H5 と CSS3 を使用してフォト アルバムを作成するコード例
純粋な CSS3 でフォト アルバム効果を作成できます。最も重要なことは、js を 1 行も使用していないことです。
今日、自分のコンピュータにそのような例があることを偶然発見しました。いつダウンロードしたか覚えていませんが、学習した日々が懐かしいです。フロントデスクに伺いましたので、シェアさせていただきます。
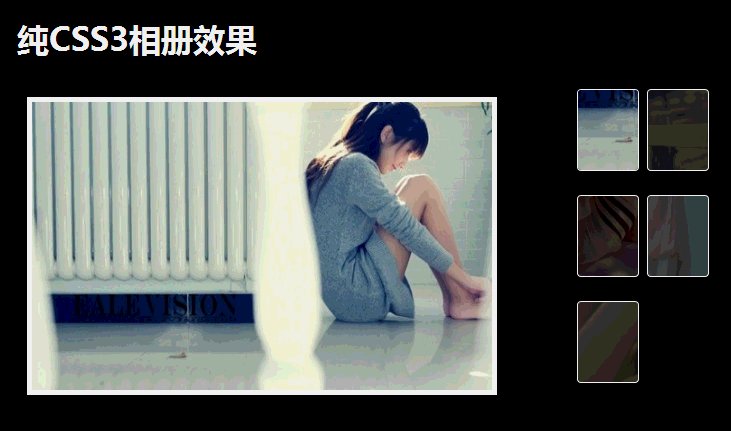
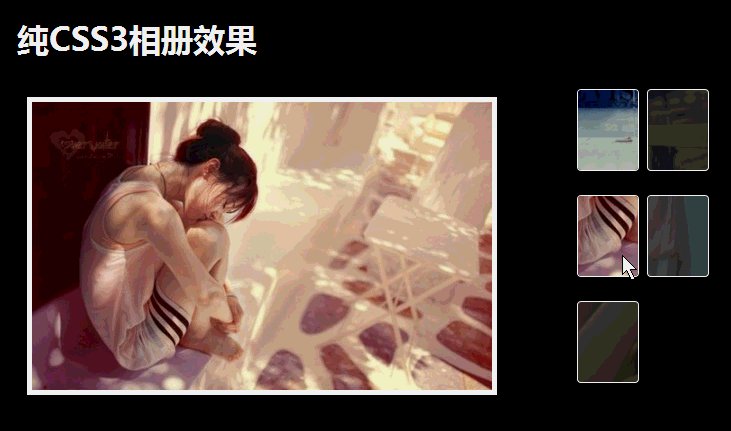
レンダリング: 
エフェクトはまだ非常に優れていると思いませんか? 最も重要なことは、js の行が使用されていないことです。
最初に HTML ファイルを見てください:
コードは次のとおりです:
<body> <p id="g all ery"> <h1>纯CSS3相册效果</h1> <ul> <li> <span class="touch"><img src="images/pic1.jpg"/></span> <p style=" display : block;"> <img src="images/pic1.jpg"/> </p> </li> <li> <span><img src="images/pic2.jpg"/></span> <p> <img src="images/pic2.jpg"/> </p> </li> <li> <span><img src="images/pic3.jpg"/></span> <p> <img src="images/pic3.jpg"/> </p> </li> <li> <span><img src="images/pic4.jpg"/></span> <p> <img src="images/pic4.jpg"/> </p> </li> <li> <span><img src="images/pic5.jpg"/></span> <p> <img src="images/pic5.jpg"/> </p> </li> </ul> <p class=" clear fix"></p> </p> </body>
簡単な説明:
1. ul の li は写真の数を決定します
2 ul はスタイル float:right を使用します。 , width:140px ; アルバムの右側の領域に表示されます
3. li の float : left で、li に保存されている大きな画像の p を左に移動できます。 位置は絶対であり、デフォルトのp#gallaryに従って配置されます。最初の1つだけが表示されます4.マウスがliの上に移動すると、li spam imgの透明度を変更し、li pの表示が大きく表示されます。画像次のステップは CSS ファイルです:
コードは次のとおりです:
<style type="text/css">
body
{
font-family
: "微软雅黑";
}
#gallery
{
width: 700px;
position: relative;
margin
: 20px auto 0;
background-color
: #000;
min-height
: 400px;
padding
: 20px;
}
/*标题*/
#gallery h1
{
color: #fff;
font-size
: 2em;
font-weight
: bold;
}
#gallery ul
{
width: 140px;
float: right;
margin: 10px 0 20px;
}
#gallery ul li
{
float: left;
margin: 20px 8px 0 0;
}
#gallery ul li span
{
display: block;
position: relative;
width: 60px;
height: 80px;
border: 1px solid #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
overflow
: hidden;
}
#gallery ul li span img
{
position: relative;
top
: -200px;
left: -100px;
filter: alpha(opacity=30);
opacity: 0.3;
}
#gallery ul li span.touch img, #gallery ul li
:hover
span img
{
opacity: 1;
filter: alpha(opacity=100);
}
#gallery ul li:hover p
{
display: block;
}
#gallery ul li p img
{
width: 460px;
height: 288px;
}
#gallery ul li p
{
display: none;
position: absolute;
top: 100px;
left: 30px;
border: 5px solid #fff;
}
.clearfix
{
clear: both;
}
</style>CSS にはありません。複雑なスタイルは説明しません。さらに、HTML にリセット スタイルの CSS
reset.css を導入しました。使い慣れたリセット スタイルを使用することもできます。コードは次のとおりです。
html, body, p, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend{ margin: 0; padding: 0; font-size: 100%; border: 0; outline: 0; background: transparent; } ol, ul { list-style: none; } blockquote, q { quotes: none; } :focus { outline: 0; } table { border-collapse: collapse; border-spacing: 0; }【関連する推奨事項】
1.
以上がH5 と CSS3 を使用してフォト アルバムを作成するコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





