WeChat 開発入門 (8) ページ ルーティング
ルーティングとは何ですか?
私たちは通常、ルーティングを、パケット データ パケットが送信元から宛先に移動するときにエンドツーエンドのパスを決定するネットワーク全体のプロセスとして理解します
上記の定義を借用すると、次のようにミニ プログラム ページ ルーティングを理解できます。 ルーティング ルール (パス) あるページから別のページにジャンプするためのルール。この記事を通して、あなたは学ぶことができます。ページジャンプ
- アプレットを開始し、最初のページを初期化します
- 新しいページを開き、
- API
wx.navigateTo を呼び出すか、
<navigator />コンポーネントを使用します ページのリダイレクト、API wx.redirectTo を呼び出すか、
<navigator />コンポーネントを使用します-
ページに戻る、API wx.navigateBack を呼び出すか、ユーザーが左上隅の戻るボタンを押します
tarbar切り替え
-
すべてのページは app.json に登録する必要があります。例:
{ "pages": [ "pages/index/index", "pages/logs/index" ] }ログイン後にコピー 2. ページのジャンプ方法 页面重定向,调用 API wx.redirectTo 或使用
jump を使用します。<navigator />interface 元のページは保持されます- 。
wx.navigateTo({ //目的页面地址 url: 'pages/logs/index', success: function(res){}, ... })ログイン後にコピー - wx.redirectToインターフェースを使用してジャンプすると、
元のページを閉じると戻れなくなります
。
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
- ユーザーは左上隅の戻るボタンをクリックするか、wx.navigateBack インターフェースを呼び出して前のページに戻ります。 デルタが 1 の場合は前のページに戻ることを意味し、デルタが 2 の場合は前のページに戻ることを意味し、デルタが開いているページの総数より大きい場合は、次のページに戻ります。ホームページ。復帰後、メタインターフェースは破棄されます。 》》》値を渡すためのページジャンプ
wx.navigateBack({ delta: 1 })ログイン後にコピー - 実際、これは次の形式で非常に簡単です: テスト後、渡されたパラメーターは URIEncode されておらず、中国語の文字は文字化けしません。パラメータの長さはテストされません。 3. ページ ジャンプの正しい使い方公式の規定では、ミニ プログラムには同時に最大 5 ページ
url?key=value&key1=value1
ログイン後にコピーしか存在できないと規定されています。つまり、プログラムを閉じずに新しいページを最大 5 つ開くことができます。ページ、
ページの深さは 5 です。 -
ホームページから二次ページへのジャンプなど、可逆的な操作の場合は、wx.navigateTo を使用し、二次ページから戻る際にホームページを再レンダリングする必要はありません
不可逆的な操作の場合は、wx.redirectTo を使用してください、ユーザー ログインなど。成功すると、ログイン ページが閉じられ、ログイン インターフェイスに戻ることはできません。
一部の紹介ページやその他の一般的ではないページでは、wx.redirectTo または wx.navigatrBack
同様の 9 正方形のグリッドおよびリスト項目では、 ホームページでは wx.redirectTo を使用しないでください。アプリケーションがホームページに戻ることができなくなります。
要件を簡素化し、プロセスを簡素化することは、Zhang Xiaolong の「小さくても美しい」の追求を体現するものです。 stack
ページ スタックはスタックの形式です (先入れ後出し)。ページ間の関係を維持します。- アプレットは、ページ スタックを取得する getCurrentPages() 関数を提供します。
最初の要素はホームページです。最後の要素は現在のページです。
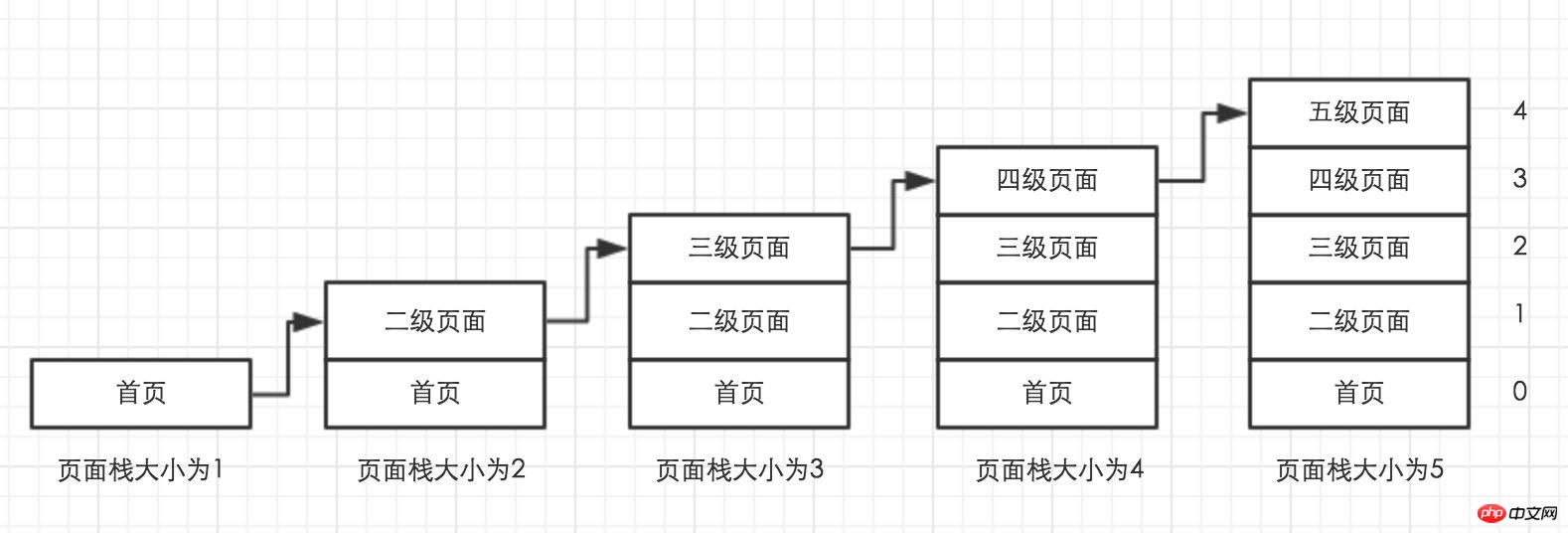
- wx.navigateTo を使用して新しいページを開くたびに、ページ スタック サイズが 5 に達するまで 1 ずつ増加します
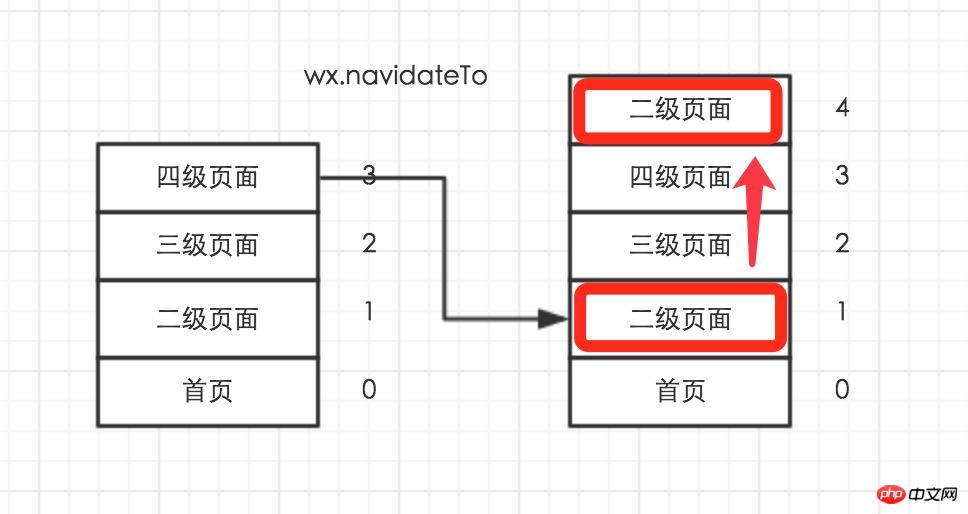
- wx.navigateTo を使用してインターフェイスを繰り返し開きます
- 上の図のように、wx.navigateToを使って第4階層のページから第2階層のページにジャンプすると、第2階層のページの初期状態と同じインターフェースがページの先頭に追加されます。ページスタックですが、2 つのページ状態は 独立しています
ページスタックサイズが1増加します
ページスタックサイズが5の場合、wx.navigateToは無効です
リダイレクトにはwx.redirectToを使用します
上記の図では、wx.redirectToの場合第 4 レベルのページから第 2 レベルのページにリダイレクトするために使用されます。このとき、第 4 レベルのページは閉じられ、第 4 レベルのページは第 2 レベルのページに置き換えられますが、ステータスは次のとおりです。 2 つのページは独立しています。 この時点のページスタックサイズは変更されません。wx.navigateToを使用した場合との違いに注意してください。
この時点のページスタックサイズは変更されません。wx.navigateToを使用した場合との違いに注意してください。
戻るには wx.navigateBack を使用します
上の図では、現在のページが第 5 レベルのページの場合、wx.navigateBack を使用します:
デルタが 1 の場合、第 5 レベルを閉じます-レベル ページ、現在のページは レベル 4 ページの場合、ページ スタック サイズは 1 減ります。デルタが 2 の場合、第 5 レベルのページと第 4 レベルのページが順番に閉じられ、ページ スタック サイズが 2 減ります。スタックの一番下 (ホームページ) まで続きます。
wx.navigateTo、wx.redirectTo、および wx.navigateBack を使用した上記のページ スタック操作がページ スタックに与える影響は、必ずしも日常生活で使用されるわけではありませんが、その背後にある原則を理解することは依然として必要です。
アプレットの実行中に、初期化されたページの
プロパティとメソッドを取得できます現在のページ パスを動的に取得します
-
ページが自動的にジャンプします
getCurrentPages() を通じてページオブジェクトを取得し、現在のページ以外の js でメソッドを実行できます
概要
wx.navigateTo は、ページスタックが終わるまでページスタックサイズを増やしますサイズは 5 です
wx.redirectTo はページ スタック サイズを増やしません
wx.navigateBack はページ スタック サイズが 1 になるまでページ スタック サイズを減らします
[関連する推奨事項]
1. WeChat パブリック アカウント プラットフォームのソース コードのダウンロード
WeChat Lala Takeaway 2.2.4 の WeChat ルービック キューブ ソース コードの復号化されたオープン ソース バージョン
以上がWeChat 開発入門 (8) ページ ルーティングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7654
7654
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP は、Web 開発およびサーバーサイド プログラミング、特に WeChat 開発で広く使用されているオープン ソースのスクリプト言語です。現在、ますます多くの企業や開発者が WeChat 開発に PHP を使用し始めています。これは、PHP が本当に学びやすく、使いやすい開発言語となっているためです。 WeChat の開発では、メッセージの暗号化と復号化はデータのセキュリティに関わるため、非常に重要な問題となります。暗号化と復号化の方法を持たないメッセージの場合、ハッカーは簡単にデータを入手でき、ユーザーに脅威を与える可能性があります。
 PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
WeChat の人気に伴い、マーケティング ツールとして WeChat を使用し始める企業が増えています。 WeChat グループ メッセージング機能は、企業が WeChat マーケティングを行うための重要な手段の 1 つです。ただし、手動送信のみに頼ると、マーケターにとって非常に時間と労力がかかる作業になります。したがって、WeChat マス メッセージング ツールを開発することが特に重要です。この記事では、PHP を使用して WeChat マス メッセージング ツールを開発する方法を紹介します。 1. 準備作業 WeChat マス メッセージング ツールを開発するには、次の技術点を習得する必要があります。 PHP WeChat パブリック プラットフォーム開発の基礎知識 開発ツール: Sub
 PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
WeChat パブリック アカウントの開発において、ユーザー タグ管理は非常に重要な機能であり、開発者がユーザーをよりよく理解し、管理できるようになります。この記事では、PHPを使用してWeChatのユーザータグ管理機能を実装する方法を紹介します。 1. WeChat ユーザーの openid を取得する WeChat ユーザータグ管理機能を使用する前に、まずユーザーの openid を取得する必要があります。 WeChat パブリック アカウントの開発では、ユーザーの承認を通じて openid を取得するのが一般的です。ユーザー認証が完了したら、次のコードを通じてユーザーを取得できます。
 PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
WeChat が人々の生活においてますます重要なコミュニケーション ツールになるにつれ、その機敏なメッセージング機能はすぐに多くの企業や個人に支持されるようになりました。企業にとって、WeChat をマーケティング プラットフォームとして開発することがトレンドになっており、WeChat 開発の重要性が徐々に顕著になってきています。その中でも、グループ送信機能はさらに広く使用されているため、PHP プログラマとしてグループ メッセージ送信レコードを実装するにはどうすればよいでしょうか?以下に簡単に紹介します。 1. WeChat パブリック アカウントに関する開発知識を理解する グループ メッセージ送信レコードの実装方法を理解する前に、
 PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
PHP WeChat 開発: カスタマー サービスのチャット ウィンドウ管理を実装する方法
May 13, 2023 pm 05:51 PM
WeChat は現在、世界最大のユーザーベースを持つソーシャル プラットフォームの 1 つであり、モバイル インターネットの普及に伴い、ますます多くの企業が WeChat マーケティングの重要性を認識し始めています。 WeChat マーケティングを実施する場合、顧客サービスは重要な部分です。カスタマー サービスのチャット ウィンドウをより適切に管理するために、WeChat 開発に PHP 言語を使用できます。 1. PHP WeChat 開発の概要 PHP は、Web 開発の分野で広く使用されているオープン ソースのサーバー側スクリプト言語です。 WeChat パブリック プラットフォームが提供する開発インターフェイスと組み合わせると、PHP 言語を使用して WeChat を実行できます。
 PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
WeChat パブリック アカウントの開発では、投票機能がよく使用されます。投票機能はユーザーが気軽に交流に参加できるほか、イベントの開催や意見調査などにも重要なツールです。この記事では、PHPを使用してWeChatの投票機能を実装する方法を紹介します。 WeChat公式アカウントの認証を取得する まずはWeChat公式アカウントの認証を取得する必要があります。 WeChatパブリックプラットフォームでは、WeChatパブリックアカウント、公式アカウント、およびパブリックアカウントに対応するトークンのAPIアドレスを設定する必要があります。 PHP言語を使用した開発の過程では、WeChatが公式に提供するPHを使用する必要があります
 PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
PHP WeChat 開発: 音声認識を実装する方法
May 13, 2023 pm 09:31 PM
モバイル インターネットの普及に伴い、WeChat をソーシャル ソフトウェアとして使用する人が増えており、WeChat のオープン プラットフォームは開発者に多くの機会をもたらしています。近年、人工知能技術の発展に伴い、音声認識技術は携帯端末開発において徐々に人気のある技術の一つになってきています。 WeChat 開発では、音声認識をどのように実装するかが多くの開発者にとって懸念事項となっています。この記事では、PHP を使用して音声認識機能を実装する WeChat アプリケーションを開発する方法を紹介します。 1. 音声認識の原理 音声認識の実装方法を紹介する前に、まず言語を理解しましょう
 WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
WeChat 開発に PHP を使用するにはどうすればよいですか?
May 21, 2023 am 08:37 AM
インターネットとモバイル スマート デバイスの発展に伴い、WeChat はソーシャルおよびマーケティング分野に欠かせないものになりました。デジタル化が進むこの時代において、WeChat 開発に PHP を使用する方法が多くの開発者の焦点になっています。この記事では主に、PHP を WeChat 開発に使用する方法とそのヒントや注意事項を紹介します。 1. 開発環境の準備 WeChat を開発する前に、まず対応する開発環境を準備する必要があります。具体的には、PHP オペレーティング環境と WeChat パブリック プラットフォームをインストールする必要があります。




 この時点のページスタックサイズは変更されません。wx.navigateToを使用した場合との違いに注意してください。
この時点のページスタックサイズは変更されません。wx.navigateToを使用した場合との違いに注意してください。