3、およびJavaScriptのコレクションです。 1。HTML5は、Webページの構造とコンテンツを定義し、新しいタグとAPIを提供します。 2。CSS3はスタイルとレイアウトを制御し、アニメーションなどの新しい機能を紹介します。 3. JavaScriptは動的な相互作用を実装し、DOM操作と非同期要求を通じて機能を強化します。
 H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5ポップアップウィンドウの作成手順:1。トリガー方法(クリック、時間、終了、スクロール)を決定します。 2。設計コンテンツ(タイトル、テキスト、アクションボタン); 3。SETスタイル(サイズ、色、フォント、背景); 4.コードを実装する(HTML、CSS、JavaScript); 5。テストと展開。




