フロントエンド開発者向けの 20 のドキュメントとガイド (1)
毎日オンラインで検索すると、興味深い情報アプリ (情報を見つけるのに役立つアプリケーション) やドキュメントをたくさん見つけたので、ここにリストします。
誰もが「リスト投稿」や要約を好むわけではないのは事実ですが、すべての人を満足させることはできません。いずれにせよ、このような種類の投稿を常に行うわけではありません。
この場合、夜や週末に本を読んでメモを取るのは非常に良い方法かもしれません。ここには、クリックしてもう一度読みたくなるリンクがいくつか見つかることをお約束します。
ぜひお楽しみください!
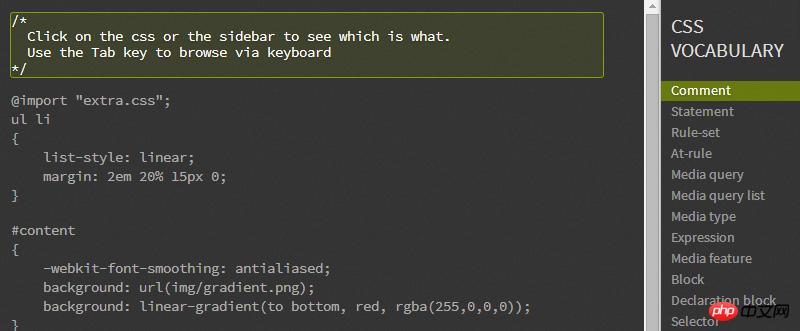
1.CSS Vocabulary (CSS Vocabulary)
(アクセスするには壁用はしごをご持参いただく必要があります)
このアプリケーションをクリックすると、 CSS 構文のさまざまな部分すべてと、それに対応するプロパティ名が何であるか。

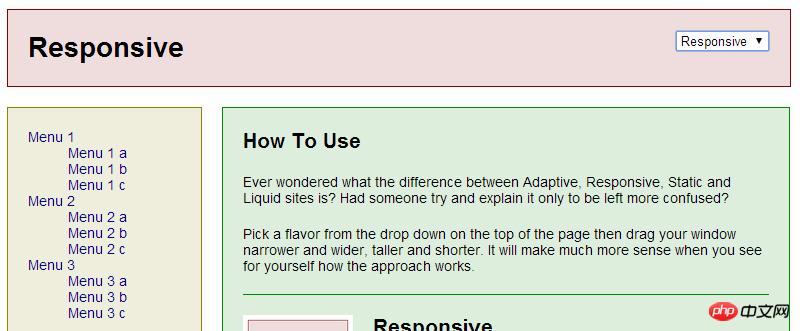
2. Liquidapsive
シンプルな情報レイアウト、ドロップダウン選択ボックスを使用して、Responsive (応答)、Adaptive (自動適応)、Liquid (流体) から選択できます。 )、および Static (静的)、これら 4 つのレイアウトをそれぞれ選択して、それらの違いを確認できます。

3. Superhero.js
大規模な JavaScript コード ベースの維持に役立つ素晴らしい記事、ビデオ、プレゼンテーションのコレクションです。

一般的に使用されるいくつかの原則タイプ、テスト、ツール、パフォーマンス、セキュリティなどに関するリソースが含まれています。
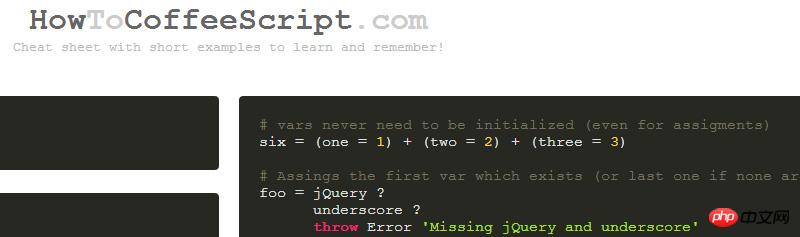
4. HowToCoffeeScript.com
CoffeeScriptの構文を学習・暗記するためのリファレンスマニュアルです。

5. The HTML Landscape
とても興味深いです。これは、WHATWG の 3 つの HTML 仕様、W3C の HTML5.0、および W3C の HTML5.1 間の「明らかな違い」を説明する W3C 文書です。

少し専門的になるかもしれませんが、ここでいくつかの興味深いことが見つかるかもしれません。
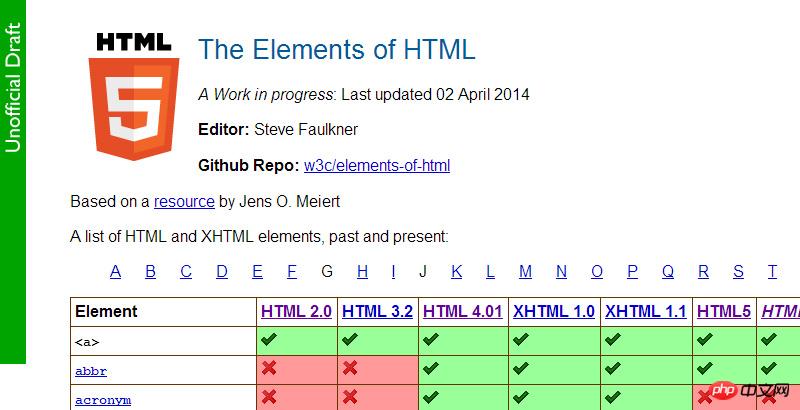
6. HTMLの要素(HTML要素)
このページにはHTML要素とXHTML要素を組み合わせた非常に美しい1ページのグラフしかありません。この図を使用すると、各特定の要素がどこに属するかを知ることができます。

この表は、どの要素が HTML5 で非推奨になったか、どの要素が削除されたかを調べるのに非常に役立ちます。
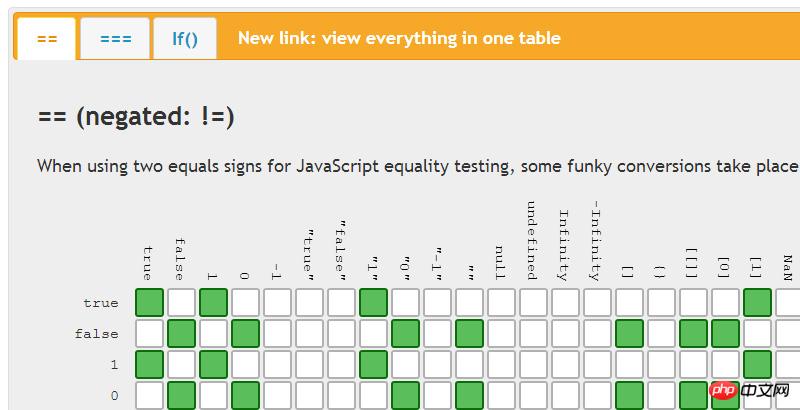
7. JavaScript Equality Table
JavaScriptの二重等価演算子と三次等価演算子を理解するのに役立つ、非常に美しい三層構造図です。

上の図の結論は、「第二種間の変換を完全に理解していないと、第三種しか使えない。」
8. Webアクセシビリティチェックリスト(Web権限マニュアル)
プロジェクト内のさまざまなプロジェクトの権限を確認するのに役立つ便利ですが必須ではないマニュアルです。

このマニュアルの内容の多くは、許可の確認を行うことを除けば、非常に簡単ですので、読んでおいて損はありません。
9. Static Web Apps — A Field Guide (静的 Web アプリケーション - 便利な作業ガイド)
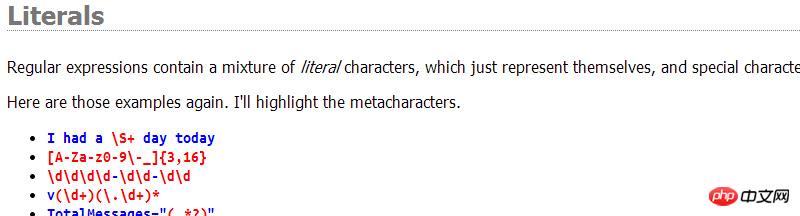
その説明によると、「このガイドでは、静的 Web アプリケーションの世界とそのアイデアを紹介します。一般的な開発上の問題を排除するアーキテクチャを推進します。正規表現を紹介する豊富なドキュメントまたはガイド。

この文書から何かを理解するには「55 分」よりも長くかかると思いますが、一見の価値は間違いなくあります。
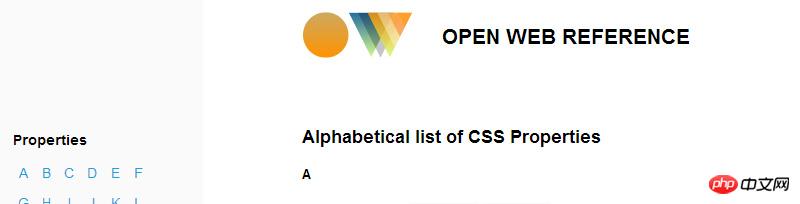
11. Open Web CSS Reference (Open Web CSS Reference Guide)
これはまさに、ほとんどの人が知らないCSSのプロパティと関数についての包括的なリファレンスガイドです。

リファレンスガイドのアルファベットと含まれるリンクに基づいて、上記のコンテンツの詳細情報にアクセスできます。
12. CSS値
これは私が自分でやったことです。これにより、CSS プロパティを簡単に検索し、可能な値をすばやく参照できるようになります。たとえば、font-variant のようなあいまいな値のことは忘れてしまい、満足のいく値を見つけるために使用できます。

値の値を検索できることに加えて、最新バージョンには、caniuse.com が提供する各属性のブラウザ サポート チャートも含まれています。
Caniuse.comリンクアドレス:http://caniuse.com/
13. ES6features (ES6の機能入門)
これはMicrosoft(マイクロソフト)の開発者Luke Hoban氏によるものです。 ECMAScript6 マニュアル 追加された新しい内容の概要。 
導入部分では、「主流の JavaScript エンジンでのこれらの機能の実装はすでに始まっている」と指摘されているので、これらのことに慣れ始めるのに非常に役立ちます。
14. 関連する仕様リンク
私は通常、欲しいものをどこで検索すればよいかを示す具体的な情報の欠如に悩まされています。これは Mozilla からのリンク情報の簡潔な要約であり、知っておくべき標準です。
Mozilla紹介リンクアドレス:http://baike.sogou.com/v67452.htm?fromTitle=Mozilla
15. OverAPI.com
、シリーズ多数。
コンピュータ言語全般が含まれるようです。アイコンをクリックすると、リファレンス マニュアルが関連する公式リソース (MDN、PHP、.net など) にリンクします。

16. JavaScript: The Right Way
これは JavaScript ガイドであり、その目的は、新しい開発者に JavaScript を紹介し、JavaScript のベスト プラクティスを通じて豊かなプログラミング経験を得るのを助けることです。

17. The HTML5 JavaScript API Index (HTML5 JavaScript API Index)
HTML5 API 情報を検索するための真に包括的なワンストップの場所。

「HTML5ドキュメントから自動生成」されており、3つのパネルエリアビューで簡単にナビゲートできます。
18. Zeal
とても上品できちんとしています。これは、Windows オペレーティング システムおよび Linux オペレーティング システムに対応する Dash ドキュメント ブラウザー バージョンを備えたネイティブ アプリで、130 を超える API ドキュメントをオフラインで検索できます。
ダッシュリンクアドレス: https://kapeli.com/dash

簡単なキーボードショートカットを使用して、ワークスペース内のどこにでも API ブラウザを表示できます。
19. The Ultimate Flexbox Cheat Sheet (Extensible Ultimate Reference Manual)
必要なフレックスボックス(拡張可能なレイアウトボックス)の構文を見つけたり、ブラッシュアップするのに役立つ拡張可能なリファレンスマニュアルです。ちょっと馴染みのない関連事項について。

素晴らしいインタラクティブな Flexbox チュートリアルを作成したのと同じ人です。
Interactive Flexboxチュートリアルのリンクアドレス:http://www.sketchingwithcss.com/flexbox-tutorial/
20. jsCode
よく使われる独自のFlexboxの作成に役立つアプリですJavaScript コーディング ガイド。

他の人が作成した共通の JavaScript プログラミング ガイドを表示したり、自分が作成した共通の JavaScript プログラミング ガイドをチームや他のパートナーと共有したりすることもできます。
まとめ
ここに書いていることのほとんどはほとんどの人が知らないことです。何かを作成したことがある場合、特定のドキュメンテーション ツールを知っている場合、または共有したい一連のガイドラインがある場合は、コメント エリアでお知らせください。
以上がフロントエンド開発者向けの 20 のドキュメントとガイド (1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 Windows 11 で VBS をオフにするガイド
Mar 08, 2024 pm 01:03 PM
Windows 11 で VBS をオフにするガイド
Mar 08, 2024 pm 01:03 PM
Windows 11 のリリースに伴い、Microsoft は VBS (仮想化ベースのセキュリティ) と呼ばれるセキュリティ機能を含む、いくつかの新機能と更新プログラムを導入しました。 VBS は仮想化テクノロジーを利用してオペレーティング システムと機密データを保護し、それによってシステムのセキュリティを向上させます。ただし、一部のユーザーにとって、VBS は必要な機能ではなく、システムのパフォーマンスに影響を与える場合もあります。したがって、この記事では、Windows 11でVBSをオフにする方法を紹介します。
 Word文書に朱書きを入れる方法
Mar 01, 2024 am 09:40 AM
Word文書に朱書きを入れる方法
Mar 01, 2024 am 09:40 AM
395ワードなので495 この記事では、Word文書に赤線を追加する方法を紹介します。ドキュメントのレッドラインとは、ユーザーが変更を明確に確認できるようにドキュメントを変更することを指します。この機能は、複数の人が一緒にドキュメントを編集している場合に非常に重要です。レッドラインの意味 ドキュメントのマーク レッドラインとは、ドキュメントの変更、編集、または改訂を示すために赤い線または吹き出しを使用することを意味します。この用語は、印刷された文書に赤ペンを使用してマークを付ける習慣からインスピレーションを受けました。レッドライン コメントは、ドキュメントの編集時に作成者、編集者、レビュー担当者に推奨される変更を明確に示すなど、さまざまなシナリオで広く使用されています。法的合意や契約の変更や修正を提案する。 論文やプレゼンテーションなどに対して建設的な批評や提案を提供する。 Wの与え方
 VSCode を使用した中国語のセットアップ: 完全ガイド
Mar 25, 2024 am 11:18 AM
VSCode を使用した中国語のセットアップ: 完全ガイド
Mar 25, 2024 am 11:18 AM
中国語での VSCode セットアップ: 完全ガイド ソフトウェア開発では、Visual Studio Code (略して VSCode) が一般的に使用される統合開発環境です。中国語を使用する開発者は、VSCode を中国語インターフェイスに設定すると、作業効率が向上します。この記事では、VSCode を中国語インターフェイスに設定する方法を詳しく説明し、具体的なコード例を示す完全なガイドを提供します。ステップ 1: 言語パックをダウンロードしてインストールします。VSCode を開いた後、左側の
 Windows 11/10 で Word 文書を開くと空白になる
Mar 11, 2024 am 09:34 AM
Windows 11/10 で Word 文書を開くと空白になる
Mar 11, 2024 am 09:34 AM
Windows 11/10 コンピューターで Word 文書を開くときに空白ページの問題が発生した場合、状況を解決するために修復の実行が必要になる場合があります。この問題の原因はさまざまですが、最も一般的なものの 1 つはドキュメント自体の破損です。さらに、Office ファイルの破損によっても同様の状況が発生する可能性があります。したがって、この記事で提供されている修正が役に立つ可能性があります。いくつかのツールを使用して破損した Word 文書を修復したり、文書を別の形式に変換して再度開いたりすることができます。さらに、システム内の Office ソフトウェアを更新する必要があるかどうかを確認することも、この問題を解決する方法です。これらの簡単な手順に従うことで、Win で Word 文書を開くときに Word 文書が空白になる問題を修正できる可能性があります。
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 Word文書の操作を詳しく解説:2ページを1ページに結合
Mar 26, 2024 am 08:18 AM
Word文書の操作を詳しく解説:2ページを1ページに結合
Mar 26, 2024 am 08:18 AM
Word ドキュメントは、日常の仕事や勉強で最も頻繁に使用されるアプリケーションの 1 つです。ドキュメントを扱うとき、2 ページを 1 つに結合する必要がある状況に遭遇することがあります。この記事では、読者が文書レイアウトをより効率的に扱えるように、Word 文書内の 2 ページを 1 ページに結合する方法を詳しく紹介します。 Word 文書では、用紙や印刷コストを節約したり、文書をよりコンパクトに整頓したりするために、2 ページを 1 つに結合する操作が通常使用されます。 2 つのページを 1 つに結合する具体的な手順は次のとおりです。 ステップ 1: 操作する必要がある Word を開きます。
 PHP7 インストールディレクトリ構成ガイド
Mar 11, 2024 pm 12:18 PM
PHP7 インストールディレクトリ構成ガイド
Mar 11, 2024 pm 12:18 PM
PHP7 インストール ディレクトリ構成ガイド PHP は、動的 Web ページの開発に使用される一般的なサーバー側スクリプト言語です。現在、PHP の最新バージョンは PHP7 です。これには、多くの新機能とパフォーマンスの最適化が導入されており、多くの Web サイトやアプリケーションで推奨されるバージョンです。 PHP7 をインストールするときは、インストール ディレクトリを正しく構成することが非常に重要です。この記事では、具体的なコード例とともに、PHP7 のインストール ディレクトリを構成するための詳細なガイドを提供します。まず PHP7 をダウンロードするには、PHP 公式 Web サイト (https://www.
 IDE で Golang 関数のドキュメントを表示するにはどうすればよいですか?
Apr 18, 2024 pm 03:06 PM
IDE で Golang 関数のドキュメントを表示するにはどうすればよいですか?
Apr 18, 2024 pm 03:06 PM
IDE を使用して Go 関数のドキュメントを表示する: 関数名の上にカーソルを置きます。ホットキーを押します (GoLand: Ctrl+Q; VSCode: GoExtensionPack をインストールした後、F1 キーを押して「Go:ShowDocumentation」を選択します)。




