H5 を使用して Web ページを作成する方法の全体的な概要
今日の HTML 5 の新しい機能のいくつかを理解するために、本題に取り掛かり、いくつかの新しい構造要素を使用してみましょう。 HTML 5 ドキュメントを作成するために最初に行う必要があるのは、新しいドキュメント タイプを使用することです。
誰に尋ねるかによりますが、HTML 5は、よりセマンティックな Webを作成するための次の大きなステップであるか、不完全なタグとタグの寄せ集めでWebを泥沼化させる大惨事のどちらかです。
この議論の両側の問題は、自然環境で HTML 5 を使用しているサイトがほとんどないため、現在認識されている問題に対する理論的な解決策がほとんどテストされていないことです。
とはいえ、次世代 Web マークアップ ツールの利点と潜在的な落とし穴を理解するのは難しくありません。
コンテンツ
1. HTML 5 の違いは何ですか?
2. 最後に、誰でも覚えられるドキュメントの種類
1.
3.
4. 新しい要素の書き方
6.
7. HTML 5が使えるようになりましたが、使いますか?
HTML 5 の違いは何ですか? まず、HTML 5 では何を表現するのでしょうか?まず、HTML 5 とは何を意味するのでしょうか? 理論的には、
キャンバス、オフライン ストレージ、その他の API 仕様などの新しいセマンティック構造タグ、および新しいインライン セマンティック タグなど、すべてを表現します。ただし、実際の理由 (追記: ブラウザのサポートの問題) を構造タグのみに限定します。キャンバス、オフライン ストレージ、ローカル
ビデオまたは地理位置情報 API はすべて優れていますが、まだすべてのブラウザーで一貫してサポートされているわけではありません。 「しかし、待ってください。ほとんどのブラウザは新しい構造要素もサポートしていません!」とあなたは言います。それは本当ですが、ほとんどのブラウザは作成したいタグを喜んで受け入れます。 IE6 でも新しいタブを処理できますが、CSS でスタイルを設定したい場合は、
JavaScriptの助けが少し必要になります。 新しいタブのスタイルを設定するときに覚えておく必要があることの 1 つは、ほとんどのブラウザーでは、不明なタブにはデフォルトのスタイルがないということです。これらは行レベルの要素ともみなされます。それでも、HTML 5 の新しいタグのほとんどは構築できるため、それらにブロックレベル要素の
動作を与えます。解決策は、CSS スタイルに display:block; を必ず含めることです。
今日の HTML 5 の新しい機能のいくつかを理解するために、本題に取り掛かり、いくつかの新しい構造要素を使用してみましょう。 最後に、誰でも覚えられるドキュメント タイプ
HTML 5 ドキュメントを作成するために最初に行う必要があるのは、新しいドキュメント タイプを使用することです。さて、HTML 4 または XHTML 1.x のドキュメント タイプをはっきりと覚えているなら、あなたは私たちよりもかなりのやんちゃな人です。新しいページを作成するときは常に、古いファイルを開いて、ドキュメント タイプ定義を切り取って貼り付ける必要があります。
これは本当に面倒ですが、私たちが 新しい HTML 5 ドキュメント タイプ を好む理由はここにあります。準備はできたか?彼はこちらです:
覚えるのはそれほど難しくありません。シンプルでわかりやすい。大文字と小文字を区別しません。そのアイデアは、HTML のバージョン管理を停止し、下位互換性を容易にすることです。長期的に見て成功するかどうかは別の問題ですが、少なくとも平均的な入力時間を節約できます。
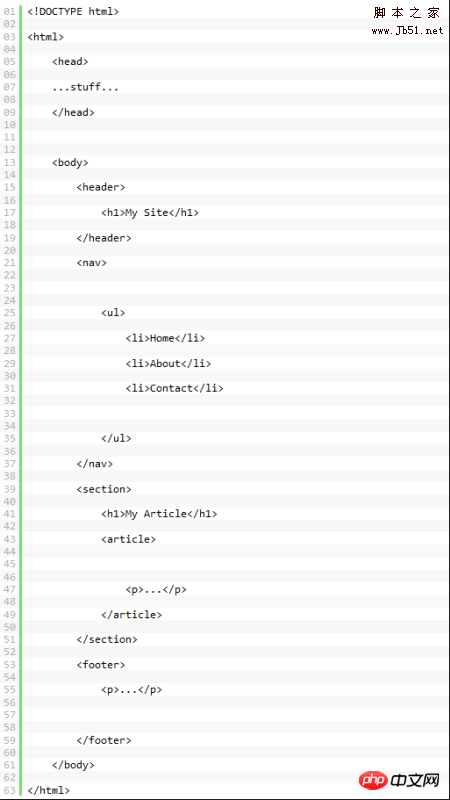
最も基本的なセマンティック構造ページを HTML 5 ドキュメントとして定義しました。ここまでは順調ですね。さて、私たちが噂になっているこれらの新しいレーベルとは一体何なのでしょうか? 新しいタグについて詳しく説明する前に、次のような平均的な Web ページの構造について考えてください:
これはプレゼンテーションの目的には問題ありませんが、ページ要素に含まれる内容について知りたい場合はどうすればよいでしょうか?
上記の例では、すべての構造 p に ID を追加しました。これは知識のあるデザイナーの間ではよくあることです。目的は 2 つあり、1 つ目は、ID がページの特定の段落にスタイルを適用するために使用できるアンカーを提供すること、2 つ目は、ID が基本的な擬似意味構造として機能することです。優れたパーサーはタグの ID 属性 を調べてその意味を推測しようとしますが、ID 名がサイトごとに異なる場合、それは困難です。
それで、新しい構造タグが到着しました。
これらの ID が慣例になったことを認識し、HTML 5 の作成者はさらに一歩進んで、これらの要素の一部を独自のタグにしました。 HTML 5 で有効になる新しいタグの簡単な概要は次のとおりです。
ヘッダー タグは、章または Web ページ全体に関する紹介情報のコンテナとして機能するように設計されています。 を使用している場合は、 nav 要素を置き換えることができます。これが ナビゲーションであることは明らかです。 要素。もちろん、何をナビゲーションとしてカウントするかについては議論があり、基本的なサイト ナビゲーションがありますが、場合によっては ページ ナビゲーション 要素も含まれる場合があります。 HTML5 の作成者である WHATWG は最近、 ページ ナビゲーションを含めるためにまだ セクションは、おそらく新しいタブの中で最もわかりにくいです。 HTML 5 の定義によれば、章はコンテンツ トピックのコレクションであり、通常はヘッダー タグの後とフッター タグの前にあります。ただし、必要に応じてセクションを相互にネストすることができます。 上記の例では、「content」でマークされた p がセクションになるのに適しています。また、そのセクション内に内容に応じてセクションを追加することができます。 WHATWG の comment を除き、article 要素には、「ドキュメントまたはサイトの別個の部分を形成するコンテンツの一部、たとえば雑誌やニュース記事、ブログエントリなど」を含めることができます。 " ページの内容を覚えておく 複数の記事タグが存在する場合があります。たとえば、ブログのホームページには最新の 10 件の記事があり、それぞれが 1 つの記事タグに含まれている場合があります。記事はセクション タグを使用して複数の段落に分割することもできますが、構成を計画する際には少し注意する必要があります。そうしないと、タグがごちゃ混ぜになった見苦しいものになってしまいます。 もう 1 つのかなりあいまいなタグである Side 要素は、「ドキュメントの本体フローを構成するコンテンツとは無関係」なコンテンツに使用されます。これは、追加のコメント、インライン脚注、引用、注釈、またはこの投稿の右側に表示されているようなより一般的なサイドバー コンテンツを意味します。 WHATWG のコメントによると、サイドバーの引用符はタグ クラウドとは大きく異なりますが、 HTML 5 が完璧だとは誰も言っていません。 複数のフッターを使用できることをご存知ないかもしれませんが、フッターの使用法も明らかです。つまり、通常、ほとんどのページの下部にある主な下付き文字に加えて、段落には下付き文字を含めることもできます。 新しいタグを使用して元の例を書き直してみましょう: 非常に明確で理解しやすいですね。注意事項: <セクション>
それらをまとめる

My Article
タイトルをヘッダー タグに含めることができます。 h1 要素がすでにタイトルの意味を伝えているため、これを実行しませんでしたが、記事の先頭に出版日、署名欄、その他のデータもある場合は、ヘッダー コンテナー タグをタグ セットに追加するのが簡単です。良い選択肢です。
また、article 要素の下に 2 番目のフッター要素を追加して、ページ ナビゲーション、関連記事、またはその他のコンテンツを含めることができることにも注意してください。
新しいタブのスタイルの記述
ほとんどのブラウザでは、通常行うように新しいタブにスタイル シートを適用し、スタイルを定義するだけです。ただし、今後は必ずすべての要素に display:block; ルールを追加してください。時間が経つにつれて、ブラウザーが標準化して新しい要素をサポートし始めると、その必要はなくなります。
たとえば、いくつかのスタイルをヘッダーに適用してみましょう:

これらのタグにはクラス属性と ID 属性を追加できることに注意してください。したがって、ナビゲーションだけをスタイルしたい場合は、次のようにタグにクラスまたはスタイルを簡単に追加できます:

次に、スタイルを適用できます:

古いブラウザと互換性があります
でもちょっと待って、IE はどうなるのでしょうか?これらのスタイルは IE6 ではまったく機能しません。 IE6 などの従来のブラウザをサポートする必要がある場合は、次の解決策があります。 IE6 はこれらのタグを正常に解析して表示しますが、CSS を設定することはできません。解決策は、JavaScript を少し使用することです。
createElement メソッドを使用して作成した HTML 5 タグを IE でスタイル設定するだけです。これを HTML 5 ファイルの head タグに追加します。あるいは、特定のファイルに保存して、そのように含めることもできます。

「おい、その script タグの MIME タイプをまったく定義していない。」
HTML 5 ではこれを行う必要はまったくありません。 HTML 5 では、すべてのスクリプトは type="text/javascript" であると想定されるため、(スクリプトが JavaScript でない限り) スクリプト タグを属性で乱雑にする必要はありません。
これで IE の問題は解決しましたが、まだ問題は解決していません。 Gecko レンダリング エンジンにバグがあり、Firefox 2 と Camino の一部のバージョンがこれらのタブでスタックする原因となっていることが判明しました。
このバグに対処する 2 つの方法を次に示しますが、どちらも理想的ではありません。詳細については、HTML5doctor によるこの記事をご覧ください。この記事には、すべての HTML 5 要素を有効にする便利なスクリプトも付属しています。
Firefox 2 の使用率はすぐに全サイト トラフィックの 10% を下回りましたが、このバグを単に無視するかどうかは、サイトの訪問者数に基づいて決定される可能性があることに注意してください。
HTML 5が使えるようになりましたが、使いますか?
簡単に言うと、そうします。
さらに複雑なのは、サイトによって異なります。 CNN のホームページを作り直したとして非難されたら、ブラウザのサポートが改善されるまでは少し抵抗するかもしれません。ただし、ブログを刷新したい場合は、私たちがサポートします。このような人気のある出版システムを使用している場合に役立つ WordPress プラグインをいくつか紹介します。こちらは、Jeff Starr が作成した HTML 5 テーマ です。
また、サイト中心の HTML 5 ギャラリー を試し、ソース コードをチェックして、その結果を確認してください。
それでも、IE の欠点が原因で停止している場合は、次のことを考慮してください。Google でさえ、メインの 検索 ページで HTML 5 のドキュメント タイプを使用しています。新しい構造タグをすべて使用しない場合でも、少なくとも簡潔なスクリプト宣言と、次回説明するいくつかの非構造セマンティック タグを利用できます。
【関連おすすめ】
2. H5の入力ボックスに音声機能を追加する方法の詳細な説明
3. 入力ボックスがブロックされた場合の対処方法H5で仮想キーボードを作るときは?
4.HTML5を使用してWeChatで全画面再生を実装する方法の詳細な説明
5.以上がH5 を使用して Web ページを作成する方法の全体的な概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7475
7475
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





