
この記事では、WeChat アプレットによるアンカー ポイント位置決めフロア ジャンプの実装に関する関連情報を主に紹介します。必要な友達は、
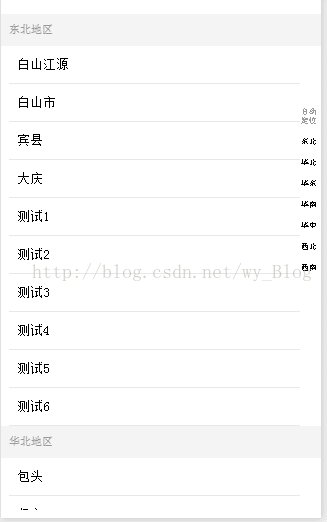
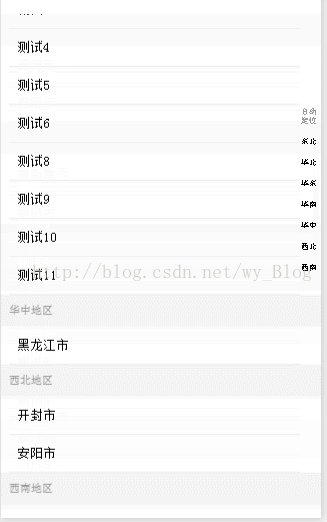
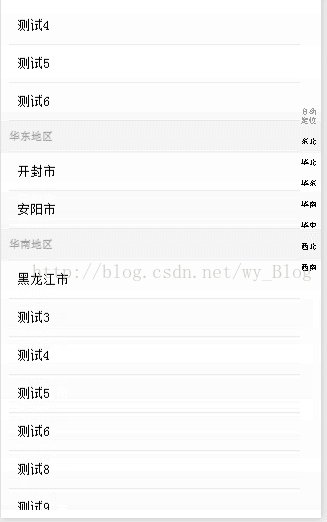
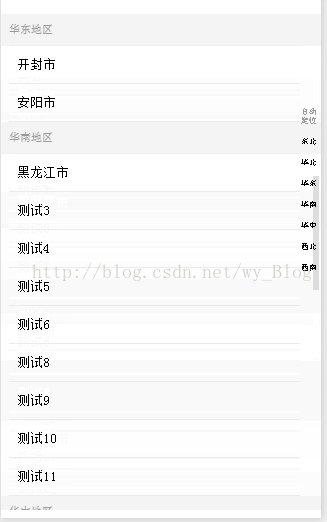
WeChat アプレットを参照して、さまざまなアンカー ポイントをクリックして位置決めを実行できます。ジャンプ:
使用:
を達成するには、スクロールイントゥ レンダリングは次のとおりです:

WXML:
<scroll-view class="content" scroll-into-view="{{toView}}" scroll-y="true" scroll-with-animation="true">
<view wx:for="{{act_addList}}">
<view class="address_top" id="{{ 'inToView'+item.id}}">{{item.region}}</view>
<view wx:for="{{item.city}}">
<view class="address_bottom">{{item.name}}</view>
</view>
</view>
</scroll-view>
<view class="orientation_region">
<view class="orientation">自动定位</view>
<block wx:for="{{orientationList}}" >
<view class="orientation_city" bindtap="scrollToViewFn" data-id="{{item.id}}">{{item.region}}</view>
</block>
</view>WXSS:
りーJS:
page{ height: 100%;}
.content{padding-bottom: 20rpx; box-sizing: border-box; height: 100%;}
.location{width: 100%;}
.location_top{height: 76rpx;line-height: 76rpx; background: #f4f4f4;color: #606660;font-size: 28rpx;padding: 0 20rpx;}
.location_bottom{height: 140rpx;line-height: 140rpx;color: #d91f16;font-size: 28rpx;border-top: 2rpx #ebebeb solid; border-bottom: 2rpx #ebebeb solid;padding: 0 20rpx; align-items: center;display: -webkit-flex;}
.address_top{height: 76rpx;line-height: 76rpx; background: #f4f4f4;color: #999999;font-size: 28rpx;padding: 0 20rpx;}
.address_bottom{height: 88rpx;line-height: 88rpx; background: #fff;color: #000000;font-size: 32rpx;padding: 0 20rpx; border-bottom: 2rpx #ebebeb solid;margin-left: 20rpx;margin-right: 50rpx; }
.location_img{width: 48rpx;height: 48rpx;position: absolute;right: 20rpx;top: 125rpx;}
.add_city{width: 228rpx;height: 60rpx;line-height: 60rpx; text-align: center; border: 2rpx solid #ebebeb; color: #000000;margin-right: 20rpx; }
.add_citying{width: 228rpx;height: 60rpx;line-height: 60rpx; text-align: center; border: 2rpx solid #09bb07; color: #09bb07;margin-right: 20rpx;}
.orientation{white-space:normal;display: inline-block; width: 55rpx;height:58rpx; color: #999; text-align: center;}
.orientation_region{ width: 55rpx;font-size: 20rpx;position: fixed;top: 220rpx; right: 0rpx;}
.orientation_city{height: 50rpx; line-height: 50rpx;color: #000;text-align: center;}[関連する推奨事項]
1. WeChat ミニ プログラムの完全なソース コードのダウンロード
2. 3. 簡単な左スワイプ操作とウォーターフォール フロー レイアウト以上がミニプログラム開発におけるフロアアンカーポイントジャンプの実装例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。