
この記事は主に QR コードのスキャンと解析を実現するための HTML5 の関連情報を紹介します。必要な友人はそれを参照してください。
はじめに:
最近 Weibo クライアントにページがあります。 h5 ボタンはネイティブと対話してカメラを呼び出し、QR コードをスキャンして解析できます。 Weibo 以外のクライアント (WeChat または Safari などのネイティブ ブラウザ) では、システムの写真または写真のアップロード ボタンを呼び出し、写真を撮るかアップロードすることで QR コードを解析します。
2 番目の解決策では、フロントエンド js で QR コードを解析する必要があります。これは、サードパーティの解析ライブラリ jsqrcode に依存しています。このライブラリはブラウザ側でカメラを呼び出す操作をすでにサポートしていますが、getUserMedia という属性に依存しています。モバイル ブラウザはこの属性を十分にサポートしていないため、QR コードは画像をアップロードすることによって間接的にのみ解析できます。
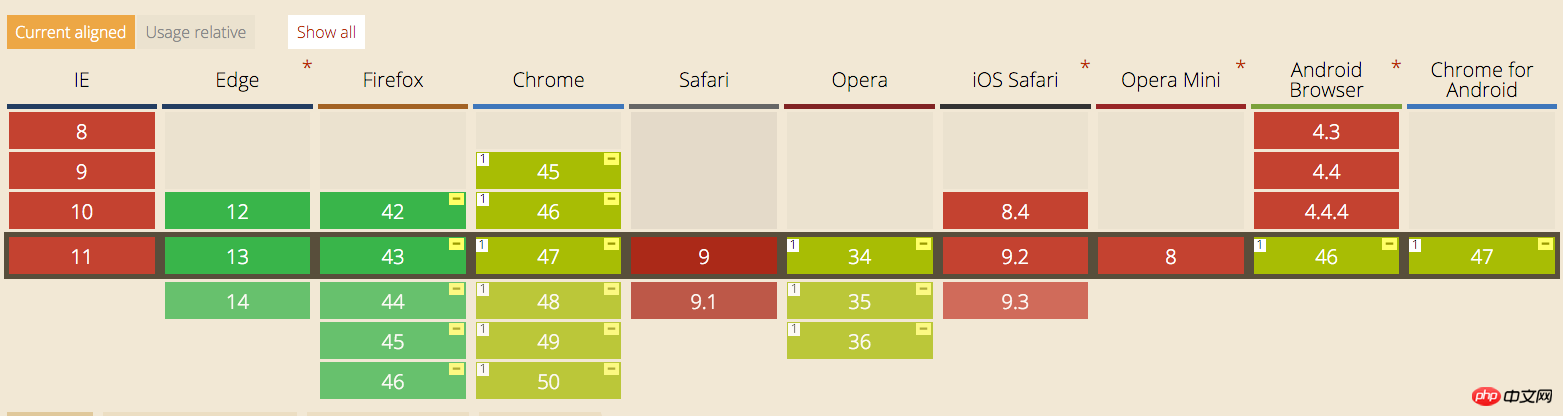
getUserMedia 属性と互換性のあるブラウザのリスト:

まず第一に、QR コードを解析するための非常に優れたコードを提供してくれた jsqrcode の開発者に感謝したいと思います。これにより、私の作業負荷が大幅に軽減されました。 jsqrcode アドレス: クリックしてください
私のコード ライブラリ アドレス: クリックしてください
1. 解決された問題: 1. QR コードをスキャンして解析することができます。ネイティブブラウザ QR コードをスキャンして WeChat クライアントで解析します。
利点:
Web 側または H5 側でスキャン作業を直接完了できます。
3. 画像が鮮明ではありません。解析に失敗しやすく(写真を撮ったりスキャンしたりするには、レンズを QR コードに非常に近づける必要があります)、ネイティブの通話カメラ分析と比較して 1 ~ 2 秒の遅延が発生します。
手順:
このプラグインは zepto.js または
jQuery.js で使用する必要があります
使用方法:
1. 使用する必要があるページで、ライブラリ内の js ファイルを導入します。ディレクトリを次の順序で作成します
コードは次のとおりです:<script src="lib/zepto.js"></script>
<script src="lib/qrcode.lib.min.js"></script>
<script src="lib/qrcode.js"></script>
<p class="qr-btn" node-type="jsbridge">扫描二维码1 <input node-type="jsbridge" type="file" name="myPhoto" value="扫描二维码1" /> </p>
属性セレクター
を使用しますinput[node-type=jsbridge]{
visibility
: hidden;
} オブジェクトを初期化します
コードは次のとおりです: //初始化扫描二维码按钮,传入自定义的 node-type 属性
$(function() {
Qrcode.init($('[node-type=jsbridge]'));
});
コードは次のとおりです:
(function($) {
var Qrcode = function(tempBtn) {
//该对象只支持微博域下的解析,也就是说不是微博域下的页面只能用第二种方案解析二维码
if
(window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge);
}
else
{
$(tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke('scanQRCode',
null
, function(params) {
//得到扫码的结果
location.href=params.result;
});
},
getImgFile: function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0];
var o
FRead
er =
new
FileReader();
var rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+
xml
|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-any
map
|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
if (imgFile.length === 0) {
return
;
}
if (!rFilter.test(oFile.type)) {
alert("选择正确的图片格式!");
return;
}
//读取图片成功后执行的代码
oFReader.
onload
= function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.c
all
back = function(data) {
//得到扫码的结果
location.href = data;
};
};
oFReader.readAsDataURL(oFile);
},
destory: function() {
$(tempBtn).off('click');
}
};
//初始化
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.
each
(function() {
new _this_($(this));
});
$('[node-type=qr-btn]').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery);サンプル表示
1.の
を呼び出す前のページ

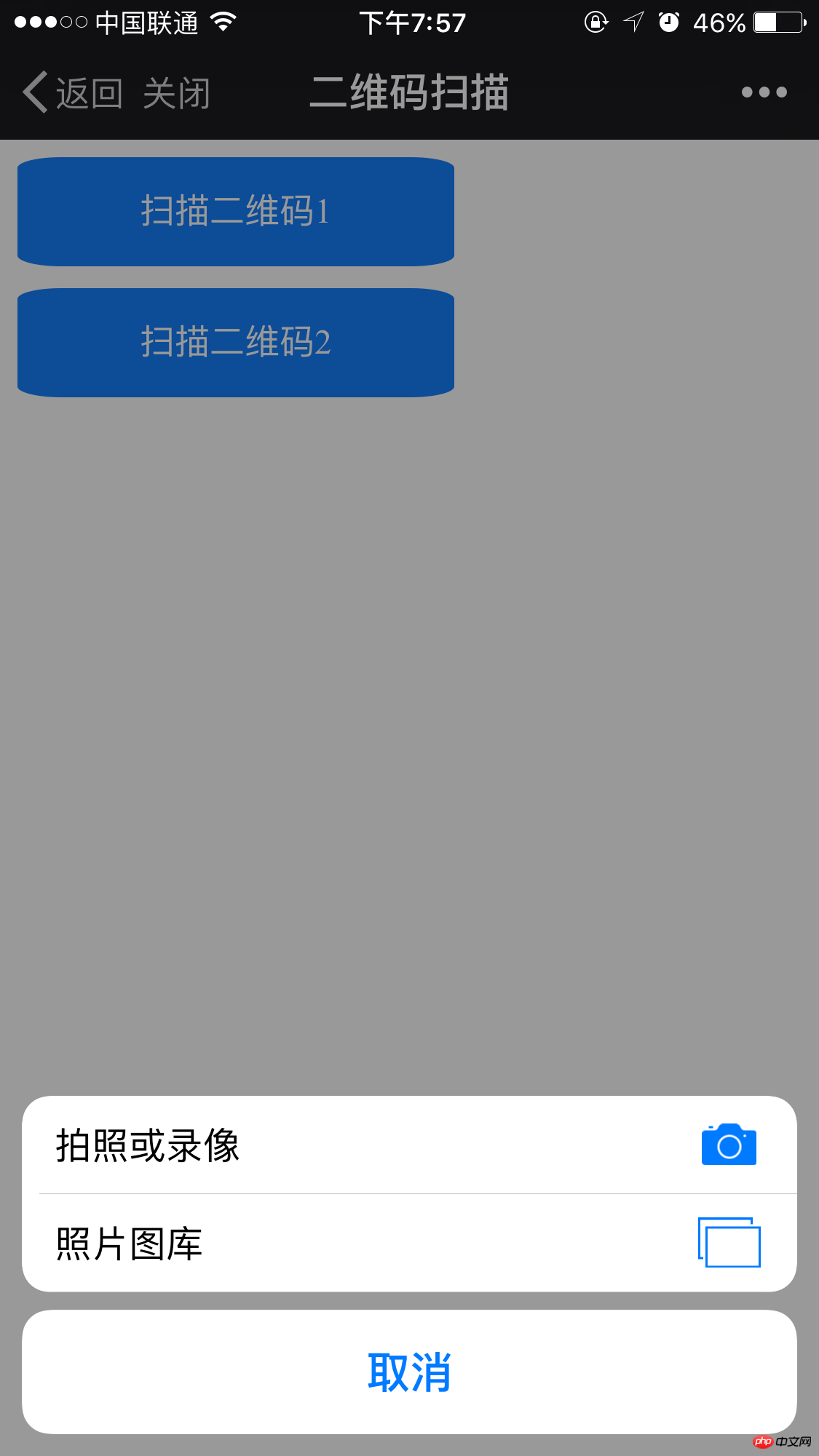
 3.
3.
5. HTML5 ローカル データベース インスタンスの詳細な説明
以上がQR コードのスキャンと解析の H5 プロダクションのコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。