JSを使って配列内の要素を削除する方法の紹介
この記事では主に、JavaScript ループ内の配列内の要素を削除するいくつかの方法を紹介します。この記事では、参考と学習のために詳細なサンプル コードを示します。必要な方はぜひ参加してください。見てみましょう。
この記事では主に、JavaScript ループで配列内の要素を削除するいくつかの方法を紹介します。詳細な紹介を見てみましょう。
全員がコーディング中です。プロセス中に、ループ内の指定された要素を削除する必要が生じることがよくあります。従来の考え方では、forループを作成し、そのループ内で
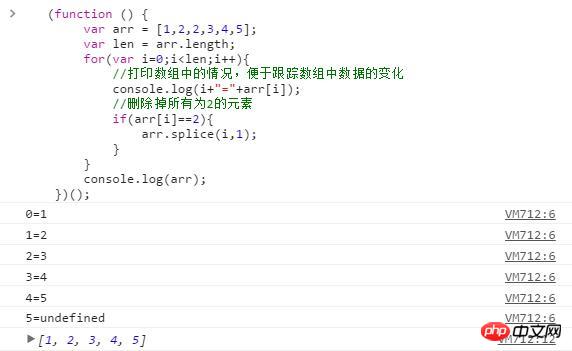
ifの判定を行い、その判定で指定された要素を削除するだけです。しかし、実際の状況は期待どおりにうまくいかないことがよくあります。 以下では、このプロセスを示す例として JavaScript コードを使用します。 (function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();
最終結果から、一致する要素の 1 つだけが実際に削除され、他の要素はまだ存在していることがわかります。 
出力された実行プロセスから、要素が削除されると配列の
が変更され、プログラムで例外が発生することがその理由であることを見つけるのは難しくありません。
問題の原因が分かれば、問題を解決するのは難しくありません。
方法 1(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();上記のコードは理解しにくいように思えますが、もっと理解しやすそうなコードはありますか?以下を参照してください
方法 2(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();後ろから前へのトラバースは問題を効果的に解決でき、理解しやすいので、もっと簡単な実装はありますか?次に、以下のコードを見てください
方法 3(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();配列の添字として , i を使用するのは、これが最も簡潔で効率的なコード実装だと個人的に思います。
while(i--) まとめ
【関連おすすめ】1.
Javacriptの無料ビデオチュートリアル3. 複数の名前を検証するためのjQuery Validateの詳細な説明例
4. easyUI ドロップダウン リストのクリック イベントの詳細説明クロスドメイン Webpack 開発環境のサンプル チュートリアル以上がJSを使って配列内の要素を削除する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7460
7460
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 17
17
 WeChat でブロックされたり削除されたり、永久に追加できなくなったりする可能性があるというのは本当ですか?
Apr 08, 2024 am 11:41 AM
WeChat でブロックされたり削除されたり、永久に追加できなくなったりする可能性があるというのは本当ですか?
Apr 08, 2024 am 11:41 AM
1. まず、相手を永久にブロックして削除して永久に追加しないのは間違いで、ブロックして削除した後に相手を追加したい場合は、相手の同意だけが必要です。 2. ユーザーが誰かをブロックすると、相手はユーザーにメッセージを送信したり、ユーザーの友達サークルを表示したり、ユーザーと通話したりすることができなくなります。 3. ブロックとは、ユーザーの WeChat 連絡先リストから相手を削除することを意味するものではありません。 4. ユーザーが相手をブロックした後、ユーザーの WeChat 連絡先リストから相手を削除した場合、削除後に回復する方法はありません。 5. ユーザーが相手を再度友達として追加したい場合は、相手が同意してユーザーを再度追加する必要があります。
 TikTokのチャット履歴を完全に削除する方法
May 07, 2024 am 11:14 AM
TikTokのチャット履歴を完全に削除する方法
May 07, 2024 am 11:14 AM
1. Douyin アプリを開き、インターフェイスの下部にある [メッセージ] をクリックし、削除する必要があるチャット会話エントリをクリックします。 2. 任意のチャット記録を長押しし、[複数選択]をクリックし、削除したいチャット記録にチェックを入れます。 3. 右下隅の [削除] ボタンをクリックし、ポップアップ ウィンドウで [削除の確認] を選択して、これらのレコードを完全に削除します。
 foreach ループを使用して PHP 配列から重複要素を削除するにはどうすればよいですか?
Apr 27, 2024 am 11:33 AM
foreach ループを使用して PHP 配列から重複要素を削除するにはどうすればよいですか?
Apr 27, 2024 am 11:33 AM
foreach ループを使用して PHP 配列から重複要素を削除する方法は次のとおりです。配列を走査し、要素がすでに存在し、現在の位置が最初に出現しない場合は、要素を削除します。たとえば、データベース クエリの結果に重複レコードがある場合、このメソッドを使用してそれらを削除し、重複レコードのない結果を取得できます。
 PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP 配列キー値の反転: さまざまな方法のパフォーマンス比較分析
May 03, 2024 pm 09:03 PM
PHP の配列キー値の反転メソッドのパフォーマンスを比較すると、array_flip() 関数は、大規模な配列 (100 万要素以上) では for ループよりもパフォーマンスが良く、所要時間が短いことがわかります。キー値を手動で反転する for ループ方式は、比較的長い時間がかかります。
 PHP 配列ディープ コピーの技術: さまざまな方法を使用して完璧なコピーを実現する
May 01, 2024 pm 12:30 PM
PHP 配列ディープ コピーの技術: さまざまな方法を使用して完璧なコピーを実現する
May 01, 2024 pm 12:30 PM
PHP で配列をディープ コピーする方法には、json_decode と json_encode を使用した JSON エンコードとデコードが含まれます。 array_map と clone を使用して、キーと値のディープ コピーを作成します。シリアル化と逆シリアル化には、serialize と unserialize を使用します。
 WeChatモーメントを削除する方法
Apr 08, 2024 pm 03:25 PM
WeChatモーメントを削除する方法
Apr 08, 2024 pm 03:25 PM
1. WeChat アプリを開き、右下隅の [Me] をクリックし、[Moments] オプションを見つけてクリックします。 2. 右上隅の [My Moments] をクリックし、My Moments インターフェースで削除したいモーメント内のコンテンツを見つけます。 3. クリックしてこの友達サークルの詳細ページに入り、コンテンツ公開時間の右側にある[小さなゴミ箱]アイコンをクリックします。 4. ポップアップウィンドウで[OK]を選択すると、友達サークル内のコンテンツの削除が完了します。
 PHP 配列の多次元ソートの実践: 単純なシナリオから複雑なシナリオまで
Apr 29, 2024 pm 09:12 PM
PHP 配列の多次元ソートの実践: 単純なシナリオから複雑なシナリオまで
Apr 29, 2024 pm 09:12 PM
多次元配列のソートは、単一列のソートとネストされたソートに分類できます。単一列のソートでは、array_multisort() 関数を使用して列ごとにソートできますが、ネストされたソートでは、配列を走査してソートするための再帰関数が必要です。具体的な例としては、製品名による並べ替えや、売上数量や価格による化合物の並べ替えなどがあります。
 PHP 配列のディープ コピーのベスト プラクティス: 効率的な方法を発見する
Apr 30, 2024 pm 03:42 PM
PHP 配列のディープ コピーのベスト プラクティス: 効率的な方法を発見する
Apr 30, 2024 pm 03:42 PM
PHP で配列のディープ コピーを実行するためのベスト プラクティスは、 json_decode(json_encode($arr)) を使用して配列を JSON 文字列に変換し、それから配列に戻すことです。 unserialize(serialize($arr)) を使用して配列を文字列にシリアル化し、それを新しい配列に逆シリアル化します。 RecursiveIteratorIterator を使用して、多次元配列を再帰的に走査します。




