
CSS3 で知っておくべきトップ 10 のコマンドはすべて、優れた効果を実現するコードです。気に入った友達は保存できます 1. ボーダー フィレット (Border Radius)
これは私たちが日常生活でよく使用するものです。以前に角丸を使用したときは、CSS を使用して角を描くか、写真を使用して角を描くかにかかわらず、それほど簡単ではありませんでした。しかし、CSS3 では、それが改善されました。美しい角丸効果を作成するには、次のコードが必要です~~~
コードは次のとおりです:
#box1 { border: 1px solid #699; /* for Mozilla Firefox */ -moz-border-radius: 20px; /* for Safari & Google Chrome */ -webkit-border-radius: 20px; }レンダリングの例:

2. Box Shadow
は、p がシャドウ効果を生成できるようにします。コードは次のとおりです:
コードは次のとおりです:
#box1 { border: 1px solid #699; -moz-box-shadow: 5px -5px 5px #b6ebf7; -webkit-box-shadow: 5px -5px 5px #b6ebf7; width: 100px; height: 100px; margin-left: 100px; margin-top: 100px; background-color:Gray; border-color:Yellow; }4 つのパラメータがあることに注意してください:
最初のパラメータ: 水平オフセットの位置。正または負の数値を持ちます。正の数値の場合は、境界線の右側 (右側) で影が生成されることを意味し、そうでない場合、負の値の場合は、境界線の左側 (左側) のフレームで影の効果が生成されることを意味します。
2 番目のパラメータ: 垂直オフセット位置。正または負の数値を指定することもできます。正の数値の場合は、下 (下) の境界線に影があることを意味し、そうでない場合、負の数値の場合、上 (上) の境界線に影があることを意味します。
3 番目のパラメータ: 影のサイズ
4 番目のパラメータ: 色、これは理解しやすいです。
レンダリングの例:

上記では、2 番目のパラメーターには負の数値を使用していることに注意してください。
ボックス シャドウがあり、もう 1 つの 属性 は主にテキストに使用される text-shadow です。
コードは次のとおりです:
<p style="background-color: #535353; color: #353535; font-family: 微软雅黑; font-size: 64px; padding:20px; font-weight:bold;"> <span style="text-shadow: -2px -2px 2px #0D0D0D, 0px 0px 5px #aaa;">Welcome to my home!</span><span style="text-shadow: 2px 2px 2px #0D0D0D, 0px 0px 5px #aaa;">Welcome to my home!</span><span style="text-shadow: 2px 2px 2px #000, 0px 0px 10px #fff, 0px 0px 20px #fff;">Welcome to my home!</span><span style="color: white; text-shadow: 0px 0px 10px #fff, 0px 0px 20px #fff, 0px 0px 40px #9dd;">Welcome to my home!</span> </p>
レンダリングの例:

なんて素晴らしいでしょう!
3. 透明度 (透明度または RGBA)
要素の透明度の設定は常に難しい問題であり、ブラウザーごとに使用方法が異なります。
たとえば、次のように透明度を設定する必要がありました: [注: この方法は推奨されません]
Firefox、Safari、Chrome、Opera での CSS 透明度
#myElement { opacity: .7 ; }
IE での CSS 透明度
#myElement { filter: alpha(opacity=40); }
IE8 の CSS 透明度メソッドの構文は次のとおりです
コードは次のとおりです。
#myElement {
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=40);
/* 第一行在IE6, IE7和IE8下有效 */
-ms-filter:
"progid:DXImageTransform.Microsoft.Alpha(opacity=40)";
/*第二行仅在IE8下有效 */
}Firefox と Safari の古いバージョンで必要な透過設定:
コードは次のとおりです:
#myElement {
-khtml-opacity: .5;
-moz-opacity: 0.5;
}
特に難しくありませんか! ~~。
幸いなことに、私たちは現在、CSS 3 の登場後、透明性属性と呼ばれる新しい用語が登場し、完璧になりつつある時代に生きています。
コードは次のとおりです:
#box3 {
background-color: rgba(110, 142, 185, .5);
}
その中には 4 つのパラメーターがあり、最初の 3 つのパラメーターは特に理解しやすいもので、RGB カラーです (RGB カラー値が何であるかはまだわかりません)。分からない場合は、引っ張って叩いてください) 最も重要なのは 4 番目の値です。その値は 0 ~ 1 であり、値が大きいほど不透明度が高くなります。
ただし、あまり喜ぶ必要はありません。ここにはまだ特別な例があり、Microsoft の IE を思い浮かべるかもしれません。 Microsoft は常に他社とはまったく異なることを行うことを好みます。疲れ果てているのは私たちプログラマーです。
IE は上記のステートメントを理解し、rgba ではなく背景色として直接理解します。開発中にすべてのブラウザーで完全な互換性を確保するには、次の修正を行う必要があります:
コードは次のとおりです:
#box3 {
/* For
all
browsers */
background-color: #6e8eb9;
}
body:last-child #box3 {
/* Exclude all IE browsers using :last-child */
background-color: rgba(110, 142, 185, .5)!important;
}<span style="font-family:NSimsun">:last-child CSS2 以降、CSS で使用されている疑似セレクターです。 IE はこれを認識しないため、その背後にあるコードは実行されません。 <code><span style="font-family:NSimsun">:last-child 是伪选择器,在CSS2开始在css中使用选择器。IE 对这个是不认识,所以它不会执行它后面的代码。<br/></span>

4. 列レイアウト
は、フレーム内のコンテンツを複数の列に分割できることを意味します。
#box1
{
border: 1px solid #699;
/* for Mozilla Firefox */
-moz-column-
count
: 2;
-moz-column-gap: 20px;
-moz-column-rule: 1px solid #6e8eb9;
/* for Safari & Google Chrome */
-webkit-column-count: 2;
-webkit-column-gap: 20px;
-webkit-column-rule: 1px solid #6e8eb9;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color:Gray;
}
上面第一个我分层2列,而第二个我是分成3列的。
还有就是第一个的 -webkit-column-rule: 3px solid #6e8eb9;我这样设置,所以它的分割线就是加粗的。
5.显示多个背景图片
你可以在一个标签元素里应用多个背景图片。代码类似与css2.0版本的写法,但引用图片之间需用“,”逗号隔开。第一个图片是定位在元素最上面的背景,后面的背景图片依次在它下面显示,如下:
代码如下:
background-image : url(top-image.jpg), url(mid dl e-image.jpg), url(bottom-image.jpg);
代码如下:
border: 1px solid #699; background: url(/Nature/bird1-thumb.png) no-repeat 0 0, url(/Nature/apple.jpg) no-repeat 100% 0; border: 1px solid #699; padding: 0 20px; margin-left: 100px; margin-top: 100px; border-color: Yellow; background-color: Gray; width:400px; height: 300 px;
实例效果图:

但是,这里还是别高兴的太早,又是微软那孩子没事干,又在这里搞一个不兼容性,所以你 不得下下面代码,为了兼容所以浏览器:
代码如下:
#box5 blockquote { /* 用在所有的浏览器*/ background: url(/i/quotel.gif) 0 0 no-repeat; padding: 0 20px; } body:last-child #box5 blockquote{ /* 用在除了IE 之外的浏览器:last-child */ background: url(/i/quotel.gif) no-repeat 0 0, url(/i/quoter.gif) no-repeat 100% 0; }这样子才OK.
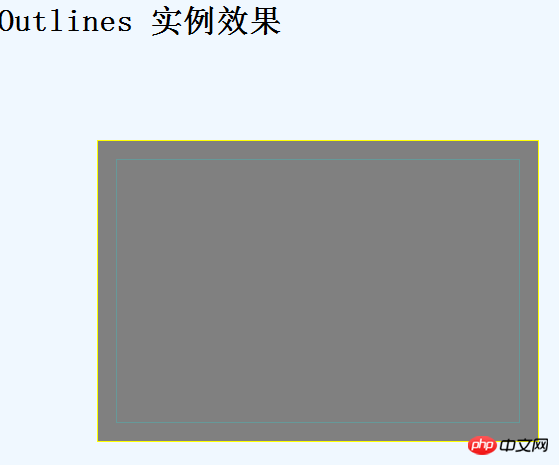
6.轮廓(outlines)
也就是在框在的内部在画一个框。
代码如下:
#box1
{
border: 1px solid #000;
outline: 1px solid #699;
outline-off
set
: -20px;
border: 1px solid #699;
padding: 0 20px;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color: Gray;
width: 400px;
height: 300px;
}参数很好理解: outline: 1px solid #699; 这个画框;
outline-offset 这个表示里面的偏移量,通俗点说 就是距离。
实例效果图: 
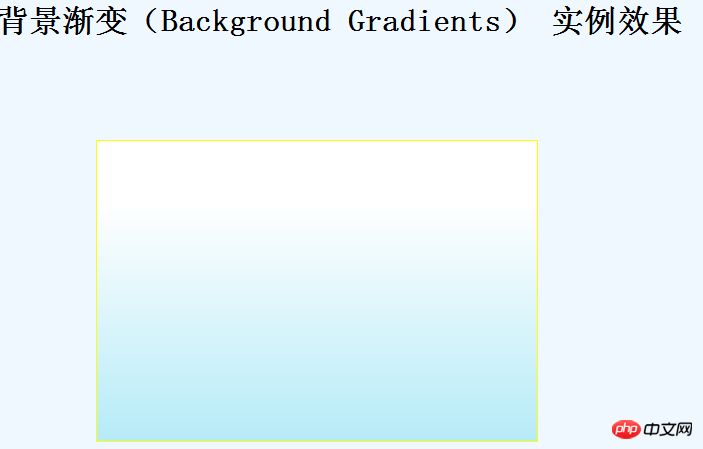
7.背景渐变(Background Gradients)
顾名思义,渐变就是颜色慢慢的开始变淡。在CSS3中,渐变效果非常非常的灵活,而且运用也很方便。
不过,这里需要注意的一点是在Firfox和chrome浏览器之间的设定没有和上面的那么简单。
Firfox 的代码:
background: -moz-linear-gradient(bottom,#b6ebf7, #fff 50%);
Chrome or safari的代码:
background: -webkit-gradient(linear, left bottom, left top,color-stop(0, #b6ebf7), color-stop(0.80, #fff));
参数解释下,比如在firfox中,
第一个参数:bottom 表示运用的位置,bottom表示在顶部,当然你也可以有其他地方,比如left表示在方框的左边,right在方便的右边,top就是在顶部啦!~。
而在chrome中,color-stop:用来表示开始和结束的值以及里面的颜色。其余参数和上面一样。
实例效果图:
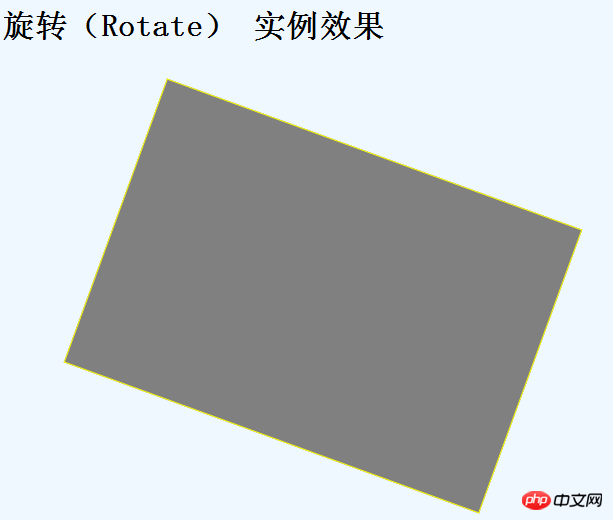
8.旋转(Rotate)
旋转,顾名思义就是转动元素的角度,很好理解。
代码:
代码如下:
#box1
{
border: 1px solid #000;
-moz-transform: rotate(20deg);
-webkit-transform: rotate(20deg);
border: 1px solid #699;
padding: 0 20px;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color: Gray;
width: 400px;
height: 300px;
}
rotate(角度)里面的数组就是角度的意思,deg是英文单词degree的缩写 度数的意思。
实例效果图:

注意:
如果是负数的话,那么它会向相反方向转动。
如果是超过360度的话,那么会和360进行求余运算,比如你写 rotate(380deg),那么它的值等效于rotate(20deg)。
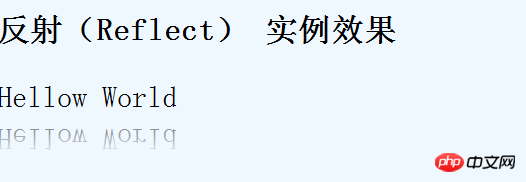
9.反射(reflect)
反射,其实也就是倒影效果。
代码如下:
#myFont
{
-webkit-box-reflect: below 10px -webkit-gradient(linear, left top, left bottom, from(transparent),
to(rgba(255, 255, 255, 0.51)));
font-size: 30px;
}实例效果图:

10.转换(Transitions) 注:次内容来自zhangxinxu的博客 。谢谢他的努力。
其作用是:平滑的改变CSS的值。无论是点击事件,焦点事件,还是鼠标hover,只要值改变了,就是平滑的,就是动画。于是乎,只要一个整站通用的class,就可以很轻松的渐进增强地实现动画效果,超有实用价值的说。
transition有下面些具体属性:
transition-property :* //指定过渡的性质,比如transition-property:backgrond 就是指backgound参与这个过渡
transition-duration:*//指定这个过渡的持续时间
transition-delay:* //延迟过渡时间
transition-timing-function:*//指定过渡类型,有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
上面的主要用在transition-timing-function里面的参数。表示速度的快慢。
代码:
<p id="transBox" class="trans_box"> <p class="trans_ list ease"> ease</p> <p class="trans_list ease_in"> ease-in</p> <p class="trans_list ease_out"> ease-out</p> <p class="trans_list ease_in_out"> ease-in-out</p> <p class="trans_list linear"> linear</p> </p>
CSS代码:
代码如下:
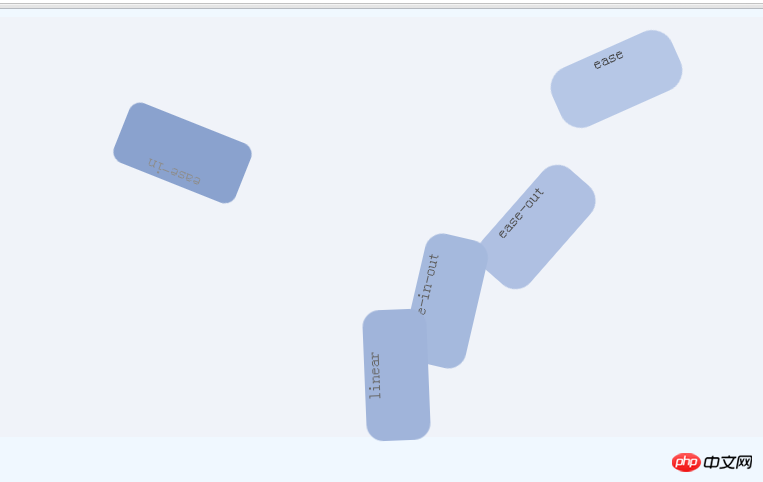
<style type="text/css"> .trans_box { padding: 20px; background-color: #f0f3f9; } .trans_list { width: 10%; height: 64px; margin: 10px 0; background-color: #486AAA; color: #fff; text-align: center; } .ease { -webkit-transition: all 4s ease; -moz-transition: all 4s ease; -o-transition: all 4s ease; transition: all 4s ease; } .ease_in { -webkit-transition: all 4s ease-in; -moz-transition: all 4s ease-in; -o-transition: all 4s ease-in; transition: all 4s ease-in; } .ease_out { -webkit-transition: all 4s ease-out; -moz-transition: all 4s ease-out; -o-transition: all 4s ease-out; transition: all 4s ease-out; } .ease_in_out { -webkit-transition: all 4s ease-in-out; -moz-transition: all 4s ease-in-out; -o-transition: all 4s ease-in-out; transition: all 4s ease-in-out; } .linear { -webkit-transition: all 4s linear; -moz-transition: all 4s linear; -o-transition: all 4s linear; transition: all 4s linear; } .trans_box:hover .trans_list, .trans_box_hover .trans_list { margin-left: 89%; background-color: #beceeb; color: #333; -webkit-border-radius: 25px; -moz-border-radius: 25px; -o-border-radius: 25px; border-radius: 25px; -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); } </style>此主要实现的效果是从左边移动到右边!~~。根据参数的不同,进行速度的不同。
实例效果图:初始化时:

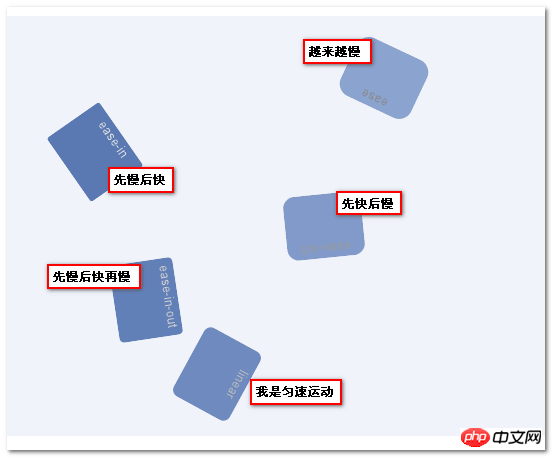
サンプルのレンダリング後:

もしかしたら、これら 5 つの関数に慣れていない友人もいるかもしれないので、その速度は以下のようになります:

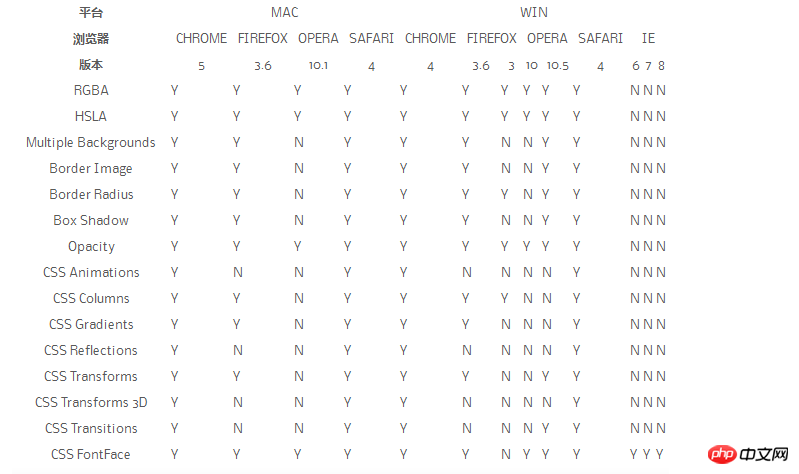
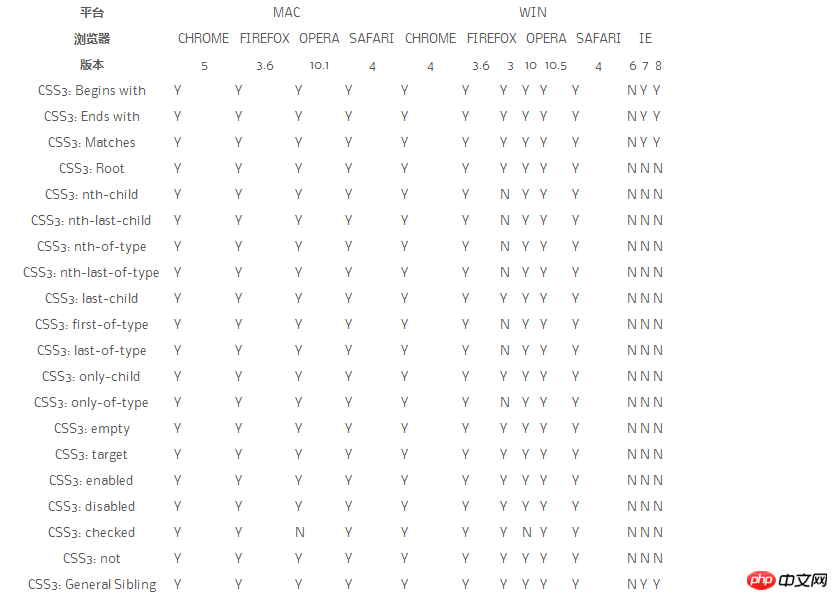
最後に、役立つ 2 つの画像:
CSS プロパティ

CSSセレクター

【関連する推奨事項】
3. CSSとは何かを説明します。 3? CSS3のセレクターの例の詳細説明CSS3のcontent属性の例の詳細説明以上がCSS3 のトップ 10 コマンドの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。