这是一个正在完善的css文件,是对原生组件基于标签属性做了美化,对datepicker,select等无法用css实现的暂不考虑在本文内。
CSS3を使用してマテリアルデザインを実装するためのサンプルコードの共有
プレビュー連続更新中

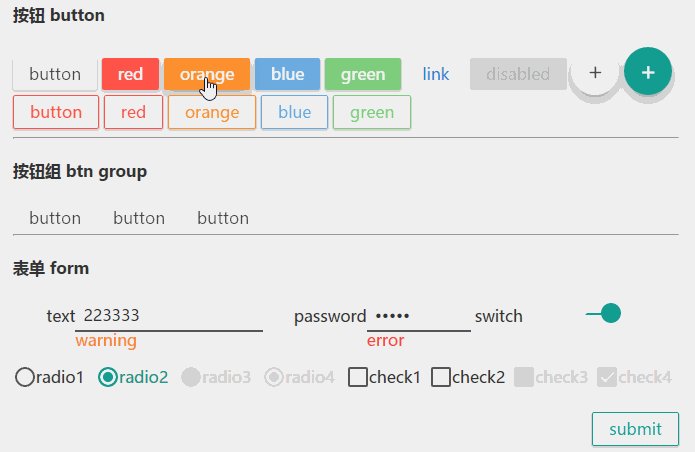
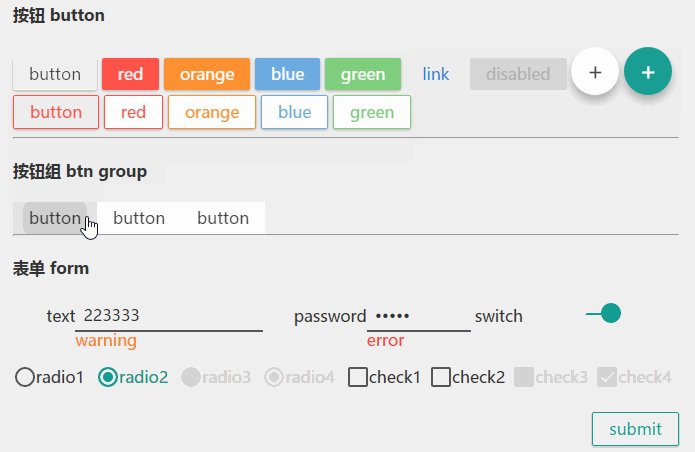
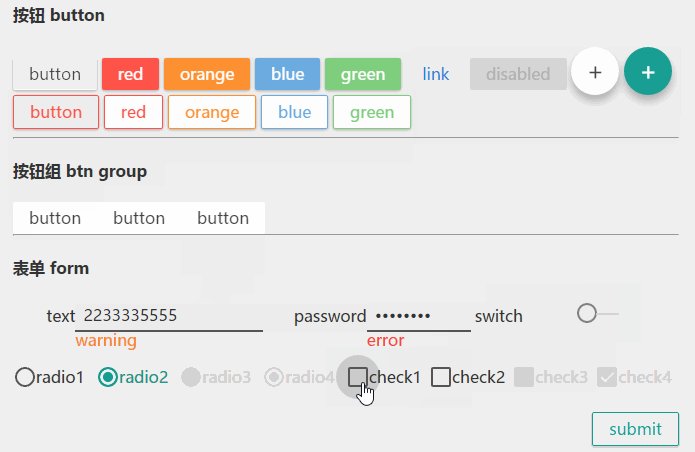
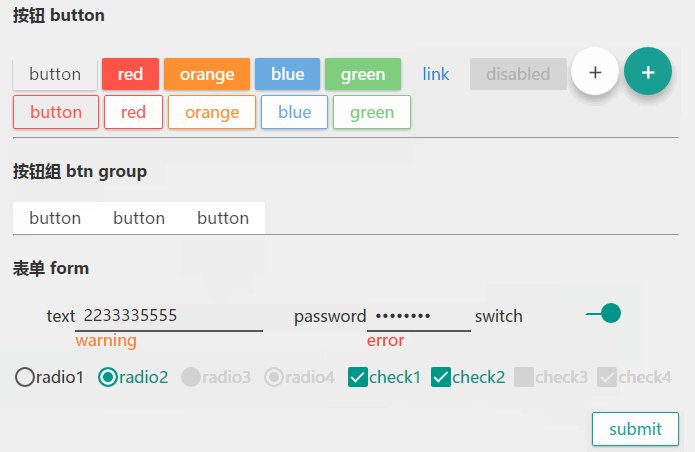
ボタンボタン
初期ボタンrreee
ストロークボタン这是一个正在完善的css文件,是对原生组件基于标签属性做了美化,对datepicker,select等无法用css实现的暂不考虑在本文内。
ログイン後にコピー
有能ボタン这是一个正在完善的css文件,是对原生组件基于标签属性做了美化,对datepicker,select等无法用css实现的暂不考虑在本文内。
<button>button</button>
<button class="red">red</button>
<button class="orange">orange</button>
<button class="blue">blue</button>
<button class="green">green</button>
<button class="link">link</button>ログイン後にコピー
上ボタン <button>button</button>
<button class="red">red</button>
<button class="orange">orange</button>
<button class="blue">blue</button>
<button class="green">green</button>
<button class="link">link</button> <button class="b-red bk-n">button</button>
<button class="b-red">red</button>
<button class="b-orange">orange</button>
<button class="b-blue">blue</button>
<button class="b-green">green</button>ログイン後にコピー
<button class="b-red bk-n">button</button>
<button class="b-red">red</button>
<button class="b-orange">orange</button>
<button class="b-blue">blue</button>
<button class="b-green">green</button>ボタンフォーム
以上がCSS3を使用してマテリアルデザインを実装するためのサンプルコードの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CMF Watch Pro 2 のまったく新しいデザインを示すものは何もありませんが、CMF Phone 1 に関する興味深い詳細が明らかになります。
Jun 27, 2024 am 10:42 AM
CMF Watch Pro 2 のまったく新しいデザインを示すものは何もありませんが、CMF Phone 1 に関する興味深い詳細が明らかになります。
Jun 27, 2024 am 10:42 AM
先週、CMF Watch Pro 2、CMF Phone 1、CMF Buds Pro 2の3つの新製品が2024年7月8日に発表されるということはまだ何も発表されていませんでした。今回、メーカーはこれらの製品の新しいデザインの詳細を明らかにするティーザー画像を公開しました。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
css3アダプティブレイアウトとは何ですか
Jun 02, 2022 pm 12:05 PM
「レスポンシブ レイアウト」とも呼ばれるアダプティブ レイアウトとは、画面の幅を自動的に認識し、それに応じて調整できる Web ページ レイアウトを指します。このような Web ページは、端末ごとに特定のバージョンを作成するのではなく、複数の異なる端末と互換性を持たせることができます。 。アダプティブ レイアウトは、モバイル Web ブラウジングの問題を解決するために生まれ、さまざまな端末を使用するユーザーに優れたユーザー エクスペリエンスを提供できます。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。




