Web デザイナーが CSS3 テクノロジーをうまく活用する方法を簡単に説明する
この記事では、CSS3 の利点を検討し、一部の Web デザイナーが CSS3 をどのように使用しているかを見ていきます。最後に、CSS3 から何が得られるのか、そしてその新機能をプロジェクトでどのように使用できるのかを学びます。
数日前に SmashingMagazine で CSS3 の新技術に関する良い記事を目にしました。その記事では、ブラウザ固有の属性、セレクター (属性セレクター、接続文字、疑似クラス、疑似要素)、RGBA および透明度属性、複数列レイアウト、複数の背景画像、ワードラップ、テキストの影、CSS の角丸、境界線の画像、ボックスの影、ボックスのサイズ、メディア クエリ、音声、および詳細な説明現在、各新しいテクノロジと互換性があるブラウザはどれですか。スクリプトハウスは元々この記事を中国語版に翻訳して皆さんと共有したいと思っていましたが、すでに中国人の方が翻訳を完了されていることが分かり、無精になって他の方の翻訳を転載させていただきました。Front-のブロガーの皆様に感謝いたします。この記事を翻訳して、このような貴重な学習資料を提供してくださった方々の大変な努力に敬意を表します。
フロントエンド開発が好きで CSS に興味がある場合は、この記事を見逃さないでください。
カスケード スタイル シートは 13 年前に導入され、広く使用されている CSS 2.1 標準は 11 年前に作成されたため、明らかに、私たちは当時の状況からは大きく進歩しています。この間にウェブサイトの開発がどれほど進歩したかは非常に驚くべきことであり、実際、私たちには想像もできませんでした。
CSS に関して、これまで私たちはこれほど躊躇し、試すことを恐れてきたのはなぜでしょうか?なぜ私たちはスタイルを記述するために JavaScript に依存する厄介なハックやテクノロジーを未だに使用しているのでしょうか?なぜ私たちは 最新のブラウザで利用できる豊富な CSS3 機能やツール を活用して、デザインの品質を次のレベルに引き上げることができないのでしょうか?
CSS3 の機能とセレクターをスタイルシートに徐々に追加していくので、問題を恐れることなく CSS3 の機能をプロジェクトに導入できる時期が来ました。 CSS3 の利点をお客様に知っていただくこと (そして古いブラウザーをより早く消滅させること) は、私たちにできることであり、特に Web サイトの柔軟性を高め、開発とメンテナンスのコストを削減する場合にはそうすべきです。
この記事では、CSS3 の利点を検討し、一部の Web デザイナーが CSS3 をどのように使用しているかを見ていきます。最後に、CSS3 から何が得られるのか、そしてその新機能をプロジェクトでどのように使用できるのかを学びます。
ブラウザ固有のプロパティの使用
CSS3 のほとんどの機能を使用するには、元のプロパティとともに メーカー固有の拡張機能 を使用する必要があります。その理由は、これまでほとんどのブラウザーが一部の CSS3 プロパティしかサポートしていなかったためです。そして、残念ながら、一部のプロパティはW3Cによって推奨されない可能性があるため、ブラウザ固有のプロパティを指定して、標準プロパティと区別することが重要です(そして、それらが冗長な場合はそれらを使用します。適合スタイルはそれをオーバーライドします)。
もちろん、このアプローチの欠点は、スタイルシートが乱雑になり、ブラウザー間で Web サイトのパフォーマンスに一貫性がなくなることです。結局のところ、私たちはスタイルシートにプライベートブラウザハックの必要性を再び導入したくありません。 Internet Explorer の悪名高いマーキー、ブリンク、および other タグは、多数のスタイルシートで使用され、1990 年代には伝説となりました。これらのタグにより、(他のブラウザーでの) 多くの既存の Web サイトの動作が不安定になったり、読みにくくなったりします。そして、私たちは今、同じ状況に陥りたくありません。
ただし、ウェブサイト は、すべてのブラウザーで厳密に同じように見える 必要はありません。ブラウザーでプライベート プロパティを使用して特定の効果を実現できる場合があります。
最も一般的なプライベート プロパティは、-webkit- で始まる Webkit コア ブラウザー (Safari など)、-moz- で始まる Gecko コア ブラウザー (Firefox など)、および Konqueror (-khtml-) 用です。 )、Opera (-o-)、および Internet Explorer (-ms-) はすべて、独自の属性拡張子を持っています (現在、IE8 のみが -ms- 接頭辞をサポートしています) プロのデザイナーとして、次の点に注意する必要があります:
これらのプライベート プロパティの使用スタイルシートの検証が失敗します。したがって、これらをスタイルの最終バージョンに組み込むことは、現時点ではまれです。ただし、実験や学習などの場合には、少なくとも標準の CSS プロパティと一緒にスタイル シートに記述することを検討できます。 詳しい内容
- ベンダー固有の拡張機能と W3C
- CSS3 に対するベンダー固有の拡張機能
- ベンダー固有のプロパティ
1. セレクター
CSS セレクター は非常に強力なツールです。これを使用すると、冗長な class、ID、または JavaScript を使用せずに、タグ内で特定の HTML 要素 を指定できます。そして、それらのほとんどは CSS3 に新たに追加されたものではありませんが、本来あるべきように広く使用されていません。高度なセレクターは、クリーンで軽量なタグを実現し、構造とパフォーマンスをより適切に分離したい場合に非常に役立ちます。これらにより、タグ内のクラスと ID の数が減り、デザイナーがスタイル シートを保守しやすくなります。
属性セレクター 3 つの新しい属性セレクターが CSS3 に追加されました:<span class="css"><span style="font-size:12px">[<code class="codecolorer css mac-classic"><span class="css"><span class="br0">[</span>att<span class="sy0">^=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span>
匹配包含以特定的值开头的属性的元素<span class="css"><span class="br0">[</span>att$<span class="sy0">=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span>
匹配包含以特定的值结尾的属性的元素<span class="css"><span class="br0">[</span>att<span class="sy0">*=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span>att
^=] "value"]
要素と一致します

<span class="css"></span>
ブラウザのサポート: CSS 属性セレクターをサポートしていないのは IE6 のみです。 IE7 と IE8、Opera、Webkit コア、および Gecko コアのブラウザはすべてサポートされています。したがって、スタイルで属性セレクターを使用する方が 安全 です。
ハイフン
CSS3 で新たに導入された唯一のハイフンは、ユニバーサル兄弟セレクター (兄弟) です。同じ親ノードを持つ要素のすべての兄弟要素を対象とします。
たとえば、特定の p の同じレベルにある画像に灰色の境界線を追加するには (p と画像は同じ親ノードを持つ必要があります)、スタイル シートで次のスタイルを定義するだけで十分です:
| 1 |
p~img { |
ブラウザのサポート: お気に入りの IE6 を除くすべての主要なブラウザがこのユニバーサル兄弟セレクターをサポートしています。
擬似クラス
おそらく、CSS3 への最大の追加は新しい擬似クラスです。最も興味深く便利な擬似クラスをいくつか紹介します:
:nth-child(n)
の位置を基準にできます。親ノード上の要素 要素を指定する子要素のリスト位置。数字、数値 式、または奇数および偶数のキーワード (ゼブラ スタイルのリストに最適) を使用できます。したがって、4 番目の要素の後の 3 要素の group を一致させたい場合は、単に前のセレクターで:nth-child(3n+4) { background-color: #ccc; }/*匹配第4,7,10,13,16,19...个元素*/ログイン後にコピー:nth-last-child(n)
を使用できます。考え方は同じです。ただし、要素を後ろから (逆の順序で) 照合します。 たとえば、p の最後の 2 つの段落を指定するには、次のセレクターを使用できます:p p:nth-last-child(-n+2)
ログイン後にコピー:last-child
は親ノードと一致します。下の最後の子要素、次と同等:nth-last-child(1):checked
は、checkboxなどの選択された要素と一致します:empty
は空の要素(子要素なし)と一致します。-
:not(s)
*=
指定されたステートメントと一致しないすべての要素と一致します。たとえば、「lead」クラスを使用しないすべての段落を黒で表示したい場合は、次のように記述できます:<span class="css ">p<code class="codecolorer css mac-classic"><span class="css">p<span class="sy0">:</span>not<span class="br0">(</span><span class="br0">[</span>class<span class="sy0">*=</span><span class="st0"><span style="color:#036a07">"lead"</span></span><span class="br0">]</span><span class="br0">)</span> <span class="br0">{</span> <span class="kw1"><span style="color:#0000ff">color</span></span><span class="sy0">:</span> <span class="kw1"><span style="color:#0000ff">black</span></span><span class="sy0">;</span> <span class="br0">}</span></span>:
not([class
"鉛"
])
{ 
|
アンドレア・ガンドino の Web サイトにあります セレクターにそれぞれを指定します 最後の段落ブログ投稿の外側の間隔 (マージン) を 0 に設定します: | .
ブラウザのサポート: Webkit コアと Opera ブラウザはすべての新しい CSS3 疑似クラスをサポートします。Firefox 2 および 3 (Gecko コア) は :not(s)、:last-child、:o nly-child、:root 、: のみをサポートします。 empty、:target、:checked、:enabled、:disabled がサポートされていますが、Firefox 3.5 は CSS3 セレクターを広くサポートします。 Trident コア ブラウザ (Internet Explorer) は、実際にはこれらの疑似セレクターをサポートしていません。
疑似要素
CSS3 で導入された唯一の疑似要素は ::selection です。これにより、ユーザーによってハイライトされる (選択される) 要素を指定できます。
ブラウザのサポート: 現在、Internet Explorer または Firefox ブラウザは ::selection 疑似要素をサポートしていません。 Safari、Opera、Chrome はすべてサポートされています。
詳細資料
セレクター レベル 3: W3C 作業草案
CSS3: 属性セレクター: CSS3.info
-
互換性テーブル: CSS3 セレクター
CSS セレクターと疑似セレクター ブラウザ互換性
CSS3 属性セレクター
::selection
一般兄弟セレクター
CSS 3 Ps eudo-classes
2.そして、透明度
RGBAを使用すると、色を設定するだけでなく、要素の透明度も設定できます。一部のブラウザはまだサポートしていないため、他のブラウザでサポートされている不透明なカラー属性を RGBa の前に設定することが最善です。
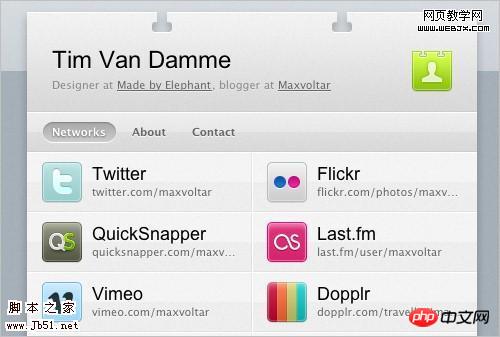
 Tim Van Damme はリンク ホバー効果に RGBA を使用しています
Tim Van Damme はリンク ホバー効果に RGBA を使用しています
Tim Van Damme は、たとえば、ホームページのネットワーク リンクで RGBA を使用しています。 12
34
|
#networks |
, #networks li a :フォーカス | 0.8
}
ブラウザのサポート: RGBA は Webkit カーネル ブラウザでサポートされています。 IE のすべてのバージョンではサポートされていません。 Firefox 2 もサポートしていませんが、Firefox 3 と Opera 9.5 は両方ともサポートしています。不透明度は、Opera、Webkit コア、および Gecko コア ブラウザーでサポートされています。 IE のすべてのバージョンもサポートされていません。 IE は独自のフィルターのみをサポートします
参考資料:
CSS カラー モジュール レベル 3: W3C 作業草案
-
RGBA カラー: RGBA色空間
CSS3 RGBa は準備ができていますか?
-
CSS3 と RGBA を備えた素晴らしいボタン
は、ホームページ上で紹介テキストを 4 つの列として表示します。これら 4 つの列は  フローティング
フローティング
ではなく、デザイナーは次の CSS3 複数列レイアウトを使用しました:
2
3
| #content p { -webkit-column-count : 4 |
2
3
| p { |
1px 上記の属性には列がないため、ブラウザでは何の効果も見られません。上記の例と組み合わせると問題ありません。 関連プロパティ: column-break-after、column-break-before、column-span、column-fill. ブラウザのサポート: 複数列レイアウトは現在、Safari 3 以降、Chrome、および Firefox 1.5 以降がサポートされています。 詳細資料:
4. 複数の背景画像CSS3では、background-imageなどの複数の属性を使用できます。 1 つの要素に複数の背景画像を追加するには、background -repeat、background-size、background-position、background-origin、background-clip などを使用します。 1 つの要素に複数の背景を追加する最も簡単な方法です。この方法では、上記のすべての属性をステートメントに指定できますが、最も一般的に使用されるのは、image、position、repeat です:
|
以上がWeb デザイナーが CSS3 テクノロジーをうまく活用する方法を簡単に説明するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 iBatis と MyBatis: 比較と利点の分析
Feb 18, 2024 pm 01:53 PM
iBatis と MyBatis: 比較と利点の分析
Feb 18, 2024 pm 01:53 PM
iBatis と MyBatis: 違いと利点の分析 はじめに: Java 開発では永続性が一般的な要件であり、iBatis と MyBatis は広く使用されている 2 つの永続性フレームワークです。これらには多くの類似点がありますが、いくつかの重要な違いと利点もあります。この記事では、これら 2 つのフレームワークの機能、使用法、サンプル コードを詳細に分析することで、読者がより包括的に理解できるようにします。 1. iBatis の機能: iBatis は、SQL マッピング ファイルを使用する古い永続性フレームワークです。
 Go言語の特徴と利点の分析
Apr 03, 2024 pm 10:06 PM
Go言語の特徴と利点の分析
Apr 03, 2024 pm 10:06 PM
Go 言語の特徴: 高い同時実行性 (ゴルーチン) 自動ガベージ コレクション クロスプラットフォームのシンプルさ モジュール性 Go 言語の利点: 高いパフォーマンス セキュリティ スケーラビリティ コミュニティ サポート
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 サーバーレス アーキテクチャを使用して PHP アプリケーションを展開する利点と欠点は何ですか?
May 06, 2024 pm 09:15 PM
サーバーレス アーキテクチャを使用して PHP アプリケーションを展開する利点と欠点は何ですか?
May 06, 2024 pm 09:15 PM
サーバーレス アーキテクチャを使用して PHP アプリケーションを展開すると、メンテナンス不要、従量課金制、拡張性が高く、開発が簡素化され、複数のサービスがサポートされるという利点があります。デメリットとしては、コールド スタート時間、デバッグの難しさ、ベンダー ロックイン、機能の制限、コスト最適化の課題などが挙げられます。
 Go 言語の利点と応用シナリオを探る
Mar 27, 2024 pm 03:48 PM
Go 言語の利点と応用シナリオを探る
Mar 27, 2024 pm 03:48 PM
Go 言語は、Google によって開発され、2007 年に初めてリリースされたオープンソース プログラミング言語です。シンプルで習得しやすく、効率的で同時実行性の高い言語となるように設計されており、ますます多くの開発者に好まれています。この記事では、Go 言語の利点を探り、Go 言語に適したいくつかのアプリケーション シナリオを紹介し、具体的なコード例を示します。利点: 強力な同時実行性: Go 言語には、同時プログラミングを簡単に実装できる軽量スレッドのゴルーチンのサポートが組み込まれています。 Goroutin は go キーワードを使用して開始できます
 Golangサーバーのメリットと有用性を詳しく解説
Mar 20, 2024 pm 01:51 PM
Golangサーバーのメリットと有用性を詳しく解説
Mar 20, 2024 pm 01:51 PM
Golang は Google によって開発されたオープンソース プログラミング言語で、効率的、高速かつ強力であり、クラウド コンピューティング、ネットワーク プログラミング、ビッグ データ処理などの分野で広く使用されています。厳密に型指定された静的言語である Golang には、サーバー側アプリケーションを構築する際に多くの利点があります。この記事では、Golang サーバーの利点と有用性を詳細に分析し、具体的なコード例を通じてその威力を説明します。 1. 高性能 Golang コンパイラーは、コードをローカル コードにコンパイルできます。
 Golang のシングルスレッドの機能と利点
Mar 18, 2024 am 11:51 AM
Golang のシングルスレッドの機能と利点
Mar 18, 2024 am 11:51 AM
Golang のシングルスレッドの機能と利点 インターネットとモバイル アプリケーションの開発が急成長するにつれて、高性能で同時実行性の高いプログラミング言語の需要が高まっています。このような背景から、Go 言語 (略して Golang) は Google によって開発され、2009 年に初めてリリースされ、すぐに開発者の間で人気になりました。 Golang は静的型付けと並行設計を使用するオープンソース プログラミング言語であり、その最大の利点の 1 つはシングル スレッド機能です。 Golang は、Goroutine の同時実行モデルを採用しています。
 Go 言語の利点と価値の徹底的な探求
Mar 27, 2024 pm 10:18 PM
Go 言語の利点と価値の徹底的な探求
Mar 27, 2024 pm 10:18 PM
Go 言語 (Golang とも呼ばれます) は、Google によって開発されたプログラミング言語で、最初のリリース以来大きな注目を集めています。プログラマの生産性を向上させ、ますます複雑化するソフトウェア開発ニーズに対応できるように設計されています。 Go 言語には多くの優れた利点と価値があります。この記事では、これらの利点を詳しく調査し、その威力を示す具体的なコード例を示します。 1. 同時プログラミングの利点 最新のプログラミング言語として、Go には強力な同時プログラミング機能が組み込まれています。ゴルーチンとチャネルを経由します






 この属性を使用する数少ない Web サイトの 1 つは、新しく立ち上げられた
この属性を使用する数少ない Web サイトの 1 つは、新しく立ち上げられた 
 4
4