CSS3 にいくつかの新しいテクノロジーを導入
Web ページ制作に関する Webjx 記事の紹介: この記事では、Web Page Teaching Network が CSS の 5 つの興味深い新しいテクノロジ (角丸、個々の角丸、不透明度、シャドウ、要素のサイズ変更) を紹介します。
CSS はよく知られ、広く使用されている Web サイト スタイル言語です。そのバージョン 3 (CSS3) プランでは、時間を節約できるいくつかの新機能が追加されました
。
スクリプト ハウスは、この記事で CSS の 5 つの興味深い新しいテクノロジ (角丸、個々の角丸、不透明度、影、サイズ変更要素) を紹介します。
CSS はよく知られ、広く使用されている Web サイト スタイル言語です。そのバージョン 3 (CSS3) プランには、時間を節約できるいくつかの新機能が追加されています。これらの効果はブラウザの最新バージョンでのみサポートされていますが、それでも理解することが必要であり、興味深いものです。 Script House は、この記事で CSS の 5 つの興味深い新しいテクノロジ (角丸、個々の角丸、不透明度、シャドウ、要素のサイズ変更) を紹介します。
関連記事:CSS3を使うための5つのヒントを紹介
1: 基本マークアップ 
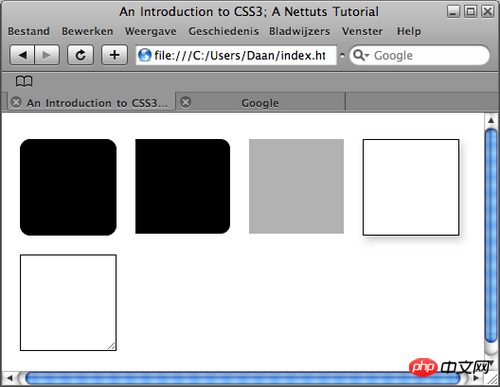
このチュートリアルを始める前に、チュートリアル全体で使用する基本マークアップを作成しましょう。
xHTML には次の p 要素が必要です。
#round、CSS3 コードを使用して角を丸くします。
#indie、個々の丸い角を使用します。
#opacity は、不透明度を実装する新しい CSS3 方法を示します。
#shadow では、Photoshop を使用せずに CSS3 を使用してシャドウ効果を実現する方法を示します。
#resize は、CSS を使用してサイズ変更効果を実現する方法を示します。
要約すると、xHTML は次のようになります:
<!DOCTYPE html PUBLIC “-// W3C // DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xml ns=”http://www.w3.org/1999/xhtml”> < head > <meta http-equiv=”Content-Type” content=”text/html; char set =utf-8″ /> <title>An Introduction to CSS3; A Nettuts Tutorial</title> <link href=”style.css” rel=”stylesheet” type=”text/css” /> </head> <body> <p id=”wrapper”> <p id=”round”> </p> <p id=”indie”> </p> <p id=”opacity”> </p> <p id=”shadow”> </p> <p id=”resize”> <img class="alignnone size-full wp-image-2157 lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/505/8634c49225d2d852dacdbbadecbfda3a-1.png" src=”image.jpg” alt=”resizable image” width=”200″ height=”200″> </p> </p> </body> </html>
基本的な CSS ファイルを作成しましょう:
body {
background-color: #fff;
}
#wrapper {
width: 100%;
height: 100%;
}
p {
width: 300px;
height: 300px;
margin: 10px;
float: left;
} 上でわかるように、各 p 要素に 300px の幅と高さを与え、それらを方向付けします。 左側の float 、ページ全体の p は、後の作業でスタイルを追加するために残されます。この情報が表示されるということは、記事が Script House www.jb51.net からのものであることを意味します。記事が不完全な場合は、Script House jb51.net にアクセスして参照してください。
2:角丸
角丸を作る方法は現在色々ありますが、どれも面倒です。最も一般的に使用される方法: まず、角の丸い 画像 を作成する必要があります。次に、多くの html 要素を作成し、角の丸い画像を表示するために 背景画像 を使用する必要があります。あなたも私も具体的なプロセスをよく知っています。
この問題は、CSS3 で「border-radius」と呼ばれる プロパティ を使用することで簡単に解決できます。まず黒い p 要素を作成し、それに黒い境界線を設定します。境界線は、「border-radius」属性の効果を実現するための前提条件です。
次のように:
#round {
background-color: #000;
border: 1px solid #000;
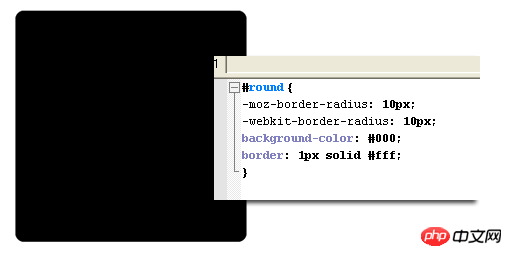
}これで p 要素が作成されました。見た目は予想通り、高さ 300 ピクセル、角があり、黒色です。次に、角丸を実装するコードを追加しましょう。これは非常に簡単で、必要なコードは 2 行だけです。
#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}ここでは、Firefox ブラウザーの場合は -moz-、Safari/Chrome ブラウザーの場合は -webkit- という 2 つの同様のコード行を追加しました。
注: これまでのところ、IE ブラウザ は border-radius 属性をサポートしていないため、IE に角丸効果を持たせたい場合は、角丸を個別に追加する必要があります。
border-radius この属性は、Photoshop と同様に、文字通り境界線の半径として翻訳され、その値が大きいほど、角の丸みが大きくなります。
【関連おすすめ】
2. 22 個の H5 および CSS3 ヘルプ ツールを共有します
3. CSS3 とは何ですか? CSS3のセレクターの例の詳細な説明20の一般的なCSS/CSS3プロパティを統合します以上がCSS3 にいくつかの新しいテクノロジーを導入の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 ブルースクリーンコード0x0000001が発生した場合の対処方法
Feb 23, 2024 am 08:09 AM
ブルースクリーンコード0x0000001が発生した場合の対処方法
Feb 23, 2024 am 08:09 AM
ブルー スクリーン コード 0x0000001 の対処法。ブルー スクリーン エラーは、コンピューター システムまたはハードウェアに問題がある場合の警告メカニズムです。コード 0x0000001 は、通常、ハードウェアまたはドライバーの障害を示します。ユーザーは、コンピュータの使用中に突然ブルー スクリーン エラーに遭遇すると、パニックになり途方に暮れるかもしれません。幸いなことに、ほとんどのブルー スクリーン エラーは、いくつかの簡単な手順でトラブルシューティングして対処できます。この記事では、ブルー スクリーン エラー コード 0x0000001 を解決するいくつかの方法を読者に紹介します。まず、ブルー スクリーン エラーが発生した場合は、再起動を試みることができます。
 コンピューターが頻繁にブルー スクリーンになり、コードが毎回異なります
Jan 06, 2024 pm 10:53 PM
コンピューターが頻繁にブルー スクリーンになり、コードが毎回異なります
Jan 06, 2024 pm 10:53 PM
win10 システムは非常に優れた高インテリジェンス システムであり、その強力なインテリジェンスはユーザーに最高のユーザー エクスペリエンスをもたらすことができ、通常の状況では、ユーザーの win10 システム コンピューターに問題はありません。しかし、優れたコンピューターにはさまざまな障害が発生するのは避けられず、最近、友人が win10 システムで頻繁にブルー スクリーンが発生したと報告しています。今日、エディターは、Windows 10 コンピューターで頻繁にブルー スクリーンを引き起こすさまざまなコードに対する解決策を提供します。毎回異なるコードが表示される頻繁なコンピューターのブルー スクリーンの解決策: さまざまな障害コードの原因と解決策の提案 1. 0×000000116 障害の原因: グラフィック カード ドライバーに互換性がないことが考えられます。解決策: 元の製造元のドライバーを置き換えることをお勧めします。 2、
 コード0xc000007bエラーを解決する
Feb 18, 2024 pm 07:34 PM
コード0xc000007bエラーを解決する
Feb 18, 2024 pm 07:34 PM
終了コード 0xc000007b コンピューターを使用しているときに、さまざまな問題やエラー コードが発生することがあります。その中でも最も厄介なのが終了コード、特に終了コード0xc000007bです。このコードは、アプリケーションが正常に起動できず、ユーザーに迷惑がかかっていることを示しています。まずは終了コード0xc000007bの意味を理解しましょう。このコードは、32 ビット アプリケーションを 64 ビット オペレーティング システムで実行しようとしたときに通常発生する Windows オペレーティング システムのエラー コードです。それはそうすべきだという意味です
 あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
あらゆるデバイス上の GE ユニバーサル リモート コード プログラム
Mar 02, 2024 pm 01:58 PM
デバイスをリモートでプログラムする必要がある場合は、この記事が役に立ちます。あらゆるデバイスをプログラミングするためのトップ GE ユニバーサル リモート コードを共有します。 GE リモコンとは何ですか? GEUniversalRemote は、スマート TV、LG、Vizio、Sony、Blu-ray、DVD、DVR、Roku、AppleTV、ストリーミング メディア プレーヤーなどの複数のデバイスを制御するために使用できるリモコンです。 GEUniversal リモコンには、さまざまな機能を備えたさまざまなモデルがあります。 GEUniversalRemote は最大 4 台のデバイスを制御できます。あらゆるデバイスでプログラムできるトップのユニバーサル リモート コード GE リモコンには、さまざまなデバイスで動作できるようにするコードのセットが付属しています。してもいいです
 ブルー スクリーン コード 0x000000d1 は何を表しますか?
Feb 18, 2024 pm 01:35 PM
ブルー スクリーン コード 0x000000d1 は何を表しますか?
Feb 18, 2024 pm 01:35 PM
0x000000d1 ブルー スクリーン コードは何を意味しますか? 近年、コンピューターの普及とインターネットの急速な発展に伴い、オペレーティング システムの安定性とセキュリティの問題がますます顕著になってきています。よくある問題はブルー スクリーン エラーで、コード 0x000000d1 もその 1 つです。ブルー スクリーン エラー、または「死のブルー スクリーン」は、コンピューターに重大なシステム障害が発生したときに発生する状態です。システムがエラーから回復できない場合、Windows オペレーティング システムは、画面上にエラー コードを含むブルー スクリーンを表示します。これらのエラーコード
 Python 描画を学習するためのクイック ガイド: 角氷を描画するコード例
Jan 13, 2024 pm 02:00 PM
Python 描画を学習するためのクイック ガイド: 角氷を描画するコード例
Jan 13, 2024 pm 02:00 PM
Python 描画をすぐに始めましょう: Bingdundun 描画のコード例 Python は学びやすく強力なプログラミング言語であり、Python の描画ライブラリを使用することで、さまざまな描画ニーズを簡単に実現できます。この記事では、Python の描画ライブラリ matplotlib を使用して、氷の簡単なグラフを描画します。ビンドゥンドゥンは子供たちに大人気のかわいいパンダです。まず、matplotlib ライブラリをインストールする必要があります。これはターミナルで実行することで実行できます
 Copilot を使用してコードを生成する方法
Mar 23, 2024 am 10:41 AM
Copilot を使用してコードを生成する方法
Mar 23, 2024 am 10:41 AM
プログラマーとして、私はコーディング体験を簡素化するツールに興奮しています。人工知能ツールの助けを借りて、デモ コードを生成し、要件に応じて必要な変更を加えることができます。 Visual Studio Code に新しく導入された Copilot ツールを使用すると、自然言語によるチャット対話を備えた AI 生成コードを作成できます。機能を説明することで、既存のコードの意味をより深く理解できます。 Copilot を使用してコードを生成するにはどうすればよいですか?始めるには、まず最新の PowerPlatformTools 拡張機能を入手する必要があります。これを実現するには、拡張機能のページに移動し、「PowerPlatformTool」を検索して、[インストール] ボタンをクリックする必要があります。
 Linux の「.a」ファイルを作成して実行する
Mar 20, 2024 pm 04:46 PM
Linux の「.a」ファイルを作成して実行する
Mar 20, 2024 pm 04:46 PM
Linux オペレーティング システムでファイルを操作するには、開発者がファイル、コード、プログラム、スクリプトなどを効率的に作成および実行できるようにするさまざまなコマンドとテクニックを使用する必要があります。 Linux 環境では、拡張子「.a」を持つファイルは静的ライブラリとして非常に重要です。これらのライブラリはソフトウェア開発において重要な役割を果たし、開発者が複数のプログラム間で共通の機能を効率的に管理および共有できるようにします。 Linux 環境で効果的なソフトウェア開発を行うには、「.a」ファイルの作成方法と実行方法を理解することが重要です。この記事では、Linux の「.a」ファイルのインストールと構成方法を包括的に紹介します。Linux の「.a」ファイルの定義、目的、構造、作成および実行方法について見てみましょう。 Lとは何ですか




