Asp.net 組み込みオブジェクトの概要 Request オブジェクトの使用例
Request オブジェクトは主に、ユーザーが入力したデータ、クライアントに保存された Cookie など、クライアントからデータを取得するために使用されます。この記事では、Request オブジェクトに焦点を当て、その主な機能であるフォーム変数の読み取りと読み取りについて説明します。 Web サーバー上のシステム情報を取得するためのクエリ文字列。クライアントのブラウザ情報などを取得します。興味のある友人はそれについて学ぶことができます
前書き:
Request オブジェクトは主に、ユーザーが入力したデータ、クライアントに保存された Cookie など、クライアントからデータを取得するために使用されます。
1. Request オブジェクトの概要
1. 主な属性
| ApplicationPath | サーバー上の asp.net ブラウザの仮想アプリケーション ルート パスを取得します。 |
| ContentEncoding | |
| を取得または設定します。この属性の値は文字セットです。 クライアントを表す Encoding オブジェクトです。 | ContentLength |
| ContentType | |
| Cookies | |
| Current | |
| 現在のリクエストの仮想パスを取得します | FilePath |
| Files | |
| Form | |
| HttpMethod | |
| ) | item |
| Params | |
| Path | |
| PathInfo | |
| PhysicalApplicationPath | |
| PhysicalPath | |
| QueryString | |
| RequestType | |
| ServerVariables | |
| TotalBytes | |
| Url | |
| UserHostAddress | |
|
2. メインメソッド (1) MapPath (VirtualPath): 現在リクエストされている URL 内の仮想パス virtualPath をサーバー上の物理パスにマッピングします。パラメータ virtualPath は、現在のリクエストの仮想パスを指定します。これは、絶対パスまたは相対パスにすることができます。このメソッドの戻り値は、virtualPath で指定されたサーバーの物理パスです。 (2)名前を付けて保存 (ファイル名、ヘッダーを含む): http リクエストをディスクに保存します。パラメーター filename は物理ドライブのパスを指定し、 includeHeaders は HTTP ヘッダーをディスクに保存するかどうかを指定するブール値です。 2. Request オブジェクトの応用 1. フォーム変数を読み取る 4 つの方法(1)。Request.QueryString プロパティを使用して読み取ります。フォーム変数 (3)。Request.Params プロパティを使用してフォーム変数を読み取ります(4)。Request.Form プロパティを使用してフォーム変数を読み取ります 2.クエリ文字列変数を読み取ります Web を閲覧すると、ブラウザーのアドレス バーに「xxx.aspx?id=8018」などの URL が表示されることがよくあります。xxx.aspx は、アクセスしたい .aspx Web ページを表します。および疑問符 (?) に続く内容はクエリ文字列で、その機能は変数の名前と値をこの ASP.NET ファイルに転送して処理することです。クエリ文字列変数はいくつかの方法で生成できます。(1). HtmlForm コントロールの Method プロパティが get に設定されている場合、ユーザーが Web ページを送信すると、フォーム データがクエリ文字列変数として URL に添付され、サーバーに送信されます。 (2)。 タグまたは HyperLink コントロールを使用してハイパーテキスト リンクを作成する場合、クエリ文字列をターゲット URL の後に置き、疑問符「?」を使用します。 URL とクエリ文字列 (3)。Response.Redirect メソッドを呼び出すときに、URL パラメーターに変数名と値のペアがアタッチされている場合、これらの変数値は URL にアタッチされ、ターゲット時にサーバーに送信されます。ウェブページが開きます。(4). ブラウザのアドレスバーにリクエストURLを入力する際は、URLの後ろに疑問符「?」を入力してください。例: http://…/t.aspx?Id=8018 上記の状況では、クエリ文字列変数は Request.QueryString プロパティを通じて取得できます。 //在登陆页面 protected void Button1_Click(object sender, EventArgs e) { //登陆 //if (txtUserName.Text == "admin" && txtPwd.Text == "123") //{ // Session["Info"] = "随便一个值"; // Response.Redirect("Request2_test.aspx?Info=" + txtUserName.Text); //} //else //{ // Response.Redirect("Request2_test.aspx?error=登陆失败!"); //} /***********************************方法2****************************************/ //或者 if (txtUserName.Text == "admin" && txtPwd.Text == "123") { Response.Redirect("Request2_test.aspx?Info=" + txtUserName.Text + "&check=1"); } else { Response.Redirect("Request2_test.aspx?error=登陆失败!"); } }ログイン後にコピー コードは次のとおりです: protected void Page_Load(object sender, EventArgs e)
{
//验证页面
//if (Session["Info"] !=
null
&& Session["Info"].ToString() == "随便一个值")
//{
// Response.Write("登陆成功!<br>" + Request.QueryString["Info"] + ",欢迎访问本站");
// //Response.Write("登陆成功!<br>" + Request["Info"] + ",欢迎访问本站");
// //Response.Write("登录成功!<br>"+Request.Form["username"]+",欢迎访问本站");
//}
//else
//{
// Response.Write("登陆失败");
//}
/***************************************方法2**********************************/
if (Convert.ToInt32(Request["check"]) == 1)
{
Response.Write("登陆成功!<br>" + Request.QueryString["Info"] + ",欢迎访问本站");
}
else
{
Response.Write("登陆失败");
}
}ログイン後にコピー
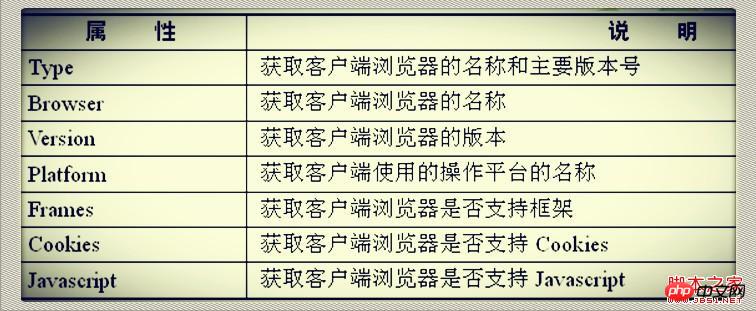
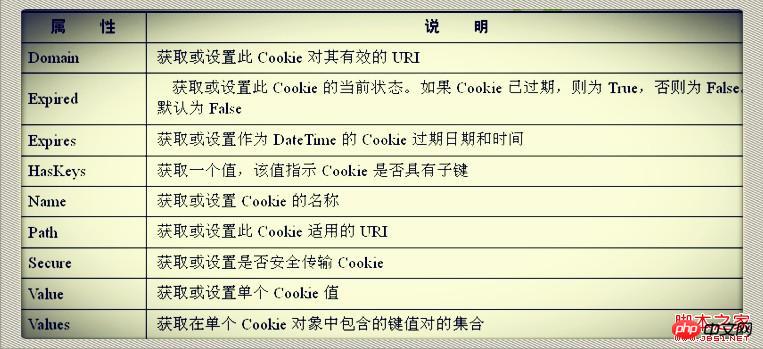
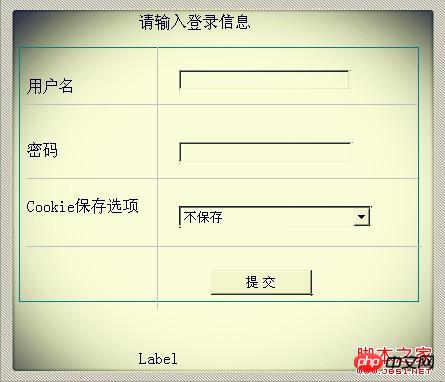
ServerVariables コレクション オブジェクトに保存される共通情報変数は次のとおりです: 代码如下: Response.Write(Request.ServerVariables["LOCAL_ADDR"]);//远端服务器的地址 Response.Write("<br>"); Response.Write(Request.ServerVariables["Remote_ADDR"]);//浏览器所在主机的IP地址 Response.Write("<br>"); Response.Write(Request.Browser.Type.ToString());//浏览器的类型 Response.Write("<br>"); Response.Write(Request.Browser.Platform.ToString());//浏览器所在的平台 Response.Write("<br>"); Response.Write(Request.ServerVariables["url"]);ログイン後にコピー 4.取得客户端浏览器信息 通过Request对象的Browser属性得到。需要利用Browser属性生成一个HttpBrowserCapabilities类型的对象实例。HttpBrowserCapabilities类具有的常用属性如下: 代码如下: Response.Write("浏览器的类型是:" + Request.Browser.Browser.ToString()+"<br>"); Response.Write("浏览器的版本是:" + Request.Browser.Version.ToString()+"<br>"); Response.Write("浏览器的所在平台是:" + Request.Browser.Platform.ToString()+"<br>"); Response.Write("浏览器是否支持框架:" + Request.Browser.Frames.ToString()+"<br>"); Response.Write("浏览器是否支持Cookies:" + Request.Browser.Cookies.ToString()+"<br>"); Response.Write("浏览器是否支持Javascript:" + Request.Browser.JavaScript.ToString()+"<br>");ログイン後にコピー 5.读取客户端Cookie Cookies集合是由一些Cookie对象组成的。Cookie对象的类名为HttpCookie。HttpCookie类的主要属性如下: 使用Cookie时,应注意以下几点 如下操作:
示例如下: 代码如下: protected void Page_Load(object sender, EventArgs e)
{
HttpCookie c1=Request.Cookies["UserName"];
HttpCookie c2 = Request.Cookies["Password"];
if (c1 != null || c2 != null)
{
//当保存完Cookie之后(也就是说"保存或永久保存"),这个才能输出,当第二次用统一浏览器打开该网站的时候就会输出
Response.Write(c1.Value + "欢迎光临");
}
}
protected void Button1_Click(object sender, EventArgs e)
{
//提交
if (TextBox1.Text == "admin" && TextBox2.Text == "123")
{
Response.Write("欢迎光临"+TextBox1.Text);
Response.Cookies["UserName"].Value = TextBox1.Text;
Response.Cookies["Password"].Value = TextBox2.Text;
if (Dro
pDo
wn
List
1.SelectedItem.Text == "永久保存")
{
//默认cookies失效时间是直到关闭浏览器
//Cookie保存永久
Response.Cookies["UserName"].Expires = DateTime.MaxValue;
Response.Cookies["Password"].Expires = DateTime.MaxValue;
}
else
{
//Cookie永不保存
Response.Cookies["UserName"].Expires = DateTime.Now;
Response.Cookies["Password"].Expires = DateTime.Now;
}
}
}ログイン後にコピー 当我们再次打开该网站(同一浏览器)的时候,就会弹出“admin欢迎光临" 【相关推荐】 |
以上がAsp.net 組み込みオブジェクトの概要 Request オブジェクトの使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 PHPリクエストとはどういう意味ですか?
Jul 07, 2021 pm 01:49 PM
PHPリクエストとはどういう意味ですか?
Jul 07, 2021 pm 01:49 PM
request の中国語の意味は「要求」で、PHP のグローバル変数であり、「$_POST」、「$_GET」、「$_COOKIE」を含む配列です。 「$_REQUEST」変数は、POSTまたはGETで送信されたデータやCOOKIE情報を取得できます。
 PHP の Request オブジェクトとは何ですか?
Feb 27, 2024 pm 09:06 PM
PHP の Request オブジェクトとは何ですか?
Feb 27, 2024 pm 09:06 PM
PHP の Request オブジェクトは、クライアントからサーバーに送信される HTTP リクエストを処理するために使用されるオブジェクトです。 Request オブジェクトを通じて、リクエストを処理して応答するために、リクエスト メソッド、リクエスト ヘッダー情報、リクエスト パラメータなどのクライアントのリクエスト情報を取得できます。 PHP では、$_REQUEST、$_GET、$_POST などのグローバル変数を使用して、要求された情報を取得できますが、これらの変数はオブジェクトではなく配列です。リクエスト情報をより柔軟かつ便利に処理するために、次のことができます。
 urllib.request.urlopen() 関数を使用して Python 3.x で GET リクエストを送信する方法
Jul 30, 2023 am 11:28 AM
urllib.request.urlopen() 関数を使用して Python 3.x で GET リクエストを送信する方法
Jul 30, 2023 am 11:28 AM
Python3.x で urllib.request.urlopen() 関数を使用して GET リクエストを送信する方法 ネットワーク プログラミングでは、HTTP リクエストを送信してリモート サーバーからデータを取得する必要があることがよくあります。 Python では、urllib モジュールの urllib.request.urlopen() 関数を使用して、HTTP リクエストを送信し、サーバーから返される応答を取得できます。この記事では使い方を紹介します
 一般的な PHP 組み込みオブジェクトの使い方を学ぶ: 組み込みオブジェクトの操作と使用法をマスターする
Jan 10, 2024 am 10:02 AM
一般的な PHP 組み込みオブジェクトの使い方を学ぶ: 組み込みオブジェクトの操作と使用法をマスターする
Jan 10, 2024 am 10:02 AM
PHP 組み込みオブジェクトをマスターする: 一般的に使用される組み込みオブジェクトの操作と使用法を学びます。特定のコード例が必要です。広く使用されているバックエンド開発言語として、PHP には、開発と開発に役立つ多くの強力な組み込みオブジェクトが用意されています。ウェブサイトを効率的に管理します。これらの組み込みオブジェクトの操作と使用法を習得することは、PHP 開発者にとって非常に重要です。この記事では、一般的に使用されるいくつかの PHP 組み込みオブジェクトを紹介し、具体的なコード例を示します。 1. 文字列処理オブジェクト(String) Web開発やPHPなどでよく使われる文字列処理
 PHPにおけるリクエストの役割と重要性
Feb 27, 2024 pm 12:54 PM
PHPにおけるリクエストの役割と重要性
Feb 27, 2024 pm 12:54 PM
PHP におけるリクエストの役割と重要性 PHP プログラミングにおけるリクエストは、Web サーバーにリクエストを送信するためのメカニズムであり、Web 開発において重要な役割を果たします。リクエストは主に、フォームの送信、GET または POST リクエストなど、クライアントから送信されたデータを取得するために使用されます。リクエストを通じて、ユーザーが入力したデータを取得し、データを処理して応答することができます。この記事では、PHPにおけるリクエストの役割と重要性を紹介し、具体的なコード例を示します。
 Vue の組み込みオブジェクトとは何ですか?
Nov 08, 2023 pm 04:52 PM
Vue の組み込みオブジェクトとは何ですか?
Nov 08, 2023 pm 04:52 PM
Vue の組み込みオブジェクトには、Vue、Vue インスタンス、データ、エル、オプション、親、ルート、子、スロット、scopedSlots、refs、isServer、attrs、およびリスナーが含まれます。 Vue.js は、ユーザー インターフェイスを構築するための進歩的な JavaScript フレームワークです。 Vue.js には、Vue アプリケーションの作成と管理に使用できる組み込みオブジェクトまたはグローバル API がいくつかあります。
 Vue3 Axios インターセプターをリクエスト ファイルにカプセル化する方法
May 19, 2023 am 11:49 AM
Vue3 Axios インターセプターをリクエスト ファイルにカプセル化する方法
May 19, 2023 am 11:49 AM
1. request.js という名前の新しいファイルを作成し、Axios をインポートします: importaxiosfrom'axios'; 2. request という名前の関数を作成してエクスポートします: これにより、request という名前の関数が作成され、それがエクスポートされます ベース URL を使用して新しい Axios インスタンスを設定します。ラップされた Axios インスタンスにタイムアウト設定を追加するには、Axios インスタンスの作成時にタイムアウト オプションを渡すことができます。 exportconstrequest=axios.create({baseURL:'https://example.
 ASP の組み込みオブジェクトとは何ですか?
Nov 09, 2023 am 11:32 AM
ASP の組み込みオブジェクトとは何ですか?
Nov 09, 2023 am 11:32 AM
ASP 組み込みオブジェクトには、Request、Response、Session、Application、Server、Session.Contents、Application.Contents、Server.CreateObject、Server.MapPath、Server.Execute、Server.Transfer などが含まれます。詳細な紹介: 1. リクエスト: HTTP リクエスト オブジェクトなどを表します。