WeChat ミニプログラム開発 (4) ミニプログラム開発実践ガイド
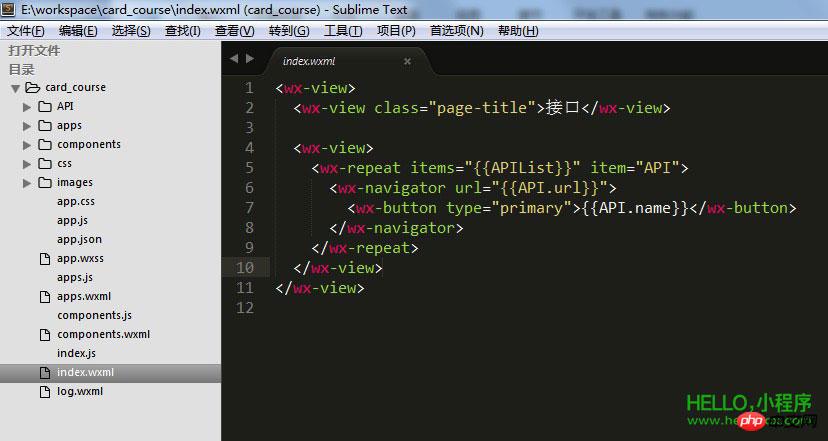
作成されたデモ フォルダーを見つけて、プロジェクトをエディターにインポートします。ここでは Sublime Text エディターを使用します。

現時点では、プロジェクトのルートディレクトリの下に、ホームページにレンダリングされるいくつかのtabBarページと、アプリのいくつかの構成ファイルがあります。名刺ボックス プロジェクトの tabBar など、3 つの切り替えメニュー

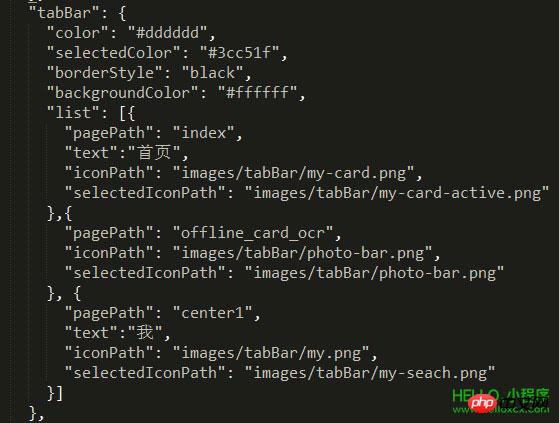
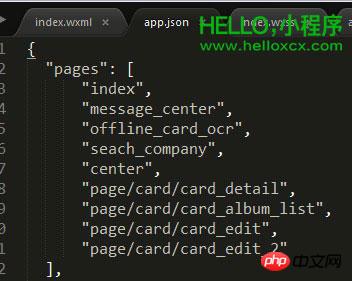
まず、app.json ファイルを見つけて開き、これらのメニューを構成し、tabBar を構成し、構成ファイルを変更するだけです。あなた自身のデザインに。

App.jsonにはいくつかの設定項目があります:
ページ: これは書かれたjsファイルです。サフィックス.jsをここで使用する必要はありません。正しいパスを設定すれば、通常通り呼び出すことができます。 (通話が機能しない場合は、WeChat 開発者ツールを再起動した直後にページ エラーが報告されます)。 ウィンドウ: 上部でいくつかのスタイルを設定します。ドキュメントはより詳細です。 tabBar: 下部のいくつかの構成はよく知られています。 networkTimeout: まだ使用方法が見つかりません。ドキュメントを読むことをお勧めします。実際のプロジェクトのニーズに基づいて追加や変更を加えます。 iconPath と selectedIconPath: クリックすると、下部のメニュー ボタンの画像が強調表示されます。 ※本文:全部外すと下のタブの高さがかなり低くなります。

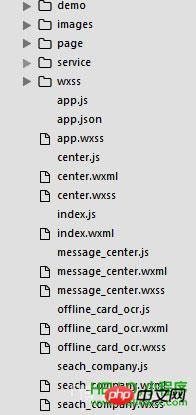
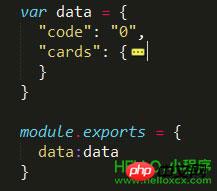
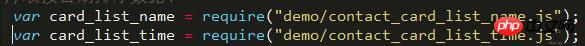
Jsonファイルの設定が完了したら、プロジェクトに従ってファイルを作成します。デモ: この問題の開発ツールは require をサポートしています。内部のデータ構造は json と一致しています


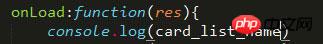
次に、必要なデータを取得して入力します。これは非常に便利です; 画像: 画像パス; ページ: タブール以外のページ: サービス配信層 (実際のデータを共同でデバッグするときに使用します) Wxss: いくつかの公開 CSS ファイル; これを見ると、各ページが 3 つの異なるサフィックスに関連付けられていることがわかります。ページ、CSS、JS の分離は、現時点ではこの方法でのみ行うことができます。これは WeChat アプリケーション アカウントの標準です。
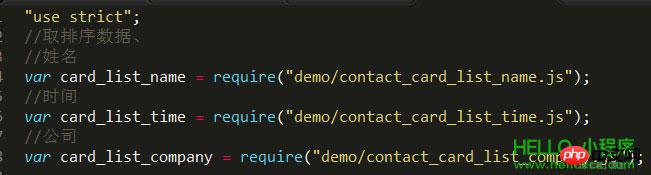
 すべての Js ファイルを有効にするには、ページ内で設定する必要があります。
すべての Js ファイルを有効にするには、ページ内で設定する必要があります。
 次の章: WeChat ミニ プログラムのホームページの開発。
次の章: WeChat ミニ プログラムのホームページの開発。


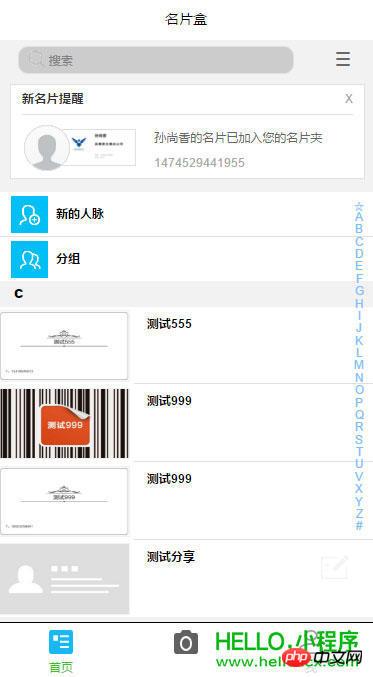
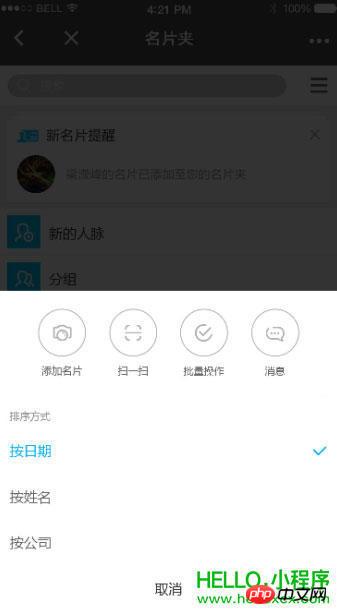
テンプレート 名刺は多数あり、WeChat が提供する必要がある基本コンポーネントを使用する必要があります。ここに大まかに入力(検索ボックス)とアクションシート(右側には下部のドロップダウンメニューがあり、これにはドロップダウンメニューが必要です)、スクロールビュー(右側のABCジャンプ)、(まだいくつかの問題があります)この現在の実装では、これらは克服されつつあります)。
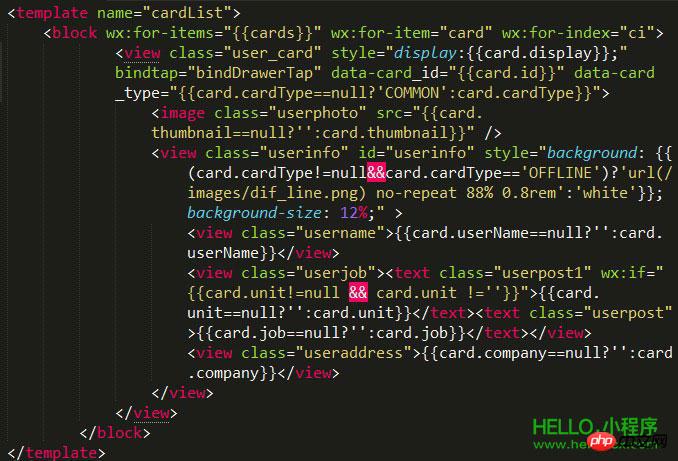
- テンプレート: テンプレートを定義します。テンプレートの名前は実際にはスコープです。
- ブロック: ループ制御。多くの名刺があり、データを操作する多くのフロントエンド フレームワークのループに似ています。
オンライン名刺とオフライン名刺を決定するために使用されるカスタム属性データをサポートします。 ビューにはいくつかのデータインポートが含まれており、三項演算子をサポートしています。
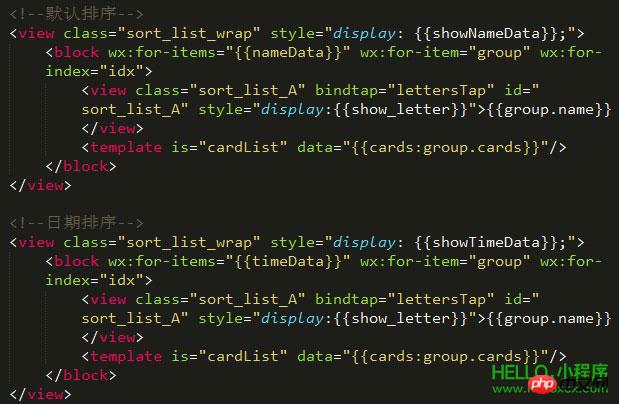
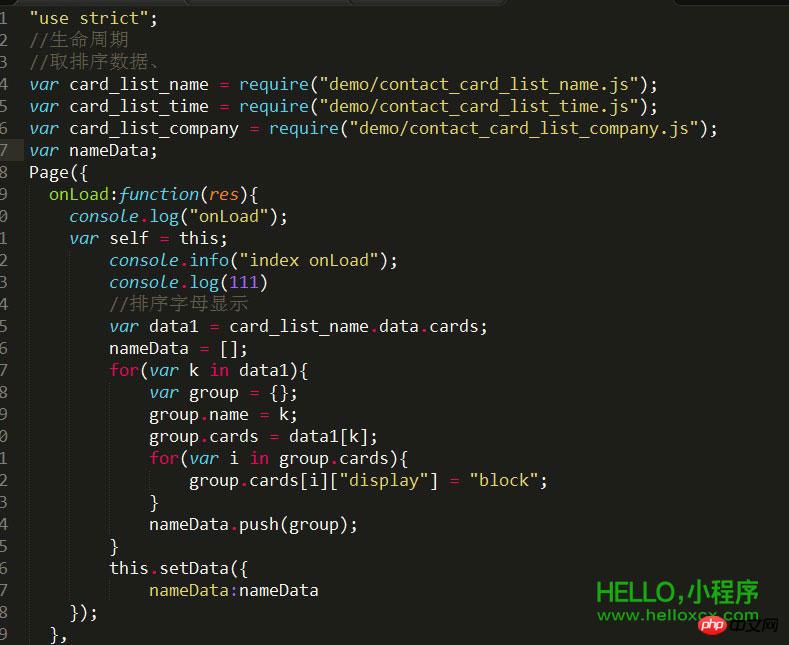
 テンプレートを導入する際に非常に便利です。nameと同じで、nameDataで渡されたデータがデータとして埋め込まれます。
テンプレートを導入する際に非常に便利です。nameと同じで、nameDataで渡されたデータがデータとして埋め込まれます。

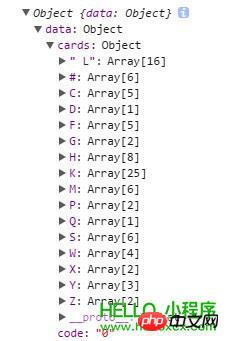
データを取得するための具体的な操作は、データ構造によって異なります。

ここでのデータ構造は、JSON データ構造と同じです
それをページに渡したい場合は、
this.<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>Data({nameData:card_list_name.data.cards,timeData:card_list_time.data.cards});
はページが横断するためです。それらはnameData、timeData

です。印刷されたデータ構造を見て、構造に従って解析して転送できます。

ここでデータに対するいくつかの操作を確認することもできます。 (定義されたjsonデータ形式に従って操作する必要があります)

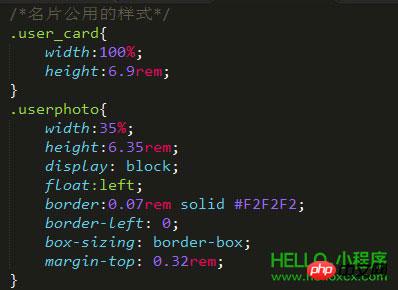
名刺のスタイルは多くのページで使用する必要があるため、すべてのページでこのcommon.cssが必要になります。そしていくつかの初期化設定。 app.wxss で参照された後でのみ、グローバル APP にマッピングできます。


検索ボックス: ここで、bindChange は入力ボックス変更イベント
 index.jsにイベントを記述する
index.jsにイベントを記述する
bindInputChange:function(e){ //发生搜索事情var self = this; //this绑定,这个this指向微信的提供window var Text = e.detail.value.toUpperCase(); //取到输入的内容if(Text==""){ //如果输入为空 一些东西需要显示 否则不显示show_letter = "block"; }else{show_letter = "none";}this.setData({show_letter:show_letter, showSheet:true});var res = nameData; 获取到传递的数据if(data_type=="name"){}else if(data_type=="time"){res = timeData; };for(var k in res){ //for-in循环取到data里面的cardsvar data = res[k].cards; for(var i = 0;iIf(data[i].userName!=null && data[i].userName.indexOf(Text)!=-1){ data[i]["display"] = "block"; //存在就是赋值显示}else{data[i]["display"] = "none"; // 不存在赋值不显示}}}} メニューバー: メニューバーを作成するには、WeChatが提供するドロップダウンメニューコンポーネントのアクションシートを使用します。トリガーされる条件は次のとおりです。ここ。
メニューバー: メニューバーを作成するには、WeChatが提供するドロップダウンメニューコンポーネントのアクションシートを使用します。トリガーされる条件は次のとおりです。ここ。
 すべてはバインドイベントから始まります:
すべてはバインドイベントから始まります:
还是得先布好局才能被调动

Js 配置:

Data 初始化数据:

这里得取非,直接设置 false 调不出来: 调用事件。

调出来还得去掉它啊:如下相同即可

取消直接上事件即可。(分为菜单栏外部与底部)


//好了,就是这么简单。实现效果简单,体验效果确实非常不错。

还需要个 loading 效果(暂时没做动画,后期再考虑。)Loading 布局

首页的最外层 view

根据微信的生命周期
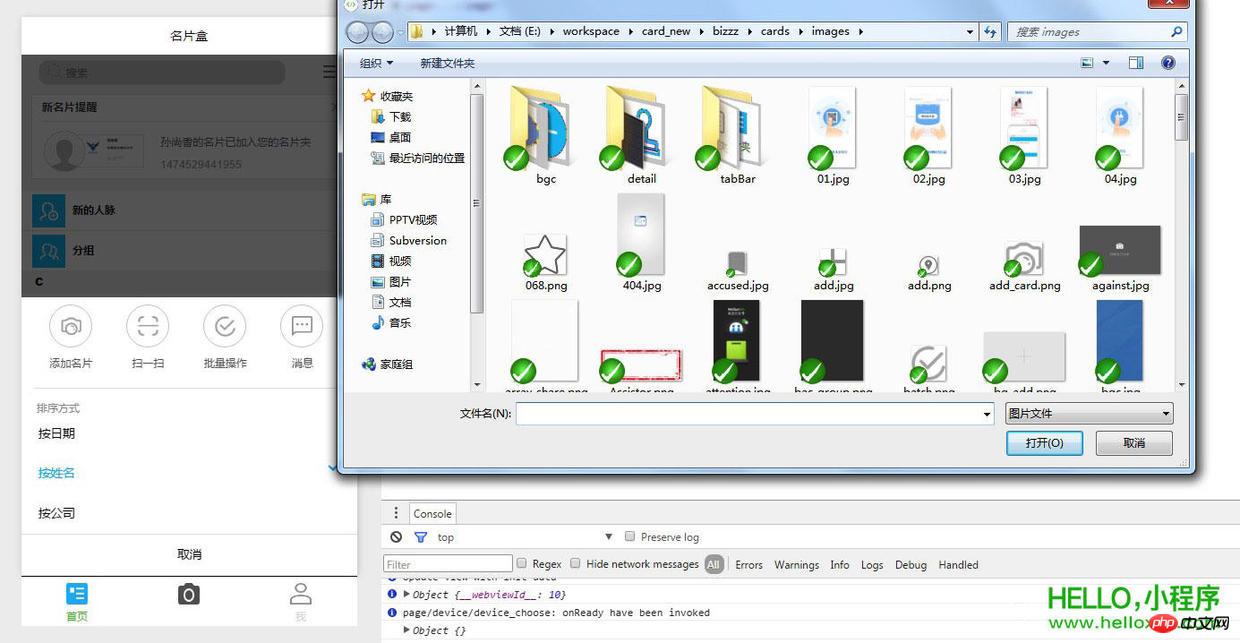
"Onload:function(e){this.setData({toastDisplay:”block”,htmlWrapDisplay:”none”})}, onShow:function(e){this.setData({toastDisplay:”none”,htmlWrapDisplay:”block”})} スキャンして写真機能を直接呼び出し、ここからWeChatによって提供された写真を参照してください
スキャンして写真機能を直接呼び出し、ここからWeChatによって提供された写真を参照してください
api
 クリックしてスキャンすると、開発者ツールで次の効果を確認できます。
クリックしてスキャンすると、開発者ツールで次の効果を確認できます。
 ここで説明しておきますが、domの長さに制限があり、ページの構造が長すぎるため、レンダリングできません。 当面の間、企業の並べ替えは削除されます。
ここで説明しておきますが、domの長さに制限があり、ページの構造が長すぎるため、レンダリングできません。 当面の間、企業の並べ替えは削除されます。
 左側のABCジャンプ(まだ改善中)。左にスワイプして名刺を削除する機能もありますが、モバイル端末では非常に実用的なこの機能が提供されていないのが残念です。後で自分でメモする必要があります。後で改善されるかもしれません)。
左側のABCジャンプ(まだ改善中)。左にスワイプして名刺を削除する機能もありますが、モバイル端末では非常に実用的なこの機能が提供されていないのが残念です。後で自分でメモする必要があります。後で改善されるかもしれません)。
【関連おすすめ】
WeChatミニプログラムの完全なソースコードダウンロード
2. WeChatミニプログラムデモ: Kaka Auto
3. 簡単な左スワイプ操作とウォーターフォールフローレイアウト
以上がWeChat ミニプログラム開発 (4) ミニプログラム開発実践ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7704
7704
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




