WPF で GridLengthAnimation をカスタマイズするチュートリアルの例
この記事では、主に WPF で GridLengthAnimation をカスタマイズする関連情報を詳しく紹介します。興味のある方は参考にしてください。
要件
項目が表示されると、編集された右側など前面にもディテールを配置。
この要件は、グリッドを 2 つの列に分割し、2 つの列の幅を動的に調整することで実現できます。
Clomun の幅が であることはわかっていますが、デフォルトのアニメーションはこのように見えません。このような一人アニメーションを自分で実装する必要があります。
デザイン
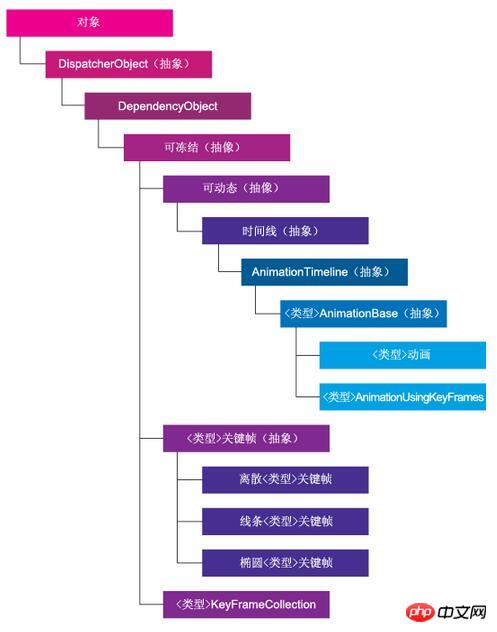
アニメーションクラス図から見ることができます

要件から始めることができます
リスト内の項目を編集するときに、編集された詳細を右側などの前面に配置したい。
この要件は、グリッドを 2 つの列に分割し、2 つの列の幅を動的に調整することで達成できます。
Clomun の幅が GridLength であることはわかっていますが、デフォルトのアニメーションはこのようにはなりません。このような一人アニメーションを自分で実装する必要があります。
デザイン
AnimationTimeline がAnimation クラス図から継承し、その GetCurrentValue
public class GridLengthAnimation : AnimationTimeline
{
/// <summary>
/// Returns the type of object to animate
/// </summary>
public override Type TargetPropertyType => typeof(GridLength);
/// <summary>
/// Creates an instance of the animation object
/// </summary>
/// <returns>Returns the instance of the GridLengthAnimation</returns>
protected override System.Windows.Freezable CreateInstanceCore()
{
return new GridLengthAnimation();
}
/// <summary>
/// Dependency property for the From property
/// </summary>
public static readonly DependencyProperty FromProperty = DependencyProperty.Register("From", typeof(GridLength),
typeof(GridLengthAnimation));
/// <summary>
/// CLR Wrapper for the From depenendency property
/// </summary>
public GridLength From
{
get
{
return (GridLength)GetValue(GridLengthAnimation.FromProperty);
}
set
{
SetValue(GridLengthAnimation.FromProperty, value);
}
}
/// <summary>
/// Dependency property for the To property
/// </summary>
public static readonly DependencyProperty ToProperty = DependencyProperty.Register("To", typeof(GridLength),
typeof(GridLengthAnimation));
/// <summary>
/// CLR Wrapper for the To property
/// </summary>
public GridLength To
{
get
{
return (GridLength)GetValue(GridLengthAnimation.ToProperty);
}
set
{
SetValue(GridLengthAnimation.ToProperty, value);
}
}
/// <summary>
/// Animates the grid let set
/// </summary>
/// <param name="defaultOriginValue">The original value to animate</param>
/// <param name="defaultDestinationValue">The final value</param>
/// <param name="animationClock">The animation clock (timer)</param>
/// <returns>Returns the new grid length to set</returns>
public override object GetCurrentValue(object defaultOriginValue,
object defaultDestinationValue, AnimationClock animationClock)
{
double fromVal = ((GridLength)GetValue(GridLengthAnimation.FromProperty)).Value;
double toVal = ((GridLength)GetValue(GridLengthAnimation.ToProperty)).Value;
if (fromVal > toVal)
return new GridLength((1 - animationClock.CurrentProgress.Value) * (fromVal - toVal) + toVal, GridUnitType.Star);
else
return new GridLength(animationClock.CurrentProgress.Value * (toVal - fromVal) + fromVal, GridUnitType.Star);
}を書き換えていることがわかります。上に示したように、デフォルトのアニメーションを模倣して From、To を実装し、そのプロパティを GridLength として定義します。アニメーションが実行されると、 From/To プロパティに従って関連付けられるように GetCurrentValue をオーバーライドします。
最適化
上記のコードを通じて、GridLength が変更されたときのアニメーションを実現できます。しかし、試してみたところ、アニメーションが少し直線的すぎることがわかりました。この時どうすればいいでしょうか?
EasingFunctionを導入することで実現可能です。 EasingFunction は実際には時間 t に関連する時間 関数 f(t) であることがわかります。時間関数の処理を通じて、アニメーションの遷移が非線形になります。
/// <summary>
/// The <see cref="EasingFunction" /> dependency property's name.
/// </summary>
public const string EasingFunctionPropertyName = "EasingFunction";
/// <summary>
/// Gets or sets the value of the <see cref="EasingFunction" />
/// property. This is a dependency property.
/// </summary>
public IEasingFunction EasingFunction
{
get
{
return (IEasingFunction)GetValue(EasingFunctionProperty);
}
set
{
SetValue(EasingFunctionProperty, value);
}
}
/// <summary>
/// Identifies the <see cref="EasingFunction" /> dependency property.
/// </summary>
public static readonly DependencyProperty EasingFunctionProperty = DependencyProperty.Register(
EasingFunctionPropertyName,
typeof(IEasingFunction),
typeof(GridLengthAnimation),
new UIPropertyMetadata(null));これに応じて、GetCurrentValue 関数を書き直す必要があります。
public override object GetCurrentValue(object defaultOriginValue,
object defaultDestinationValue, AnimationClock animationClock)
{
double fromVal = ((GridLength)GetValue(FromProperty)).Value;
double toVal = ((GridLength)GetValue(ToProperty)).Value;
//check that from was set from the caller
//if (fromVal == 1)
// //set the from as the actual value
// fromVal = ((GridLength)defaultDestinationValue).Value;
double progress = animationClock.CurrentProgress.Value;
IEasingFunction easingFunction = EasingFunction;
if (easingFunction != null)
{
progress = easingFunction.Ease(progress);
}
if (fromVal > toVal)
return new GridLength((1 - progress) * (fromVal - toVal) + toVal, GridUnitType.Star);
return new GridLength(progress * (toVal - fromVal) + fromVal, GridUnitType.Star);
}を使用してください
<anim:GridLengthAnimation Storyboard.TargetProperty="Width" From="0" To="*" Duration="0:0:0.5"/>
【関連推奨事項】
2. C# WinForm実装のショートカットキーカスタマイズ設定例、_PHPチュートリアル
3 。 WeChat パブリック アカウントのカスタム メニューの開発に関するサンプル チュートリアルを共有します
以上がWPF で GridLengthAnimation をカスタマイズするチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix のアバターは、ストリーミング ID を視覚的に表現したものです。ユーザーはデフォルトのアバターを超えて自分の個性を表現できます。 Netflix アプリでカスタム プロフィール写真を設定する方法については、この記事を読み続けてください。 Netflix でカスタム アバターをすばやく設定する方法 Netflix には、プロフィール写真を設定する機能が組み込まれていません。ただし、ブラウザに Netflix 拡張機能をインストールすることでこれを行うことができます。まず、Netflix 拡張機能のカスタム プロフィール画像をブラウザにインストールします。 Chrome ストアで購入できます。拡張機能をインストールした後、ブラウザで Netflix を開き、アカウントにログインします。右上隅にあるプロフィールに移動し、をクリックします
 Win11で背景画像をカスタマイズする方法
Jun 30, 2023 pm 08:45 PM
Win11で背景画像をカスタマイズする方法
Jun 30, 2023 pm 08:45 PM
Win11で背景画像をカスタマイズするにはどうすればよいですか?新しくリリースされた win11 システムには多くのカスタム機能がありますが、多くの友人はこれらの機能の使い方を知りません。一部の友人は、背景画像が比較的単調だと考えており、背景画像をカスタマイズしたいと考えていますが、背景画像をカスタマイズする方法がわかりません。背景画像を定義する方法がわからない場合、エディターは次の手順をまとめています。 Win11 で背景画像をカスタマイズするには、以下をご覧ください。 Win11 で背景画像をカスタマイズする手順: 1. 図に示すように、デスクトップの [勝利] ボタンをクリックし、ポップアップ メニューの [設定] をクリックします。 2. 図に示すように、設定メニューに入り、「個人用設定」をクリックします。 3. 図に示すように、[Personalization] に入り、[Background] をクリックします。 4. 背景設定を入力し、クリックして写真を参照します
 Python でベン図を作成およびカスタマイズするにはどうすればよいですか?
Sep 14, 2023 pm 02:37 PM
Python でベン図を作成およびカスタマイズするにはどうすればよいですか?
Sep 14, 2023 pm 02:37 PM
ベン図は、セット間の関係を表すために使用される図です。ベン図を作成するには、matplotlib を使用します。 Matplotlib は、対話型のチャートやグラフを作成するために Python で一般的に使用されるデータ視覚化ライブラリです。インタラクティブな画像やグラフの作成にも使用されます。 Matplotlib は、チャートやグラフをカスタマイズするための多くの関数を提供します。このチュートリアルでは、ベン図をカスタマイズするための 3 つの例を説明します。 Example の中国語訳は次のとおりです: Example これは 2 つのベン図の交差を作成する簡単な例です。最初に、必要なライブラリをインポートし、ベンをインポートしました。次に、データセットを Python セットとして作成し、その後「venn2()」関数を使用して
 Eclipseでショートカットキー設定をカスタマイズする方法
Jan 28, 2024 am 10:01 AM
Eclipseでショートカットキー設定をカスタマイズする方法
Jan 28, 2024 am 10:01 AM
Eclipse でショートカット キーの設定をカスタマイズするにはどうすればよいですか?開発者にとって、ショートカット キーをマスターすることは、Eclipse でコーディングする際の効率を向上させるための鍵の 1 つです。強力な統合開発環境として、Eclipse は多くのデフォルトのショートカット キーを提供するだけでなく、ユーザーが独自の好みに応じてショートカット キーをカスタマイズすることもできます。この記事では、Eclipseでショートカットキーの設定をカスタマイズする方法と具体的なコード例を紹介します。 Eclipseを開く まず、Eclipseを開いて次のように入力します。
 CakePHP でカスタム ページネーションを作成するにはどうすればよいですか?
Jun 04, 2023 am 08:32 AM
CakePHP でカスタム ページネーションを作成するにはどうすればよいですか?
Jun 04, 2023 am 08:32 AM
CakePHP は、開発者に多くの便利なツールと機能を提供する強力な PHP フレームワークです。その 1 つはページネーションです。これは、大量のデータを複数のページに分割し、閲覧と操作を容易にするのに役立ちます。デフォルトでは、CakePHP はいくつかの基本的なページネーション メソッドを提供しますが、場合によってはカスタムのページネーション メソッドを作成する必要がある場合があります。この記事では、CakePHP でカスタム ページネーションを作成する方法を説明します。ステップ 1: カスタム ページネーション クラスを作成する まず、カスタム ページネーション クラスを作成する必要があります。これ
 iOS 17を搭載したiPhoneのApple Musicでクロスフェードを有効にしてカスタマイズする方法
Jun 28, 2023 pm 12:14 PM
iOS 17を搭載したiPhoneのApple Musicでクロスフェードを有効にしてカスタマイズする方法
Jun 28, 2023 pm 12:14 PM
iPhone の iOS 17 アップデートは、Apple Music にいくつかの大きな変更をもたらします。これには、プレイリストで他のユーザーとコラボレーションしたり、CarPlay を使用してさまざまなデバイスから音楽再生を開始したりすることが含まれます。これらの新機能の 1 つは、Apple Music でクロスフェードを使用できる機能です。これにより、トラック間をシームレスに移行できるようになり、複数のトラックを聴く場合に優れた機能になります。クロスフェードは全体的なリスニング体験を向上させるのに役立ち、トラックが変わったときに驚いたり、体験から脱落したりすることがなくなります。この新機能を最大限に活用したい場合は、iPhone での使用方法を次に示します。最新の情報が必要な Apple Music のクロスフェードを有効にしてカスタマイズする方法
 CodeIgniter でカスタムミドルウェアを実装する方法
Jul 29, 2023 am 10:53 AM
CodeIgniter でカスタムミドルウェアを実装する方法
Jul 29, 2023 am 10:53 AM
CodeIgniter でカスタム ミドルウェアを実装する方法 はじめに: 最新の Web 開発では、ミドルウェアがアプリケーションで重要な役割を果たします。これらは、リクエストがコントローラーに到達する前または後に、共有処理ロジックを実行するために使用できます。 CodeIgniter は、人気のある PHP フレームワークとして、ミドルウェアの使用もサポートしています。この記事では、CodeIgniter でカスタム ミドルウェアを実装する方法を紹介し、簡単なコード例を示します。ミドルウェアの概要: ミドルウェアは一種のリクエストです
 Vue3 の render 関数: カスタム レンダリング関数
Jun 18, 2023 pm 06:43 PM
Vue3 の render 関数: カスタム レンダリング関数
Jun 18, 2023 pm 06:43 PM
Vue は、開発者がインタラクティブなフロントエンド アプリケーションを構築するのに役立つ多くの便利な関数と API を提供する人気の JavaScript フレームワークです。 Vue3 のリリースに伴い、レンダリング機能が重要なアップデートになりました。この記事では、Vue3 のレンダリング関数の概念と目的、およびそれを使用してレンダリング関数をカスタマイズする方法を紹介します。レンダリング関数とは何ですか? Vue ではテンプレートが最も一般的に使用されるレンダリング方法ですが、Vue3 では別の方法を使用できます。




