HTML5 インラインフレーム - iFrame の詳細な分析
次のエディターは、HTML5 インライン フレーム iFrame の詳細な分析を提供します。お役に立てれば幸いです。エディターと一緒に見に来てください。皆さんのゲームが幸せになることを祈っています
フレームとフレームセットは現在ではほとんど使用されないため、時代遅れであり、p+CSS に置き換えられています。したがって、ここではまだ存在するものの例にすぎません。インライン フレーム iFrame
いわゆる iFrame インライン フレームは、Web ページが Web ページ内にネストされており、レベルごとにネストできると理解しています。
例は次のとおりです:
/*
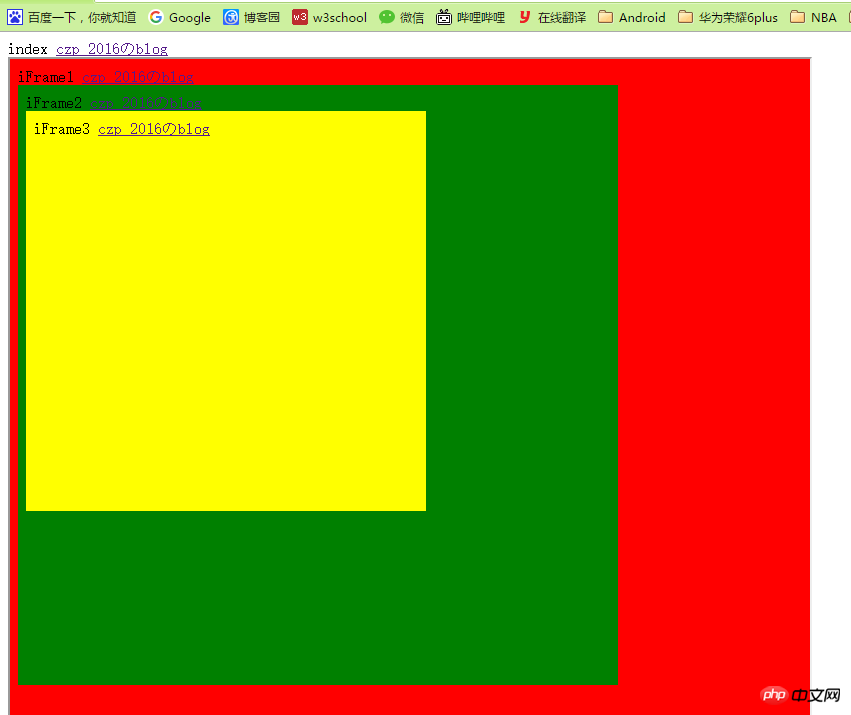
この例は、index.html と iframe1.html、iframe2.html、iframe3.html で構成されます
*/
前のレンダリングが最初で、完全な画像は画像コードの後にあります。

をクリックした後

完全なコードは次のとおりです
index.html
XML/HTMLコード内容をクリップボードにコピーします
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <!--注意,这里没有body元素--> index <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a> <br/> <iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe> </html>ログイン後にコピー
iframe1。 html
XML/HTML コードコンテンツをクリップボードにコピー
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe1</title> </head> <body bgcolor="red"> iFrame1 <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a> <br/> <iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe> </body> </html>ログイン後にコピー
iframe2.html
XML/HTML コード
- コンテンツをクリップボードにコピー
りー
このレイアウトを使用している主流の Web サイトはないようで、適用範囲は比較的狭いです。 【関連する推奨事項】
1.- 無料のh5オンラインビデオチュートリアル
HTML5の実践的な戦闘と遅延スクリプトの分析
4.HTML5ゲームフレームワーク開発記録 - リソース読み込みモジュールコードの詳細説明
5.以上がHTML5 インラインフレーム - iFrame の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1656
1656
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





