
全体的なアイデアは次のとおりです。クリッピングによって 2 つの半円を生成し、静的な進行状況バーを表示し、次に角度の変化を回転させることで動的な効果を生成します。
(1) CSSの珍しい属性:
clip: rect(top, right, bottom, left);
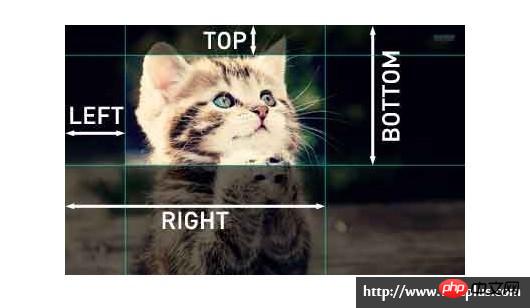
この属性は切り取られた長方形を指定します。topとbottomで指定されるオフセットは、上端から計算されます。要素ボックスの場合、rightで指定されたオフセットは要素ボックスの左端から計算されます(ここで注意すべき重要な点は、bottomとrightの計算方法です)。以下の非常に鮮明な画像を見てください (w3cplus から画像を直接移動しました。透かしを入れるのは違法ではありませんね? ):

注意すべき点: clip 属性は設定のみ可能です要素上 「position:absolute」または「position:fixed」属性が指定されている場合に機能します。 クリップは、「position:relative」および「position:static」設定では機能しません。
クリップについて
(2) CSSのもう一つのプロパティ:
transform: rotate(deg);
時計回りに一定角度回転します。
//html
<p class="pie-right">
<p class="right"></p>
<p class="mask"><span>0</span>%</p>
</p>
//css
.pie-right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: red;//注意这是表示当前进度的颜色
}
.right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: blue;//注意这个才不是当前进度的颜色
}
.pie-right, .right {
clip: rect(0, auto, auto, 100px);
}
.mask {//我是遮罩
position: absolute;
top: 25px;
left: 25px;
height: 150px;
width: 150px;
background: #fff;
border-radius: 50%;
text-align: center;
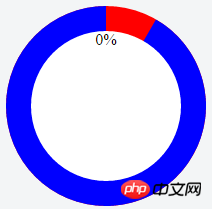
}効果は次のとおりです:

このとき、要素 pie-right は要素 right によって完全に覆われます。
それから、回転させてみましょう:
.right {
transform: rotate(30deg);
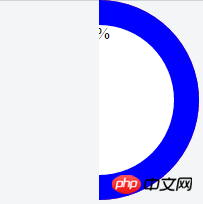
}回転後の効果は次のとおりです:

これで、30 度回転すると、露出した赤い部分が目的の進捗であることがわかります。これはパイです。右側の要素の色。青い部分の右側の要素の色は、まだ到達していない進捗状況を示します。
円形のプログレスバーを実現するには、左右に2つの半円が必要になるため、HTML構造を変更する必要があります:
//html
<p class="circle">
<p class="pie-right">
<p class="right"></p>
</p>
<p class="pie-left">
<p class="left"></p>
</p>
<p class="mask"><span>0</span>%</p>
</p>
//css
.circle {//这个元素可以提供进度条的颜色
position: absolute;
height: 200px;
width: 200px;
border-radius: 50%;
background: red;//注意这是表示当前进度的颜色
}
.pie-right, .pie-left { //这俩元素主要是为了分别生成两个半圆的,所以起作用的地方在于clip裁掉另一半
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
}
.right, .left {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: blue;//注意这个才不是当前进度的颜色
}
.pie-right, .right { //裁掉左边一半
clip: rect(0, auto, auto, 100px);
}
.pie-left, .left { //裁掉右边一半
clip: rect(0, 100px, auto, 0);
}
.mask {//我是遮罩 mask不用改 好欣慰
position: absolute;
top: 25px;
left: 25px;
height: 150px;
width: 150px;
background: #fff;
border-radius: 50%;
text-align: center;
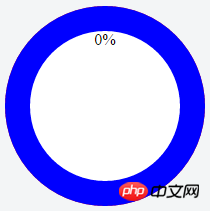
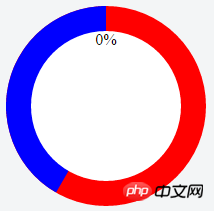
}効果は次のようになります:

これで進行状況が 0 のとき、回転させましょう。まず 30 度回転させましょう
.right{
transform: rotate(30deg);
}つまり、次のようになります。 [赤い部分が現在の進行状況であることを常に覚えておいてください。 】

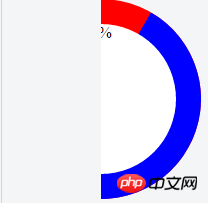
次に、210 度回転して効果を確認します [210 度は右に完全に回転し、左にさらに 30 度回転します]:
.right{
transform: rotate(180deg);
}
.left{
transform: rotate(30deg);
}は次のようになります:

最後に、進捗状況 数値が動的に増加する場合、jsを通じて回転角度を変更することでプログレスバーを動的に変更することができます。
進行状況の値が 1 増加するたびに、角度は 3.6 度ずつ増加します。進行状況が 50% 未満の場合、左側の進行状況バーは変化しません。50% を超えると、左側の進行状況バーが変化することにも注意してください。進行状況バーが変化し始めます。
関数を書くことができます:
function changeProcess(value) {
var num = value * 3.6;
if(num < 180) {
$('.right').css('transform', 'rotate(' + num + 'deg)');
} else {
$('.right').css('transform', 'rotate(180deg)');
$('.left').css('transform', 'rotate(' + (num-180) + 'deg)');
}
}進行状況の値が変化したら、この関数を呼び出すだけです。
以上が円形のプログレスバーを実装するCSS3+jQueryの詳細解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。