HTMLは周囲に固定テーブルを実現し、上下左右にスクロール可能
この記事では、テーブルの上下左右のスクロールを実現するためにテーブルの周囲にテーブルを固定する解決策を主に詳しく紹介します。テーブルが上下にスクロールするとき、テーブルの先頭と末尾は固定されます。テーブルを左右にスクロールすると、テーブルの最初の列と最後の列が固定されます。アイデアについては、興味のある友人は参照してください
質問:
最近、プロジェクトの統計を作成しているときに、次のような問題に遭遇しました。特定の要件として、テーブルを上下にスクロールすると、テーブルの先頭と末尾が固定され、テーブルが左右にスクロールすると、テーブルの最初と最後の列が固定されます。
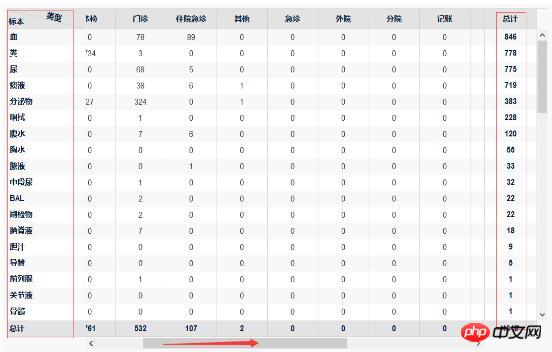
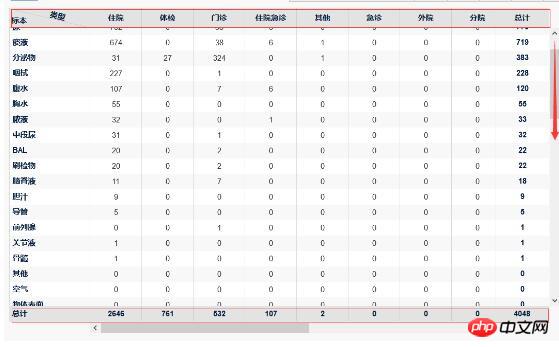
最初にレンダリングを見ると、より明確になるかもしれません:
左右にスクロールすると、2 つの列が固定され、頭と尾の中央部分がスクロールします。

上下スクロール時は先頭と末尾が固定され、最初の列と最後の列の中間部分がスクロールに追従します。

アイデア:
長く考えた結果、テーブルだけで実装するのは基本的に難しく、上下にスクロールすると競合が発生することがわかりました。最後に、私は考えを変え、この効果を実現するために p レイアウトとテーブルのようなデザインを使用しました。
解決策:
1. 全体のレイアウト: は、上部、中部、下部、つまり header、body、および footer に分かれています。ボディはしっかりしていて高いです。上下スクロールを実装します。とても単純なことではありませんか、笑。
2. ヘッダー レイアウト: は、left コンテナー right、left10% 幅の left floating、container80% width left Floating、right10% width left Floating に分割されます。コンテナ内のデータの実際の幅を使用して、コンテナの列コンテナ (相対位置) を追加します。
3. 本文とフッターはヘッダーと同じです。
4. ControlCore: コンテナと同じ幅 (80%) の p を生成し、列コンテナの実際のデータ幅 (id=Scroll など) と同じ幅の p を配置します。左右のスクロールバーをシミュレートします。
javascriptcodecopyコンテンツからクリップボード$( "#scroll").scroll(function
(){().scrollleft ();
-
}); つまり、シミュレートされたスクロール バーは列のスクロールを制御します。ヘッダー本体フッターの -container。このように、左右にスクロールすると 2 つの列が固定され、最初と最後の行のコンテナもスクロールします。
結論: -
コードスタイルは投稿するには長すぎるため、ここではアイデアについてのみ説明し、試してみます。 【関連する推奨事項】1. HTMLの無料ビデオチュートリアル
- 2.
フロントエンド開発でよく使用されるHTMLタグの詳細な説明
4. HTMLで個人履歴書を書くコード例
5.
以上がHTMLは周囲に固定テーブルを実現し、上下左右にスクロール可能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。




