WeChat開発入門 (4) タッチイベント
》》》イベントとは
イベントはビュー層からロジック層への通信手段です。
イベントは、ユーザーの行動をロジック層にフィードバックして処理できます。
イベントはコンポーネントにバインドでき、トリガーイベントに達すると、ロジック層の対応するイベント処理関数が実行されます。
イベント オブジェクトは、ID、データセット、タッチなどの追加情報を運ぶことができます。
》》》イベント分類
touchstart 指タッチ
touchmove タッチ後の指の動き
touchcancel ポップアップや通話リマインダーなど、指タッチ操作が中断される
touchend 指touch 動作終了
tap 指に触れたら離れる
longtap 指に触れたら350ms以上離れる
》》》イベントバインディング
イベントバインディングの書き方は同じですキーと値の形式を持つコンポーネントの属性。
keyはbindまたはcatchで始まり、bindtap、catchtouchstartなどのイベントのタイプが続きます
値はstringであり、同じ名前の関数が対応するページで定義されている必要があります。そうしないと、イベントがトリガーされたときにエラーが報告されます。 binding イベント バインディングはバブリング イベントの上方へのバブリングを妨げませんが、catch イベント バインディングはバブリング イベントの上方へのバブリングを防ぐことができます。
ミニプログラムイベントの基本は上で簡単に紹介しましたが、ここで「イベント」の力を示します:
クリック(タップ)
ダブルクリック(dbtap)
(ロングタップ)
スライディング
マルチタッチ
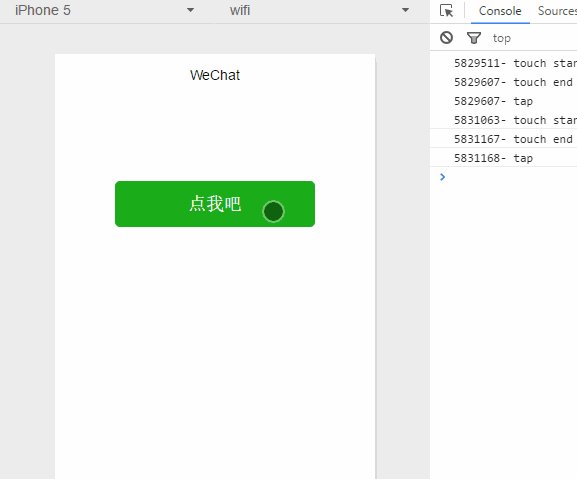
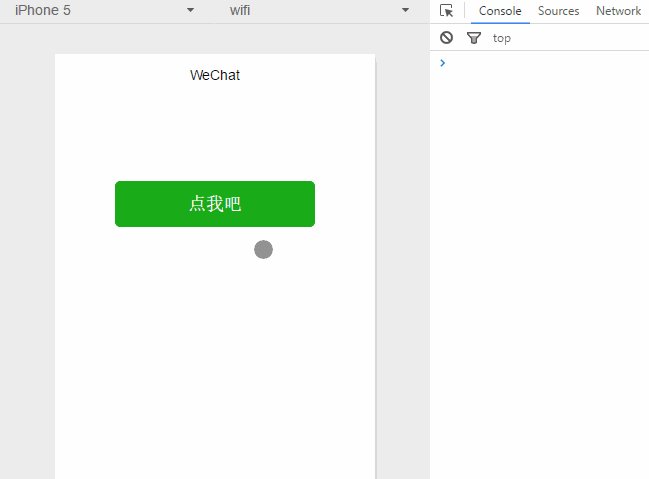
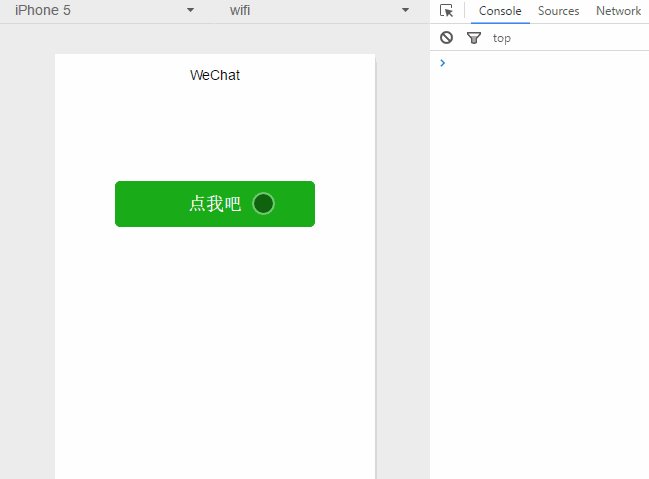
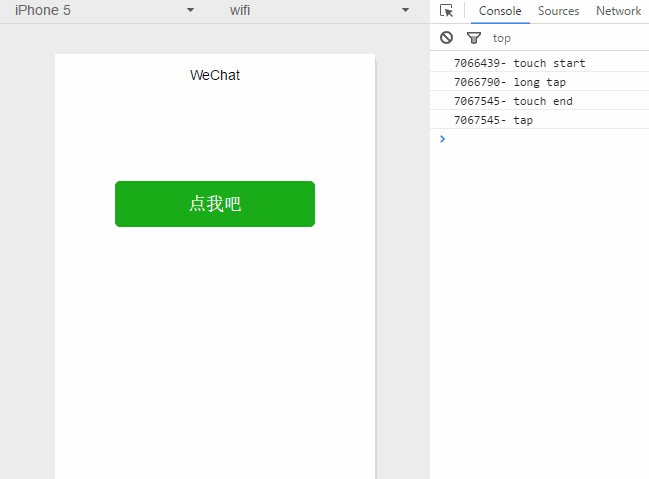
1. クリック
クリックイベントはタッチスタートとタッチエンドで構成され、タップイベントはタッチエンドの後にトリガーされます。

<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button> </view>
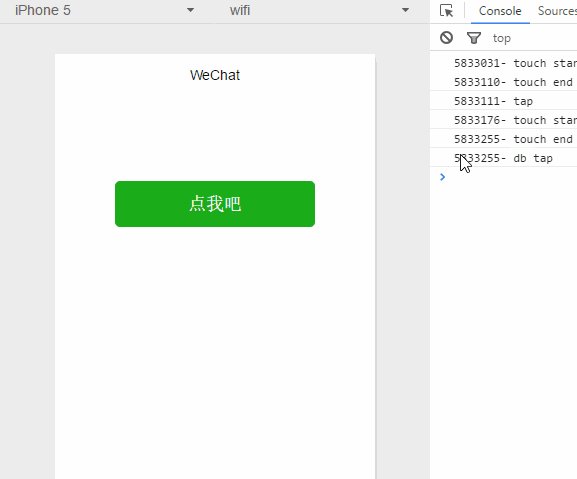
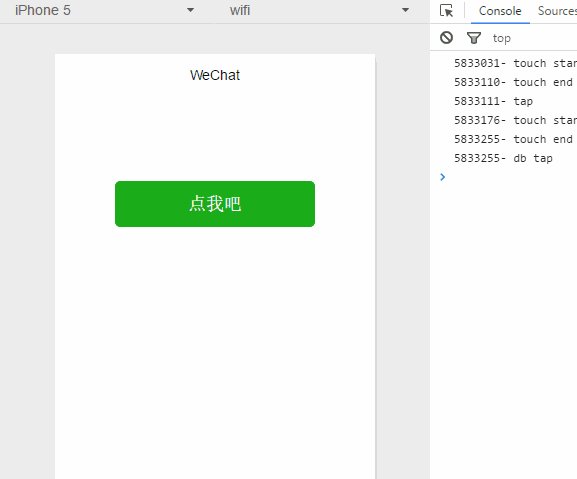
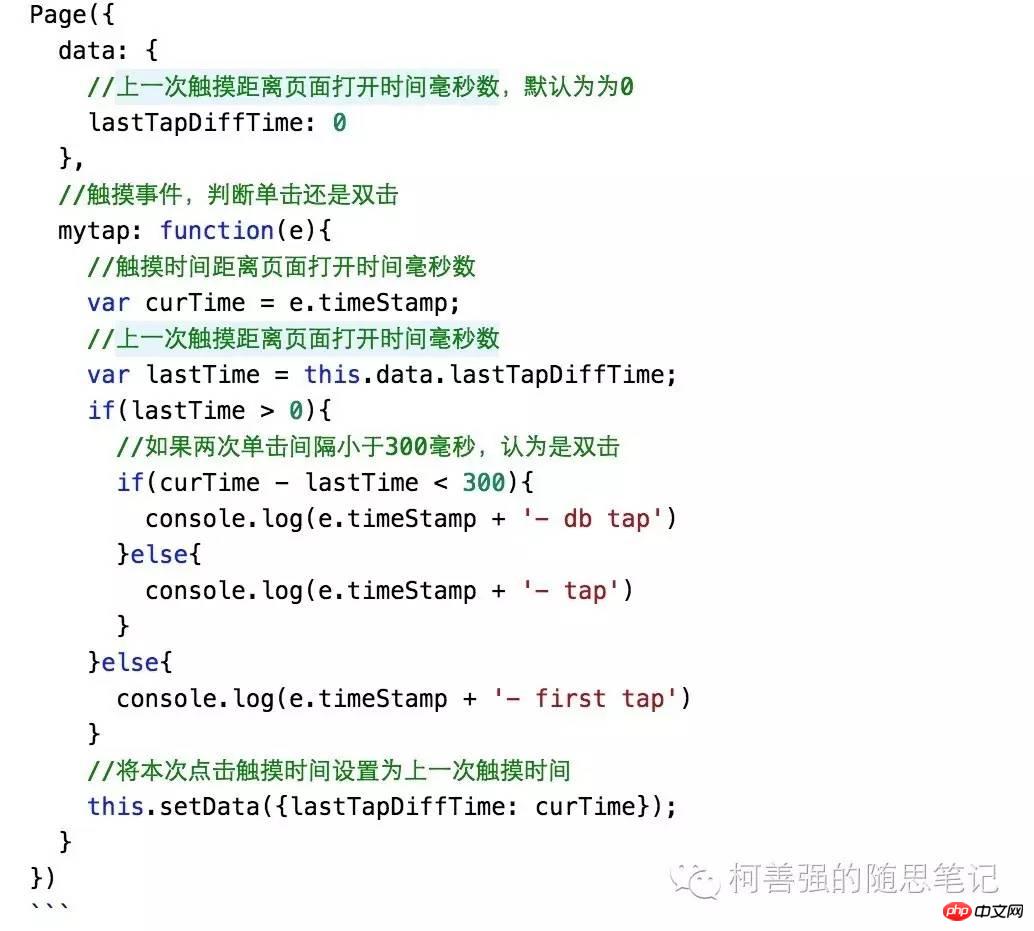
2. ダブルクリック
2 つのクリック イベント間の間隔が 300 ミリ秒未満の場合、WeChat 公式ドキュメントにはダブルクリックとみなされます。ダブルクリックイベントが発生するため、開発者は独自の処理を定義する必要があります。

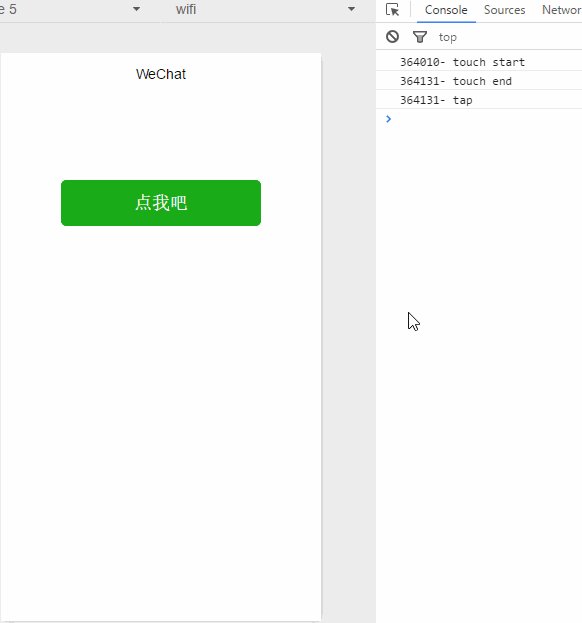
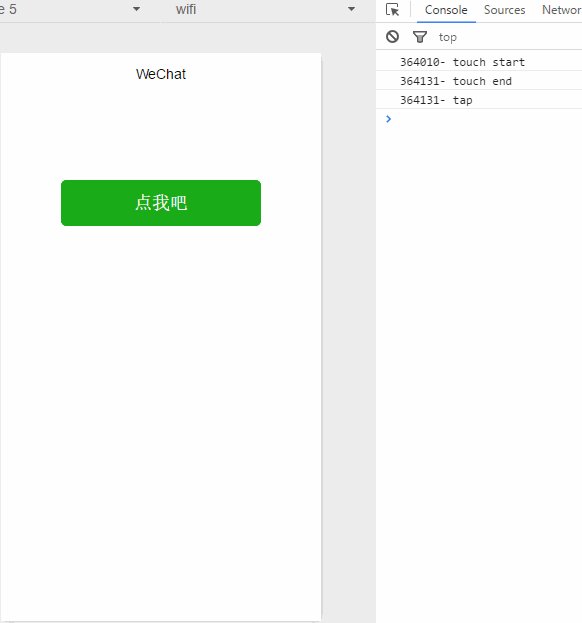
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}

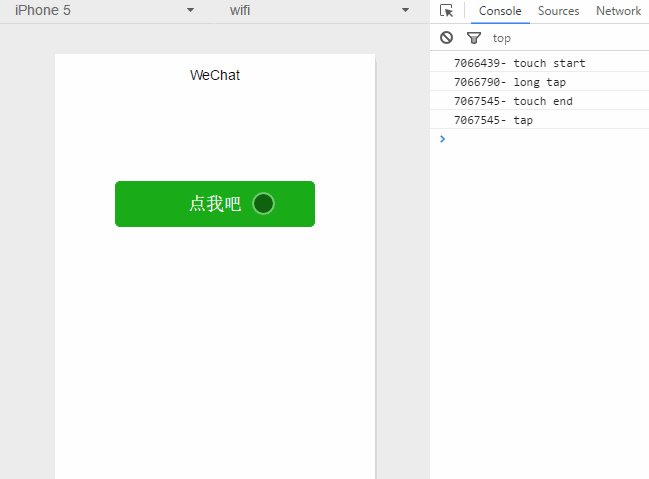
3.長押し
長押しイベント 指をタッチした後、350ms以上放置します。

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>
<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>クリック、ダブルクリック、長押しはタッチ イベントで、タッチスタート、タッチエンド、タップ イベントがトリガーされます。タッチキャンセル イベントは実際のデバイスでのみシミュレートできるため、これ以上は説明しません。
| イベント | トリガーシーケンス |
|---|---|
| クリック | タッチスタート→タッチエンド→タップ |
| ダブルクリック | タッチスタート→タッチエンド→タップ→タッチスタート→タッチエンド→タップ |
| タッチスタート → ロングタップ→タッチエンド→タップ |
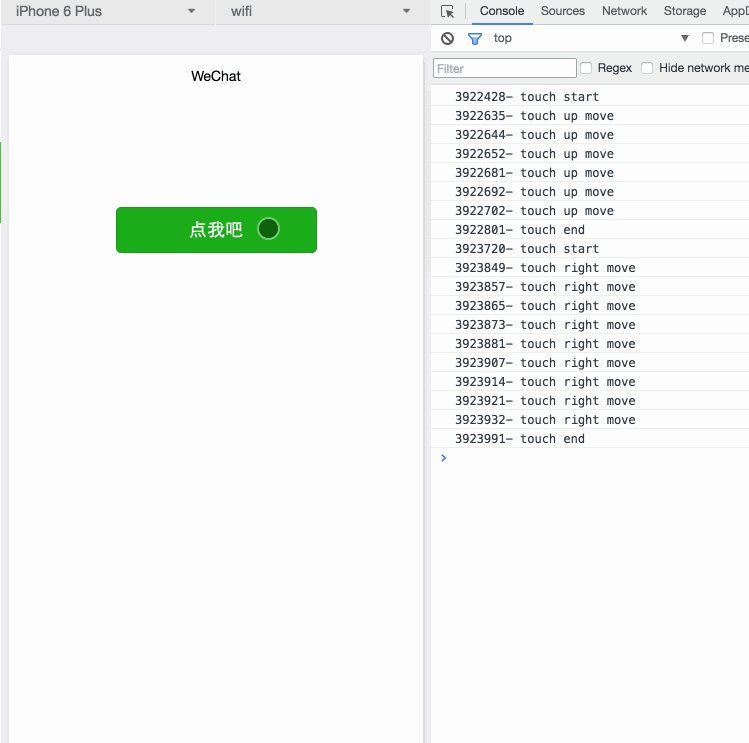
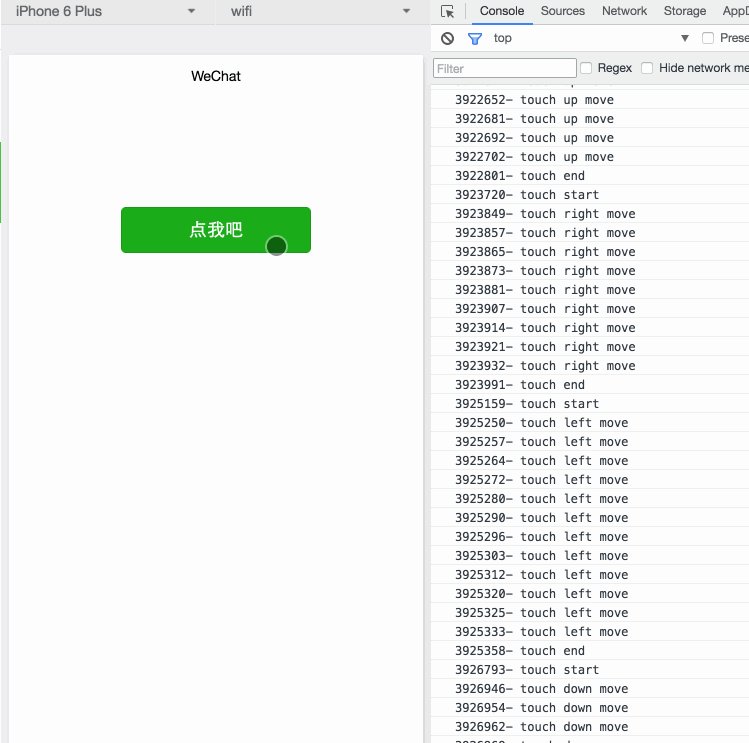
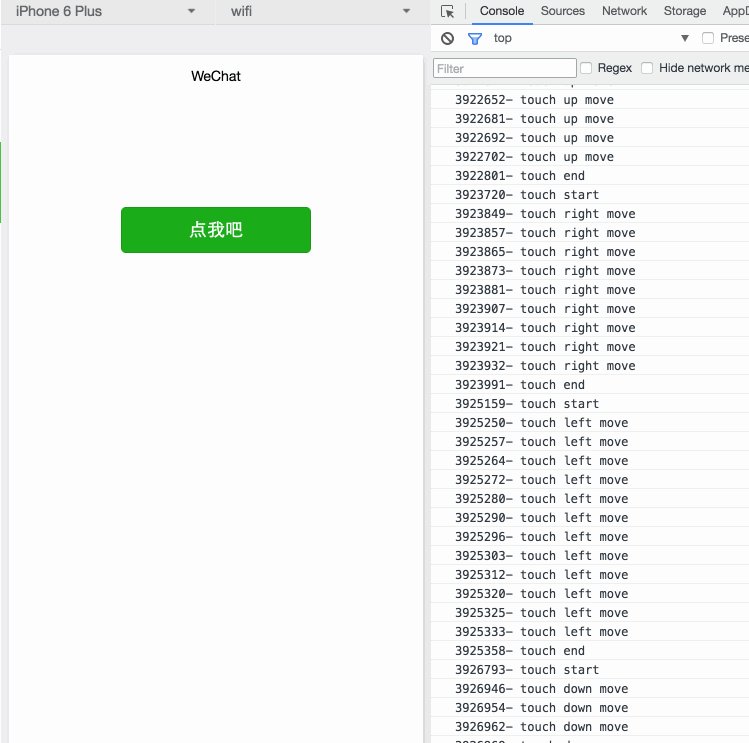
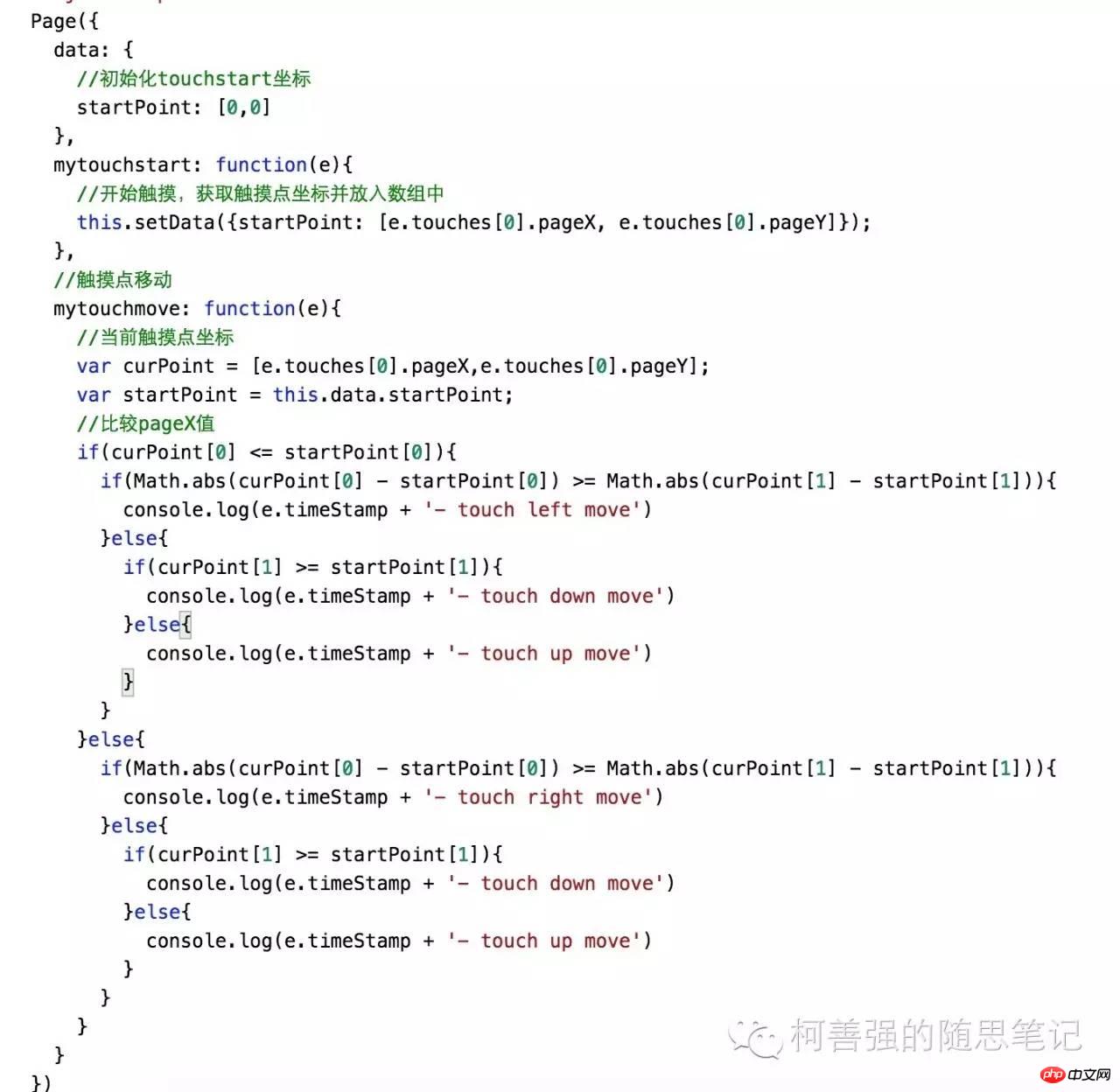
4. スライド
指が画面に触れて移動します。以下では、簡単のため、水平方向のスライドと垂直方向のスライドを例に挙げます。 スライディング イベントは、touchstart、touchmove、touchend で構成されます。

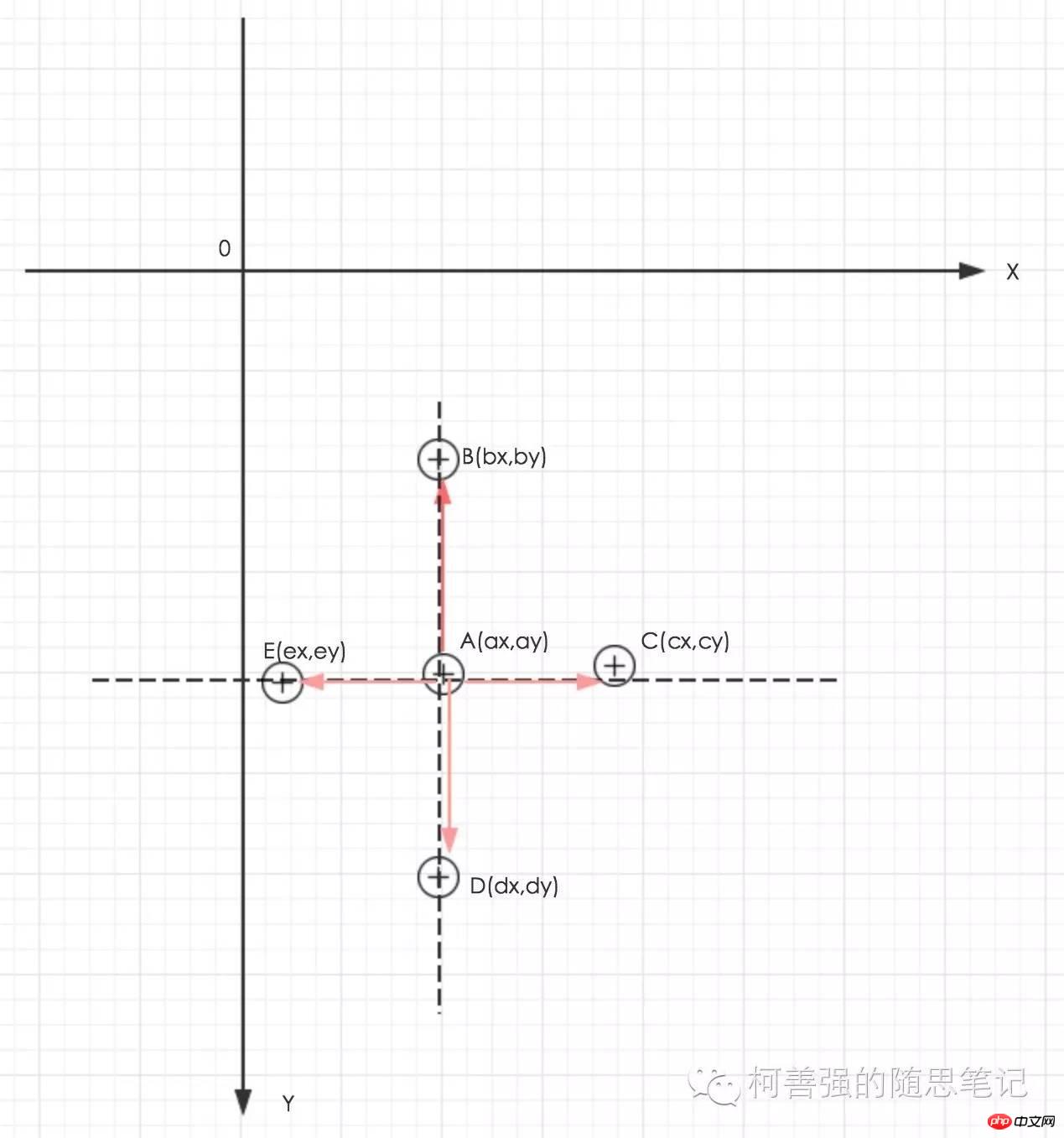
座標図:

画面の左上隅を原点とする直交座標系を確立します。第 4 象限は携帯電話の画面で、Y 軸が低いほど座標値が大きくなります (数学的な象限との違いに注意してください)。
点 A が touchstart イベントのタッチ点であり、座標が A(ax,ay) であると仮定し、指が点 B(bx,by) までスライドすると、条件は < になります。
も同様に満たされます。 cx > ax を満たす C(cx, cy) まで下にスライドします。 dy > E( を満たす) ex, ey)、ex < ax を満たす
Y 軸上の線分 AB の投影された長さを m として計算し、X 軸上の投影された長さを n として計算します
r = m/n、r > 1 の場合、上にスライドするとみなします。
同様に、線分AC、AD、AEのY軸への投影長とX軸への投影長の比を計算し、右、下、左へのスライド量を求めます。
上記はrが1の場合を考慮していません。
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}
5. マルチタッチ
シミュレータはまだマルチタッチをサポートしていないため、内部ベータ版がオープンした後もさらに追加していきます。
【関連推奨事項】
1. WeChatパブリックアカウントプラットフォームのソースコードダウンロード
3. WeChat Lala Takeaway 2.2.4の復号化されたオープンソースバージョンWeChatルービックキューブのソースコード
以上がWeChat開発入門 (4) タッチイベントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP は、Web 開発およびサーバーサイド プログラミング、特に WeChat 開発で広く使用されているオープン ソースのスクリプト言語です。現在、ますます多くの企業や開発者が WeChat 開発に PHP を使用し始めています。これは、PHP が本当に学びやすく、使いやすい開発言語となっているためです。 WeChat の開発では、メッセージの暗号化と復号化はデータのセキュリティに関わるため、非常に重要な問題となります。暗号化と復号化の方法を持たないメッセージの場合、ハッカーは簡単にデータを入手でき、ユーザーに脅威を与える可能性があります。
 PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
WeChat の人気に伴い、マーケティング ツールとして WeChat を使用し始める企業が増えています。 WeChat グループ メッセージング機能は、企業が WeChat マーケティングを行うための重要な手段の 1 つです。ただし、手動送信のみに頼ると、マーケターにとって非常に時間と労力がかかる作業になります。したがって、WeChat マス メッセージング ツールを開発することが特に重要です。この記事では、PHP を使用して WeChat マス メッセージング ツールを開発する方法を紹介します。 1. 準備作業 WeChat マス メッセージング ツールを開発するには、次の技術点を習得する必要があります。 PHP WeChat パブリック プラットフォーム開発の基礎知識 開発ツール: Sub
 PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
WeChat パブリック アカウントの開発において、ユーザー タグ管理は非常に重要な機能であり、開発者がユーザーをよりよく理解し、管理できるようになります。この記事では、PHPを使用してWeChatのユーザータグ管理機能を実装する方法を紹介します。 1. WeChat ユーザーの openid を取得する WeChat ユーザータグ管理機能を使用する前に、まずユーザーの openid を取得する必要があります。 WeChat パブリック アカウントの開発では、ユーザーの承認を通じて openid を取得するのが一般的です。ユーザー認証が完了したら、次のコードを通じてユーザーを取得できます。
 PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
WeChat が人々の生活においてますます重要なコミュニケーション ツールになるにつれ、その機敏なメッセージング機能はすぐに多くの企業や個人に支持されるようになりました。企業にとって、WeChat をマーケティング プラットフォームとして開発することがトレンドになっており、WeChat 開発の重要性が徐々に顕著になってきています。その中でも、グループ送信機能はさらに広く使用されているため、PHP プログラマとしてグループ メッセージ送信レコードを実装するにはどうすればよいでしょうか?以下に簡単に紹介します。 1. WeChat パブリック アカウントに関する開発知識を理解する グループ メッセージ送信レコードの実装方法を理解する前に、
 PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
WeChat は現在、世界最大のユーザーベースを持つソーシャル プラットフォームの 1 つであり、モバイル インターネットの普及に伴い、ますます多くの企業が WeChat マーケティングの重要性を認識し始めています。 WeChat マーケティングを実施する場合、顧客サービスは重要な部分です。カスタマー サービスのチャット ウィンドウをより適切に管理するために、WeChat 開発に PHP 言語を使用できます。 1. PHP WeChat 開発の概要 PHP は、Web 開発の分野で広く使用されているオープン ソースのサーバー側スクリプト言語です。 WeChat パブリック プラットフォームが提供する開発インターフェイスと組み合わせると、PHP 言語を使用して WeChat を実行できます。
 PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
WeChat パブリック アカウントの開発では、投票機能がよく使用されます。投票機能はユーザーが気軽に交流に参加できるほか、イベントの開催や意見調査などにも重要なツールです。この記事では、PHPを使用してWeChatの投票機能を実装する方法を紹介します。 WeChat公式アカウントの認証を取得する まずはWeChat公式アカウントの認証を取得する必要があります。 WeChatパブリックプラットフォームでは、WeChatパブリックアカウント、公式アカウント、およびパブリックアカウントに対応するトークンのAPIアドレスを設定する必要があります。 PHP言語を使用した開発の過程では、WeChatが公式に提供するPHを使用する必要があります
 PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
モバイル インターネットの普及に伴い、WeChat をソーシャル ソフトウェアとして使用する人が増えており、WeChat のオープン プラットフォームは開発者に多くの機会をもたらしています。近年、人工知能技術の発展に伴い、音声認識技術は携帯端末開発において徐々に人気のある技術の一つになってきています。 WeChat 開発では、音声認識をどのように実装するかが多くの開発者にとって懸念事項となっています。この記事では、PHP を使用して音声認識機能を実装する WeChat アプリケーションを開発する方法を紹介します。 1. 音声認識の原理 音声認識の実装方法を紹介する前に、まず言語を理解しましょう
 WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
インターネットとモバイル スマート デバイスの発展に伴い、WeChat はソーシャルおよびマーケティング分野に欠かせないものになりました。デジタル化が進むこの時代において、WeChat 開発に PHP を使用する方法が多くの開発者の焦点になっています。この記事では主に、PHP を WeChat 開発に使用する方法とそのヒントや注意事項を紹介します。 1. 開発環境の準備 WeChat を開発する前に、まず対応する開発環境を準備する必要があります。具体的には、PHP オペレーティング環境と WeChat パブリック プラットフォームをインストールする必要があります。




