
以下のエディターは、新しい要素を作成するための 3 つの方法の概要を示します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして一緒に見てみましょう
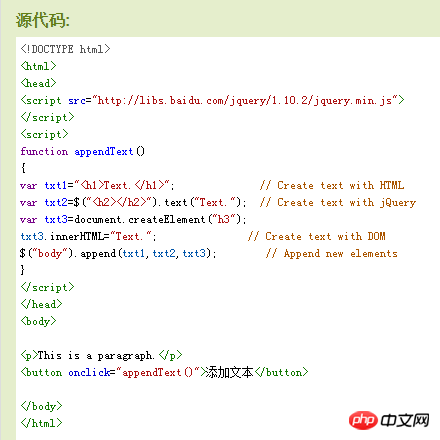
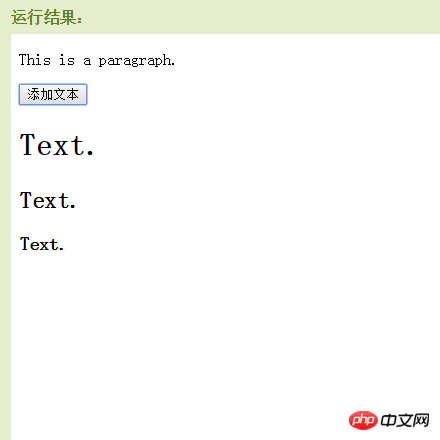
最初の方法: text/HTML 経由
var txt1="
2 番目の方法: text/HTML 経由 jQuery
var txt2=$("
3 番目の方法: JavaScript/DOM 経由
var txt3= document.createElement("h3");
txt3.innerHTML="Text.";


【関連おすすめ】
3. HTML の知識ポイントの統合を共有します4. div が iframe でカバーされるさまざまな状況を解決します
以上が新しい要素を作成する 3 つの方法を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。