
この記事では主にVue-cliで作成したプロジェクトに対してクロスドメインリクエストを行う方法を詳しく紹介していますが、編集者が非常に良いと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう
問題の説明:
Vue-cliを使用して作成されたプロジェクト、開発アドレスはlocalhost:8023で、インターフェース
の分析理由にアクセスする必要がありますlocalhost:9000:
異なるドメイン名間のアクセスには、正しいリクエストを行うためにクロスドメインリクエストが必要です。多くのクロスドメイン メソッドがあり、通常はバックグラウンド設定が必要ですが、Vue-cli によって作成されたプロジェクトは、
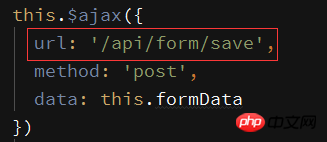
インターフェイスを実装できます。アドレスは元々 /form/save でしたが、プロキシ アドレスと一致させるために、前に /api を追加します
axios を使用する場合は、baseURL をグローバルに設定できるため、URL を変更する必要はありません1 つずつ
axios.defaults.baseURL = '/api'

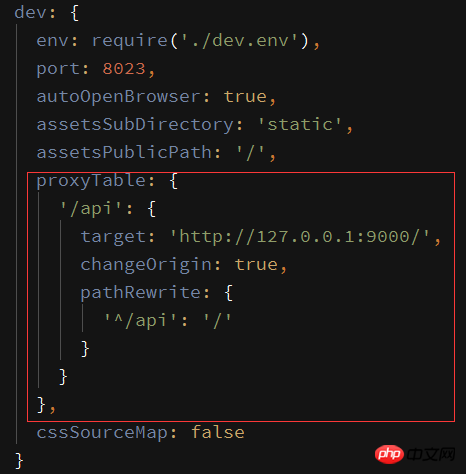
proxyTable: {
'/api': {
target: 'http://127.0.0.1:9000/',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
},
Ajax URLにはプレフィックス「/api」が追加されるため、元のインターフェースにはこのプレフィックスがありません
そのため、pathRewriteを使用してアドレスを書き換え、プレフィックス「/api」を「/」に変換する必要があります
場合独自のインターフェイス アドレスに「/api」などの共通のプレフィックスが付いている場合は、pathRewrite を削除できます
[関連する推奨事項]
1.
Javacript の無料ビデオ チュートリアル2. easyUI ドロップダウン リストのクリック イベントの詳細な例
3.クロスドメインWebpack開発環境のサンプルチュートリアル
4.5.nodejs6でのkoa2フレームワークの使用に関するチュートリアル
以上がVue-cli がクロスドメインリクエストを実装する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。