
この記事では主に asp.net の組み込みオブジェクトを紹介します: Response オブジェクトの使用方法について説明します。Response オブジェクトに興味のある友人は参照してください。
Response オブジェクトは HttpRespone クラスのインスタンスです。このクラスは主に、ASP.NET 操作からの HTTP 対応情報をカプセル化します。 Response オブジェクトは、リクエストの結果としてサーバーからクライアントのブラウザにデータを送信し、レスポンスに関する情報を提供します。ページ内のデータを出力したり、ページ内にジャンプしたり、各ページのパラメータを渡したりするために使用できます。
1. ページへのデータの出力
構文形式
Response オブジェクトは、Write メソッドまたは WriteFile メソッドを通じてデータをページに出力します。出力オブジェクトは、文字、文字列、文字配列、オブジェクト、またはファイルです。
Response を使用してデータを出力する場合、ASP.NET の最も重要な構文は次のとおりです: Response.Write(...);
例:
(1) ASP.NET の空の Web サイトを作成し、そのタイトルを設定しますWeb ページを「ページ内のデータを出力」にします。
(2) リソースマネージャーでプロジェクト名を右クリックし、「新しい項目の追加」コマンドを選択し、ポップアップダイアログボックスで「テキストファイル」を選択して新しい項目を追加し、名前を「WriteFile」に設定します。 TXT"。
(3) WriteFile.txt テキスト ファイルに次のテキストを入力します:
English can be displayed normally. For example,this is a book.<br/> 但是中文文字需要设置一下:<br/> 即在Response.Write开始写上如下的语句:<br/> Response.ContentEncoding = System.Text.Encoding.UTF8;或Response.ContentEncoding = System.Text.Encoding.Default; <hr/>
(4) Default.aspx.cs ファイルで Page_Load 関数 を見つけ、関数に次の内容を入力します:
//Response.ContentEncoding = System.Text.Encoding.UTF8;
//Response.ContentEncoding = System.Text.Encoding.Default;
char c='a';
string s="用Response打印字符串";
char[] cArray = { '用', 'R', 'e', 's', 'p', 'o', 'n', 's', 'e', '打', '印','字','符','数','组',};
Page p = new Page();
Response.Write("输出单个字符:"+c+"<hr/>");
Response.Write("输出一个字符串:" + s + "<hr/>");
Response.Write("输出字符数组:");
Response.Write(cArray,0,cArray.Length);
Response.Write("<hr/>");
Response.Write("输出一个对象:" + p + "<hr/>");
Response.Write("输出一个文件:" + "<hr/>");
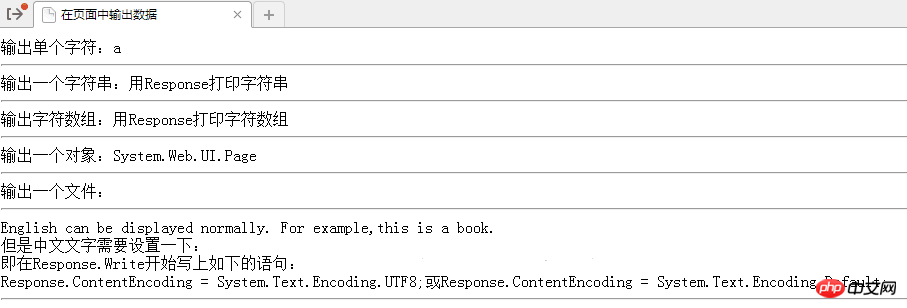
Response.WriteFile(@"~\WriteFile.txt");(5) ) 開始 デバッグ 操作の結果は次のとおりです:

2. 画像ファイルをページに出力します
1) WriteFIle メソッドを使用します
構文形式
このメソッドは画像ファイルをクライアントに出力しますページをファイル ストリームの形式で表示します。このメソッドを使用する前に、ContentType 属性を通じてファイル ストリームのファイルの種類を定義する必要があります。
Response.ContentType="image/JPEG";
Response.WriteFile (画像のファイル名を含む)
例
(1) Windows システムに付属の描画ツールを使用して簡単に描画できます。画像を使用することも、インターネットから画像をダウンロードして、ファイル名を tempimage.jpg としてローカル ハードディスク ファイル システム に保存することもできます。
(2) ローカル ハードディスク ファイル システムで tempimage.jpg を見つけて、Web サイト エクスプローラーにコピーします。エクスプローラーを右クリックし、[貼り付け] オプションを選択して、このファイルをこのプロジェクトに貼り付けます。
(3) Default.aspx.cs ファイルで Page_Load 関数を見つけ、関数に次の内容を入力します:
Response.ContentType = "image/JPEG"; Response.WriteFile(@"~\tempimage.jpg");
(4) 操作の結果は次のようになります:

2) BinaryWrite を使用します。画像を出力するメソッド
文法形式
Response オブジェクトの BInaryWrite メソッドを通じて出力されるバイナリ画像形式は次のとおりです:
byte[]buffer=new byte [整数ファイル長]
Response.BinaryWrite(buffer) );
例
(1) from オンラインで *.gif ファイルを検索し、ローカル ハードディスク ファイル システムに保存し、ファイル名を picture.gif に設定します。
(2) ウェブサイトのリソース管理を右クリックし、「既存アイテムの追加」ダイアログボックスが表示されます。画像を保存するローカルの場所を見つけて「追加」をクリックします。
(3) Default.aspx.cs ファイルで Page_Load 関数を見つけ、関数に次の内容を入力します:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;//添加的命名空间
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//打开图片文件,并存在文件流中
FileStream stream = new FileStream(Server.MapPath("picture.gif"),FileMode.Open);
long FileSize = stream.Length;//获取流的长度
byte[] Buffer=new byte[(int)FileSize];//定义一个二进制数据
stream.Read(Buffer,0,(int)FileSize);//从流中读取字节块并将该数据写入给定缓冲区中
stream.Close();//关闭流
Response.BinaryWrite(Buffer);//将图片输出在页面上
//设置页面的输出格式
Response.ContentType = "image/gif";
Response.End();//中止页面的其他输出
}
}(4) 操作の結果は次のようになります:

三、页面跳转
Response对象的Redirect和AppendHeader方法均可实现页面重定向功能。Redirect方法较为常用,但该方法在页面进行跳转,即在页面打开后才执行的页面重定向。而AppendHeader方法是在页面打开前执行的页面重定向。前者还会执行页面的一些程序,而后者不会。
1、AppendHeader方法
语法格式
Response.AppendHeader(Name,Value)
参数Name为HTTP头,参数Value为HTTP头的值。
HTTP头是HTTP协议规定的请求和响应消息都支持的头域内容。HTTP头是页面通过HTTP协议访问页面时,最先响应的请求和响应消息,例如HTTP头中的Location,Location头用于将页面重定向到另一个页面,与Redirect方法相似。
实例
(1)建立一个新的网站,默认主页为Default.aspx。在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.Status = "302 Object Moved";
Response.AppendHeader("Location","http://www.baidu.com");(2)运行的结果为:

2、Redirect方法
语法格式
Response.Redirect("重定向网页方法")方法
实例
(1)建立一个新的网站,默认主页为Default.aspx。在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.Redirect(@"~/Redirect.aspx");
(2)右击网站资源管理器,选择“添加新项”,在“添加新项”对话框中选择“Web窗体”,命名为Redirect.aspx。
(3)在Redirect.aspx窗体中,添加代码:
<form id="form1" runat="server"> <p>这是重定向页!!!</p> </form>
(4)运行的结果为:

四、Response对象与JavaScript结合使用
有时候,我们需要在后台服务器通过C#语言来执行前台客户端的JavaScript代码,有一种方法就是采用Response对象。采用Response.Write()方法将JavaScript脚本写入客户端页面的
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("<script>alert('这是提示对话框')</script>");
}
protected void Button2_Click(object sender, EventArgs e)
{
//在新窗口中打开Newwindow.aspx,各参数如下设置
string str = "<script>window.open('NewWindow.aspx','','height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scrollbars=no,resizable=no,location=no,status=no')</script>";
Response.Write(str);
}
protected void Button3_Click(object sender, EventArgs e)
{
Response.Write("<script>window.close()</script>");
}(3)右击网站资源管理器中的“添加新项”,在“添加新项”的对话框中选择“Web窗体”,设置为Newwindow.aspx。在
页面中添加代码:
<form id="form1" runat="server"> <p> 这是window.open打开的新窗体!!! </p> </form>
(4)运行的结果为:
单击第一个按钮:

点击第二个按钮:

点击第三个按钮,我运行了Google,Firefox,2345浏览器,第三个按钮均没有弹出提示框,最后使用IE打开有了效果(这是浏览器设置的原因):

以上就是关于asp.net内置对象Response的实例介绍,希望对大家了解Response对象更有帮助。
【相关推荐】
1. springmvc实现json交互-requestBody和responseBody(图文)
2. AngularJS的ng Http Request与response格式转换方法
以上がasp.net 組み込みオブジェクト (応答) の使用例の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。