H5 マイクロシーンを実装する方法を教えます
「
H5 マイクロシーン アプリケーション制作テクノロジー」 - この用語にはまだ少し馴染みがないかもしれませんが、今日のインターネット上で非常に重要なレポート方法の 1 つとなっています。動的視覚要素を使用してレポート フォームやプレゼンテーション コンテンツを充実させます。それでは、H5 マイクロシーンをすばやく作成する方法について、編集者が以下で詳しく紹介しますので、見てみましょう
H5 ページのマイクロシーンは、インターネット マーケティングの形式としてますます人気があり、多くの企業や個人が始めています。 H5 テクノロジーを使用して企業、製品、個人を宣伝および宣伝する場合、現在中国で最も便利なツールは Yiqixiu です。それでは、どのようにして H5 マイクロシーンをすばやく作成できるのでしょうか。以下で編集者が詳しく説明します。見てください!
ツール/マテリアル
プロモーション
写真Yiqixiuの公式Webサイトに入り、アカウントを登録してログインします
 最後に、Yiqixiuの公式Webサイトに入り、クリックします。右上隅の「シーンの作成」
最後に、Yiqixiuの公式Webサイトに入り、クリックします。右上隅の「シーンの作成」
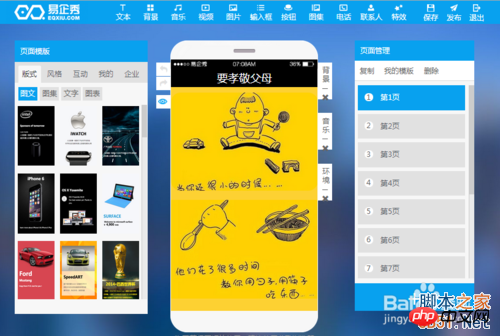
 自分のシーンに適用するテンプレートを選択するか、「自分で作成」を選択することもできます
自分のシーンに適用するテンプレートを選択するか、「自分で作成」を選択することもできます
 空のテンプレートを作成した場合は、背景、写真、テキストなどを 1 つずつ追加する必要があります。初心者は最初にテンプレートを適用することをお勧めします。
空のテンプレートを作成した場合は、背景、写真、テキストなどを 1 つずつ追加する必要があります。初心者は最初にテンプレートを適用することをお勧めします。
 、
、
などのコンテンツを設定したい場合は、テンプレート内で設定したままにすることをお勧めします
。  作成が完了したら、
作成が完了したら、
 作成したH5の「表紙」、「タイトル」、「説明」、「ページフッター」を設定します。 「ページフッター」を削除するには、「設定を保存」をクリックします。
作成したH5の「表紙」、「タイトル」、「説明」、「ページフッター」を設定します。 「ページフッター」を削除するには、「設定を保存」をクリックします。
 【シーンをプレビュー】「クリックしてプレビュー」をクリックするか、左ボタンを使用して右側の画像をドラッグします。不完全な点がある場合は、シーンをプレビューしてください。
【シーンをプレビュー】「クリックしてプレビュー」をクリックするか、左ボタンを使用して右側の画像をドラッグします。不完全な点がある場合は、シーンをプレビューしてください。
 【携帯電話でシーンを表示】携帯電話で QR コードをスキャンして (スキャン付きの WeChat、QQ、Baidu ブラウザーなど)モバイルブラウザでこの「シーンURL」のリンクを入力してシーンコンテンツを取得することもできます
【携帯電話でシーンを表示】携帯電話で QR コードをスキャンして (スキャン付きの WeChat、QQ、Baidu ブラウザーなど)モバイルブラウザでこの「シーンURL」のリンクを入力してシーンコンテンツを取得することもできます
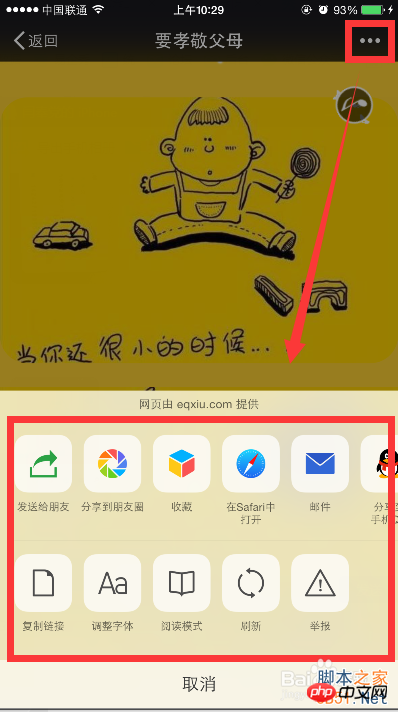
 [シーンを共有] 携帯電話でシーンを取得した後、「」をクリックします。 ..」を右上隅に追加し、「WeChat 友達」および「モーメント」と共有することを選択します。 Google Chrome
[シーンを共有] 携帯電話でシーンを取得した後、「」をクリックします。 ..」を右上隅に追加し、「WeChat 友達」および「モーメント」と共有することを選択します。 Google Chrome
Yiqixiu にはモバイル クライアントがあり、
Android と iOS バージョンでもシーンを作成できます 
Html5 の無料ビデオ チュートリアル2. 28 の非常に重要な新機能の詳細な説明H5 の新しいテクニックと新しいテクノロジー
3.
H5 でタイマーを作成するためのコードのデモ 複数の画像アップロードを完了する H5 の例の詳細な説明以上がH5 マイクロシーンを実装する方法を教えますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5クリックアイコンを作成する手順には、次のものがあります。画像編集ソフトウェアで正方形のソース画像の準備が含まれます。 H5エディターにインタラクティブ性を追加し、クリックイベントを設定します。アイコン全体をカバーするホットスポットを作成します。ページにジャンプしたり、アニメーションのトリガーなど、クリックイベントのアクションを設定します。 HTML、CSS、およびJavaScriptファイルとしてH5ドキュメントをエクスポートします。エクスポートされたファイルをウェブサイトまたは他のプラットフォームに展開します。
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。
 H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
はい、H5ページの生産は、HTML、CSS、JavaScriptなどのコアテクノロジーを含むフロントエンド開発のための重要な実装方法です。開発者は、< canvas>の使用など、これらのテクノロジーを巧みに組み合わせることにより、動的で強力なH5ページを構築します。グラフィックを描画するタグまたはJavaScriptを使用して相互作用の動作を制御します。
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5ポップアップウィンドウの作成手順:1。トリガー方法(クリック、時間、終了、スクロール)を決定します。 2。設計コンテンツ(タイトル、テキスト、アクションボタン); 3。SETスタイル(サイズ、色、フォント、背景); 4.コードを実装する(HTML、CSS、JavaScript); 5。テストと展開。
 H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5はスタンドアロンプログラミング言語ではなく、最新のWebアプリケーションを構築するためのHTML5、CSS3、およびJavaScriptのコレクションです。 1。HTML5は、Webページの構造とコンテンツを定義し、新しいタグとAPIを提供します。 2。CSS3はスタイルとレイアウトを制御し、アニメーションなどの新しい機能を紹介します。 3. JavaScriptは動的な相互作用を実装し、DOM操作と非同期要求を通じて機能を強化します。




