
今回はWeChatアプレットデータとビューバインディングについて話します
フロントエンド開発、特にWEBフロントエンドを行う学生はビューに従う必要があります毎日 jQuery を使用したことがある方なら、jQuery のコードの冗長性と操作上の不便さを理解できると思いますが、ビューと オブジェクト のデータの整合性を手動で管理する必要があります。
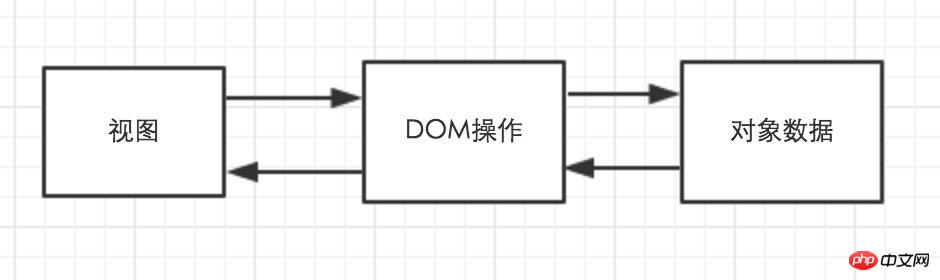
以下のデータとオブジェクトは同等です。
従来のビューとデータ バインディング

では、WeChat アプレットはビューとオブジェクト バインディングをどのように管理するのでしょうか? ステート モード - 一方向のデータ フロー。
状態パターンは、アプリケーションが対応する変更を行えるように、その状態を管理できるオブジェクトを定義します。

簡単に言うと、オブジェクトはステートフルであり、オブジェクトの状態が変化する限り、ページはビュー要素を更新するように通知されます。 3 つのステップ: 1. どの UI 要素が対応するオブジェクトにバインドされているかを特定します。
2. オブジェクトのステータスの変化を監視します。
3. すべての変更をバインドされたビューに反映します。
データ フローは一方向であることに注意してください。つまり、ビューの変更はオブジェクトの状態に影響を与えません。
<view> {{ message }} </view>ビューとデータのバインドを完了するのはとても簡単です。
データを介してビューを更新するだけでは十分ではありません。データを同期するにはどうすればよいですか?
ここでの違いは、ユーザートリガーイベントは現在の UI 要素の更新を考慮するだけでなく、現在の要素を通じて他のビューも更新する必要があるということです。
そのため、ユーザーがビューを操作したときにのみ、ビュー上のデータをイベントを通じてオブジェクトに渡す必要があり、データが取得され、オブジェクトのステータスが更新されます。
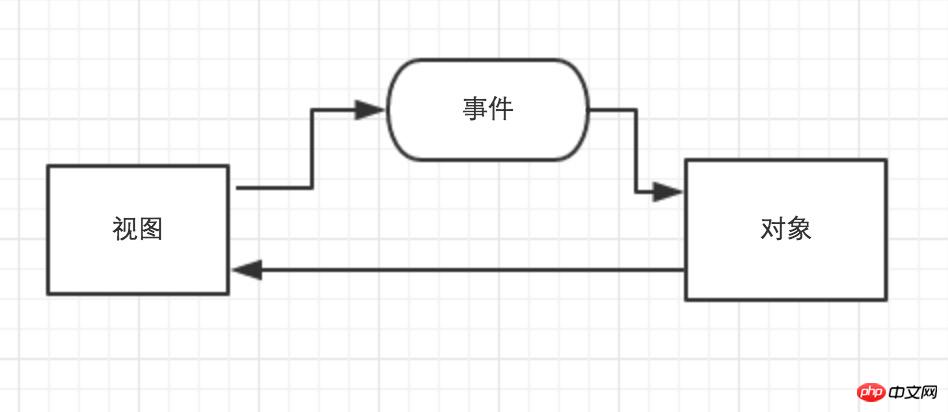
以下に示すように:

「イベント」とは:
イベントは、ビュー層からロジック層への通信方法です。ビューが相互にどのような影響を与えるかを見てみましょう
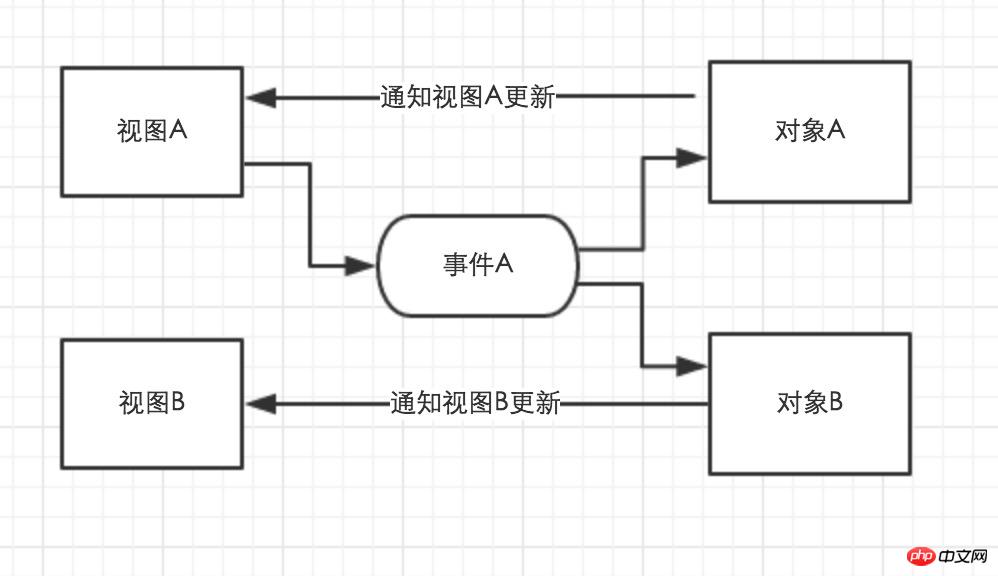
 プロセスの説明:
プロセスの説明:  1. ユーザー操作により、ビュー A がイベント A をトリガーします
1. ユーザー操作により、ビュー A がイベント A をトリガーします
3. オブジェクト A と B のステータスの変化により、通知ビュー A と B が更新されます
ユーザーのログインを例に考えてみましょう。ユーザーがログイン ボタン (イベント A) をクリックした後、ボタンは無効になり、ログインできなくなります。クリックすると (ビュー A)、同時に待機ボックスが表示されます (ビュー B)
コードの一部は次のとおりです:
Page({
data: {
message: 'Hello MINA!'
}
})<view>
<loading hidden="{{loadingHidden}}">正在登录...</loading>
<button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button>
</view> 概要:
イベント処理
、オブジェクトのステータスの変更、ビューの更新の実装に集中できます。 1.WeChatパブリックアカウントプラットフォームのソースコードダウンロード
2. WeChat投票ソースコード
3. WeChat Lala Takeaway 2.2.4の復号化されたオープンソースバージョンWeChatルービックキューブのソースコード
以上がWeChat開発入門 (5) データバインディングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。