
IE6 を含むすべてのブラウザーが CSS3 カスタム フォント (@font-face) をサポートしていることは誰もが知っていますが、フォント ファイル形式のサポートは異なります。そこで、ウェブサイトで使用されるさまざまなアイコンについて、この記事で詳しく説明します
なぜアイコンをフォントにする必要があるのでしょうか?
多くの Web サイトプロジェクトでは、さまざまな 透明な 小さなアイコンがよく使用されます。その場合、Web サイトはさまざまなブラウザーと互換性があり、複数のサイズを持つ必要があり、スキンの変更やその他のニーズも考慮する必要があります。次に、これらの小さなアイコンを複数のサイズ、色、ファイル形式 (png8 alpha 透明や png8 インデックス透明など) で出力する必要があります。
たとえば、Twitter で使用されるさまざまな小さなアイコン:

この場合、フォントを使用してアイコンを実装すると、多くの利点があります。
フォント ファイルは小さく、通常は 20 ~ 50 kb で、編集と保守が簡単です。サイズと色は CSS で制御できます。透明度は IE6 と完全に互換性があります。アイコンをフォントに変えるにはどうすればよいですか?
最も重要なことは、デザインドラフトのアイコン (ベクトルパスが必要で、ビットマップは変換できません) をフォントに完全に復元することですが、これはそれほど面倒ではありません。
FontCreator、FontLab などのフォント編集ソフトウェアを使用する必要があります。ここでは、FontLab を使用して説明します。
復元手順は非常に簡単です:
PSD–>eps–>FontLab、つまり PSD を Illustrator の eps 形式に変換し、特定の文字を FontLab にコピーします。
具体的な手順:
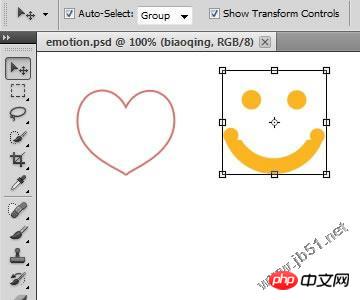
デザインドラフトの PSD を開き、Photoshop eps 形式で保存します。ここでは、Qzone のトーク投稿ボックスの式アイコンを例として取り上げます:

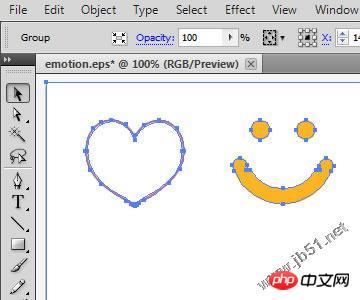
で保存した eps ファイルを開きます。イラストレーター :

グループ化をキャンセルし、アイコンをクリックしてコピーします。
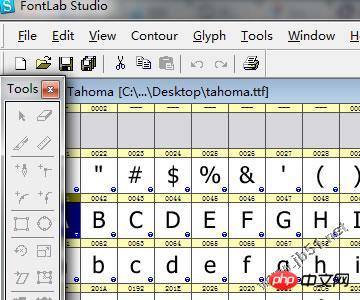
FontLab を開き、tahoma.ttf などのフォント ファイルを開きます:

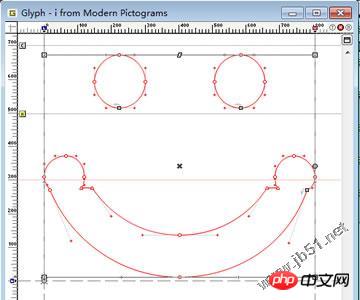
次に、文字をダブルクリックして元のグラフィックを削除し、コピーしたばかりのアイコンオブジェクトを貼り付けます:

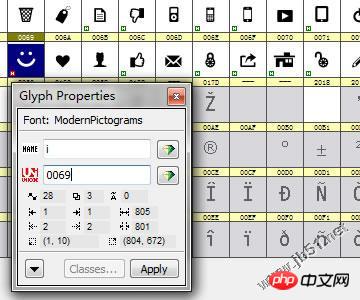
(ショートカット キー Alt+Enter) して、フォントに対応する文字を表示します:
 フォントに対応する文字が表示されます。i で、Unicode エンコードは 0069 です。
フォントに対応する文字が表示されます。i で、Unicode エンコードは 0069 です。
ブラウザのフォント形式のサポート:
現時点での最大の違いは、各ブラウザでのフォント形式のサポートです:
webkit/safari: TrueType/OpenType (.ttf)、OpenType PS (.otf)、iOS4 をサポートします。 + は .ttf をサポートし、iOS 4.2 以下は SVG フォントのみをサポートします。 Chrome: Webkit でサポートされるフォントに加えて、Chrome 6 以降、woff 形式をサポートします。Firefox: Firefox 3.6 以降で .ttf および .otf をサポートします。 Opera : .ttf、.otf、.svg 形式をサポートします。
Woff はまだサポートされていませんOpera 11 は WOFF のサポートを開始します (思い出させてくれた Apostle に感謝します~~); IE: eot 形式のみをサポートし、IE9 は woff のサポートを開始します。 注: 上記の情報は、webfonts.info から取得しています。小さいです。詳細については、Wiki を確認してください:
CSS でアイコン フォントを使用する:
最初に font-face を使用してフォントを宣言します:
コードは次のとおりです:
@font-face {
font-family
: 'emotion';
src: url('emotion.eot'); /* IE9*/
src: url('emotion.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('emotion.woff') format('woff'), /* chrome、firefox */
url('emotion.ttf') format('truetype'), /* chrome、firefox、opera、Safari,
Android
, iOS 4.2+*/
url('emotion.svg#svgFontName') format('svg'); /* iOS 4.1- */
}次に、アイコン要素でフォントを使用するだけです:
コードは次のとおりです:
.icon{font-family:"emotion" Tahoma;...
}
最後に、このフォントをページで使用します:
コードは次のとおりです。 :
i
支持CSS3的浏览器可以更上流一点儿,我们每次修改html可能没那么方便,如果要改变某个icon,则可能需要修改相关字符,比如将i修改为e等。如果使用css3的伪元素,可以方便很多:
代码如下:
.icon{
display
:inline-block;
width:16px;
height:16px;/*占个位**/
...
}
.icon
:after
,.icon::after{
font-family:"emotion" Tahoma;
display:inline-block;
content:"i";/*在这里调用字符*/
width:16px;
height:16px;
margin-left
:-16px;/*
position
:absolute什么的也可以,看具体情况*/
}
嗯,就是用实际元素占位,用伪元素+content属性显示icon,然后覆盖到实际元素上面,之后我们修改某个icon只需要更改css样式就可以了。
IE依然棘手:
因为IE9以前只支持eot格式,所以需要将ttf转换为eot先,这里可以使用微软官方的WEFT软件,也可以使用一些在线工具:
http://www.kirsle.net/wizards/ttf2eot.cgi 在线转ttf为eot格式;
http://www.fontsquirrel.com/fontface/generator强大的在线转ttf为eot、woff等字体格式
另外,eot文件必须添加域名白名单才可以使用,这里推荐使用CreateMyEOT:

总结:
其实,这种方法有一个不足,就是只支持纯色icon,最多能高端浏览器上实现渐变色或图形蒙板。
当然,我们有很多场景是用纯色icon,特别是在Windows 8这种Metro UI开始越来越多的时候。
另外,这种方法可以有效减少页面的请求,但是对于习惯使用CSSGaGa的auto sprite功能的同学来说,这种方法对页面性能的提升不大。
但是对于移动终端,特别是webapp中,这种方法还是有很大的用武之地的,可以很方便的兼容多分辨率,配合离线存储效果更佳。
如果你有这方面更好的建议和意见,欢迎提出。
【相关推荐】
1. CSS3免费视频教程
以上がCSS3 はフォントを通じてアイコンを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。