16 個の美しい Bootstrap フロントエンド テンプレートを共有する
Twitter の Bootstrap は、現在最も人気のあるフロントエンド フレームワークです。 Bootstrap は HTML、CSS、JAVASCRIPT に基づいており、シンプルかつ柔軟で、Web 開発を高速化します。今日、php 中国語 Web サイトでは、5 つの美しい Bootstrap フロントエンド テンプレートを共有します。ダウンロードして使用することを歓迎します。その他の Bootstrap フロントエンド テンプレートについては、php 中国語 Web サイトの Bootstrap フロントエンド テンプレートの列 に注目してください。
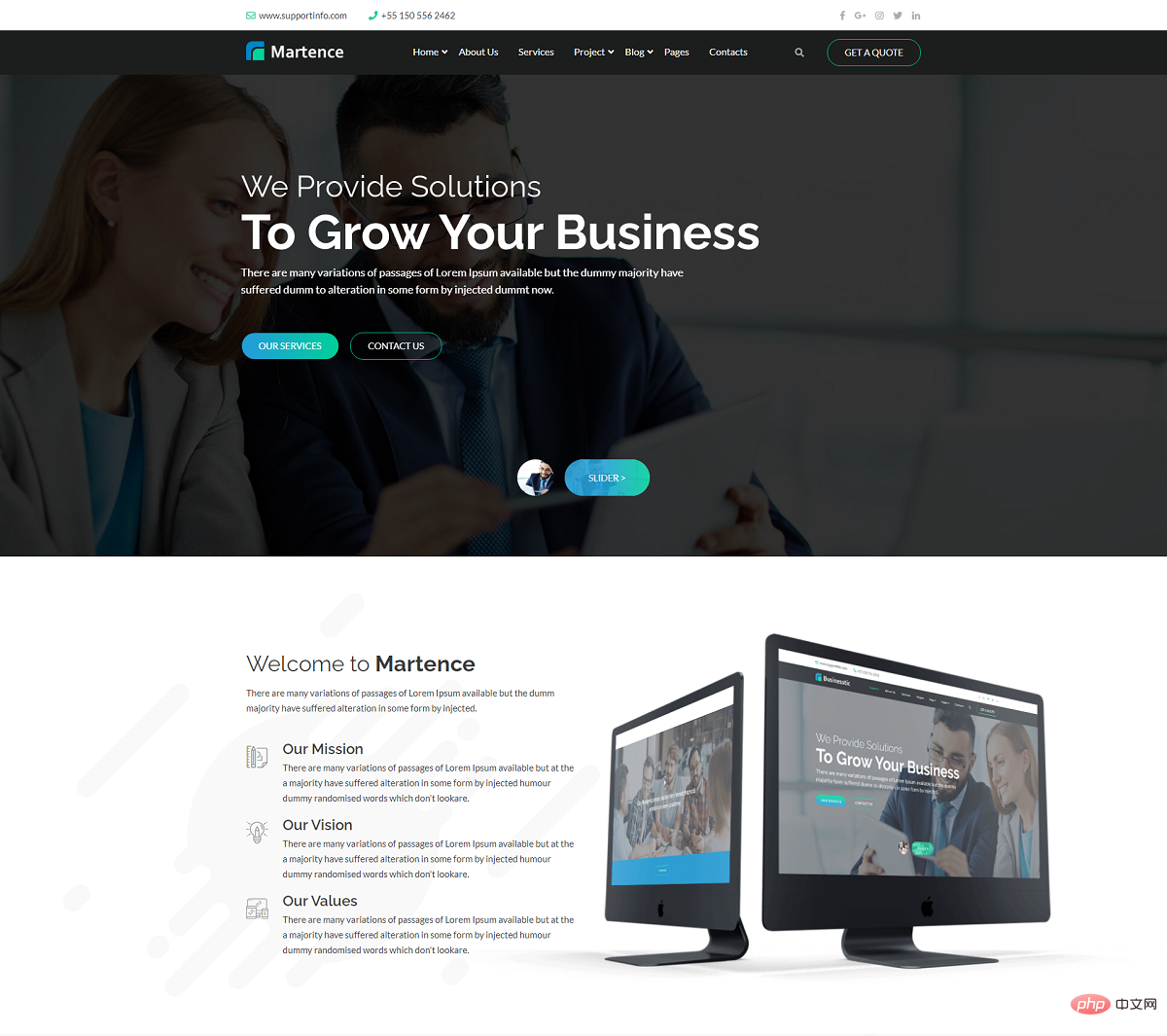
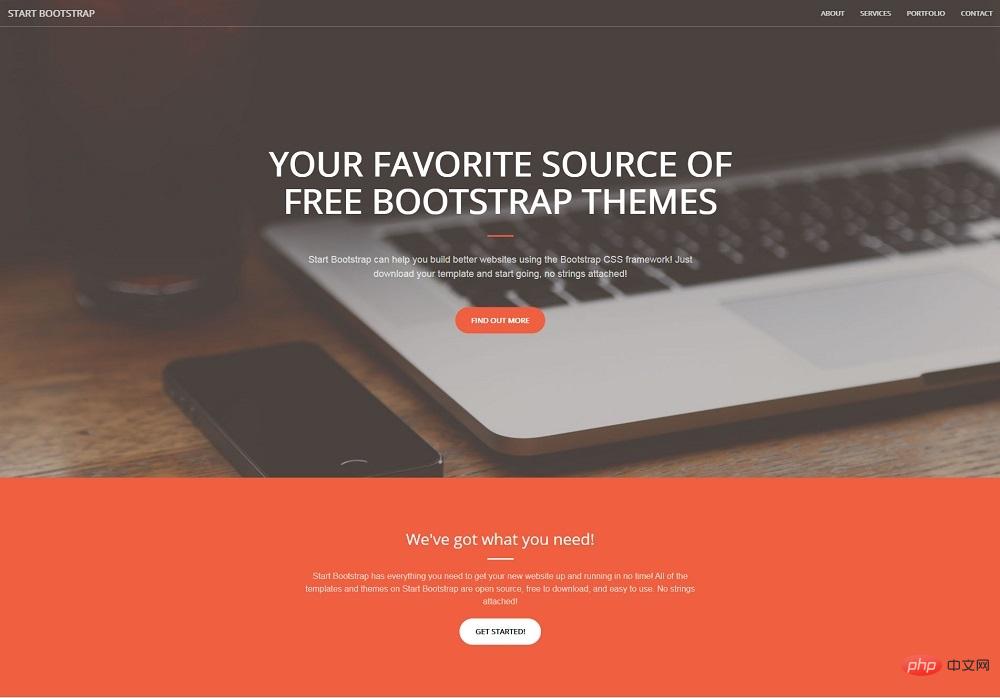
黒のワイドスクリーン インターネット ビジネス サービス会社の Web サイト ブートストラップ テンプレート

デモとダウンロード アドレス: https://www.php.cn/xiazai/code/6830
テンプレートの紹介: Martence is A黒くて雰囲気のあるインターネット ビジネス ソリューション会社の Web サイト Bootstrap テンプレートは、Bootstrap4、HTML5、CSS3、JavaScript jQuery で構築された完全に応答性の高い会社のテンプレートです。これは、企業 Web サイトに使用できる最新の HTML5 テンプレートです。高度にカスタマイズ可能 — タブレットやモバイルデバイスで見栄えがよくなります。
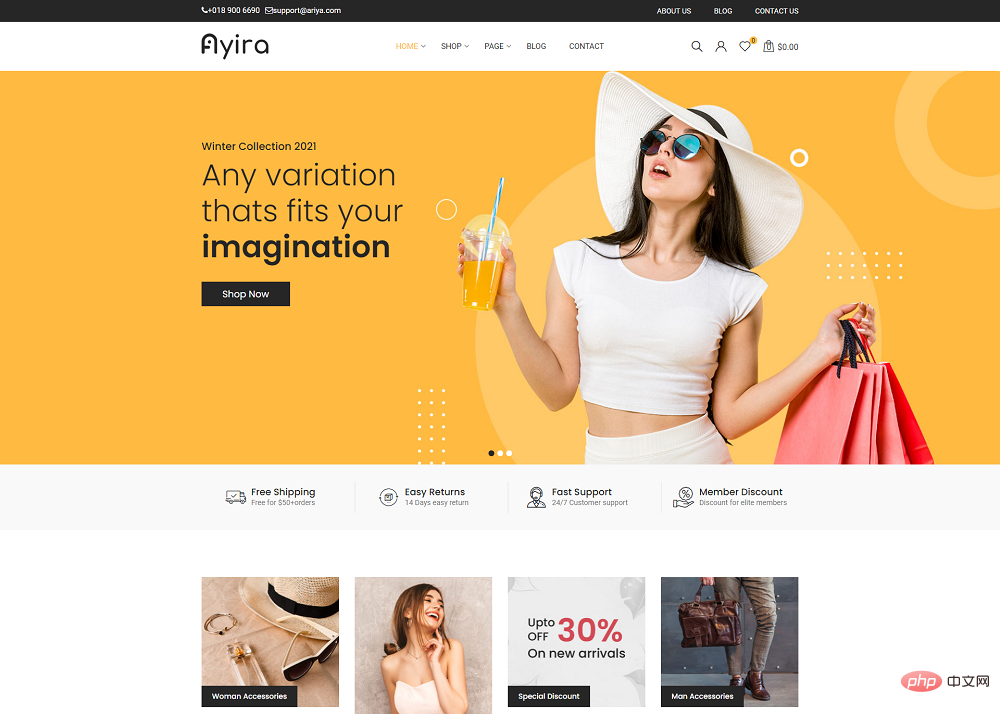
クリエイティブな電子商取引ショッピングウェブサイトのUIデザインフロントエンドテンプレートAyira

デモとダウンロードアドレス: https://www.php.cn/xiazai/code/6829
テンプレートの紹介: Ayira は、スタイリッシュなストア HTML テンプレート、さまざまな電子商取引 UI デザインを含むクリエイティブな電子商取引ショッピング ウェブサイトのデザイン プランです。このオンライン ストア ブートストラップ テンプレートのセットには、クリーンで整然としたフロントエンド ページのソース コードが含まれているため、あらゆるタイプの電子商取引 Web サイトを簡単に作成できます。
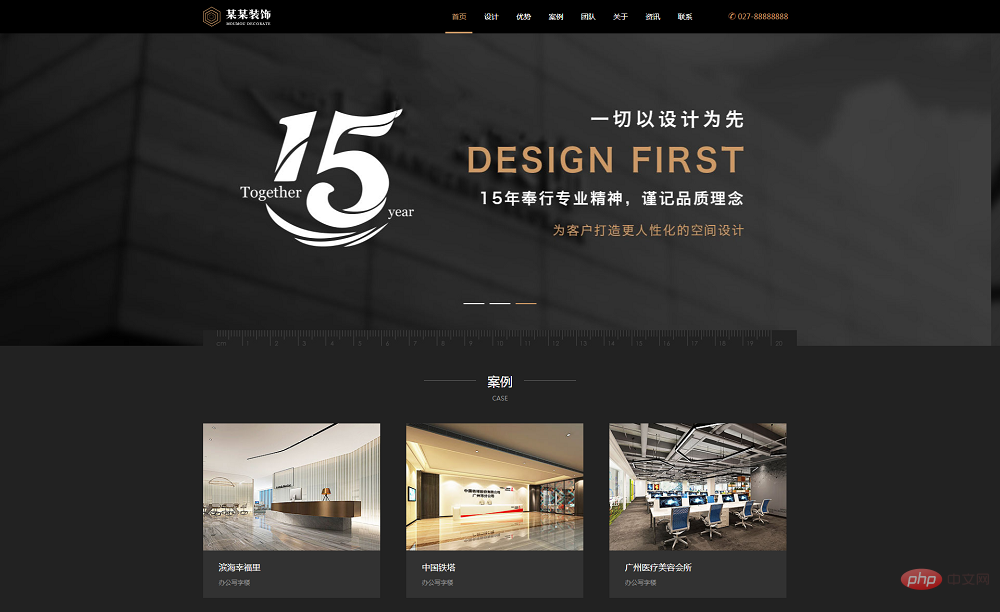
黒と雰囲気のある建築装飾デザインウェブサイトブートストラップテンプレート

デモとダウンロードアドレス: https://www.php.cn/xiazai/code/6822
テンプレートの紹介: One Responsive blackブートストラップをベースに開発された、ハイエンドでクールな雰囲気。建築装飾デザイン会社のウェブサイト テンプレート html 完全なサイト コードのダウンロード。数十ページに1M未満の圧縮画像ファイルが含まれており、応答速度も速く、高品質な製品と言えます。主に含まれるもの: デザイン、利点、ケース、チーム、概要、情報、連絡先などの 12 ページのテンプレート。
新鮮な手作り石鹸のウェブサイト表示ブートストラップテンプレート

デモとダウンロードアドレス: https://www.php.cn/xiazai/code/6819
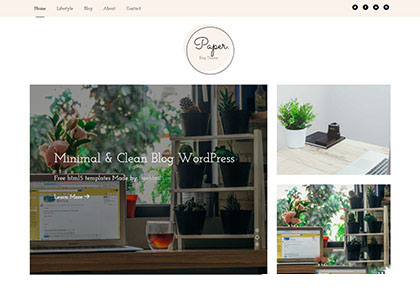
簡潔なレスポンシブスタイル個人ブログウェブサイトブートストラップテンプレート

デモとダウンロードアドレス: https://www.php.cn/xiazai/code/6812
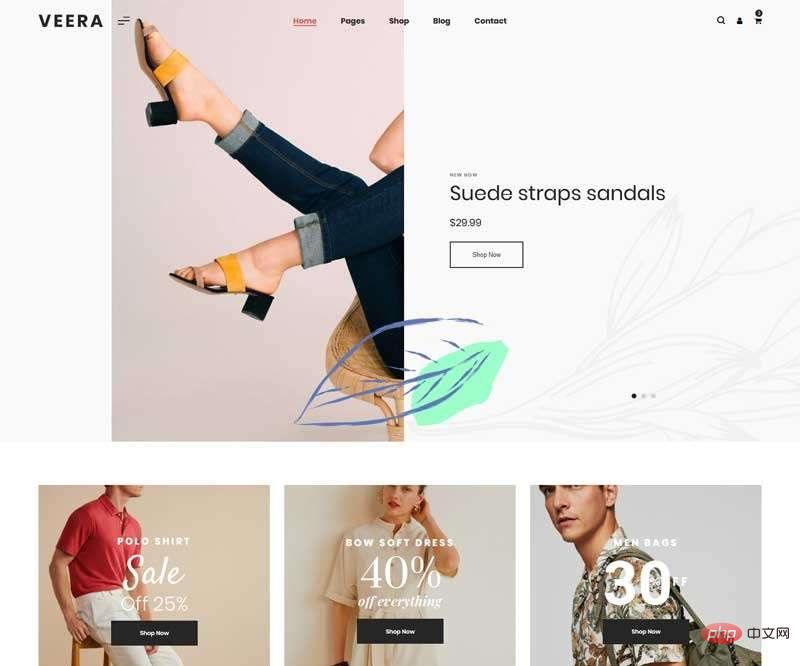
ブートストラップ衣料品ショッピングモールフロントエンドテンプレート

デモとダウンロード アドレス: https://www.php.cn/xiazai/code/6805
テンプレートの紹介: Veera は、ユニバーサル衣料品ショッピング モールの Bootstrap 4 テンプレート、強力な電子商取引 HTML テンプレートです。この素晴らしい e コマース Web サイトのテンプレートは、紳士服、ファッショナブルな婦人服、化粧品、RMG 製品、靴、時計、サングラス、革製品、電化製品、アクセサリー、ファッション、子供用品などの販売に適しています。これは、オンラインで製品を販売するためのカスタマイズ可能な HTML テンプレートです。 Atmosphericの背景フラットUIデザインBootstrapTemplate

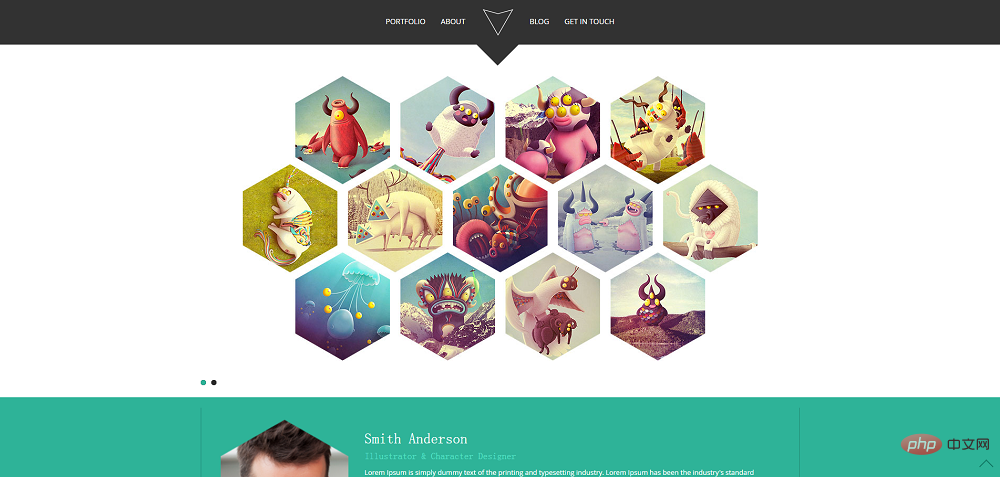
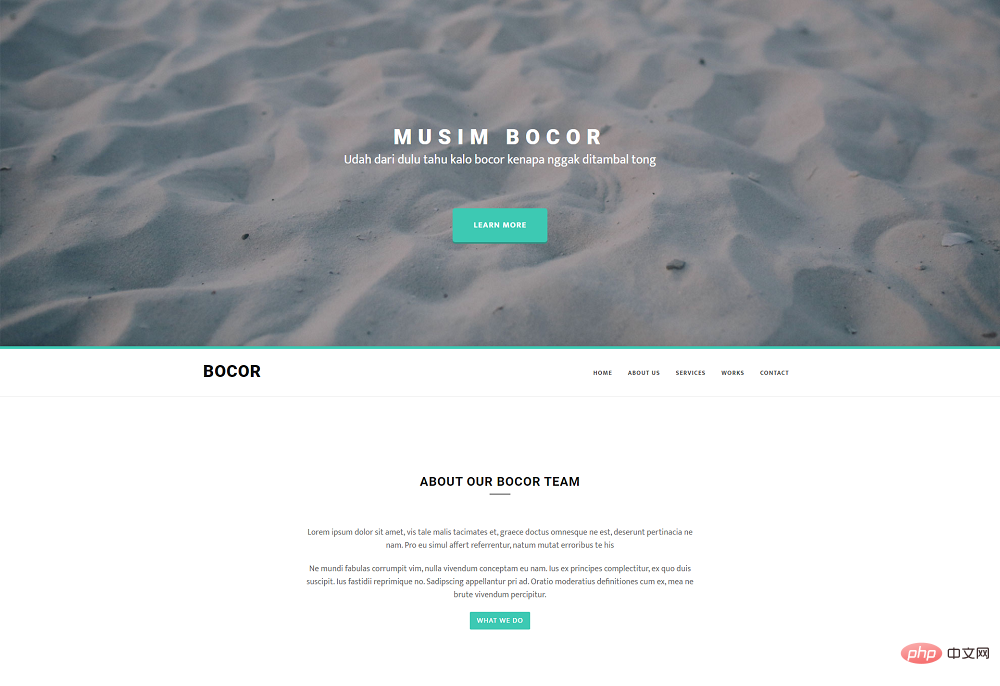
bootstrap応答ページスクロールアニメーション作品表示単一ページ テンプレート

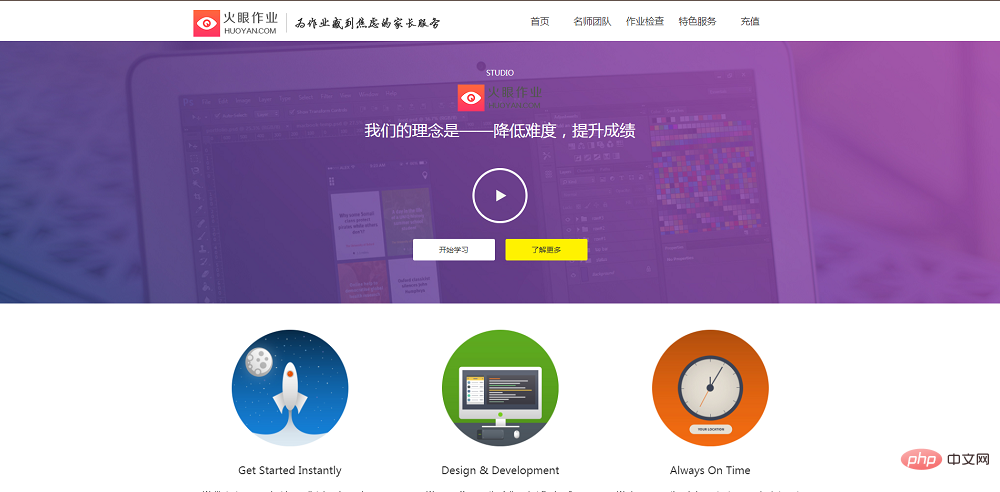
Fire Eye Job 教育およびトレーニング フロントエンド テンプレート

ファッション衣料品マッチング e コマース Web サイト HTML5 フロントエンド フレームワーク
テンプレートの紹介: 電子商取引ショッピング ウェブサイトの HTML テンプレートに一致する普遍的な衣類。これは、ブートストラップに基づいて設計された絶妙な電子商取引ウェブサイトのフロントエンド テンプレートです。多種多様なオンラインストアや電子商取引ビジネスを構築できます。
ブラックフォトグラフィーディスプレイブートストラップテンプレート

デモとダウンロードアドレス: https://www.php.cn/xiazai/code/6796
テンプレートの紹介:ブラックフォトグラフィーディスプレイブートストラップ template_html レスポンシブテンプレートダウンロード
ライトラインデザイン花植会社レスポンシブブートストラップテンプレート

デモとダウンロードアドレス: http://www.php.cn/xiazai/code /971
テンプレートの紹介:花を植える会社向けの美しいライト ライン デザインのレスポンシブ ブートストラップ フロントエンド テンプレート、ダウンロードへようこそ!
文学的で簡潔なVIデザイン会社企業のレスポンシブ公式ウェブサイトテンプレート

デモとダウンロードアドレス: http://www.php.cn/xiazai/code/967
テンプレートの紹介: 文学簡潔な VI デザイン会社エンタープライズレスポンシブ公式 Web サイト フロントエンド テンプレート、無料でダウンロードすることを歓迎します。
FLOIX Industrial Designer Studio 公式ウェブサイト

デモとダウンロードアドレス: http://www.php.cn/xiazai/code/968
素材の紹介: 雰囲気のある FLOIX 産業 フロント-デザイナー スタジオの公式 Web サイトのテンプレートはブートストラップ フレームワークを使用しています。ダウンロードへようこそ。
イエローデザインのレスポンシブ教育とトレーニングのウェブサイト

デモとダウンロードアドレス: http://www.php.cn/xiazai/code/969
テンプレートの紹介:イエローデザインのレスポンシブ教育トレーニングウェブサイト ブートストラップ テンプレート無料ダウンロード
ファッション トレンド ウォーターフォール フロー レイアウトレスポンシブ ウェブサイト ブートストラップ テンプレート

デモとダウンロード アドレス: http://www.php.cn/xiazai/code/970
Template紹介: ファッション トレンド ウォーターフォール フロー レイアウト レスポンシブ Web サイトのブートストラップ テンプレートを無料でダウンロード
その他のブートストラップ テンプレート関連のテンプレートについては、php 中国語 Web サイトのブートストラップ テンプレートの列に注意してください。アドレス http://www.php.cn/xiazai/code/ bootstrap
【関連おすすめ】
2. 【discuzテンプレート】ダウンロードできる美しいdiscuzソースコードテンプレートを5つ選択
3.今日のおすすめ: 5つの美しく美しいものPHPCMS テンプレート プログラムのソース コードのダウンロード
4. [dedecms テンプレート] 人気の Dreamweaver CMS ソース コード テンプレート 5 つ
5. [モール フロントエンド テンプレート] 最新の 5 つのオンライン モール フロントエンド テンプレートのソース コード2017

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズを変更する方法は?
Apr 07, 2025 am 10:45 AM
ブートストラップリストのサイズは、リスト自体ではなく、リストを含むコンテナのサイズに依存します。 BootstrapのグリッドシステムまたはFlexBoxを使用すると、コンテナのサイズを制御することで、リスト項目を間接的に変更します。
 ブートストラップにカルーセルの写真を書く方法
Apr 07, 2025 pm 12:54 PM
ブートストラップにカルーセルの写真を書く方法
Apr 07, 2025 pm 12:54 PM
ブートストラップを使用してカルーセルチャートを作成するには、次の手順が必要です。カルーセルクラスを使用して、カルーセルチャートを含むコンテナを作成します。 Carousel-Itemクラスとアクティブクラスを使用して、カルーセル画像をコンテナに追加します(最初の画像のみ)。 Carousel-Control-PrevとCarousel-Control-Nextクラスを使用して、コントロールボタンを追加します。 Carousel-Indicatorsクラス(オプション)を使用して、Carousel-Indicatorsメトリック(小さなドット)を追加します。自動再生をセットアップし、Data-BS-Ride = "Carousel&"にCarousel "コンテナに追加します。
 ブートストラップテーブルが文字化けコードを表示する理由は何ですか
Apr 07, 2025 am 11:30 AM
ブートストラップテーブルが文字化けコードを表示する理由は何ですか
Apr 07, 2025 am 11:30 AM
Bootstrapテーブルに文字化けコードを表示する主な理由は、文字セットの不一致、問題のエンコード、ブラウザの互換性の低さです。ソリューションには以下が含まれます。1。文字セットの一貫性を確認します。 2.データ送信エンコーディングを確認します。 3.ブラウザをより良い互換性に置き換えます。 4.ブートストラップテーブルバージョンを更新します。 5.データ形式が正しいことを確認します。 6.ブラウザのキャッシュをクリアします。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。






