CSS3を使用して画像反転効果を作成する
この記事では、ネイティブ CSS3 を使用して実装された picture フロップ効果を紹介します。これは非常にクールですが、コードは非常にシンプルです。同じニーズを持つ友人にお勧めします。
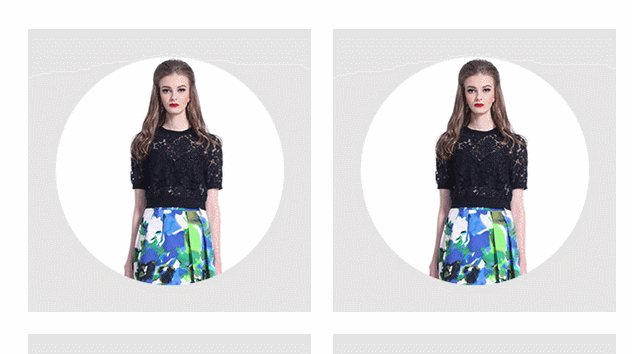
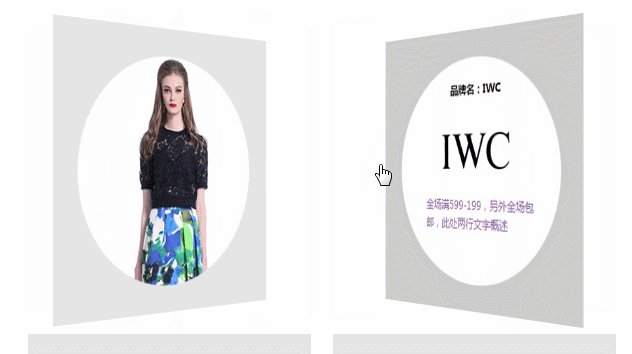
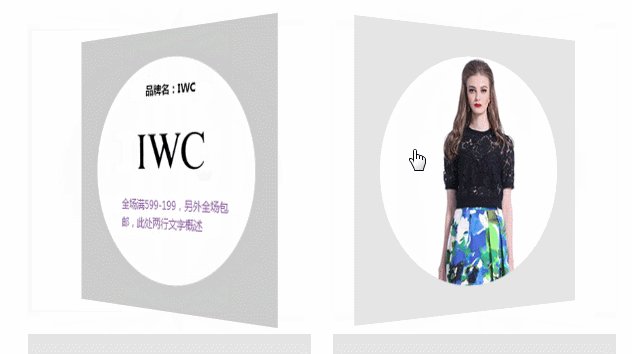
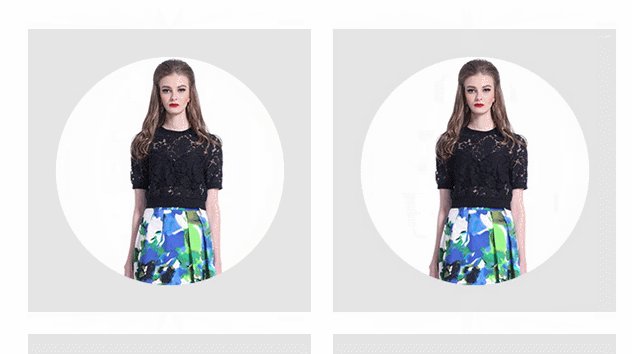
最初に効果のデモを見てみましょう:

とても良いと思いませんか?実装コードを共有しましょう。
コードは次のとおりです:
<!doctype html>
<html>
<head>
<meta char
set
="utf-8">
<title>css3 翻牌</title>
</head>
<body>
<style>
*{
margin
:0;
padding
:0;}
ul,li{
list-style
:none; margin:0; padding:0;}
.brandsShow{
width
:1200px;
height
:620px; margin:0 auto; }
.brandsShow ul{
margin-left
:-20px; width:1225px; height:auto; }
.brandsShow ul li{
float
:left
;
display
:inline; width:283px; height:283px; }
.flip-container {perspective: 1000;
-webkit-perspective: 1000px; /*父类容器中 perspective 子类允许透视*/
-moz-perspective: 1000px;
-ms-perspective: 1000px;
-o-perspective: 1000px;
perspective: 1000px;
margin:0px auto; float:left; margin-left:20px;
margin-bottom
:20px; border:1px solid #fff;}
.flip-container
:hover
.back {trans
for
m: rotateY(0deg); -webkit-transform: rotateY(0deg);-moz-transform: rotateY(0deg);-ms-transform: rotateY(0deg);-o-transform: rotateY(0deg);
z-index
:2;}
.flip-container:hover .front { transform: rotateY(180deg);-webkit-transform: rotateY(180deg);-moz-transform: rotateY(180deg);-ms-transform: rotateY(180deg);-o-transform: rotateY(180deg); z-index:1}
.flip-container, .front, .back {width: 283px;height: 283px;}
.flipper {transition:transform 0.6s ease-out;
transition: transform .5s ease-in-out;
-webkit-transition: transform .5s ease-in-out;
-moz-transition: transform .5s ease-in-out;
-ms-transition: transform .5s ease-in-out;
-o-transition: transform .5s ease-in-out;
-webkit-transform-style: preserve-3d; /*使其子类变换后得以保留 3d转换后的位置*/
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
display:block;
position
: relative;}
.front, .back {backface-
visibility
: hidden;transition: 0.6s ease-out;-webkit-transition: .6s ease-out; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transform-style: preserve-3d;position: absolute;
top
: 0;left: 0;}
.front img, .back img{ width:283px; height:283px;
overflow
:hidden;}
.front {z-index: 2;transform: rotateY(0deg);transform: rotateY(0deg); -webkit-transform: rotateY(0deg);-moz-transform: rotateY(0deg);-ms-transform: rotateY(0deg);-o-transform: rotateY(0deg);}
.back { z-index:1;transform: rotateY(-180deg);transform: rotateY(-180deg);-webkit-transform: rotateY(-180deg);-moz-transform: rotateY(-180deg);
-ms-transform: rotateY(-180deg);-o-transform: rotateY(-180deg);}
</style>
<ul>
<li class="flip-container " ontouchstart="this.
class
List.toggle('hover');">
<a href="bran
dL
i.html" class="flipper">
<p class="front "><img src="images/pic/brand10.jpg">前面</p>
<p class="back " ><img src="images/pic/brand01.jpg">后面</p>
</a>
</li>
<li class="flip-container " ontouchstart="this.classList.toggle('hover');">
<a href="brandLi.html" class="flipper">
<p class="front "><img src="images/pic/brand10.jpg"></p>
<p class="back " ><img src="images/pic/brand01.jpg"></p>
</a>
</li>
</ul>
</body>
</html>[関連する推奨事項]
4. 5.以上がCSS3を使用して画像反転効果を作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7747
7747
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
 TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
Douyin のショートビデオの人気により、コメント エリアでのユーザーのやり取りがより多彩になりました。ユーザーの中には、自分の意見や感情をよりよく表現するために、コメントで画像を共有したいと考えている人もいます。では、TikTokのコメントに写真を投稿するにはどうすればよいでしょうか?この記事では、この質問に詳しく答え、関連するヒントと注意事項をいくつか紹介します。 1.Douyinのコメントに写真を投稿するにはどうすればよいですか? 1. Douyinを開く: まず、Douyin APPを開いてアカウントにログインする必要があります。 2. コメントエリアを見つける:短いビデオを閲覧または投稿するときに、コメントしたい場所を見つけて「コメント」ボタンをクリックします。 3. コメントの内容を入力します: コメント領域にコメントの内容を入力します。 4. 写真の送信を選択します。コメント内容を入力するインターフェースに「写真」ボタンまたは「+」ボタンが表示されます。
 iPhone で写真をより鮮明にする 6 つの方法
Mar 04, 2024 pm 06:25 PM
iPhone で写真をより鮮明にする 6 つの方法
Mar 04, 2024 pm 06:25 PM
Apple の最近の iPhone は、鮮明なディテール、彩度、明るさで思い出を捉えます。ただし、場合によっては、画像が鮮明に見えなくなる問題が発生することがあります。 iPhone カメラのオートフォーカスは大きく進歩し、写真をすばやく撮影できるようになりましたが、状況によってはカメラが誤って間違った被写体に焦点を合わせ、不要な領域で写真がぼやけてしまうことがあります。 iPhone 上の写真の焦点が合っていない場合、または全体的に鮮明さが欠けている場合は、次の投稿を参照して写真を鮮明にすることができます。 iPhone で写真を鮮明にする方法 [6 つの方法] ネイティブの写真アプリを使用して写真をクリーンアップしてみることができます。さらに多くの機能やオプションが必要な場合
 PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PowerPoint では、画像を 1 枚ずつ表示するのが一般的な手法ですが、これはアニメーション効果を設定することで実現できます。このガイドでは、基本的なセットアップ、画像の挿入、アニメーションの追加、アニメーションの順序とタイミングの調整など、この手法を実装する手順について詳しく説明します。さらに、トリガーの使用、アニメーションの速度と順序の調整、アニメーション効果のプレビューなど、高度な設定と調整が提供されます。これらの手順とヒントに従うことで、ユーザーは PowerPoint で次々に表示される画像を簡単に設定できるため、プレゼンテーションの視覚的な効果が高まり、聴衆の注意を引くことができます。
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法
Oct 27, 2023 pm 04:36 PM
HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法
Oct 27, 2023 pm 04:36 PM
HTML、CSS、jQuery を使用して画像結合表示を実装する方法の高度な機能の概要: Web デザインにおいて、画像表示は重要なリンクであり、画像結合表示はページの読み込み速度を向上させ、ユーザー エクスペリエンスを向上させるための一般的な手法の 1 つです。この記事では、HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法と、具体的なコード例を紹介します。 1. HTML レイアウト: まず、結合された画像を表示するコンテナを HTML で作成する必要があります。ディを使用できます
 Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法 - Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法 - Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader ソフトウェアも使用していますか? Foxit PDF Reader が PDF ドキュメントを jpg 画像に変換する方法をご存知ですか? 次の記事では、Foxit PDF Reader が PDF ドキュメントを jpg 画像に変換する方法について説明します。 jpg画像は以下からご覧ください。まずFoxit PDF Readerを起動し、上部のツールバーで「機能」を見つけ、「PDF to Others」機能を選択します。次に、「Foxit PDF Online Conversion」というWebページを開きます。ページ右上の「ログイン」ボタンをクリックしてログインし、「PDF to Image」機能をオンにしてください。次にアップロードボタンをクリックし、画像に変換したいPDFファイルを追加し、追加後「変換開始」をクリックします。
 WPSドキュメントで2つの写真を並べて配置する方法
Mar 20, 2024 pm 04:00 PM
WPSドキュメントで2つの写真を並べて配置する方法
Mar 20, 2024 pm 04:00 PM
WPS オフィス ソフトウェアを使用すると、使用するフォームは 1 つだけではなく、テキストに表や写真を追加したり、表に写真を追加したりすることもできます。これらをすべて組み合わせて文書全体のコンテンツを作成することができます。文書に 2 つの画像を挿入し、それらを並べて配置する必要がある場合。次のコースでは、この問題を解決します。WPS ドキュメントに 2 つの写真を並べて配置する方法です。 1. まず、WPS ソフトウェアを開き、調整する画像を見つける必要があります。画像を左クリックするとメニューバーが表示されるので「ページレイアウト」を選択します。 2. 文字の折り返しで「タイト折り返し」を選択します。 3. 必要なすべての画像が「テキスト折り返し」に設定されていることを確認したら、画像を適切な位置にドラッグし、最初の画像をクリックします。




